Tüm dönüşüm bilgeliğinizi ve gücünüzü küçük bir alana yerleştirmeniz gerekiyorsa, bu yer kesinlikle ama kesinlikle call-to-action nam-ı diyar CTA düğmesi olması gerekirdi.
Tek bir düğmenin çevrimiçi bir işi nasıl yapabileceği veya trafiği nasıl çekebileceği oldukça şaşırtıcı değil mi?
Başarılı bir CTA olmadığı sürece başarılı bir pazarlama çabası diye bir şey olmadığını düşünüyorum.
Bu yüzden harekete geçirici mesaj düğmelerimin mümkün olduğunca optimize edildiğinden emin olmak için çok zaman ve para harcanmaktadır.
Bunlardan biri de benim!
Birçok işletmenin kuruluşundan itibaren binlerce girişimciye yardımcı oldum ve onlarla beraber çevrimci markalarını kurdum.
Bu yüzden dönüşmlerin ne kadar önemli olduğunu çok yakından biliyorum.
Sadece bende değil.
Tüm ekibimiz bu alanda binlerce çalışma yaptı ve örnek işleri ortaya döktü.
Daha da önemlisi, harekete geçirici mesaj düğmesinin bu başarıya nasıl girdiğini hepimiz çok yakından biliyoruz.
Yol boyunca, dönüşümlerin en tepe noktasına fırlamasını sağlayabilecek şeylerden, sahip olduğunuz dönüşümleri bir anda yok edebilecek birçok noktayı çok yakından biliyoruz.
Aşağıdaki rehberde, işe yarar ve harekete geçirici mesaj düğmeleri oluşturma hakkında öğrendiklerimizi tam olarak keşfedeceksiniz.
Ama öncelikle CTA Düğmesini neden bu kadar önemsemeniz gerektiğini tam anlamıyla anlamanızı istiyorum.

Bölüm 1 : CTA Düğmesi Nedir?
Call-to-action düğmesi yani CTA, bazen bir görselle birleştirilen ve kitlenize daha sonra ne yapmasını istediğinizi bildiren bir metin parçasıdır.
Örneğin, blog yayınlarınızın sonuna bir harekete geçirici mesaj düğmesi ekleyebilirsiniz.
Okuyucuları daha fazla gönderiyi kontrol etmeye, e-posta listenize kaydolmaya veya başka bir şeye tamamen davet etmeye davet edebilir.
CTA düğmeniz, ziyaretçinizin zaten ilgilendiği içerik ile daha yüksek değerli bir teklif arasındaki köprüdür.
Ziyaretçileri potansiyel müşteri veya müşteri olmaya teşvik etmek için genellikle web sitenize stratejik olarak yerleştirdiğiniz düğme, bağlantı veya görsel şeklindedir.
Düğmelerin görünüşleri, metinleri veya aklınıza gelebilecek diğer yönleri bakımından hem geleneksel hem de daha modern ve yenilikçi olabilir.
İşte bunu da bir pazarlamacı için önem verilmesi gereken en önemli yönlerinden biri olabilir.
Çünkü markanıza, hedef kitlenize ve vermek istediğiniz mesaja göre değişik şekillerde tasarlanması demektir.
Bununla birlikte iyi bir araştırma, A/B testleri ve sayısız fikir üzerinden geçmeniz gerekebilir.
Hemen hemen her durum için yüzlerce seçenek var.
CTA Düğmenizi Neden Geliştirmelisiniz?
Tercih ettiğiniz CTA Düğmesinin, kullanıcının bir şey yapmasını istediğiniz her durumda kullanılabileceğini unutmayın.
Bu da onu, kullanıcının sitenizden ayrılmadan önce fikrini değiştirerek kalmasını ve belki de satın almayı gerçekleştirmesini sağlar.
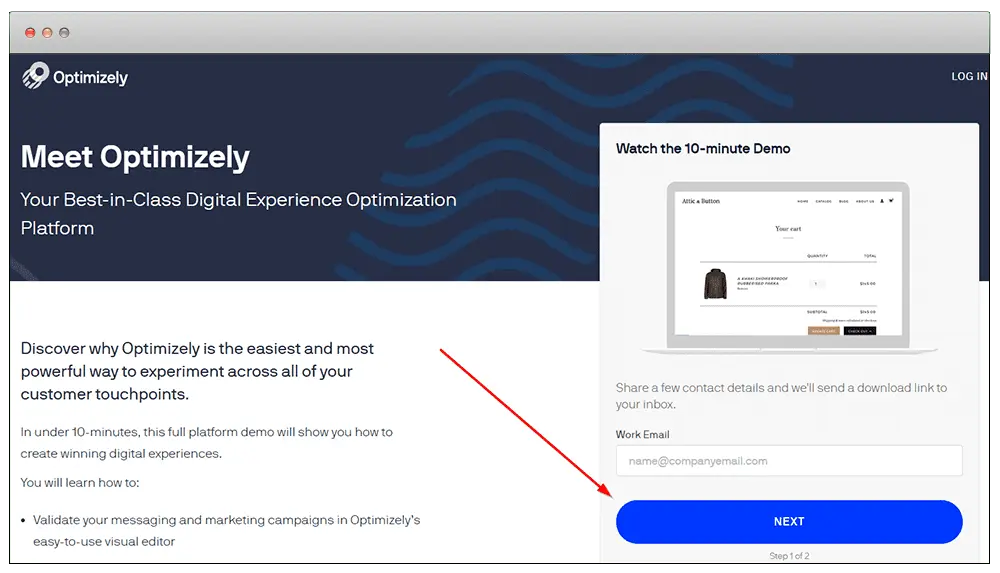
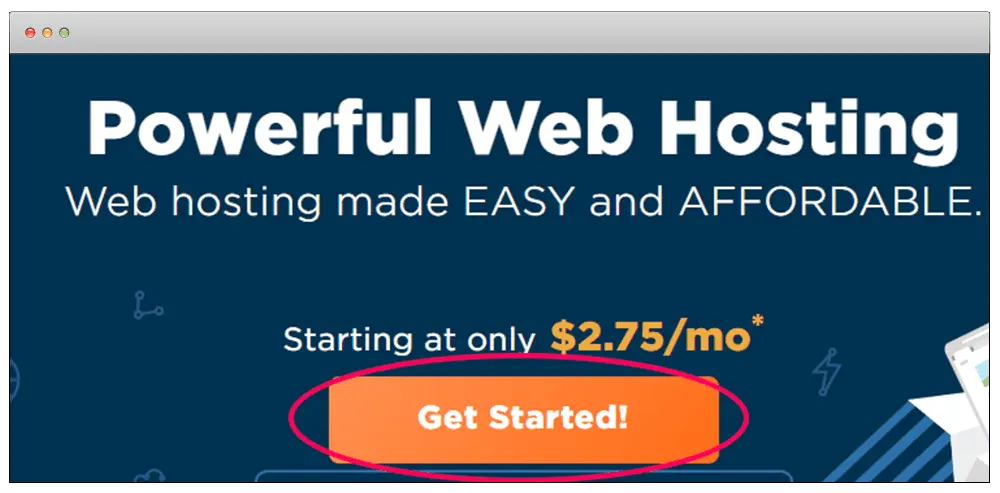
İşte bunun için size ufak bir örnek. Optimizaely’nin sitesinde yer alan bu CTA düğmesine yakından bakalım:

CTA Düğmesi Neden Kullanılır?
Yukarıdaki örnekte de gördüğünüz gibi CTA düğmesi tipik bir düğme örneğidir.
Hemen hemen her yerde görebileceğiniz ve kullanıcıyı diğer adıma geçirecek bir düğme olarak yerini almıştır.
Çevresinde kullanıcıların dikkatini çekecek bir metin ve doldurmaları gereken bir formda yerini almıştır.
Açıkçası bundan daha basit olamazdı. İnanın bana.
İşte bu yüzden çok daha iyisini başarabilmek için size birkaç ipucu vermek istiyorum.
CTA düğmesi tercihiniz ve tasarımınız sırasında sınırlardan çıkmalı ve çok daha yaratıcı ve ilgi çekici bir şekilde yapmanız gerekir.
Birçok pazarlamacının denemelerine göre, tüketiciler bir e-postada veya açılış sayfasında bir call-to-action düğmesini tıklamadan önce altı adımlı bir süreçten geçiyor:
- Dikkatini Yakalama
- Bağlantı Oluşturma
- Problem Oluşturma
- İlgi Alanı Oluşturma
- Merakta Kalma Oluşturma
- Transfer Anı

Bölüm 2 : 15 Adımda CTA Düğmesi Oluşturma
İşte tüm bu adımları geçtikten sonra CTA düğmesi ile ödüllendirilmiş oluyorsunuz.
Eğer bu adımları gerçekten iyi bir şekilde atarsanız sonuç kesinlikle mükemmel olacaktır.
Sizin buradaki hedefiniz tüm bu altı adım sonrasında CTA Düğmesine sorunsuz ulaşmak olmalıdır.
Aşağıda yer alan adımlara daha yakından bakmaya ne dersiniz?
CTA Düğmesinin Öne Çıkması İçin Yardımcı Bir Renk Tercih Edin
İlk olarak, harekete geçirici mesaj düğmeniz kesinlikle bir renk olmalıdır.
Tercihen beyaz, gri veya siyah olmamalıdır.
Ancak bunun ötesinde, göze çarpan bir renk olması konusunda kesinlikle anlaşmamız gerekir.
CTA Düğme tasarımlarında renk kombinasyonları, renk geçişleri, gölgeleri, yazı tipleri, sınırları ve diğer aklınıza gelebilecek seçenekleri sonsuzdur.
Aşağıda sizin için sıraladığımız hızlı renk seçimi kontrol listesi ile bu tercihi kolaylaştırabilirsiniz:
- Bir renk olmalı
- Arka plandan göze çarpması gerekiyor.
- Arka planla çatışmaması gerekiyor.
- Dikkatinizi çekmesi gerekiyor.
Bir rengin dikkatinizi çekip çekmediğini öğrenmek için çeşitli düğmeler oluşturun ve bir bakış testi yapın.
Düğmeleri oluşturmak için ButtonOptimizer’ı kullanabilirsiniz.
Hepsini yerleştirin ve bir saniyeye durun. Bakın ve karar verin. Aralarından hangisi daha dikkat çekici?

Bu karar alma sürecinin çoğu, sitenizin renk düzenine, mevcut tasarım öğelerine ve arka plan rengine bağlı olacaktır.
Ve bu bölümü tam olarak reddetmeden önce, bu tür optimizasyon test edilmiş gerçeğe dayanmakta olduğunu unutmamanız gerekir.
Gerçekten de, bir renk odadaki ortam sıcaklığını algılama şeklimizi etkileyebilir. Bu güçlü, bu nedenle harekete geçirici mesaj düğmesi için en iyi rengi arama ihtiyacını göz ardı etmeyin.
Bunun yeni bir örneği, farklı CTA renklerinin tıklama oranlarını nasıl etkilediğini görmeye karar veren pazarlamacı Matthew Woodward’dan geliyor.
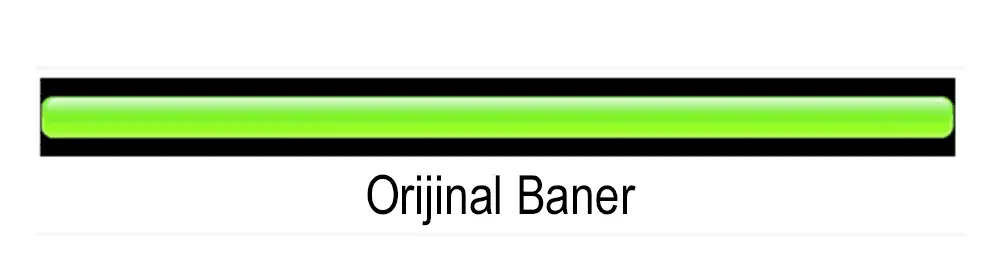
Orijinal CTA düğmesini temel alıyor ve bu düğmenin rengi yeşil:

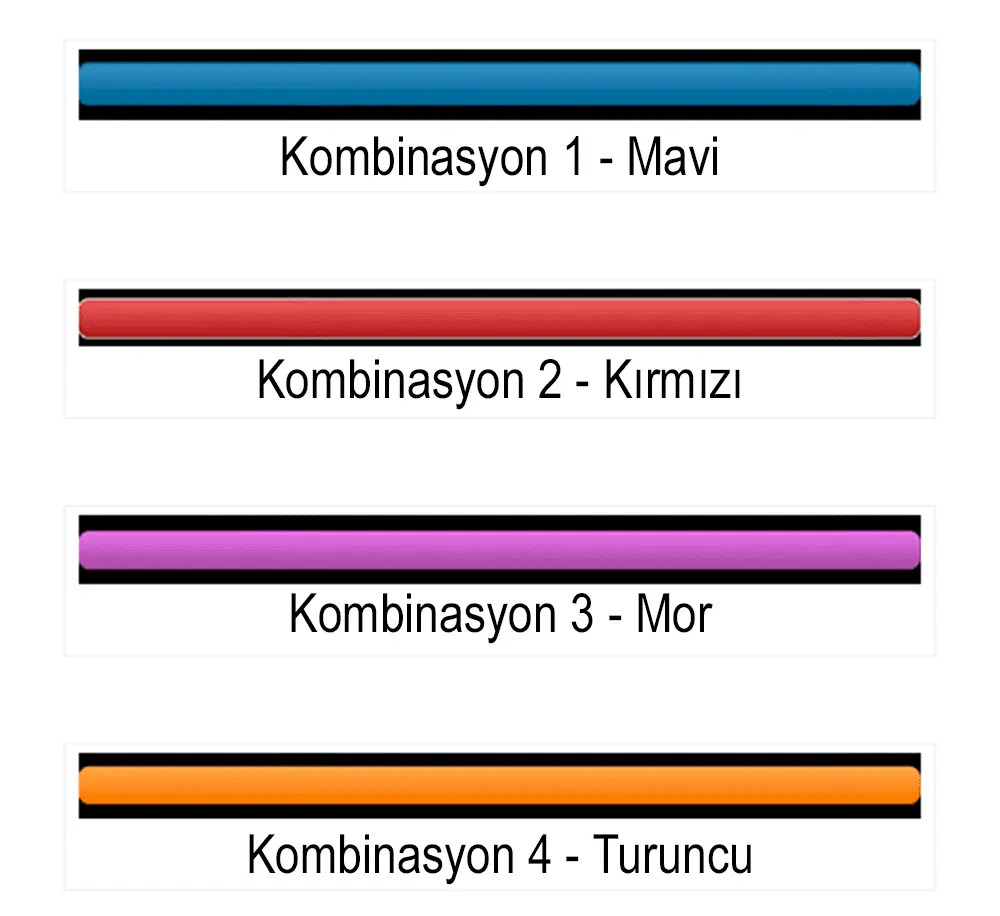
Ve sonra diğer dört renge karşılaştırmaya karar verdi:

Açılış sayfasının diğer tüm öğeleri aynı kaldığını da aklınızda bulundurun.
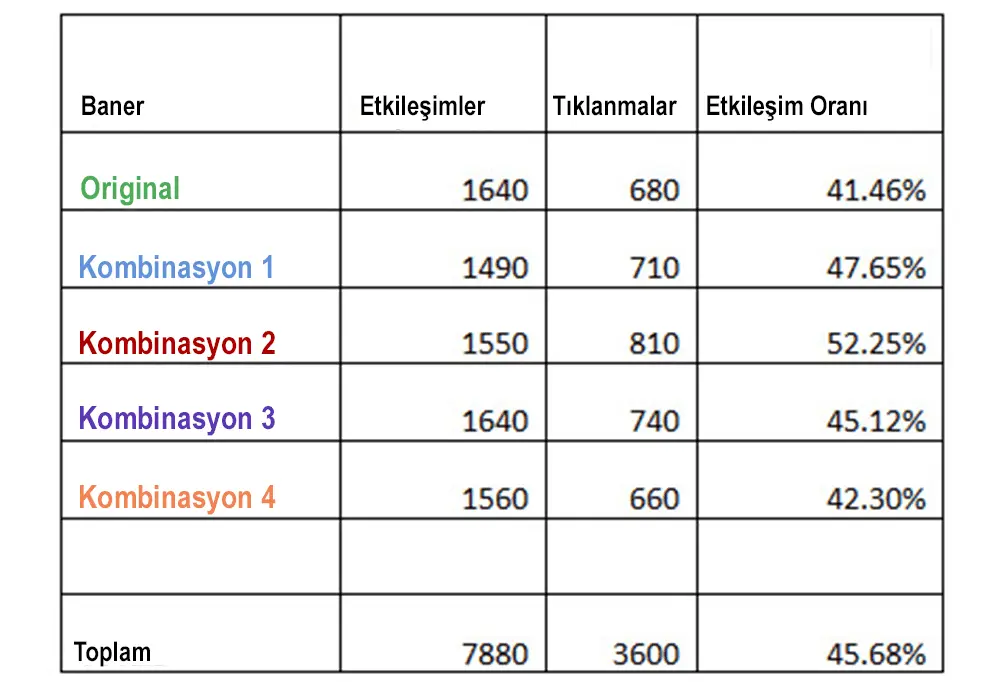
İşte sonuçları:

Gördüğünüz gibi, her bir renk varyasyonu orijinalinden daha iyi performans gösterdi. Turuncu rengi yüzde 1’den daha iyi iken, diğer tüm renkler önemli ölçüde daha iyi performans gösterdi.
Tek bir düğmenin rengini değiştirerek, tıklama oranı yüzde 10’dan fazla arttı.
Ve CTA düğmenizin rengiyle denemeler yapmak benzer sonuçlara sahip olabilir. Bilmenin tek yolu kendiniz test etmektir.
CTA Düğme Tasarımınızı Basit Tutun
İnsanların düğmelerle gerçekten aptalca şeyler yaptığını gördüm: “Oh, bu yüzden düğmenin öne çıkması gerekiyor! Tamam, üzerine görsel, ok ve CSS efektleri koyacağım!”
Bu bir hata olabilir. Test, en iyi CTA Düğmesi tasarım seçeneklerinin basit bir ifadeye ve birkaç tasarım fırfırına sahip olduğunu kanıtlamaktadır.
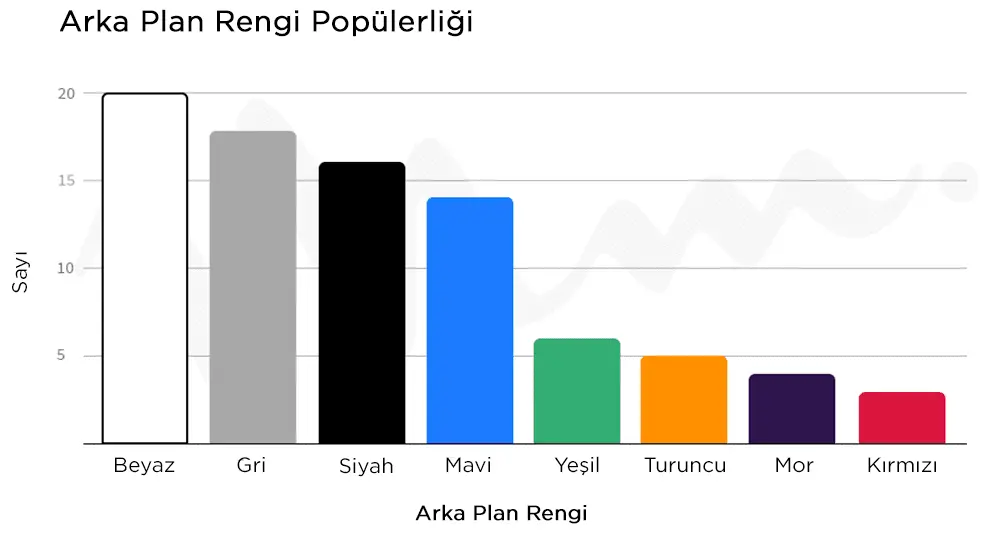
Örneğin, Midas Media kısa süre önce neyi ortaya çıkarabileceklerini görmek için 90 farklı yüksek dönüşümlü CTA düğmesinin testini yaptı.
Buldukları şey ise daha basit tasarımların nispeten daha ayrıntılı bir tasarıma sahip düğmelerden daha iyi sonuçlara sahip olduğuydu.
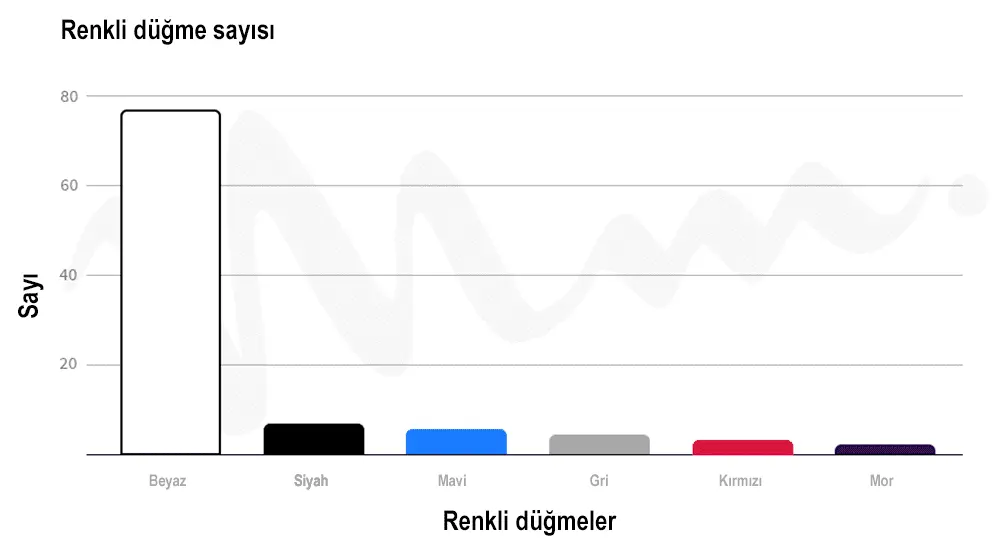
Hemen hemen tüm tasarımlarda arka planda beyaz doğru bir tercih olmazken, diğer renklerin üzerinde “sıkıcı” olarak adlandırılan beyaz rengi oldukça başarılı bir tercih olduğu görülüyordu.
Muhtemelen en yüksek performanslı düğme renkleri turuncu, mavi, kırmızı veya yeşil içeriyordu.
Beyaz ise bu renkler üzerinde çok okunabilir ve bu nedenle “meraklı” bir renkten daha iyi bir seçim olmaktaydı.

En popüler düğme renkleri turuncu, mavi, kırmızı ve yeşil olduğundan, düğmeyi çevreleyen tasarımda beyaz, siyah ve gri gibi daha nötr renklerin kullanılması da mantıklıdır.

CTA düğmelerini çevreleyen arka planın sadeliği, ziyaretçilerin dikkatinin , okunabilir beyaz yazı tipi olan düğmelerin parlak renklerine çekilmesine izin vermektedir. Ziyaretçileri gitmeleri gereken yere yönlendirmek için temel tasarım öğeleri kullanılmalıdır.
Basitlik, elbette sıkıcı demek değildir. Yine de harika renkler, ses getiren metin ve yüksek cazibeye sahip bir tasarımla yükseltebilirsiniz. Sadece aklınızı kaçırarak garip bir birleşim oluşturmayın yeter.
Makul Boyutta Kullanın
İşte boyut kuralı: Düğmenizi mantıklı bir boyutta yapın.
Daha büyük her zaman daha iyi değildir.
Bir düğmenin tüm amacı, insanların üzerine tıklamasını sağlamaktır.
Bu nedenle, bunu yapmalarını kolaylaştırın. Ancak çok büyük yaparsanız, garip veya doğal görünmez ve insanların tıklamamasına neden olabilir.
Bu nokta özellikle mobil cihazlar için geçerlidir. Bir mobil cihazda dikkat çekici derecede büyük bir CTA düğmesi oluşturursanız, kimse onu tıklamak istemez. Muhtemelen sadece sinir bozucu olduğunu düşünürler.
Ortalama bir tüketici çevrimiçi zamanının % 69’unu mobil bir cihazda harcıyor.
Bu, bir mobil cihazda gezinirken masaüstüne göre sizi bulma olasılıklarının daha yüksek olduğu anlamına gelir.
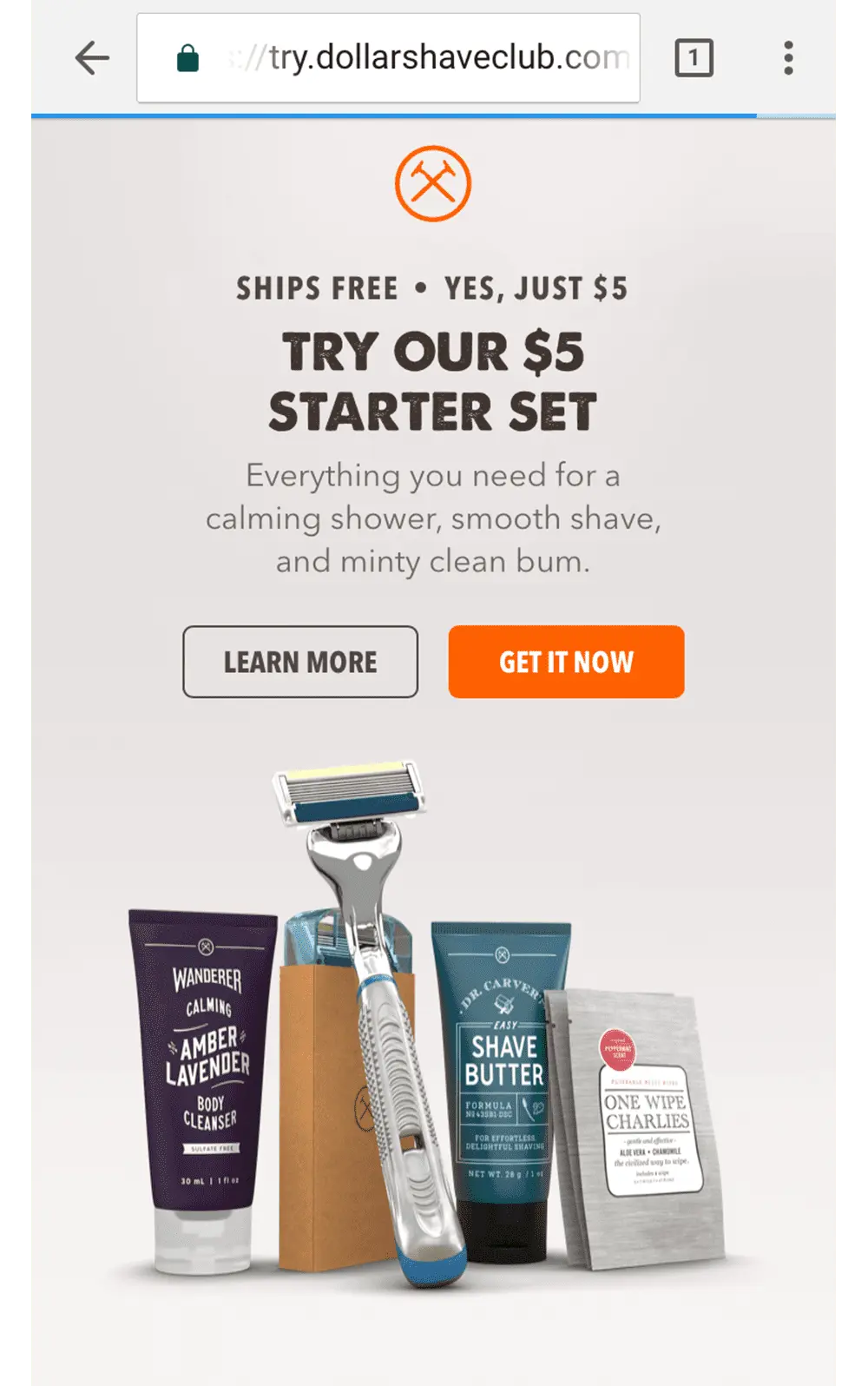
Dollar Shave Club’ın mobil sitesinden mantıklı büyüklükte bir CTA örneğine bakmaya ne dersiniz?

Düğmelerin, kullanılan metne ve görüntülere göre nasıl uygun boyutlara sahip olduğuna dikkat ettiniz mi?
Düğmeler daha büyük olsaydılar temiz tasarım öğelerinin önüne geçebilirdiler.
Ve düğmeler daha küçük olsaydı, en küçük başparmaklarla tıklamak kolay olmazdı.
Bu nedenle, hem mobil hem de masaüstü için CTA düğme boyutunuzu optimize etmeyi unutmayın. Daha fazla dönüşüm ve daha fazla müşteri elde edersiniz.
Gerekirse Seçmelerine İzin Verin, Ancak Sadece İki Seçenek Sunun
İnsanlar seçimleri sever, değil mi?
Bir nevi. Gerçek şu ki, kitlenize çok fazla seçenek sunmak hızlı bir şekilde geri tepebilir.
En iyi harekete geçirici mesaj düğmesi örneklerinin çoğu kullanıcıya yalnızca bir seçenek sunar.
Örneğin, Hello Bar’daki bu CTA düğmesini düşünün.
Yalnızca bir CTA düğmeleri var: “Ücretsiz bir hesap oluşturun.”

Veya başka bir örneğe bakalım:

İkinci seçenekteki metne dikkat edin. Negatif ve olumsuz bir anlama sahip bir seçenek ve bu durum kesinlikle kullanıcıyı rahatsız edecektir.
Hiç kimsenin yeterli trafiği yoktur değil mi? Ve hiç kimse daha fazla trafik teklifine hayır demez.
İşte bu bilgi, negatif harekete geçirici mesaj düğmesine tıklamanın ne kadar rahatsız edici olduğu sonucunu bize verir.
İki CTA düğmesi kullanabileceğiniz başka bir örnek, iki farklı kitleyi hedeflemenizdir.
Örneğin, ziyaretçileriniz erkekler için bir CTA düğmesi veya kadınlar için başka bir CTA’yı tıklamasını isteyebilirsiniz.
Tıklanabilir Görünmesini Sağlayın
Kullanıcı bir şeyi tıklayacaksa, tıklanabilir olduğunu bilmesi gerekir.
“Düğmeler” hakkında konuştuğumuzdan, bunun oldukça açık olduğunu düşünüyorum, ancak birkaç spesifik noktaya dikkat çekmeliyiz:
Düğmelere benzeyen şeyler…
- Dikdörtgen bir şekle sahip olmak
- Sınırların veya sınırların net olması
- Onları çevreleyen beyaz boşluk var.
- Kontrast Renk Kullanın
Daha fazla tıklama almak için düğmeniz bir düğme gibi görünmelidir.
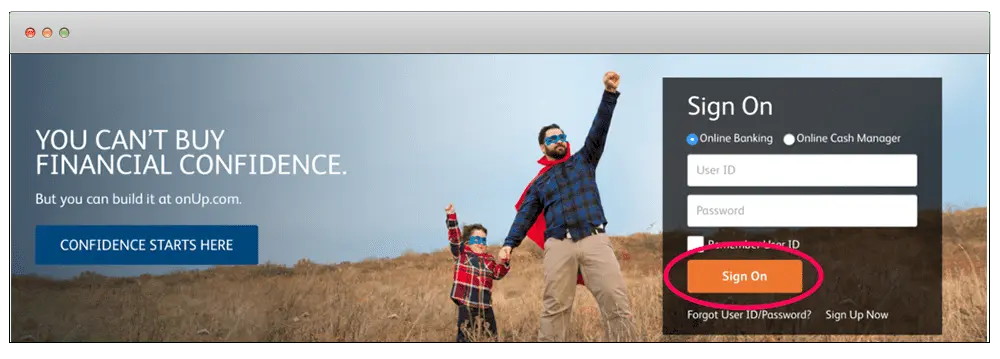
Bunun pratikte nasıl göründüğüne dair bir fikir vermek için, Suntrust’un düğmelerini nasıl tıklanabilir kıldığının bir örneğine bakabilirsiniz:

Bu örnekte gördüğünüz zıt olan turuncu CTA Düğmesi sayfanın geri kalanıyla mantıksal bir akışa sahiptir ve dikdörtgen bir şekle sahiptir.
Tüm bu tasarımın bütünlüğü dikkatinizi çekmeyi ve tıklanabilir olmayı çağrıştırmaktadır.
Üstelik bu zıt renk tasarım hilesini kullanan bir tek onlar değil.
Popüler sitelerden biri olan HostGator’da aynı bu stratejiyi kullanmaktadır.

Aynı yöntem. Düğme dikdörtgen şeklindedir, zıttır ve stratejik olarak konumlandırılmıştır.
Bu, düğmenizi daha fazla tıklanabilir hale getirebileceğiniz anlamına gelir, daha fazla dönüşüm elde edersiniz.
Harekete geçirici mesaj düğmesi ifade örneklerinin çoğunun işlem kelimeleriyle başladığını fark edeceksiniz.
Bu, okuyucunun öğenin tıklanabilir olduğunu bilmesini sağlayan başka bir ince tetikleyicidir.
CTA Düğmesini Bir Sonraki Belirgin İşlem Yapın
CTA Düğmesi, bir açılış sayfasının veya dönüşüm hunisinin daha büyük akışının bir parçasıdır.
Bir kullanıcı süreç boyunca zihinsel olarak hareket ederken, düğme sürecin nihai ve doruk noktası olmalıdır.
“Ah, şimdi düğmeyi tıklamam gerekiyor!” diye anlaşılmalıdır.
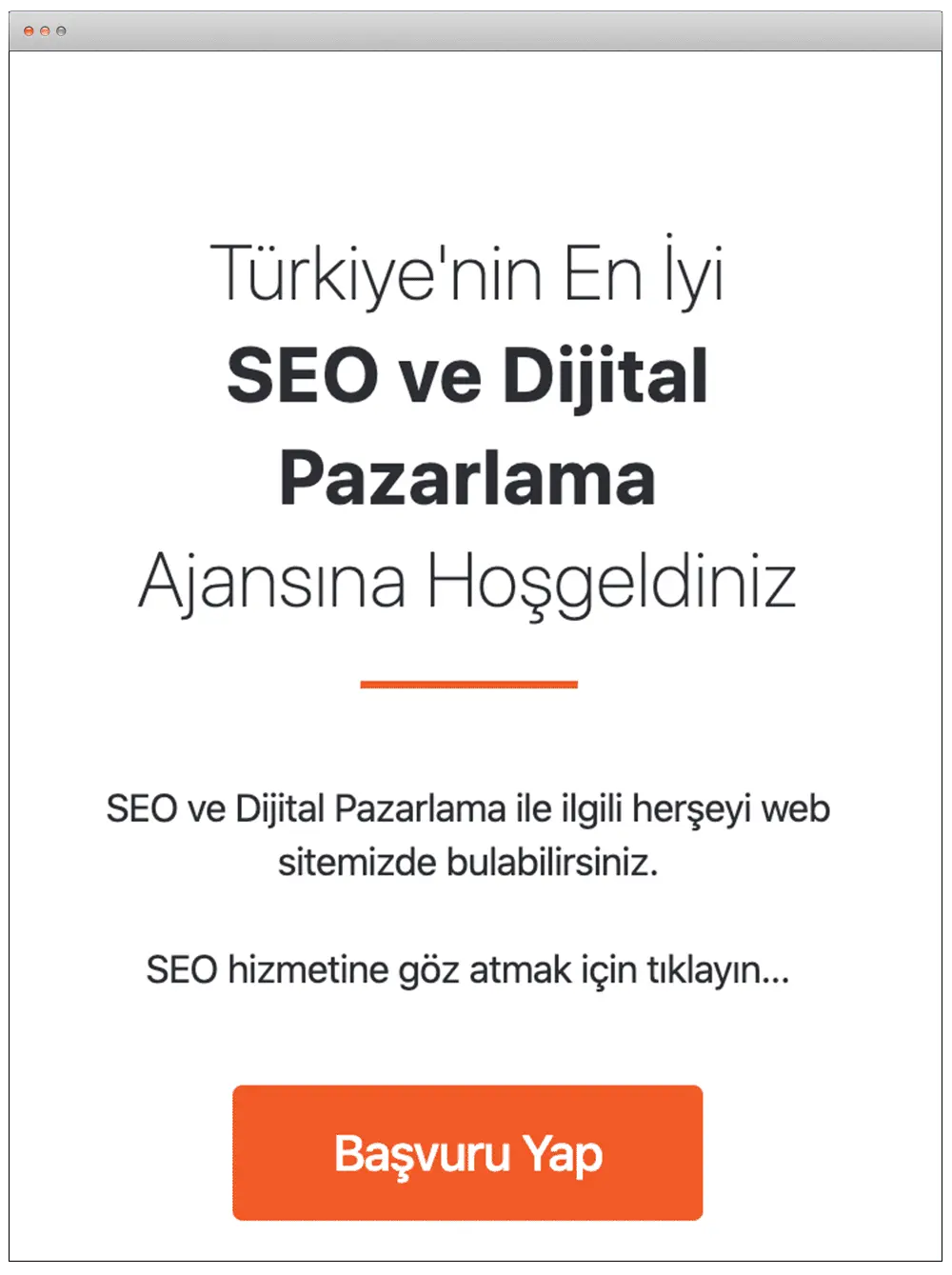
Sayfanın hemen yan tarafında yer alan CTA düğmemizi gördünüz mü?

Bu siteye girdiğinizde kesinlikle merak ettiğiniz şeylerin en başında SEO uzmanlığı başta olmak üzere birçok dijital pazarlama olduğuna eminiz. 🙂
CTA Düğmemizin arka planı turuncu renkli ve üzerinde kullanılan metinde beyaz!
Üstelik üzerinde yer alan metinde oldukça dikkat çekici ve iddialıdır.
Bu nedenle merak ettiğiniz bir konuyu araştırırken gözünüzün takılacağı bu CTA Düğmesinin kesinlikle dikkat çekici ve tıklanabilir olmalısıdır.
CTA Düğme Metninizi Kısa Tutun
CTA Düğmesi kesinlikle bir boks maçındaki nakavt vuruşu gibidir.
Sadece doğru yerde düz, sert, güç dolu bir vuruş olmalıdır. Yani her yere bir sürü kelime dökmeyin.
Bunun yerine, sadece birkaç kelimeyi çok dikkatli seçmelisiniz.
İşte ne demek istediğime bir bakış atalım:

Sağdaki metni hızlıca okuyup tıklamanın ne kadar kolay olduğunu görüyor musunuz?
Yol işaretlerini düşünün.
Bir saniye içinde bir dur işaretinin “Dur” ve bir çıkış işaretinin “Çıkış” dediği bilirsiniz.
Her işaretin amacını ve mesajını gösteren renk, boyut, şekil ve yerleşim ipuçları vardır.
Harekete geçirici mesaj düğmesi metni de aynı şekilde çalışmaktadır.
Kullanıcıya mesajlar, renkler, kodlar, yerleşim ve sayfanın akışına göre önerilen bir amaç ile hazırlamanız gerekir.
Şimdi, sadece o düğmenin ne işe yaradığını anlamak için bakmaları ve hızlı bir şekilde anlamaları gerekiyor.
Bir düğmeye ulaştıklarında, insanlar artık okuma modunda olmamalıdır.
Tıklama modundalardır.
Bak.
Tıkla.
Bitti.
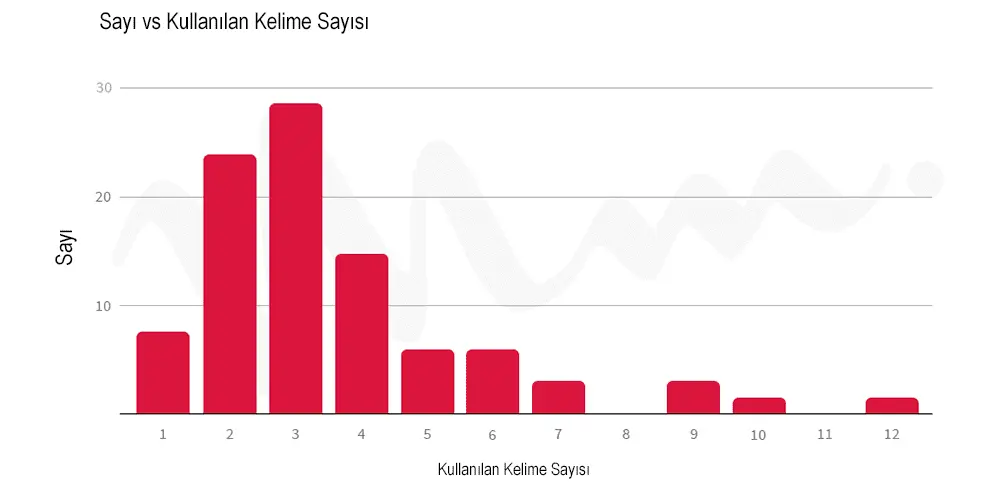
Tasarımı basit tutma ihtiyacını ele alırken baktığımız çalışmayı hatırlıyor musunuz?
Aynı çalışma, yüksek performanslı CTA düğmelerinin çok az kelime kullanma eğiliminde olduğunu buldu:

Aslında hiçbiri 12 kelimeden fazla kullanmadı.
Hatta bazı pazarlamacılar kendilerini sadece 60 karakterle sınırlayacak kadar ileri gidiyorlar.
İşte size ne demek istediğimi gösteren bir karşılaştırma.
Aşağıdaki bu düğme sınırda, çok uzun.
Boşluklar dahil 63 karakter var.
Artı, çok fazla kelime demektir bu!
Bu kelimelerden birinin beş hecesi var!
Kendimi okumak için çok zorlasam da bu düğmeyi okumayacağım ve büyük ihtimalle tıklamayacağım da!

Daha kısa, sade ve etkili bir CTA düğmesini kullanmanız gerekir.

Metninizi Ses Çıkartan Şekilde Yapın
CTA düğmesi üzerinde yer alan metini oluşturmak kolay bir metin değildir.
Üstelik sayfanızdaki en önemli metinlerden biridir.
Metnin tam olarak ne söylemesi gerektiğini size söyleyemem, ancak dönüşümleri geliştiren bazı teknikleri size söyleyebilirim.
a.Eylem kelimeleri Kullanın
Fiiller, CTA düğme metinlerinin en önemli öğeleridir. “Al,” “Rezervet”, “Kaydol”, “Satın Al” “Gör,” “Ver,” “Kullan,” “Dene”. Bunların hepsi eylem ve anı düşündüren kelimelerdir.
“Abone Ol” veya “İndir” gibi kelimeleri kullanmak yerine, benzersiz ve eyleme yönelik kelimelerle bir şeyleri kullanmayı deneyin.
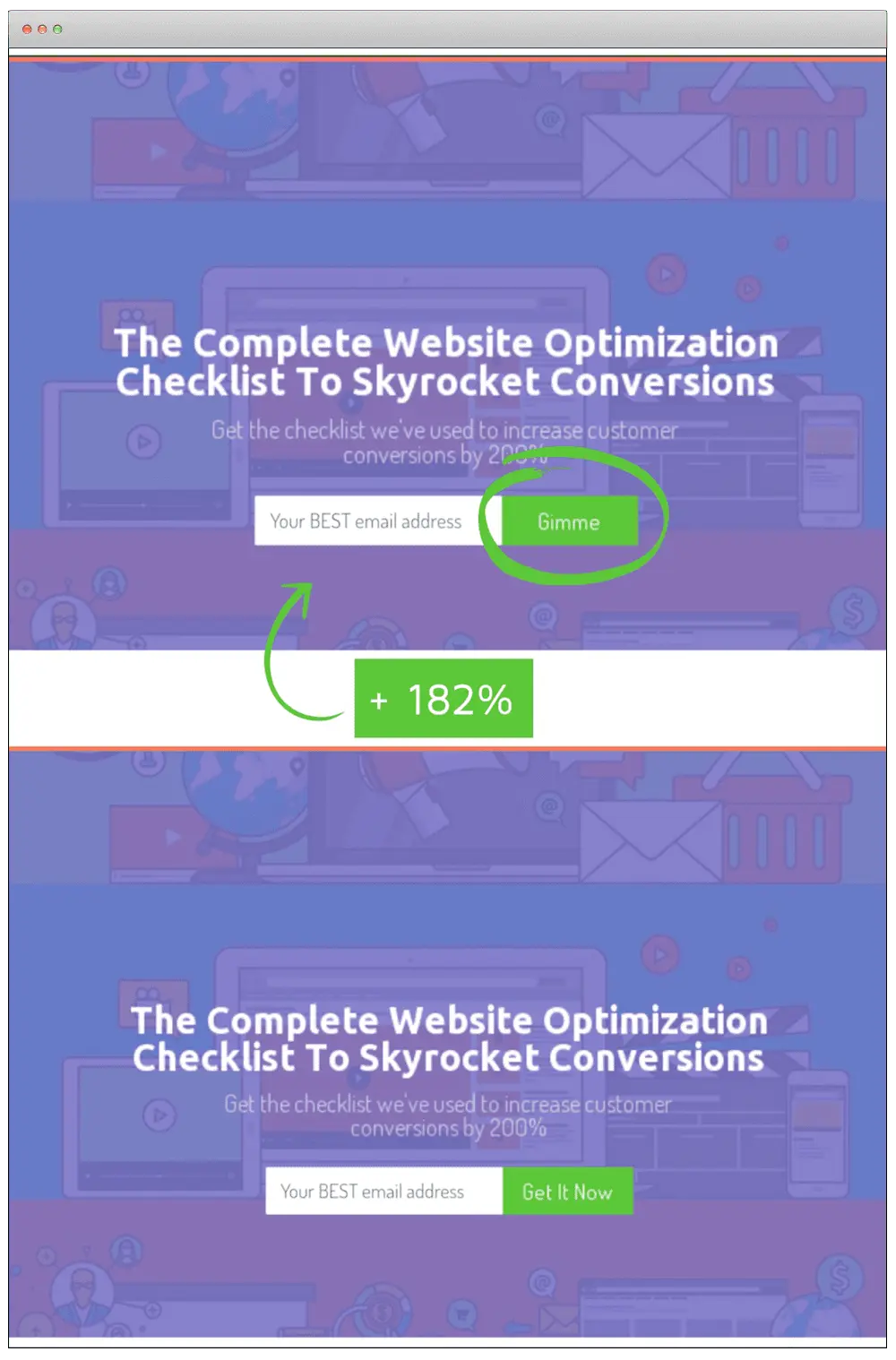
Sumo’nun CTA yani harekete geçirici mesajlarını “Şimdi Al” dan “Ver” e değiştirmeye karar verdiğinde olduğu gibi:

Bu değişikliğin çok az bir etkisi varmış gibi görünse de aslında çok fazla bir etkisi oldu.
CTA düğmesi ile % 182 oranında ciddi bir artış gördüler.
Ve bu, siteniz için en iyi eylem kelimesi olmasa da, doğru kelimenin tüm farkı yaratabileceğini gösterir.
Siteniz için en iyisini bilmenin tek yolu, neyin işe yaradığını bulana kadar yeni kelimeleri ve varyasyonları test etmektir.
b.Zamanlama Kelimeleri Kullanın
Aciliyet duygusu yaratmak faydalıdır. “Şimdi” kelimesi genellikle insanları eyleme geçirmeye yardımcı olur.
Başka bir kelime ise “bugün”dür.
İnsanlar biraz acil hissettikleri sürece hedefinize ulaştınız demektir.
İşte “Şimdi” kelimesini kullanan bir düğmeye örnek vermeye ne dersiniz?
Tartıştığımız diğer bazı öğelere uymasa da, zamanlama kelimelerini nasıl kullanabileceğinize dair iyi bir örnektir.

c.Olumlu Tutun
Bazen, ben de dahil olmak üzere bazı pazarlamacılar, insanlara tıklamamalarını veya olumsuz bir mesajı tıklamaya davet etmelerini içeren olumsuz tekniği kullandılar.
Bu teknik dikkatli kullanılmalıdır. Genelde insanlar “Evet!” gibi kelimeler gördüklerinde daha iyimser hissederler.
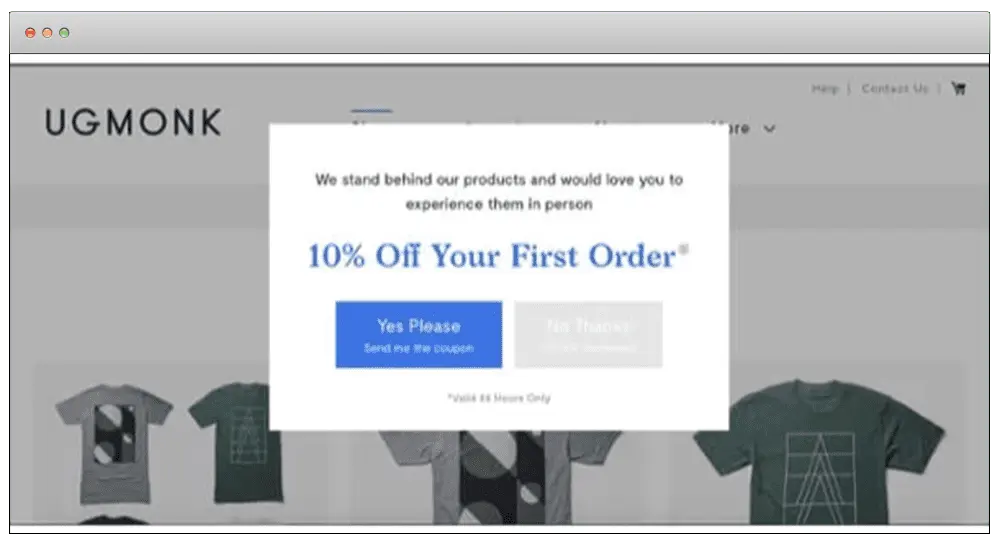
Ugmonk, pop-up’ında yer verdiği CTA düğmelerinden biriyle bununla iyi bir iş çıkardı:

Negatif seçenekle büyük ölçüde tezat oluşturan olumlu bir yanıt oluşturarak, sizden yüzde 10 indirim hediyenizi almanızı önerirler.
Bir harekete geçirici mesajdaki pozitifliğin, negatif yüklü bir seçenekten çok daha iyi bir seçim olabileceğinin klasik bir örneğidir.
d.Birkaç Belirgin Kelimeden Birini Kullanın
Kullanıcılarınız kim olursa olsun, duymaktan hoşlandıkları birkaç kelime vardır: “Rehber”, “E-kitap”, “Ders” gibi.
Düğme metniniz, tıkladıklarında görecekleri veya alacakları şeyleri açıklamalıdır.
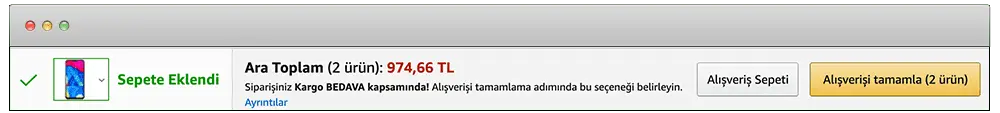
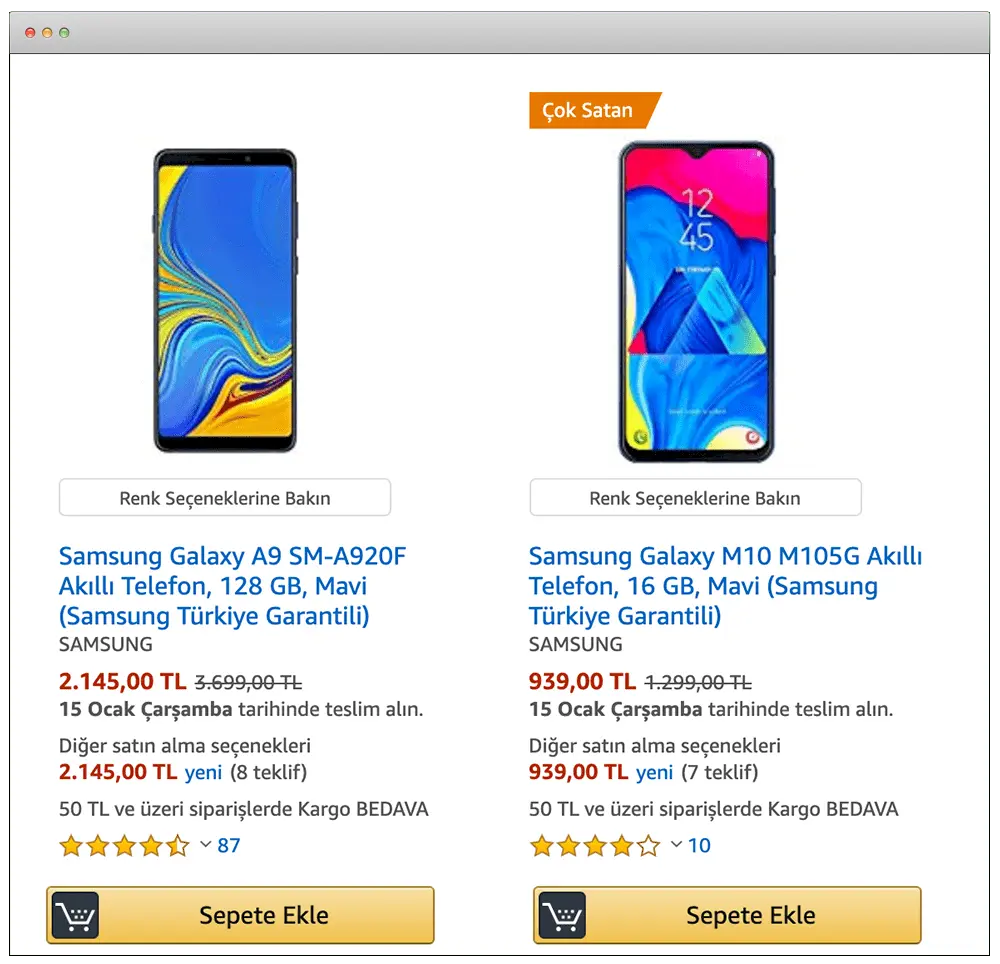
Amazon’un satın al düğmesi hem hareketi öneren “ilerlemek” gibi etkileyici bir işlem kelimesi ve bariz bir “Ödeme” adı kullanır.
Kontrast renk kullanımı ile bu düğme güçlü bir ilerleme ve değer hissine sahiptir.

e.Değeri Ortaya Koyun
“Ücretsiz” kelimesi genellikle düğme metninde iyi bir nedenden dolayı kullanılır. Kullanıcıya, düğmeyi tıkladıklarında alacakları değeri önerir.
Değer teklifiniz daha önce dönüşüm hunisinde iletilmişti.
Şimdi, düğme metninizde, insanlara bu stratejik öneriyi birkaç stratejik kelime ile hatırlatmanız gerekir.
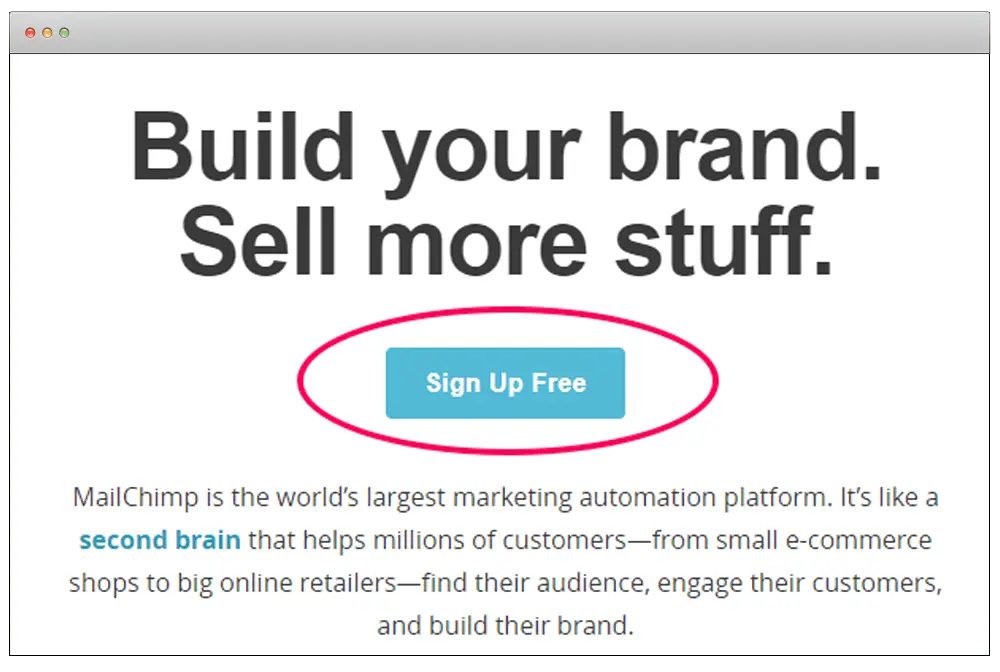
MailChimp, merkezi olarak yerleştirilmiş harekete geçirici mesaj düğmesiyle sitelerinde harika bir iş çıkarıyor:

Bu, web sitesi ziyaretçilerine hizmetlerini denemekle ilgili herhangi bir risk olmadığını hatırlatmaya yardımcı olur. Bu da sizi satış hunisine daha fazla itmeye devam etmenin harika bir yoludur.
f.Mesajınızı Tutarlı Tutun
Hatırlamanız gereken son şey ise mesajınızı tüm metniniz boyunca tutarlı tutmanız gerektiğidir. Metninizdeki tutarlılık, karışıklığı azaltmaya ve tıklama oranınızı artırmanıza yardımcı olacaktır.
Genel olarak, tutarlı mesajlaşma sağlamak daha iyi bir UX oluşturur ve dönüşümleri daha olası hale getirir.
Bunu yapmak için, harekete geçirici mesajınızın doğrudan ondan önce gelen içeriği yansıttığından emin olmanız gerekir.
Potansiyel müşterilerinizin içerik pazarlamasını iyileştirmeye yardımcı olacak bir yöntem sunarken, “Ücretsiz kılavuzumuzu indirin” demeyin.
Bunun yerine, “İçerik stratejinizi devrim haline getirin” gibi bir şey söyleyin.
Konusal olarak alakalı, ilginç ve mesajınızla tutarlı olmalıdır.
Bu, ziyaretçinizin potansiyel bir tökezleme veya gereksiz karışıklık olmadan yolculuğunda kalmasına yardımcı olur.
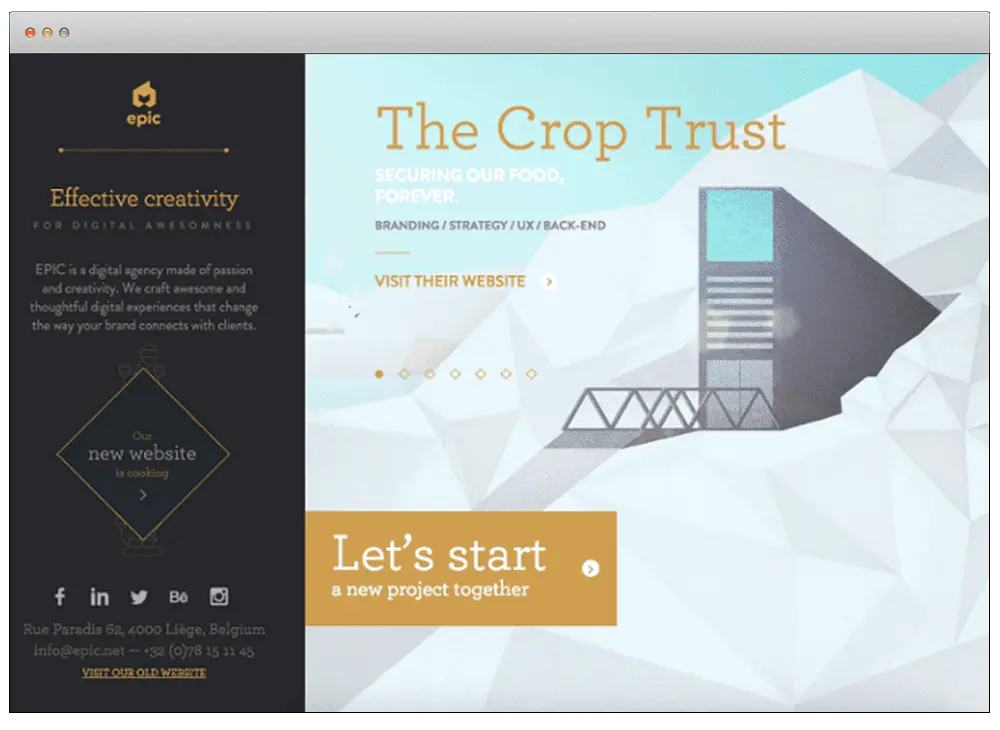
İşte bunu pazarlamanızla nasıl başarabileceğinize dair bir örnek:

Gördüğünüz gibi Epic, ana sayfalarını başarı öykülerini gösteren bir açılış sayfası olarak kullanıyor.
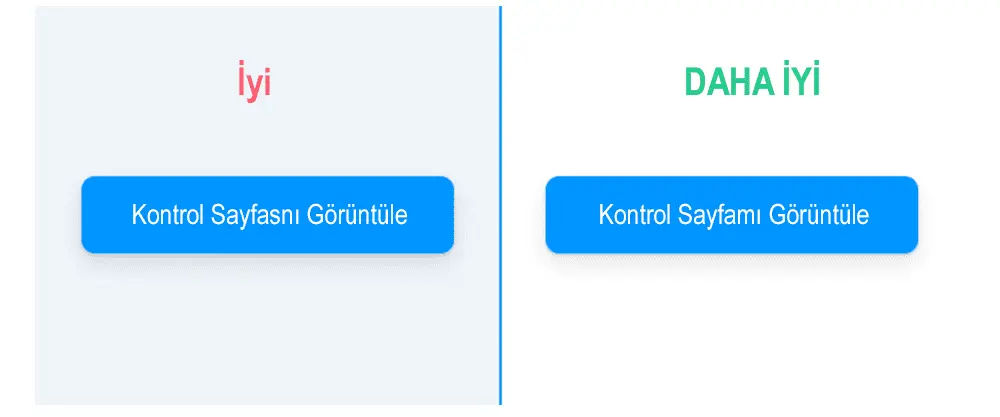
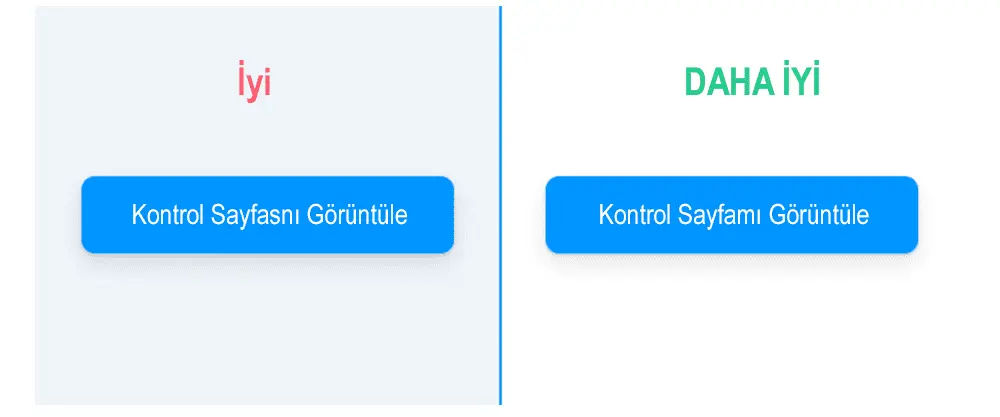
Birincil Kişiyi Kullanın
İhtiyaçlarına karşılık veren şekilde konuştuğunuzda kesinlikle ziyaretçileriniz sizi sever.
Aslında metninizde, açılış sayfalarınızda ve harekete geçirici mesajlarınızda en çok istedikleri şey budur.
Genel olarak, harekete geçirici mesaj düğmeleriyle ilgili önerileri gördüğünüzde, ikinci kişiyi “siz” veya “sizin” i kullanmanız söylenir.
Ancak Pazarlama Deneylerinden Flint McLaughlin aynı fikirde değil ve bunun yerine, kitlenizle ne kadar etkili bir şekilde konuştuğunuzu görmek için sayfanızda bir “dört harfli test” yapılmasını önerir.

Kısacası, bu testi müşterinizle veya müşterinizle konuşup konuşmadığınızı belirlemek için kullanın.
Müşterinizle konuşuyorsanız, birinci şahıs harekete geçirici mesajlar gibi öğeleri bağlar ve kullanırsınız.
Ama eğer onlarla konuşuyorsanız, büyük olasılıkla ayrılacaklar ve asla geri dönmeyecekler.
Sonuç, harekete geçirici mesajlarınızı alır ve şöyle bir dönüşüme neden olur:

Sonuç çok daha caziptir çünkü zaten kullanıcıyla olan mülkiyeti kişiselleştirmektedir.
Dikkat etmeniz gereken başka bir dönüşüm katili WordStream’e göre “biz” dir.
“Biz” kelimesini kullandığınızda mesajınızın odağını sunduğunuz çözümden çıkarırsınız.
Bunun yerine sizi ortaya koyar, bu da satılan partiye güvenilirlik eksikliğini hemen iletir.
Bir ekip oluşturma tavrını taşıdığını düşünebilirsiniz, ancak gerçek, gerçeklerden daha fazla değildir.
Yalnızca ilk kişiye bağlı kalarak, güven oluşturmak ve sahiplik yoluyla heyecan yaratmak için bir yol sağlayabilirsiniz.
Zaten “Benim Denemem” veya “Kılavuzum” olduğunda, tıklayarak görmek istiyorum.
İnanın bana kitleniz de görmek isteyecektir.
Aciliyet Duygusu Yaratın
Pazarlamanızda bir aciliyet duygusu yaratmanın dönüşümlerinizi artırabileceği iyi bilinen bir gerçektir.
Aynı şey harekete geçirici mesaj düğmeniz için de geçerlidir.
Muhtemelen “Bugün satın alın ve % 50 indirim kazanın!” veya benzer bir şey içeren web sitelerinde bu tür bir yaklaşım görmüşsünüzdür.
Bu tür bir yaklaşım tam olarak kastettiğim şeydir.
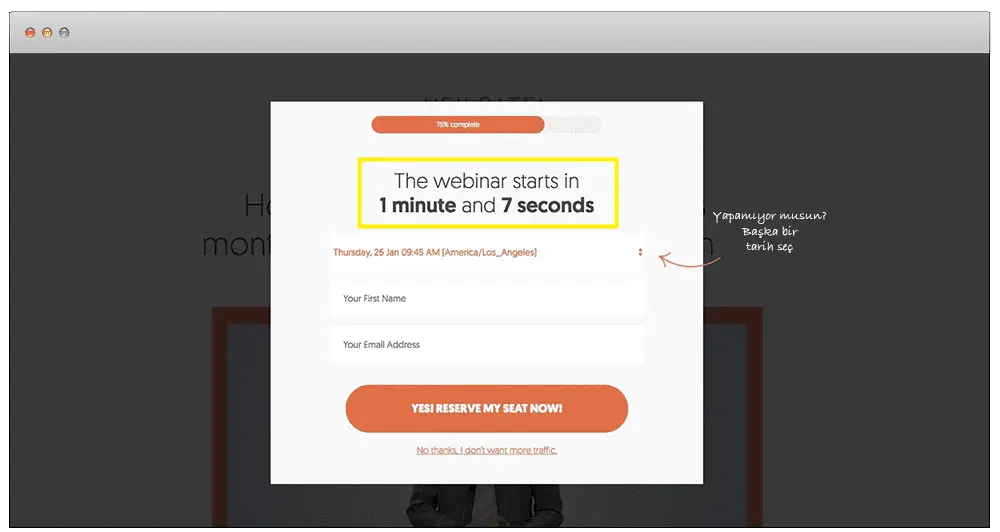
İşte bir örnek:

Gördüğünüz gibi, bir sayfa yer paylaşımı kullanıyorum, bu yüzden kitlemin dikkatinin tek odak noktası olacağı garanti ediliyor.
Daha sonrasında da geri sayım eklenerek daha heyecanlı bir hale getiriyor.
Bu da kullanıcıda aciliyet duygusu yarattığı için oldukça etkili olabiliyor.
Amazon’un uyguladığı yaklaşımı da benimseyebilir ve ürünlerinizde giderek artan miktarda kıtlık gösterebilirsiniz:

İyi bir anlaşmayı doğrudan kıtlık ve zor zaman sınırı ile birleştirerek, ziyaretçilerini sattıkları ürüne karar vermeye yönlendirebilirler.
Çoğu zaman, bu karar sadece alıcıda aciliyet yaratarak verilir.
Ancak her zaman aciliyet yaratan olumsuz teşvikler olmak zorunda değildir.
Bir ürünü “yeni” olarak tanıtmak gibi olumlu işlemler de dönüşüm sağlamanın harika bir yoludur.
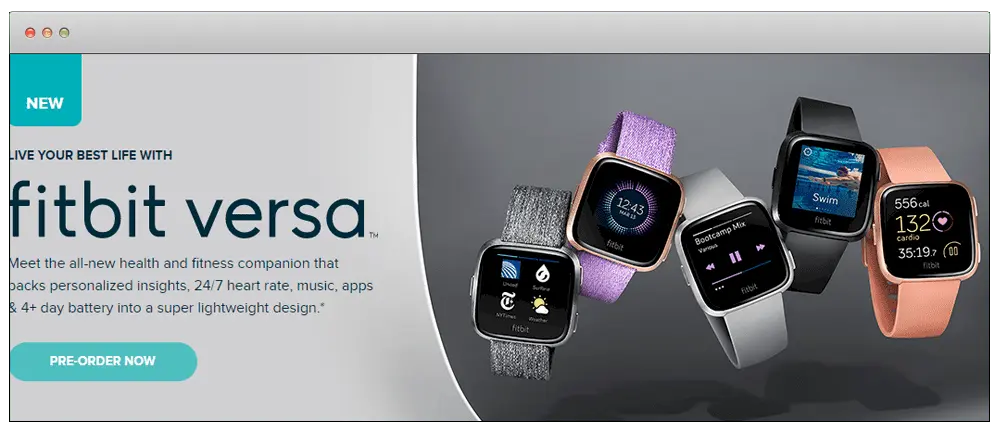
Buna bir başka örnek ise Fitbit’in ana sayfasında bulunmaktadır:

Yeni ürünlerini tanıtarak, sadıkçıları markalarına en yeni teknolojilerini güncellemeleri için teşvik ediyorlar.
Ayrıca eksiklik korkusu veya FOMO(kaybetme korkusu pazarlaması) aşılamaktadır.
Bu korku tüm bu yolculuğu eve götüren şeydir.
Kitleniz korktuğunda özel bir teklifi veya ürünü kaçırırlar, sıcağı hissederler ve hareket ederler.
Harekete geçirici mesajınızla aciliyeti artırmak, fazla kullanmadıkça dönüşümleri hızlı ve tutarlı bir şekilde iyileştirmenize yardımcı olabilir.
“Tembel” Harekete Geçirici Kelimeler Düşünün
Tüm sitelerin yumuşak bir satış yapmayacağını anlıyorum.
Bazen dönüşümler yalnızca tıklama veya e-posta adresi almaz.
Genellikle, amacınız hemen bir satın alma elde etmektir.
E-ticarete odaklanan siteler özellikle düşük düzeyde optimize edilmiş CTA düğmelerine eğilimlidir ve iZooto bunu CTA düğmelerine odaklanmak yerine düzgün ziller ve ıslıkların oluşturulmasına vurgu yaptı.
Her halükarda, ürün sayfalarınızın havalı görünmesini sağlamak, ancak CTA düğmelerini ihmal etmek gerçek bir gerçektir, bu da bu tavsiyeyi inanılmaz derecede önemli kılar.
Bu durumlarda, karar sürecini daha kolay, daha kısa ve sonuçta daha cazip hale getirmek için kullanabileceğiniz püf noktaları vardır.
Bu tür harekete geçirici mesaj düğmelerine “tembel” adı verilen eylemlere çağrı diyorum çünkü yaygın olarak lanse edilen pazarlama prensibine “insanlar tembel” diyor.
Bilgi, kredi kartı veya para isteyecekseniz, süreci basitleştirmek sizin yararınıza olacaktır
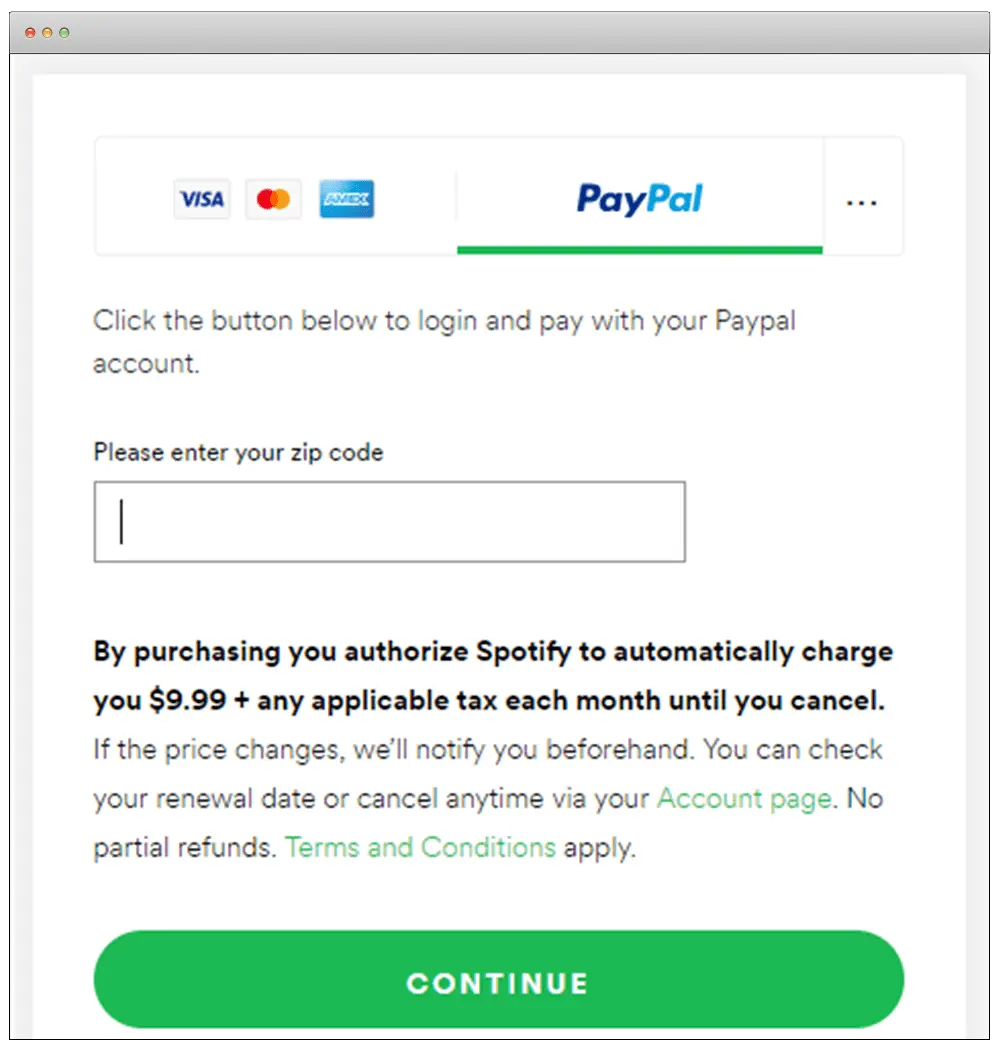
Alışveriş sepeti düğmelerini kullanmak, hatta belirgin bir “PayPal ile ödeme” düğmesi kullanmak, ziyaretçinizin ihtiyaç duyduğu itme olabilir.
Spotify burada, dönüşümleri artırmak için PayPal düğmesiyle ödemeyi stratejik olarak nasıl yerleştirebileceğimizi gösteriyor. Tabi PayPal’in kullanılmadığı ülkemiz için bu geçerli değil.

Bir güçlük girebilecek bir kredi kartı girmek yerine, sadece bir kez tıklayabilir ve hizmetleriyle yola çıkabilirsiniz.
Bir yazar kasa ödemenin gerçek hayattaki karşılığını taklit eden nihai kolaylık şeklidir.
Beyaz Boşluğu Etkili Kullanın
Uluslararası Tasarım Vakfı’na göre, beyaz boşluk iyi bir web tasarım temel unsurlarından biridir.
“Makro beyaz alan” ın tasarımınız için bir kap görevi gördüğünü ve kullanıcılarınız için inanılmaz derecede sakinleştirici olabileceğini iddia ediyorlar.
Onlara güveniyorum çünkü bunun CTA Düğmelerinin optimize edilmesinde ne kadar önemli bir rol oynadığını daha önce gördük.
Bu kısmı geçtiysek beyaz alanın ne olduğu üzerinde durmamız çok daha önemli bir hale geliyor.
Bu durumda, beyaz alan harekete geçirici mesaj düğmenizin çevresindeki alan olmaktadır.
Tıklamaları en üst düzeye çıkarmak için düğmeyi stratejik olarak nasıl yerleştirdiğinizle ilgilenir.
Doğru miktarda beyaz alan hazırlamak, müşterilerimin ziyaretçilerinin dikkatini çekmesine ve tıklanabilir harekete geçirici mesaj öğesine doğru çekmesine yardımcı oldu.
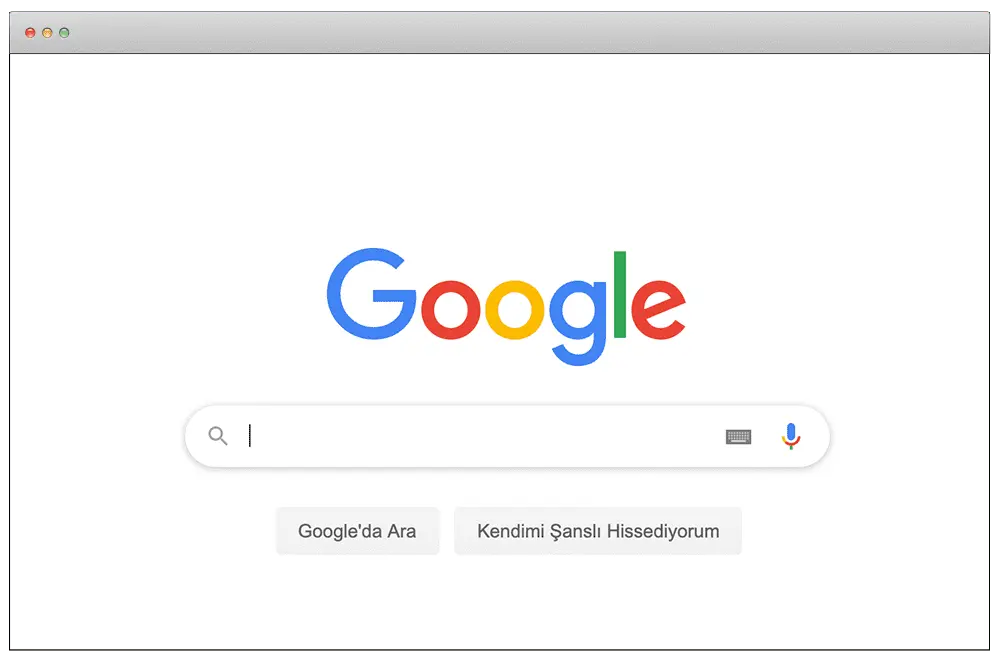
Bunun iyi bir örneğini istiyorsanız, Google’ın ana sayfasından başka bir yere bakmamalısınız.

Burada ne yapmanız gerektiği ile ilgili bir soru yok çünkü sadece birkaç seçenekle sınırlısınız.
Özel günlerde yer alan Google grafiğine tıklayabilir ve günün önemini inceleyeceğiniz sayfaya gidebilir, bir arama terimi girebilir ya da “Kendimi Şanslı Hissediyorum” u tıklayarak aradığınız anahtar kelimesinin ilk sırasında yer alan internet sitesine hızlı bir şekilde gidebilirsiniz.
Google’ın boşluk tasarımından herhangi bir yardıma ihtiyaç duymaması tartışılabilir olsa da, başka türlü inanıyorum.
Tasarımlarının bu kadar tutarlı ve güvenilir olmasının nedenlerinden biri olduğunu düşünüyorum.
Ve bu düşünce, beyaz alanı etkili bir şekilde kullanan diğer büyük markalara bakmaya başladığınızda ortaya çıkıyor.
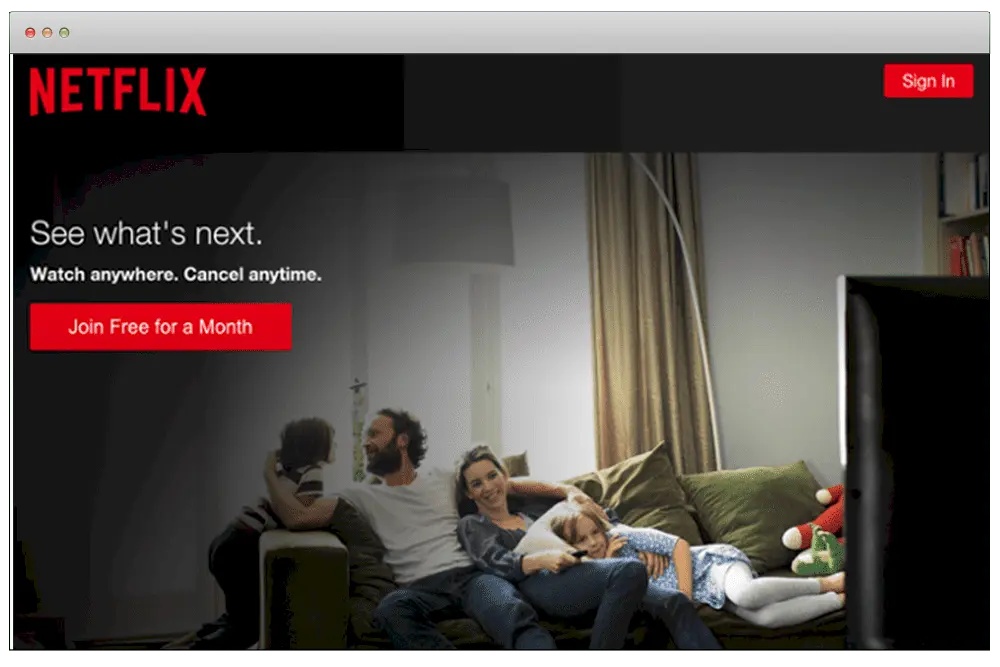
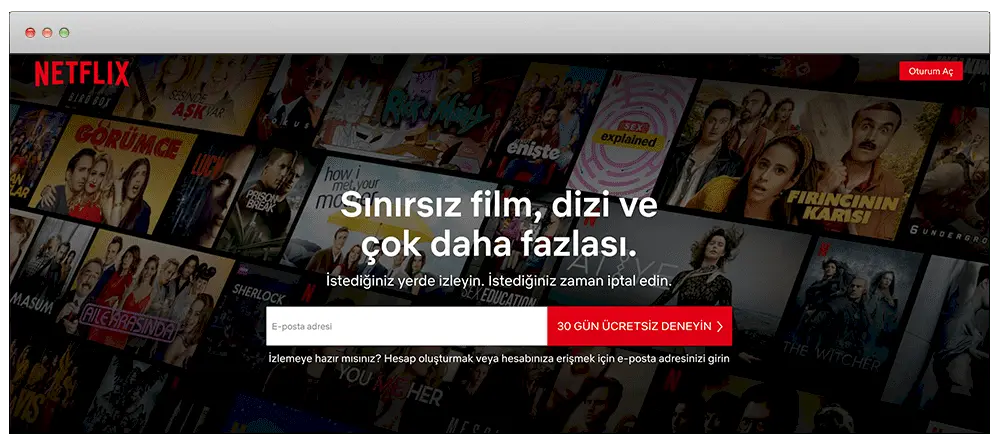
Netflix gibi.

Bu açılış sayfasında neredeyse hiç fark etmediğiniz kadar çok beyaz alan var. Tabi bu sayfayı yabancı bulabilirsiniz.
Ancak bu Netflix’in daha önce kullandığı ve bazı yabancı ülkelerde halen geçerli olan ana sayfası.
Bu giriş ekranında beyaz alanı bir hikaye anlatan ve tekliflerine doğru yön veren bir görüntü eklemek için geniş boş alanı kullanıyorlar.
Aynı zamanda sizi sakinleştirmeye yardımcı oluyor, bu da güven oluşturur ve tıklamak istemenizi sağlıyor.
Beyaz alanı doğru bir şekilde kullanarak inanılmaz bir strateji kullanıyorlar.
Konumu Optimize Edin
Beyaz alanı biraz daha derine getirmek için harekete geçirici mesaj düğmesinin birinci sınıf bir konumda olduğundan emin olmak istersiniz.
Bol miktarda beyaz alan ve uygun tasarımla bile, CTA’nızı gömmek veya çok fazla aldatmaca oluşturmak hala mümkündür.
Satış yapmak amacı ile bir konuşma yapacağınızı düşünün.
Her zaman hemen satış yapamazsınız.
Potansiyel müşteriniz değeri gördüğünde ve önerilerinize açık olduğunda teklifinizi zamanlarsınız.
Konum, harekete geçirici mesajınızın “zamanlama” öğesidir.
Buradaki fikir, ziyaretçinizin sitenizdeki mevcut konumunu ve müşteri yolculuğunda “satış konuşmanız” da dikkate alınmasıdır.
O zaman nereye koymalısınız?
Değişir.
Genellikle ilgili kopyaya sahip bir blog gönderisinin sonunda bir harekete geçirici mesaj görürsünüz.
Ancak Hubspot, dönüşümlerin yalnızca % 6’sının gönderilerin sonunda CTA düğmelerinden geldiğini buldu.
Bu yüzden görebileceğiniz gibi, yayında ilerlerken sizinle birlikte kalan bir kenar çubuğu harekete geçirici mesaj eklemelisiniz.
Bu, herhangi bir noktada bir okuyucunun web sitesi URL’sini girip satış dönüşüm hunisine daha fazla gidebileceği anlamına gelir.
Bu, geleneksel geri dönüş CTA düğmesine karşılık gelir, ancak oldukça etkili bir şekilde çalışır.
Bir yayını veya sayfayı gerçekten optimize etmek istiyorsanız, aynı Hubspot çalışmasında olduğu gibi olası satışların % 83 ila % 93’ünün bağlantı metninden geldiğini bulduğunu bilmelisiniz.
Bu, dahili bağlantınızın blog yayınınızdaki en önemli CTA “düğmelerinden” biri olduğu anlamına gelir.
Ayrıca, size aciliyet oluşturmayı söylediğimde daha önce gördüğünüz gibi, özel açılış sayfaları veya pop-up site yer paylaşımları da teklifinizi kitlenizin önüne almanın etkili bir yolu olabilir.
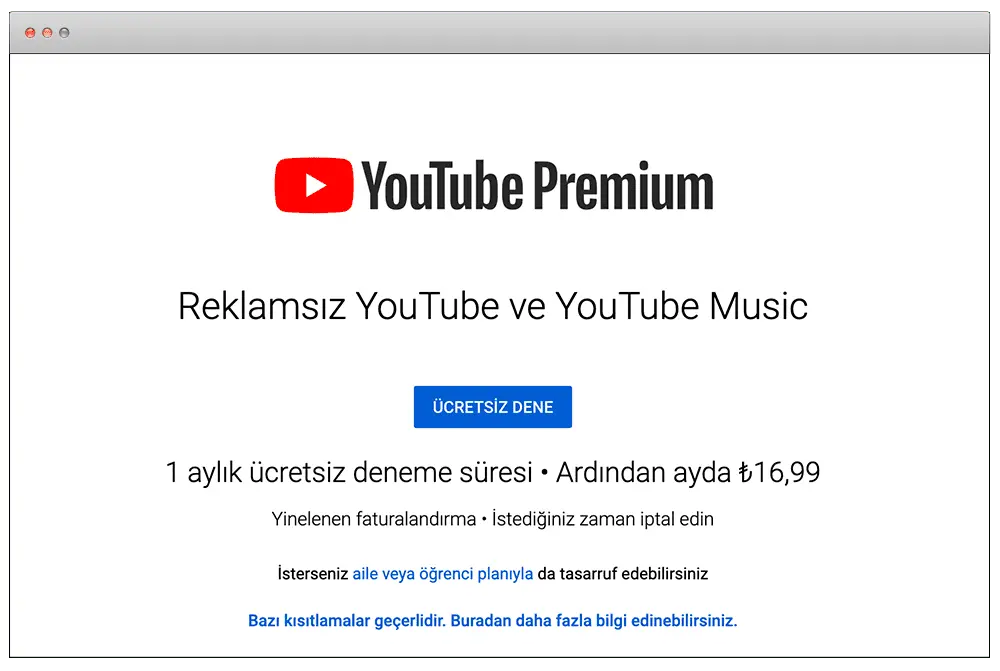
Ayrıca, gerçekten sevdiğim daha “geleneksel” bir konuma sahip harekete geçirici mesaj düğmeleri de göreceksiniz.

Bu, YouTube Premium’un klasik yerleşiminin güzel bir örneğidir:
Muhtemelen bunun gibi binlerce açılış sayfası gördünüz, bu yüzden işte bu açılış sayfası başarılı bir sayfadır.
Eğer çok fazla marka bunu kullanıyorsa ve üstelik kullananlar arasında Youtube gibi devlerden biri de yer alıyorsa bu size tek bir şeyi anlatmaktadır:
Markaya güvenme, tıklama ve hizmeti kullanma olasılığınızın daha yüksek olduğu anlamına gelir.
Harekete geçirici mesajınız için gerçekten en iyi yerin ne olduğunu bilmenin tek yolu, bunu kendiniz test etmektir.
Tıpkı web sitemin “ekranın üst kısmına” herkesin önerdiği gibi CTA metni ve düğmesi koyduğum gibi.
Bunu yaptığımda dönüşümlerimi % 17 oranında azaldığını gördüm. Açıkçası bu yönlendirdiğim ve inandığım çoğu şeye karşıydı.
Ancak bundan şunun sonucunu çıkarabilirdim. Başkaları için yanlış olan şey sizin için de yanlış olacak değildir. Ya da tam tersi!
Ben bu dersi zor yoldan öğrendim. Sizinde benim attığım adımları atmanız gerekmez.
Bu nedenle kullanacağınız CTA düğmesini test edin ve verileri çok iyi okuyun.
Sonucunda siteniz için en iyisini bulmanız demek belki de hedeflediğiniz tüm her şeye ulaşmanızı sağlayacak en önemli kozunuz olacaktır.
Süper Spesifik Olun
Özellikle potansiyel müşterilerinize ne alacağını söylemek, ziyaretçilerinizin harekete geçirici mesaj düğmelerini tıklamaları için kullanabileceğiniz başka bir yöntemdir.
Bu ipucu, uygulamada biraz zorlaşır çünkü çok uzun bir eylem çağrısı istemezsiniz.
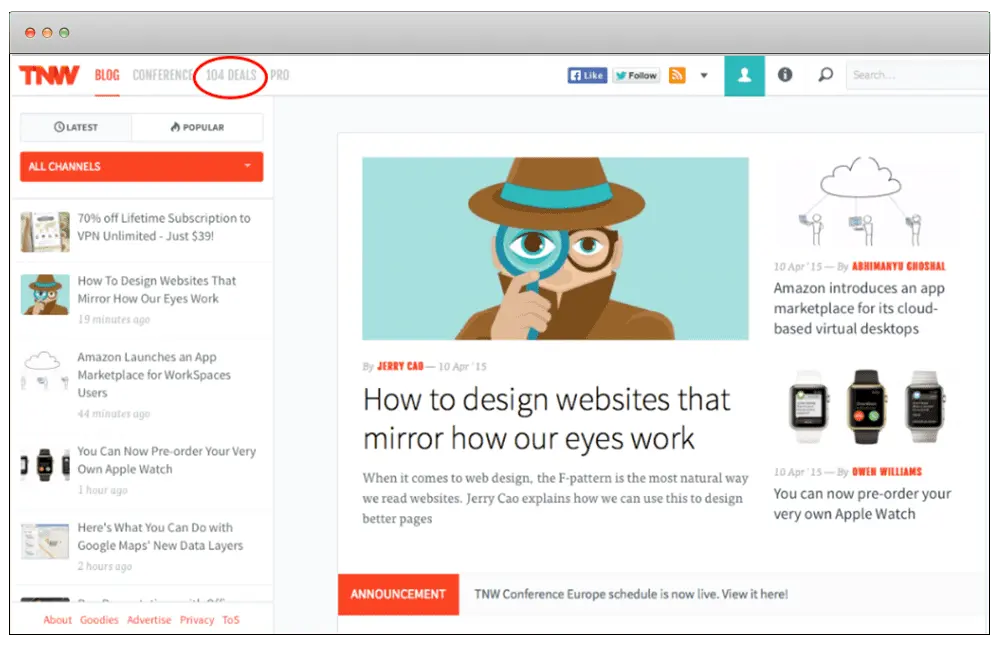
Bunun başarılmasının harika bir yolu, The Next Web tarafından yürütülen bir A / B testinden geliyor.
Anlaşma sayfalarına daha fazla trafik çekmeye çalışıyorlardı, bu yüzden iki farklı CTA mesajına sahip düğmeyi denediler.
İlk CTA Düğmesi “Deals/Anlaşmalar” olarak adlandırıldı.
İkincisi ise “104 Deals/Anlaşmalar” olarak belirlendi ve özellikle spesifik bir sayı kullanarak farklılığını ortaya koydu.

Tahmin edin hangisi daha iyi bir sonuç verdi?
İkinci sürüm, fırsat sayfalarının tıklamalarında büyük bir artış sağladı.
Neden mi?
Çünkü daha ilginç bir hale getirdi ve insanların bu kadar büyük bir kaynağı kesinlikle görmesi gerektiğini hissettirdi.
Belirli bir teklifle merak uyandırarak dönüşümleri artmış oldu ve gelecekte yapacakları tüm içerikler, hizmetler için nasıl bir strateji kullanmaları gerektiğini çok iyi anladılar.
Spesifik olmalılardı!
A / B Testi Uygulayın
Günün sonunda, harekete geçirici mesaj düğmelerinizi gerçekten iyileştirmenin ve dönüşümleri artırmanın tek yolu onları test etmektir.
Aslında, aldığınız çoğu CTA tavsiyesinin test edilmesi üzerine oturduğunu fark etmiş olmalısınız. İşte bu da A / B testinin nasıl yapılacağını öğrenmeniz gerektiği anlamına geliyor.
Ve inanın bana bu düşündüğünüzden çok daha kolaydır!
Basit değişikliklerin ciddi etkileri olabileceğini keşfedebileceğiniz ve harekete geçirici mesaj düğmeleriniz başlamak için mükemmel bir yerdir.
- Metninizi test edin.
- Düğmenizdeki tasarım öğelerini test edin.
- Bu yayında size verdiğim her ipucunu test edin, çünkü hepsi sizin için çalışmaz.
- Ardından, dönüşümlerinizi artıran bir öğe bulduğunuzda tekrar test edin, çünkü her zaman daha iyi olabilir.
Her şey bir karar, eylem, tepki ve daha sonra devam eden karar döngüsünün bir parçası olduğu göreceksiniz.
Harekete geçirici mesajınızdaki en etkili unsurları belirterek, zaman içinde dönüşümlerinizi ve gelirinizi artıracaksınız.
Ve lütfen, sadece rakiplerinizi kopyalamayın.
Kopyalamak bazen işe yarayabilir, ancak fikirleri kopyalamak sizin için her zaman bir engeldir.
Çünkü inanınki kopyalamakla kendinize çok daha fazla kötülük etmiş olacaksınız.
Bunu fark edecek, sıkıntı yaşayacağınız dönemde yenilik yapmaya çalışacaksınız.
Ancak bunu şimdiden yapmak o dönemi beklemekten çok daha karlı olacaktır.
Ama unutmayın! Sizin ve siteniz için neyin iyi olduğunu bulmanın en önemli yolu test etmektir.

Bölüm 3: Farklı Platformlarda Etkili CTA Düğmesi Ekleme Ve Örnekleri
CTA düğmelerini kullanırken kendinizi tek bir platformla sınırlamanız gerekmez. Aslında bunu yapmamanız çok önemlidir.
Örneğin, AMP sayfalarınız için mobil olmayan cihazlarda oluşturulan sayfalardan farklı bir CTA düğmeniz olabilir.
Benzer şekilde, CTA düğmelerini pop-up’larda ve sitenizdeki statik sayfalarda kullanabilirsiniz. Bunları Shopify mağazanıza dahil etmek isteyebilirsiniz.
Neyse ki, çoğu platform harekete geçirici mesaj düğmeleri oluşturmayı çok kolay hale getiriyor.
Genellikle size yardımcı olacak bir sürükle ve bırak arayüzü veya bir WYSIWYG düzenleyicisi vardır.
İşte bu bölümün ilk ayağında size dünya üzerinde en çok kullanılan iki sosyal medya ağında nasıl CTA Düğmesi elde edebileceğinizi anlatacağız.
Sonrasında ise sizinle insanların tıklamaktan kendilerini alamadıkları bazı CTA Düğmesi örnekleri göstereceğiz.
CTA Düğmesi Nasıl Eklenir?
Kullandığımız birçok sosyal medya ve internet sayfalarında CTA Düğmesi oldukça önemli bir yere sahiptir. Yukarıda da bahsettiğimiz gibi tek bir yerle sınırlı kalmamanız gerekir.
İşte bu yüzden Facebook, Instagram ve WordPress ile CTA Düğmesi nasıl eklenir adım adım inceleyelim.
Facebook CTA Düğmesi Nasıl Eklenir?
Facebook, hedef kitlenizin yeni üyelerine ulaşmak söz konusu olduğunda büyük bir oyun değiştiricidir. Neden CTA düğmeleri ile Facebook’u kullanmayın ki?
Facebook sayfanıza eklemek çok kolay. İşletme sayfanızda “Harekete Geçirici Mesaj Oluştur” düğmesini tıklayın. Kapak görselinizin hemen altında yer almaktadır.
CTA düğmeniz için kullanmak istediğiniz kopyayı seçin. Yayınladığınız içeriğe uygun olduğundan emin olun.
Ardından, Facebook’a uygun bağlantıyı sağlayın.
Örneğin, görüntüleyenleri ana sayfanıza veya bir açılış sayfanıza gönderebilirsiniz.
Mobil kullanıcılar için bir URL hedefine de ihtiyacınız vardır.
Bu URL’leri kopyalayıp uygun metin alanlarına yapıştırın.
Şimdi tek yapmanız gereken “Oluştur” düğmesine tıklamak.
CTA düğmesini daha sonraki bir tarihte düzenleyebilir veya silebilirsiniz.
Instagram CTA Düğmesi Nasıl Eklenir?
Bir işletme hesabınız olduğu sürece Instagram hesabınıza harekete geçirici mesaj düğmeleri de ekleyebilirsiniz.
Temel CTA ifade seçenekleri E-posta, Çağrı, Metin ve Yol Tarifleri’dir.
Ayrıca Rezerv, Kitap, Konser Biletleri veya Başlangıç Siparişi gibi bir CTA kullanmayı da seçebilirsiniz.
Instagram’ın playbook’una yapılan bu yeni eklemeler, takipçilerinizin sayfanızla nasıl etkileşime girdiği konusunda size daha fazla kontrol sağlar.
WordPress CTA Düğmesi Nasıl Eklenir?
Web siteniz için bir WordPress yüklemesi kullanıyorsanız, harekete geçirici mesaj düğmesi eklemek son derece basittir.
Üçüncü taraf bir uygulama, temanızın yerleşik CTA oluşturucusunu veya bir eklentiyi kullanabilirsiniz.
WordPress Harekete Geçirici Mesajlar iyi bir eklentidir.
WordPress sitenize yükleyin ve istediğiniz gibi yapılandırın.

CTA Düğmesi Örnekleri
Tüm rehber boyunca CTA Düğmesini nasıl belirlemeniz ve ne yapmanız gerektiğinden bahsettik. Artık sıra örneklerine bakmakta.
Size internet ortamında insanların tıklamaktan kendilerini alamadıkları bazı CTA Düğmesi örneklerini göstereceğiz.
Hazır mısınız?
Belki de içlerinden bazılarına siz de tıkladınız!
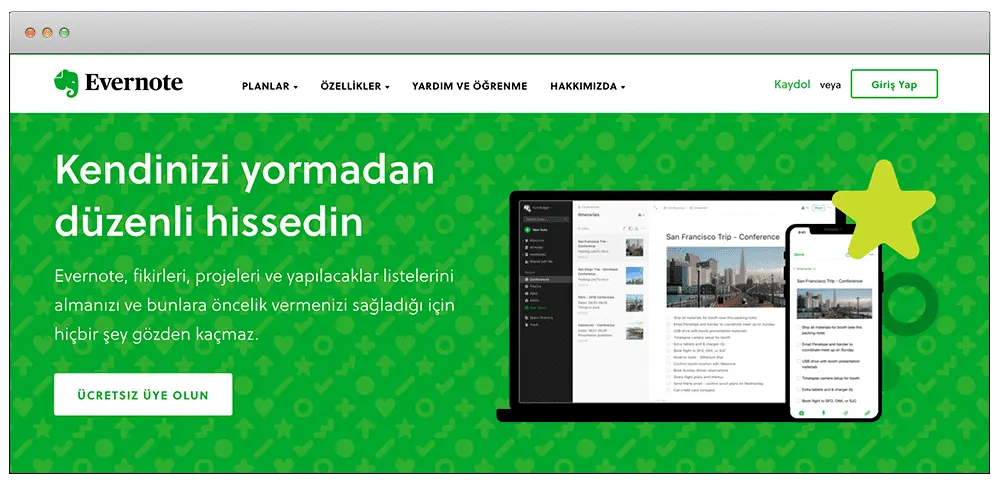
1.Evernote
CTA Düğmesi: Ücretsiz Üye Olun

“Her şeyi hatırla.” Ziyaretçiler bu mesajı bu sayfaya geldikleri anda hemen anlayabilirler.
Evernote’un web sitesindeki tasarım, kullanıcıların uygulamayı kullanmanın ve kullanmak için nasıl kaydolmanın hızlı faydalarını görmesini çok basit hale getiriyor.
Ayrıca, ana ve ikincil CTA düğmelerinin yeşil rengi, başlık ve Evernote logosu ile aynı yeşildir ve bunların tümü sayfanın bütünlüğünü oluşturarak insanların dikkatini üzerlerine toplar.
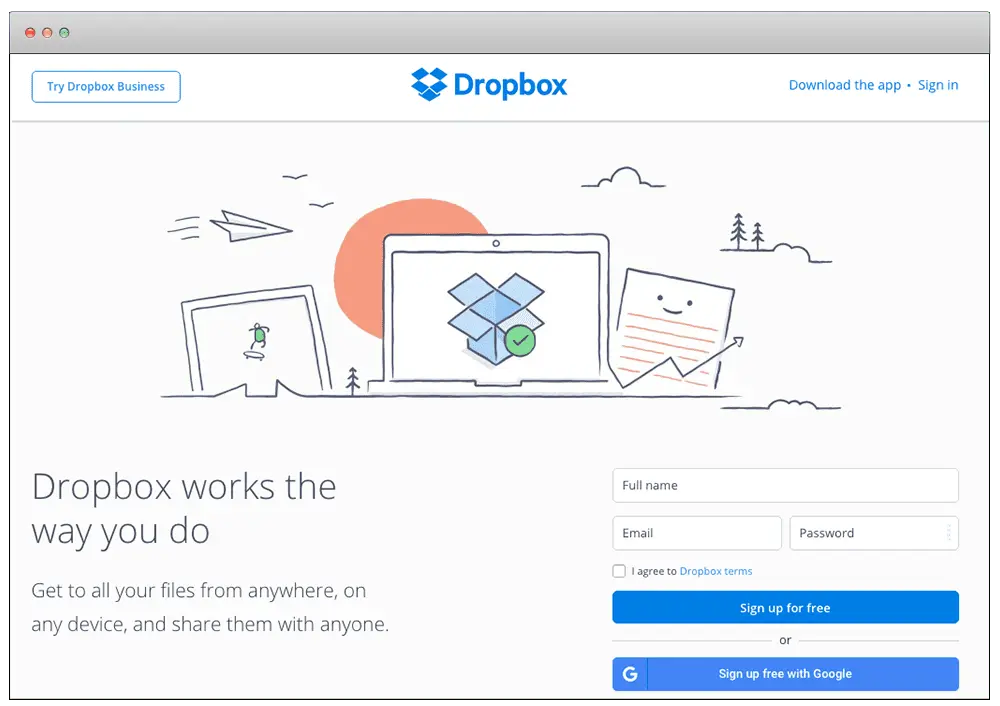
2. Dropbox
CTA Düğmesi: Ücretsiz kaydolun
Dropbox her zaman çok fazla negatif alana sahip basit bir tasarımı benimsemiştir. Ana sayfalarındaki grafikler bile ince ve basittir.
Bu basit tasarım ve negatif alan sayesinde mavi “Ücretsiz kaydolun” harekete geçirici mesaj düğmesi sayfadaki diğer her şeyden farklıdır.
CTA ve Dropbox logosu aynı renkte olduğundan, ziyaretçinin bu CTA’yı “Dropbox’a Kaydolun” olarak yorumlaması kolaydır.
Bu etkili bir CTA Düğmesi metni olarak önümüze çıkmaktadır.

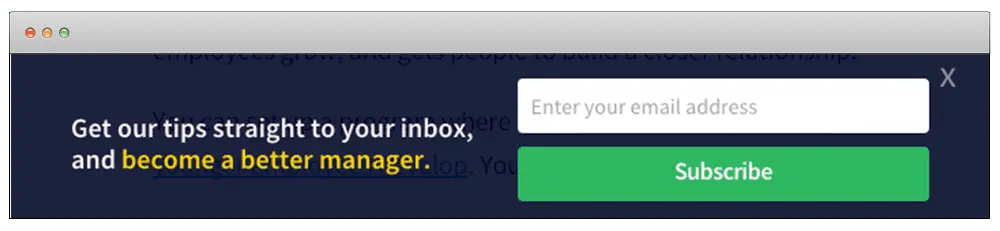
3. OfficeVibe
CTA Düğmesi: Abone ol
İşte OfficeVibe’den dikkatimi çeken, harekete geçirici bir harekete geçirici mesaj.
Bloglarındaki bir yayında gezinirken, blog’una abone olmak için harekete geçirici mesaj içeren bir banner sayfanın altından içeri girdi.
En iyi kısım?
Slayttaki metin bana nasıl daha iyi bir yönetici olabileceğime dair ipuçları alacağımı söylüyordu ve ortaya çıkan yazı daha iyi bir yönetici olmayla ilgili bir gönderiydi.
Başka bir deyişle, teklif zaten ilgilendiğim bir şeydi.

4. Netflix
CTA Düğmesi: Bir Ay boyunca Ücretsiz Katılın
Kullanıcıların bir şeye kaydolmadan önce sahip oldukları büyük bir korku mu?
Eğer beğenmezlerse aboneliklerini iptal etmenin bir acı olacağını.
Netflix, “Bir Ay boyunca Ücretsiz Katıl” CTA’nın hemen üstündeki “İstediğiniz yerde izleyin.
İstediğiniz zaman iptal edin” metni de tüm gücün sizde olduğunu hissettirmektedir.
Tek başına güvencenin kayıt sayısını artırdığını tahmin ediyorum.
Ayrıca, burada birincil ve ikincil CTA’ların kırmızı renginin Netflix’in logo rengiyle eşleştiğini tekrar fark edeceksiniz.

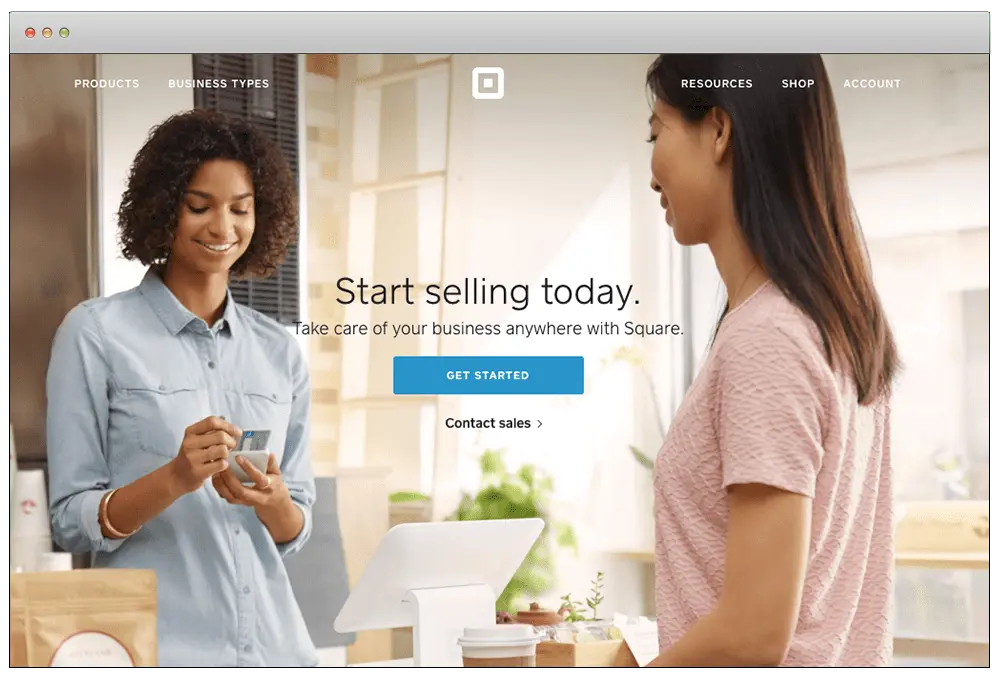
4. Square
CTA Düğmesi: Başlarken
Etkili CTA tasarımı elde etmek için, düğmenin kendisinden daha fazlasını düşünmeniz gerekir.
Arka plan rengi, çevreleyen görüntüler ve çevreleyen metin gibi öğeleri de dikkate almak çok önemlidir.
Bu ek tasarım bileşenlerini göz önünde bulundurarak, Square’deki insanlar, ürününü kullanmanın basitliğini göstermek için tek bir görsel kullandılar; burada asılı “Başlayın/Get Started” CTA’sı tıklamalarınızı bekliyor.
Yakından bakarsanız, görüntüdeki kredi kartının rengi ve CTA düğmesinin rengi eşleşir, bu da görüntüleyenin tıkladığında ne bekleyeceği noktalarını birleştirmesine yardımcı olur.

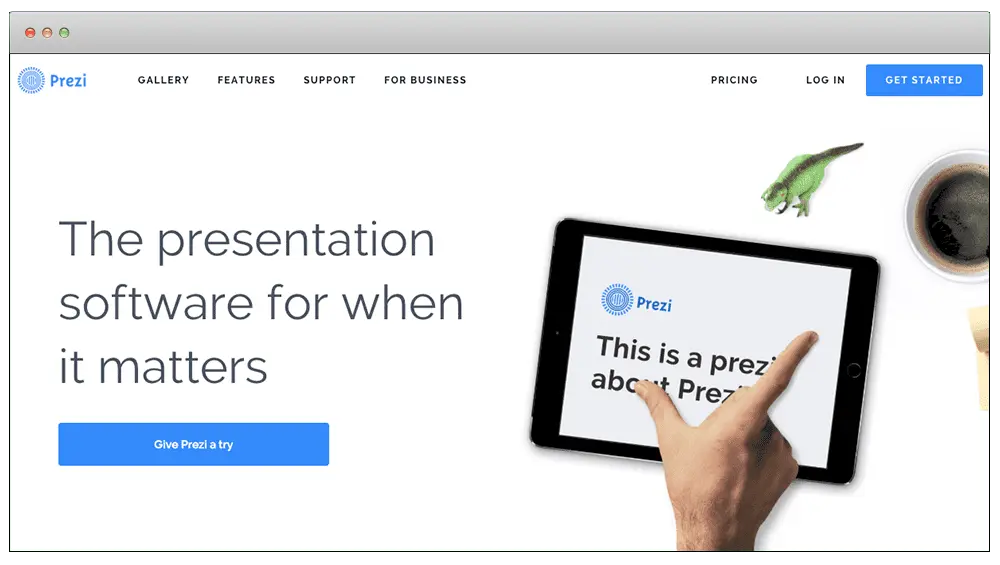
6. Prezi
CTA Düğmesi: Prezi’yi deneyin
Prezi de web sitelerinde minimalist tasarım görünümünü tercih edenlerden.
Yeşil dinozor ve koyu kahverengi kahve dışında, ağırlıklı olarak siyah beyaz tasarıma eşlik eden tek renk parlak mavi rengi vardır.
Tahmin edebileceğiniz gibi ana logolarından aynı mavidir.
Bu parlak mavi stratejik olarak ana sayfaya yerleştirilir: ana “Prezi’yi deneyin” CTA ve ikisini de kullanıcıları aynı fiyatlandırma sayfasına yönlendiren ikincil “Başlayın” CTA düğmesi sizi karşılayacaktır.

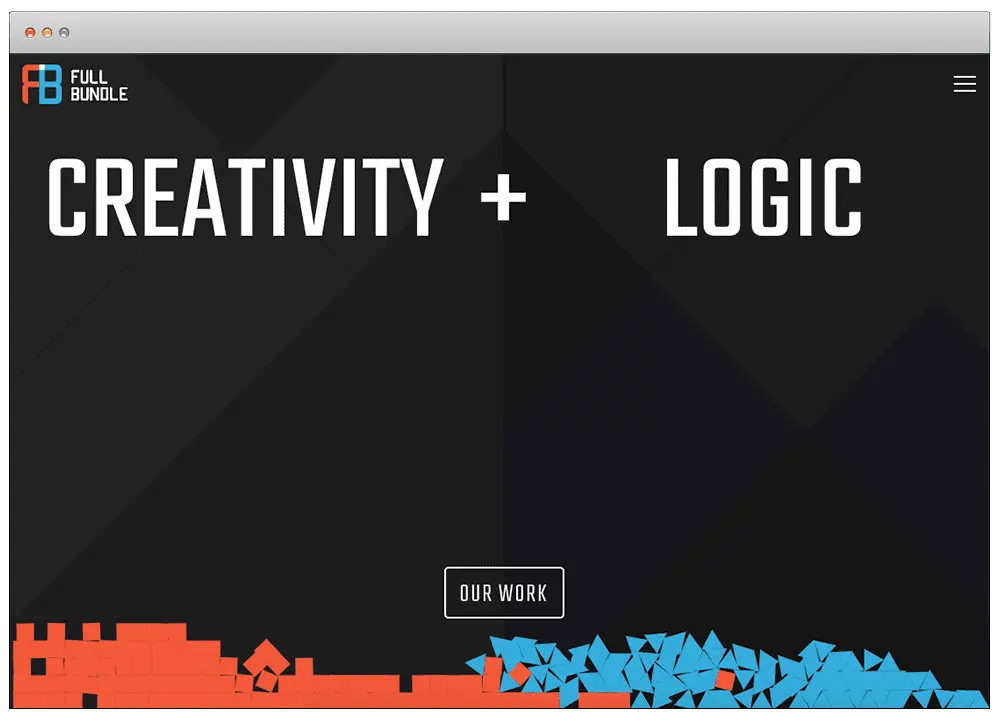
7. Full Bundle
CTA Düğmesi: Çalışmalarımız / Our Work
Full Bundle, birincil CTA’larını pop yapmak için negatif alan kullanan başka bir şirkettir.
Beyaz “İşimiz” harekete geçirici mesaj, arka planın koyu gri tonlarına karşı öne çıkıyor.
CTA seçimleri de stratejiktir.
Öncelikle müşterilerin çevrimiçi varlığını oluşturmak için var oldukları göz önüne alındığında, çalışmalarını sergilemeleri onlar için önemlidir ve çoğu kişi kendi web sitesine gidiyor.

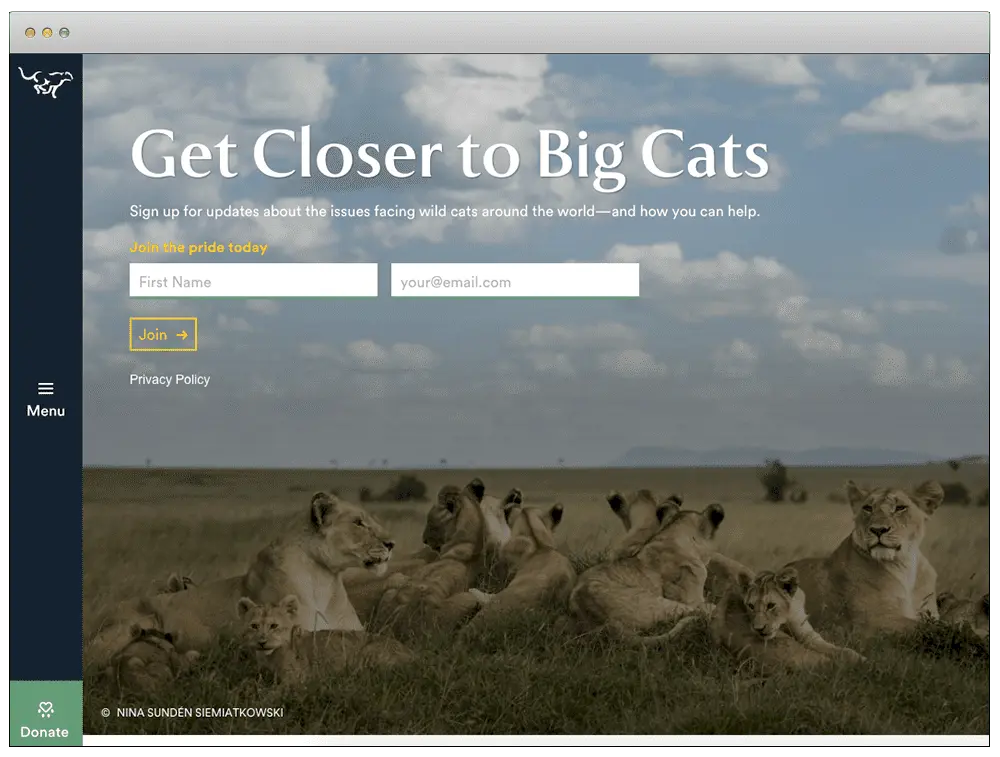
8. Panthera
CTA Düğmesi: Katıl
Panthera da dünyanın dört bir yanındaki vahşi kedileri gerçekten önemseyen ve aynı şekilde hisseden bir grup insana katılmak isteyen kullanıcıları arıyor.
Özellikle bu insanları hedeflemek için, büyük kedi severlerle konuşacak dili nasıl kullandıklarını seviyorum: “Bugün gurur duyun.”
Sayfanın kendisi son derece basittir: iki, basit alan içeren bir sayfa formu ve kullanıcılara (tekrar) “Katıl” seçeneğini soran bir düğmede yer almaktadır.

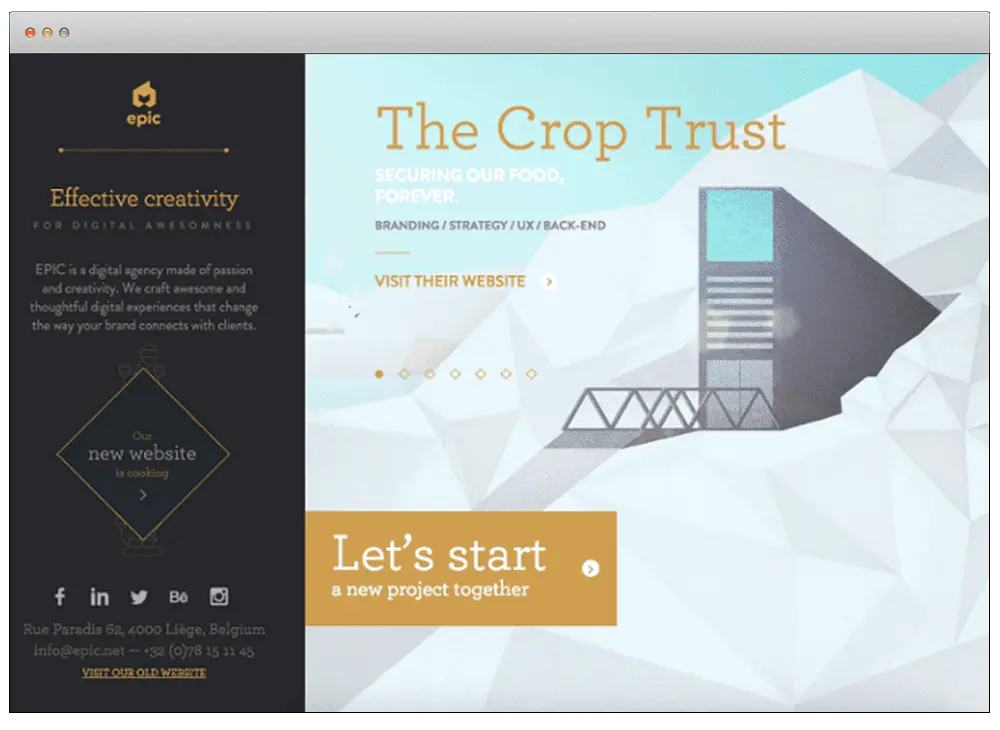
9. EPIC
CTA Cümlesi: ‘Birlikte yeni bir proje başlatalım’
Yukarıda da bahsettiğimiz bir örneğin üzerinden geçmeye ne dersiniz?
Ajans EPIC’leri ana sayfalarını öncelikle çalışmalarını sergilemek için kullanıyor.
Sayfaya geldiğinizde, müşteriler için yaptıkları bazı işleri gösteren ve atlıkarınca üzerinde dönen animasyonlu videolarla karşılaşacaksınız.
Kullanıcıların web sitelerini (müşterilerinin web siteleri de dahil olmak üzere) tıklayabilecekleri birçok yer olsa da, ana harekete geçirici mesaj öne çıkıyor ve her zaman arka planda oynatılan video ile tezat oluşturuyor.
Samimi, kapsayıcı bir dil – “Birlikte yeni bir projeye başlayalım” – bu özellik, çalışmak için özellikle harika bir ekip olduklarını yaratıcı bir iş ortağı arayan kullanıcılara ipucu verdiğini seviyorum.

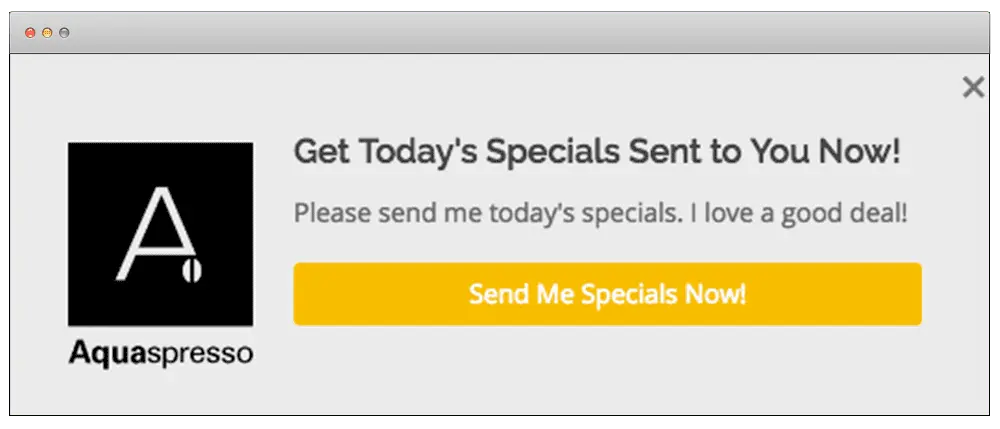
10. Aquaspresso
CTA Cümle: ‘Şimdi Bana Özel Gönder!’
Harekete geçirici mesajın amacı, sitenizi ziyaret edenleri istenen bir hareket tarzına yönlendirmektir – ve en iyi CTA’lar bunu ziyaretçilerine yardımcı olacak şekilde yapar.
Kahve şirketi Aquaspresso’daki insanlar, bu dengeyi burada ana blog sayfalarındaki pop-up CTA ile tamamlıyorlar.
Burada, istenen hareket şekli blog okuyucularının gerçekten ne sattıklarını kontrol etmeleri (ve umarım onlardan satın almaları).
İnsanları “En popüler ürünlerimize göz atın!” ya da çok doğrudan bir şey. Ancak bunun yerine yaptıklarını seviyoruz:
CTA’ları blog okuyucularına çok daha yararlı ve ince bir şey sunuyor – okuyucunun e-posta adresi karşılığında “bugünün spesiyalleri” için bir tekliftir.
Özelliğin bugün için olduğunu eklemek, kıtlık denilen psikolojik bir taktiğin harika bir örneğidir, bu da kıt olduğunu düşündüğümüz şeylere daha fazla değer vermemize neden olur.
Bugünün spesiyallerinin yarınınkinden daha iyi olduğu korkusu, insanların bunu doldurup istedikleri zaman teklifini talep etmelerini sağlayabilir.

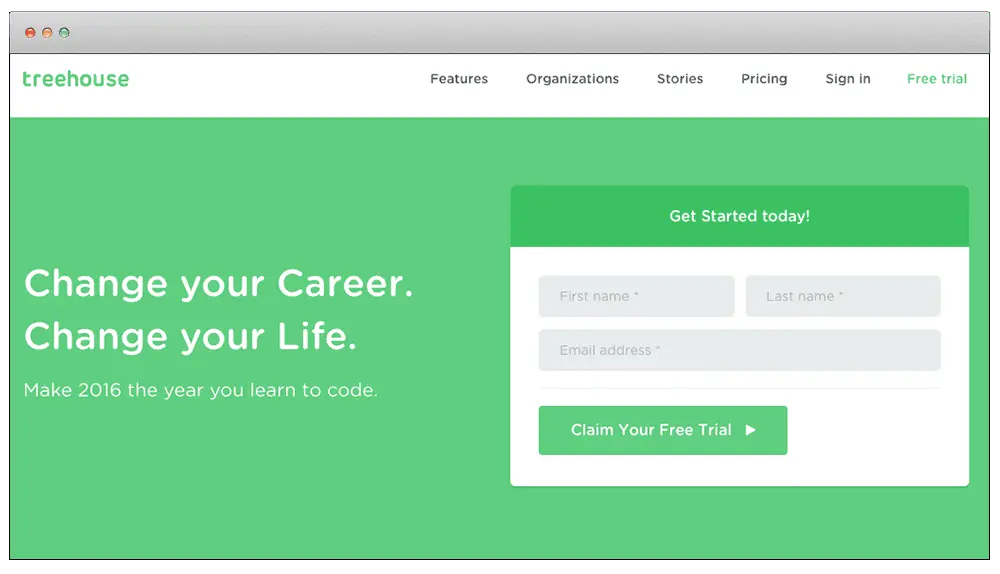
11. Treehouse
CTA Cümlesi: ‘Ücretsiz Denemenizi İsteyin’
Şirket web sitelerinin birçoğu kullanıcılara ücretsiz deneme sürümü başlatma fırsatı sunuyor.
Ancak Treehouse’un web sitesindeki CTA sadece “Ücretsiz Deneme Başlat” demiyor.
Onun yerine “Ücretsiz Denemenizi İsteyin” yazıyor.
İfadelerdeki fark ince görünebilir, ancak ne kadar kişisel ” Ücretsiz Denemenizi İsteyin” olduğunu düşünün.
Ayrıca, “hak talebi” kelimesi, kullanıcılara bu ücretsiz denemeyi mümkün olduğunca çabuk alma konusunda aciliyet hissi veren, uzun süre mevcut olmayabileceğini gösteriyor.

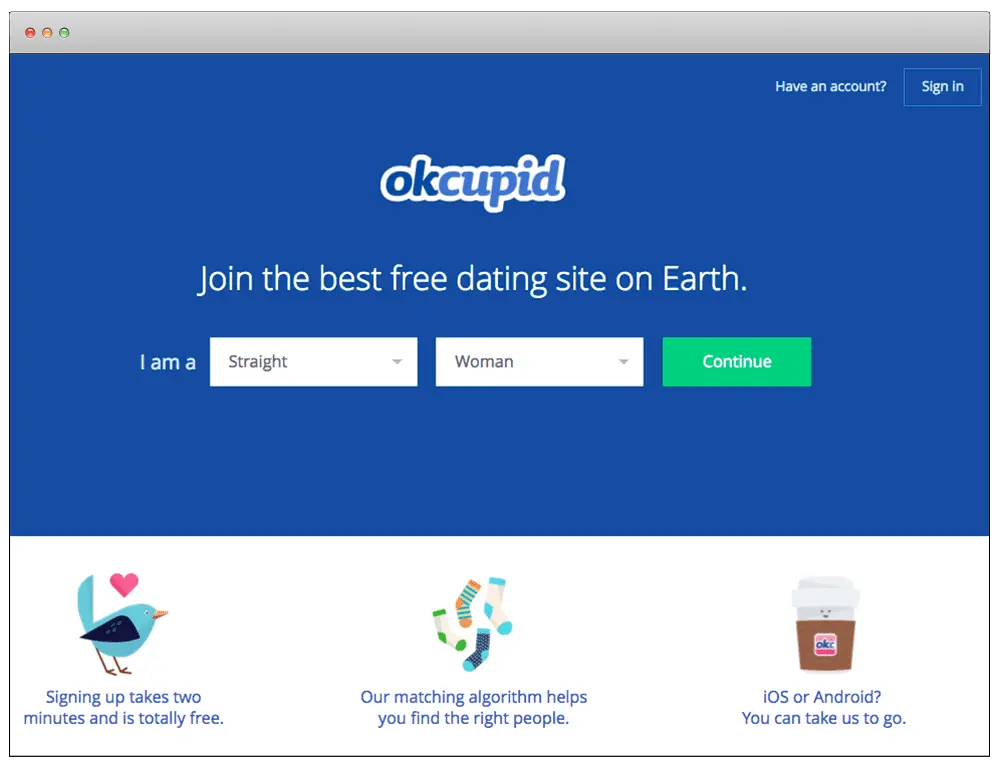
12. OkCupid
CTA İfadesi: ‘Devam Et’
OKCupid’in CTA’sı ilk bakışta etkileyici görünmüyor, ancak parlaklığı küçük ayrıntılarda saklıdır.
Parlak yeşil ve koyu mavi arka plan üzerinde göze çarpan harekete geçirici mesaj düğmesi “Devam” diyor.
Bu terimin basitliği, kayıt işleminin kısa ve gündelik olmasını umut eder.
Bana göre, bu CTA, sıkıcı bir form doldurmaktan veya beni gerginleştirebilecek bir şey yapmaktan ziyade eğlenceli bir oyun oynadığım gibi geliyor.
Ve hepsi üzerinde yer alan metin sayesinde.

Hedeflerinize sertifikalı bir Google reklam ajansı ile devam etmek istiyorsanız sizi hizmet sayfamıza davet ediyoruz.
Sonuç
CTA Düğmesi söz konusunda olduğunda başarıya ulaşmanın kısa bir yolu yoktur.
Bu rehberde tüm bu ipuçlarını kullanmadan önce bunu kabul etmeniz gerekir.
Çünkü kısa yol her daim hata yapmanızı ve doğru olmayan bir tercihte bulunma riskinizi arttıracaktır.
Aynı şekilde dönüşümleri geliştirecek doğru renk, boyut, resim veya metin yoktur.
Ve dönüşümlerinizin hemen artmasını garanti edecek bir sihirde yok!
Bu zaman alan ve test ettikçe, geliştikçe size sonuç verecek bir süreçtir.
Ancak bu rehberdeki önerileri uygularsanız, daha iyi bir dönüşüm oranına ve daha güçlü bir markaya bir adım daha yaklaşmış olabilirsiniz.
Bu rehberde renk, tasarım, boyut ve metin gibi öğeleri optimize edebileceğiniz yeni yollar keşfettiğiniz ve artık işin sırası pratiğe dökmekte.
Ardından, aciliyet yaratan ve kitlenizi yoldaki bir sonraki adıma iten düğmenizi koymak için doğru yeri aramalısınız.
Ve aradığınız sonuçları gerçekten elde edip etmediğinizi görmek için yaptığınız her değişikliği test etmeyi de unutmamanız gerekir.
Evet, doğru CTA Düğmesi için tek bir formül yok, ama testler var.
Bu testler sayesinde sizin için en doğrusuna ulaşmış olacaksınız.
Nişinize ve kitlenize uyan öğeleri seçtiğinizde, başarılı bir güçlü harekete geçirici mesaj düğmesi oluşturmak için gereken çabayı gösterdiğiniz için de mutlu olmak sizin için bir artı olacaktır.
İşte tamamen sona geldik!
Rehber hakkında neler düşünüyorsunuz?
Aklınızda soru kaldı mı?
Tüm soru ve sonuçlarınızı bize yorum yazarak bildirebilirsiniz. 🙂















güzel makaleydi, sagolun
Rica ederiz 🙂
yönlendiren buton olaylarına güzel bir bakış açısı, teşekkürler
Teşekkürler Eren 🙂
butonlar için bi sürü soru e-postanıza attım. teklif al bölümünü kullandığım için özür dilerim
Selamlar, teklif al yerini kullanmak yerine oguz@618media.com yada hello@618media.com kullanabilirsin Tahsin, sorularına cevap vereceğim.
anladığım kadarıyla buton öyle buton diyip geçmelik bir şey değil, sağolun, çok sağolun 🙂
Selamlar Eren, evet bu butonlar almak istediğin etkileşime göre hayat kurtaran birer düğme olabiliyor.
Kimse satın almak istediği bir üründe nereye tıklarsam satın alabilirim sorusunu sormak istemez.
Belirgin ve net olsun, kullanıcının aklına binlerce tilki sokmamalısın. 🙂
Umarım yardımcı olabilmişimdir, lütfen ilerde de soru sormaktan çekinme.
selamlar, büyük bir sayfanın optimizasyonu için çalışıyordum ve buradaki önerileri inanılmaz faydalı buldum. çok teşekkürler.
Böyle devam edin lütfen!
İşine yaramasına çok sevindim Apo! 🙂
yararlı bir yazıydı. ty
Ben teşekkür ederim, kolay gelsin. 🙂
elinize saglık sagolun varolun
Sizde sağolun 🙂
İşe yarar bilgiler var, kendi siteme de yapıcam bunu
Tabi Cenk, öneririm.
Teşekkür, yazı iyi
Asıl biz teşekkür ederiz Elif, beğenmene sevindik.
Selam, bu tür butonlar için renkte sanırım oldukça önemli.
Selamlar Emre, evet CTA Butonlarına özel bir hava katmak, tıklanma/etkileşim oranını arttırmak için normalden farklı olarak doğrudan ana rengini kullanabilirsin. Örneğin bizde turuncu rengimizi tüm CTA butonlarımızda kullanıyoruz.