Bu makaleyi yazdığım sırada 997 farklı Google Font ailesi ücretsiz olarak kullanılabilir durumda ve gün geçtikçe birçok farklı font ailesi de diğerlerine ekleniyor.
Ve bu içlerinden tercih edebileceğiniz çok fazla seçenek demektir!
Bu nedenle, bu iğneyi en iyi Google Yazı Tipleri listesiyle samanlıkta bulmana yardımcı olacak birini ya da bir rehberi arıyor olabilirsin.
Senin bu görevi üzerime aldım ve oturdum hepsini incelemeye.
Çok fazla zamanım vardır! 😀
İncelerken en önemlisi elbette beğenim demek isterdim ama tabiki de değil.
İncelerken çok daha fazla noktayı dikkate aldım. Tüm bu incelemelerden sonra ise çok daha güzel bir haberim var.
WordPress’te Google Fonts’u kullanmak için en iyi uygulamaları da bu rehbere ekledim.
Aramızda kalsın(ya da kalmasın sen paylaş bu rehberi)! 😉
Neden mi tüm bu fontları bu denli inceledim?
Çünkü bir yazı tipi seçmek sadece estetik bir seçimden daha fazlasıdır.
Özellikle ziyaretçilerinin okuması zor olan bir yazı tipi seçersen, sitenden hemen çıkma oranları ve dönüşüm oranları üzerinde gerçek bir etki göreceksin.
Sonuçta kim okuyamadığı bir sayfada saatlerini harcayabilir ki?
Sonuç olarak gördüğün ilk yazı tipini kullanmak yerine, web siten için en iyi Google Fonts ailesini seçmek biraz zaman alır!
Bende bu rehberde sana bu konuda kimsenin yapmadığı şekilde yardımda bulunmak için varım.
- Bölüm 1: Popülerliğe Göre 2019’daki En İyi 10 Google Font (Yazı Tipi)
- Bölüm 2: Google Font Seçenekleri Arasından Nasıl Seçilir
- Bölüm 3 : Google Fontlar
- Bölüm 4: WordPress’te Google Font Ailelerini Kullanmak için En İyi Yöntemler
- Bölüm 5: Google Yazı Tiplerini İndirme ve Yükleme
- Bölüm 6: Google Yazı Tipi Oluşturucuları
Bölüm 1: Popülerliğe Göre 2019’daki En İyi 10 Google Font (Yazı Tipi)
Peki, bu kadar çok sübjektif olduğunda en iyi Google Font ailelerinin bir listesini nasıl bulursun ya da oluşturdun diye soruyor olabilirsin.
Bu listenin tamamının öznel olmasını istemiyorum, bu nedenle en iyi Google Font ailelerinin bir listesini oluşturmak için verilere gideceğim.
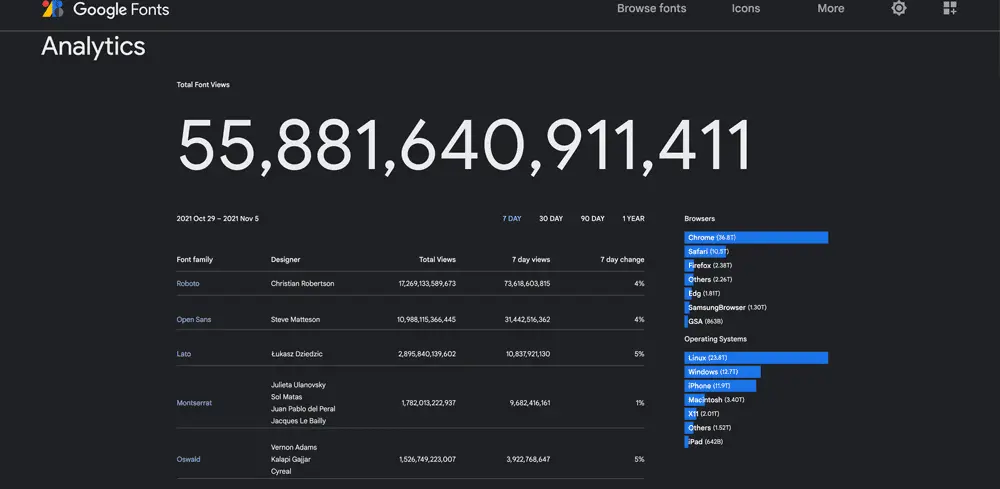
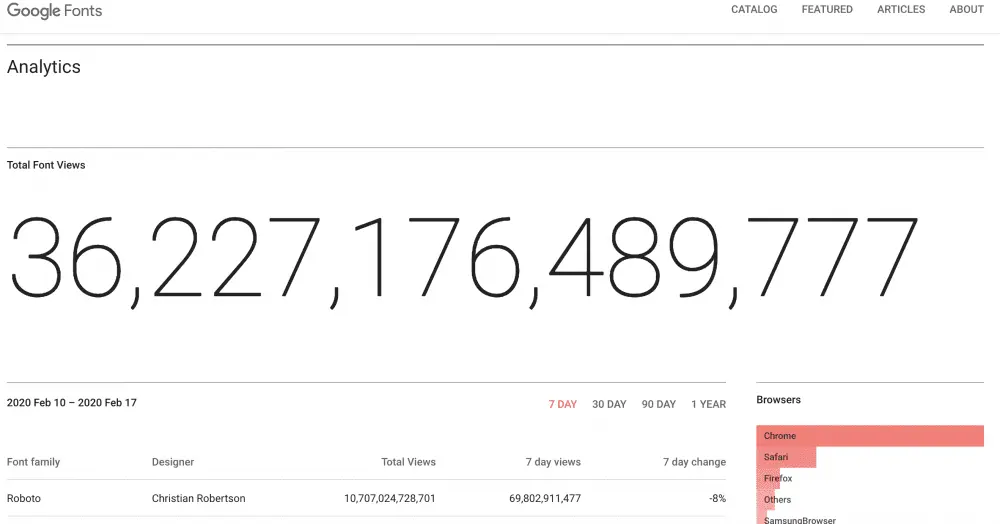
Temel olarak, kalabalıkların bilgeliğine güvenmek için Google Fonts analizlerini kullanacağım.
Toplam 55 trilyondan fazla yazı tipi görünümüyle Google’ın çekeceği biraz veri var. 😉

Yukarıdaki rakam şu an Google Fonts Analytics sayfasında sayaç olarak devam ediyor. Hatta daha fazla bilgi almak istiyorsan buraya gidip diğer tüm istatistiklere kolay bir şekilde ulaşabilirsin de.
Bölüm 2: Google Font Seçenekleri Arasından Nasıl Seçilir
Hangi Google Font seçeceğine karar vermene birkaç faktör yardımcı olabilir.
Kullanılacak bir web yazı tipi seçmek söz konusu olduğunda, okunabilirliği, amacı, Google Font seçenekleri arasında kombinasyonlarını, popülerliğini ve sezgisini dikkate almalısın.
Farklı durumlarda hangi font seçeneklerini kullanman gerektiğini daha iyi anlamana yardımcı olacak birkaç fikir verebilirim.
Aşağıda başlıklar altında nelere dikkat emen gerektiğini özellikle yazdım.
1. Okunabilirlik
Bir kitap, blog içeriği veya metin ağırlığında herhangi bir şey oluşturuyorsan, serif yazı tipi seçmeyi düşünmelisin.
Serif font seçenekleri, harflerin “ayak”ları gibi göründüğü yerdir.
Bu ayaklar yani font harflerin çıkıntıları karakterlerin birbirine yaklaşmasını sağlar ve bu durumda yazının çok daha kolay okunmasına yardımcı olur.
Sans serif yazı tiplerine baktığında ise bu ayak benzeri uzantılara sahip olmadıklarını görebilirsin.
Bu da daha uzun pasajları okumayı biraz daha zorlaştıracaktır.
2. Amaç
Bir yazı tipi seçmeye gelince, kullanıldığı amaç için değiştirilebilir.
Örneğin, düğün davetiyeleri söz konusu olduğunda Google Font seçenekleri içinde el yazısı yazı tiplerini seçebilirsin. Bu ayarda el yazısı yazı tiplerini kullanmak alışılmış olduğu için kullanabilirsin. Daha temiz bir görünüm oluşturacağından özgeçmişin için Helveticish gibi daha resmi bir yazı tipi seçebilirsin. ABYS gibi bir funkier yazı tipi kullanıyorsan, tasarımda daha fazla metin içeren bir şey yerine bir veya iki kelimeyi vurgulamak olacaktır.
Yazı tipini kullandığın tasarıma, bağlama ve sektöre uygun bir Google Font seçmek çok daha mantıklı olacaktır.
3. En İyi Google Font Kombinasyonları
Bazı Google Font seçenek kombinasyonlarını istersen daha sonra özel bir başlık altında açabilirim. Ancak, bir çift yazı tipi seçerken birbirlerini ne kadar tamamlayıcı olduklarını düşünmelisin.
Modern bir sans serif başlığını bir serif gövde metniyle eşleştirebilirsin.
Aslında bunu sadece Google Font seçerken değil tasarım yaparken özellikle yazı kısımları için dikkat etmen gereken bir konudur.
İnce konturlu fontlar, başlıklar kadar iyi çalışır ve temiz ve okunması kolay bir görünüm oluşturmak için okunabilir serif gövde fontlarıyla iyi eşleşir.
Cesur bir serif Google yazı tipi, metin ışık kopyası için popüler bir sans serif yazı tipiyle eşleşebilir.
Tabi bir de göze güzel görünmesi ve yukarıdaki maddelerde gibi okunabilir olması lazım.
4. Popüler Fontları Kullan
900’den fazla yazı tipi ile bunların herhangi bir vesileyle çalışabileceğini düşünebilirsin.
Bununla birlikte, çoğu tasarımcı çoğu tasarım için iyi çalışan aynı sayıda yazı tipine başvurur.
Örneğin, Pinterest’te pin oluştururken, Google Playfair Display yazı tipinin italik olduğunda zorlayıcı tıklamalarda iyi çalıştığını fark ettim.
Tabi bununla birlikte platformda başka birçok font seçeneğini de denedim, ancak en iyi performans gösteren pinlerim her zaman aynı Google yazı tipinden geliyor.
Deneyimini çoğalttıkça sektörün ve markan için en iyi font seçeneklerini bilmeye başlayacaksın.
Aynı Google Font tiplerini sık sık kullanman çok daha uygun olacaktır.
İşe yarıyorsa o fontu sürekli kullanmaktan çekinme.
5. Bağlantınla Git
Bazen bir yazı tipi doğru, bazen de yazı tipi kapalı gibi görünür.
Yukarıdaki kurallardan bazıları doğru yazı tipini belirlemene yardımcı olsa da, mükemmel kurallar oluşturmak için çok fazla Google Font seçenekleri vardır.
Bazen neyin en iyi göründüğünü görmek için yazı tipi seçimlerini denemen ve üzerinde oynaman gerekir.
Standart grafik tasarım ilkelerini ve öğelerini anlarsan, tüm tasarım üzerinde çalışırken hangi yazı tipinin en iyi çalıştığı hakkında daha iyi bir fikre sahip olursun.
Google Font Seçenekleri Neden Önemli?
Bu yazının da ana nedeni olsa gerek Google Font seçenekleri oldukça önemlidir, çünkü tipografi kullanarak farklı tonları ve marka kişiliklerini iletişim kurmana izin verir.
900’den fazla ücretsiz Google web font tipinin olması, bütçedeki işletmelerin yeni yazı tipleri için lisans ödemesine gerek kalmadan farklı tipografi kullanmasına da olanak tanıyacaktır.
Artık Google Font seçeneklerinin neden bu kadar önemli olduğunu da anladığımıza göre kullanmanı önerdiğim fontlara geçiş sağlayabiliriz.
Hazır mısın?
Fontlar evrenine dalalım.
Bölüm 3 : Google Fontlar
Bu bölümde artık işin ana yerine giriyorum.
Font ailelerini başlıklar altında inceleyeceğim.
1. Roboto

- Sans Serif
- Font ailesinde yer alan tipler: 12
- Yazı Tipini Görüntüle
Roboto, Android için sistem yazı tipi olarak Google tarafından geliştirilen Christian Robertson tarafından sunulan bir sans-serif font ailesidir.
Artık çok popüler olan bu font tipi, 12 farklı stilde geliyor ve Google Fonts’un analitiğinde birden fazla görünüm kazanıyor.
Örneğin, Roboto en popüler yazı tipidir.
Ancak Roboto Condensed aynı zamanda altıncı en popüler yazı tipidir ve Roboto Slab da 13 numarada görünmektedir!
2. Open Sans

- Sans-serif
- Font ailesinde yer alan tipler: 10
- Yazı Tipini Görüntüle
Open Sans, Steve Matteson tarafından geliştirilen sans-serif yazı tipidir.
Google, Open Sans’i bazı web sitelerinde, basılı ve web reklamlarında kullanır.
Oldukça fazla yerde kullanılabilen bu yazı tipi çok da kullanışlıdır.
3. Lato

- Sans Serif
- Font ailesinde yer alan tipler: 10
- Yazı Tipini Görüntüle
Lato, Łukasz Dziedzic’ten bir başka popüler sans-serif font ailesidir.
Sans Serif ailesinden olduğu için okunabilirlik olarak oldukça yüksek bir avantajı da beraberinde getirmektedir.
4.Oswald

- Sans Serif
- Font ailesinde yer alan tipler: 6
- Yazı Tipini Görüntüle
Oswald, orijinal olarak Vernon Adams tarafından geliştirilen bir sans-serif font tipidir. Font ailesinin içinde 6 farklı seçenek ile beraber gelmektedir.
5.Roboto Condensed

- Sans Serif
- Font ailesinde yer alan tipler: 6
- Yazı Tipini Görüntüle
Roboto Condensed, listemizin birinci sırasında yer alan Roboto’nun akrabasıdır.
Christian Robertson tarafından oluşturulan bu Google fontu, ikili doğası ile öne çıkmaktadır.
6.Slabo 27 piksel

- Serif
- Font ailesinde yer alan tipler: 1
- Yazı Tipini Görüntüle
Slabo, Tiro Typeworks’ten John Hudson tarafından geliştirilen bir serif yazı tipidir. Bu yazı tipi hakkında benzersiz olan, belirli bir boyutta kullanılmak üzere özel olarak tasarlanmış olmasıdır.
7. Montserrat

- Sans Serif
- Font ailesinde yer alan tipler: 18
- Yazı Tipini Görüntüle
Montserrat, Buenos Aires’in isimsiz Montserrat semtinde yaşayan Julieta Ulanovsky’nin sans-serif yazı tipidir. 18 farklı stil ile oldukça fazla seçeneğin olacaktır.
8.Source Sans Pro

- Sans Serif
- Font ailesinde yer alan tipler: 12
- Yazı Tipini Görüntüle
Source Sans Pro, Adobe için oluşturulan ve Adobe’nin ilk açık kaynaklı font seçeneği Paul Hunt’un sans-serif yazı tipidir. 12 farklı font seçeneği ile beraber gelmektedir.
9.Raleway

- Sans Serif
- Font ailesinde yer alan tipler: 18
- Yazı Tipini Görüntüle
18 farklı stille Raleway, başlangıçta Matt McInerney tarafından oluşturulan bir başka büyük aile sans-serif yazı tipidir.
Raleway’i seviyorsan ve benzersiz bir şey arıyorsan, Raleway Dots büyük başlıklar için çalışabilecek noktalı bir yaklaşımla benzer bir stil sunar.
10. PT Sans

- Sans Serif
- Font ailesinde yer alan tipler: 4
- Yazı Tipini Görüntüle
PT Sans, Rusya Federasyonu’nun Kamu Türleri için geliştirildi ve bu nedenle hem Latin hem de Kiril karakterlerini içeriyor.
PT ailesinde, bazı serif seçenekleri de dahil olmak üzere başka birçok yazı tipi de vardır.
10. Lora

- Serif
- Font ailesinde yer alan tipler: 4
- Yazı Tipini Görüntüle
Lora, hem ekranında hem de baskılarında iyi çalışacak şekilde tasarlanmış popüler bir serif yazı tipidir.
Bonus Fontları + Yukarı Çıkanlar
Sayılara göre, yukarıdaki on yazı tipi en popüler Google Font seçenekleridir.
Ancak, yalnızca en popüler seçeneklerin gösterilmesi, analitikte ortaya çıkmaya maruz kalmayan harika gelecek vaat eden yazı tiplerini kötülüyor olacaktır.
Sonuçta benim gibiysen eğer popüler olanlardan daha çok gelecek vaad eden font ailelerini merak ediyorsundur.
İşte bu yüzden yukarıdaki ilk on’a giremeyen ama görmen gereken beş tane Google Font seçeneğini senin için sıralıyorum.
11. Ubuntu

- Sans-serif
- Font ailesinde yer alan tipler: 4
- Yazı Tipini Görüntüle
Ubuntu font ailesi, 2010 yılında Daltıon Maag tarafından oluşturulmuştur. Ubuntu Mono ve Ubuntu Condensed olarak iki seçeneğe sahiptir.
Ubuntu Yazı Tipi Ailesi’nin kapsamı, her kullanıcının kendi yazılımlarını kendi seçtikleri dilde kullanabilmesi gerektiğini belirten Ubuntu’nun felsefesine uygun olarak dünyadaki çeşitli Ubuntu kullanıcıları tarafından kullanılan tüm dilleri içerir.
Bu yüzden Ubuntu Font Ailesi projesi daha birçok yazılı dili kapsayacak şekilde genişletilecektir.
12. Noto Sans

- Sans Serif ve Serif
- Tarzlar: 4
- Yazı Tipini Görüntüle
Noto Sans, her iki şekilde de kullanılan ve Google tarafından oluşturulan bir font ailesidir.
Dört farklı tip ile birlikte gelen bu font tipi, internet sitelerinde uyumlu yükseklik ve kontur kalınlıkları ile birden çok dilde görsel olarak uyumlu olması amaçlanmıştır.
13. Playfair Display

- Sans Serif
- Font ailesinde yer alan tipler: 12
- Yazı Tipini Görüntüle
Playfair Display, Claus Eggers Sørensen tarafından oluşturulmuş bir Sans Serif font seçeneğidir. 12 farklı şekilde gelen bu font ailesi geleneksel bir font ailesi olmasına rağmen oldukça öne çıkan bir seçenektir.
Font ailesinin kökeni 18. yüzyıla dayanmaktadır.
Bu nedenle birçok kişi daha ağır bir hava katmak istediklerinde bu font ailesini kullanmaktadır.
14. Poppins

- Sans Serif
- Font ailesinde yer alan tipler : 18
- Yazı Tipini Görüntüle
Poppins, Indian Type Foundry taradından üretilmiş bir font ailesidir. 18 farklı seçeneği ile gelen bu font ailesi hem baskı hem de dijital ortamlarda çok rahat bir şekilde kullanılmaktadır.
15. Arimo

- Sans Serif
- Font ailesinde yer alan tipler : 4
- Yazı Tipini Görüntüle
Steve Matteson tarafından geliştirilmiş bu yazı tipi, beraberinde 4 farklı stil ile birlikte gelmektedir. Bu font ailesinin tasarımında uyumlu, yeniklikçi ve ferahlatıcı bir yöntem izlenmiştir.
En İyi Google Font Kombinasyonları Nasıl Oluşturulur
Google Fonts’tan bir yazı tipi seçmeyi zor bulduysan, bunları sitende eşleştirmeyi denemeni öneririm! Neyse ki, bu istemediğin sürece kendin çözmen gereken bir sorun değildir. En iyi Google Font kombinasyonlarını bulmanın birkaç yolu vardır.
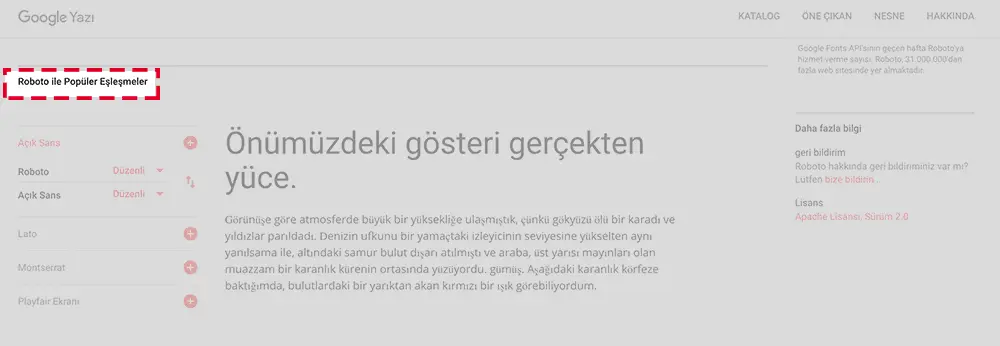
İlk olarak, sayfayı aşağı kaydırırsan Google Fonts web sitesinin kendisi popüler eşlemeler önerecektir:

Bunun ötesinde, daha fazla öneri almak için Font Pair gibi bir siteyi de kullanabilirsin.
Eğer bu konu hakkında daha fazla şey öğrenmek istiyorsan bunun için de özel bir yazı yazabilirim. 😉
Bölüm 4: WordPress’te Google Font Ailelerini Kullanmak için En İyi Yöntemler
Google Fonts’tan mükemmel fontları bulduktan sonra, WordPress’te Google Font’u kullanmak için bazı en iyi uygulamalar nelerdir diye merak ediyor olabilirsin. Bu başlık altında özellikle hangilerini kullanman gerektiği konusunda seni biraz yönlendireceğim.
Kullandığın Font Ağırlığı Sayısını Sınırla
Bu yazı tiplerinden bazıları (Montserrat ve Raleway gibi) 18 farklı yazı tipi ağırlığına sahiptir. Bu sana seçim yapmak için iyi olsa da, WordPress sitene 18 ağırlığın tümünü yüklemek istemeyeceğin bir şekilde gelir, çünkü yükleme sürelerini yavaşlatır. Bu çok önemli!
Çoğu yazı tipi için, en iyi 3 kural, maksimum 3 ağırlık kullanmaktır:
- Regular
- İtalik
- Bold
Bugünlerde gördüğümüz birçok WordPress sitesi, Italik’i bile atlıyor ve sadece 2 farklı yazı tipi ağırlığıyla gidiyor. Google Font seçeneklerini kendin gömüyorsan, Google Yazı Tipleri’ndeki Özelleştir sekmesinden tam olarak hangi ağırlıkların ekleneceğini seçebilirsin:
Bugün çoğu WordPress teması, kullanmak istediğin Google Font ailelerini ve ağırlıklarını seçmenin kolay yollarını içerir. Ancak, tüm tema geliştiricileri performansa odaklanmamıştır. Bu nedenle, bazı durumlarda temandaki Google Font ailelerini devre dışı bırakmak ve kendin eklemek daha iyi olabilir.
Değişken yazı tipleri de popüler olmaya başlar ve tüm modern tarayıcılar tarafından desteklenir. Bunlar harika çünkü bir yazı tipi dosyasının sadece farklı özelliklerle dönüşmesine izin veriyor. Ancak, henüz seçebileceğin çok fazla ücretsiz yazı tipi yok. Ancak Google’ın Erken Erişim’de birkaç değişken yazı tipi vardır.
Google Font Ailelerini Yerel Olarak Barındırma Seçeneğini Değerlendir
Yazı tiplerini Google sunucusundan sunmaya alternatif olarak, performans avantajları sunabilecek yerel olarak yazı tiplerini de barındırabilirsin. Her ne kadar çoğu Google Font seçeneğinin muhtemelen insanların tarayıcılarında önbelleğe alındığını unutma. Bu yüzden kendi performans testlerini yapmanı öneririm.
Örneğin bizim de severek kullandığımız “Brandon” yazı tipi gibi Google font ailelerinden başka premium bir yazı tipi kullanıyorsan, bunları yerel olarak barındırmak (ve CDN’nizden sunmak) en iyi yoldur.
Güncellemeleri Alacak Yazı Tipi Seç
Yazı tipleri, WordPress eklentileri ve temaları gibidir. Zamanla, onları daha da iyi hale getirmek için güncellemeler ve iyileştirmeler alırlar. Bahisler WordPress eklentileri kadar korkunç değilken, düzenli güncellemeler alan bir yazı tipi seçmek yine de yararlı olabilir. Google’dan Noto ailesi, 2014’ten beri düzenli olarak güncellenen bir ailedir.
Bu listedeki yazı tiplerinin çoğu popüler olduğundan, bu listedeki herhangi bir yazı tipinin düzenli güncellemeler ve iyileştirmeler alması iyi bir seçenektir. Ve listeden çıkmaya karar verirsen, hangi yazı tipinin dikkat çekmek için yeterince popüler olduğundan emin olmak asla kötü bir fikir değildir.
Erişilebilirliği Unutma
Dünya Sağlık Örgütü’ne göre, 2017 itibariyle, bir 253000000 kişi görme bozukluğu ile yaşadığının tahmini: 36 milyon kör ve 217 milyon şiddetli görme bozukluğu var.
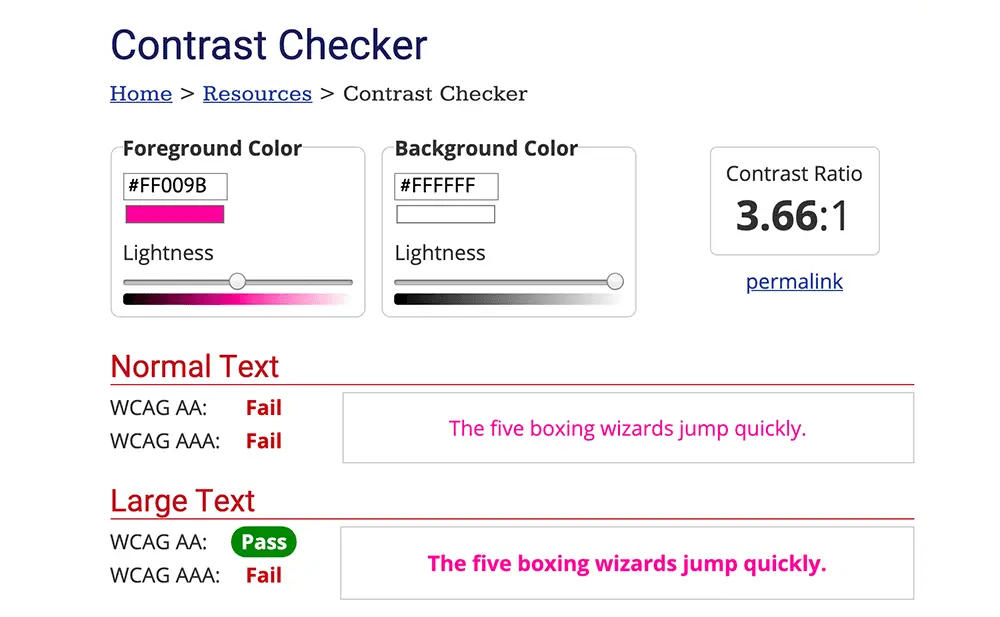
Google Font seçeneklerini kullanırken renk ve boyut gibi CSS ile nasıl göründüğünü kontrol edebilirsin. Bu nedenle Web İçeriği Erişilebilirlik Yönergeleri’ni (WCAG) 2.0 izlemeyi unutma. Bu, içeriğinin herkes tarafından kolayca erişilebilir olmasını sağlayacaktır.
Bu yönergelere uyulması, içeriği körlük ve az görme, sağırlık ve işitme kaybı, öğrenme güçlükleri, bilişsel sınırlamalar, sınırlı hareket, konuşma engelleri, ışığa duyarlılık ve bunların kombinasyonları dahil olmak üzere çok çeşitli engelli kişiler için erişilebilir hale getirecektir.
Çok önemli bir kılavuz renk kontrastıdır. Birçok web sitesinin daha eski bir tasarımında yazı tipileri biraz fazla açıktı ve ziyaretçiler, okumayı zorlaştırdıklarından endişelerini dile getirdiklerinde değişiklikler yapılmıştır. Yapmak istediğin son şey, insanların gözünde zorlanma olması için inanılmaz içerik yayınlamaktır!
Yazı tipi renklerinizin resmi önerileri geçip geçmediğini görmek için WebAIM’deki Renk Kontrast Denetleyicisi gibi bir araç kullanabilirsin. 👍

Bölüm 5: Google Yazı Tiplerini İndirme ve Yükleme
1. Google Yazı Tipleri web sitesinde her yazı tipinin bölümündeki artı işaretini tıklayarak indirmek istediğin tüm yazı tiplerini seç.
2. Ardından, ekranın altındaki açılır pencereyi aç
3. Aşağı oku seç (indirme simgesi)
4. “İndir” e bas
5. Bir zip dosyası indirilecektir
6. Dosyayı aç ve ilk yazı tipini tıkla
7. Her yazı tipini klasöre elle yükle
Web Sitene Google Font Seçeneği Nasıl Yüklenir
Web sitene şu anda yüklü olmayan herhangi bir Google Fonr ailesi yükleyebilirsin. Bunu yapmanın en kolay yollarından biri, mağazana ücretli bir Shopify uygulaması yüklemektir.
Örneğin, Fontify by Nitro App nasıl kod yazacağını bilmene gerek kalmadan web sitene istediğin herhangi bir yazı tipini yüklemeni sağlayacaktır.
Aksi takdirde, tema ayarlarını düzenlemen gerekir. Bir şeyler ters gittiğinde çalışmanı kaybetmemek için temanı kopyaladığından emin ol.
Bunu kendin yapmak istemiyorsan ve bir uygulama için ödeme yapmak istemiyorsan, bir Shopify uzmanı kiralayabilirsin. Shopify uzmanları temaları değiştirme deneyimine sahiptir ve web sitene bir kerelik ücret karşılığında istediğin herhangi bir Google Font seçeneği ekleyebilir. İstediğin yazı tipinden emin değilsen, ihtiyacın olandan daha fazla ödeme yapmaktan kaçınmak için aynı anda birkaç web yazı tipi indirebilirsin.
Google Font’u web sitene de yerleştirebilirsin.
Örneğin, resmi web sitesine git. Ardından, istediğin yazı tipindeki artı işaretini tıklat. Bir pop-up belirecektir. Ardından, “Yerleştir” in altındaki kodu kopyalayıp web sitenin HTML bölümünün üstüne yapıştır. Bu, metninin bu yazı tipinde görünmesine neden olur. Bu işlem biraz manuel olabilir, ancak teknoloji meraklısı olmayan ve sıkı bir bütçeyle olanlar için hızlı bir çözümdür.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Bölüm 6: Google Yazı Tipi Oluşturucuları
Artık son bölüme de geldiğimize göre artık Google Font seçeneklerini nerelerde
1. Canva

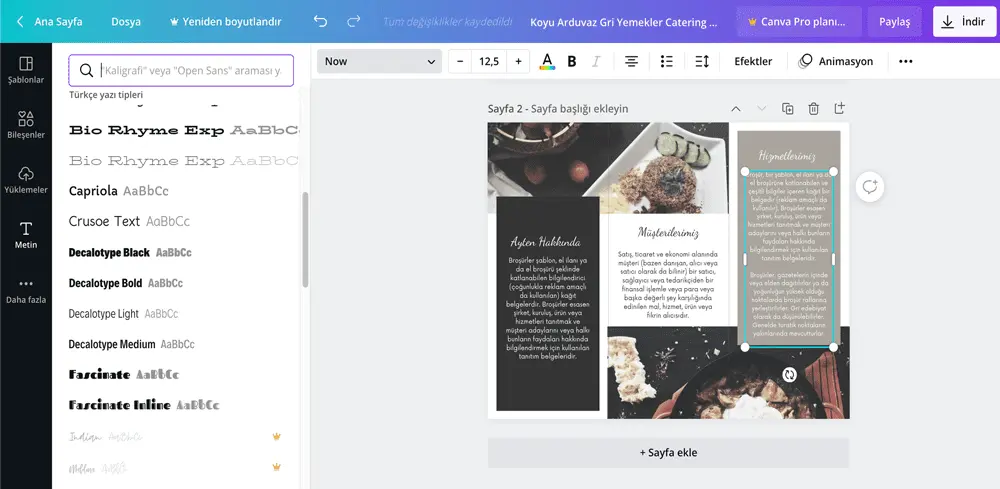
Canva’nın yazı tipi oluşturucu, en iyi Google Font aileleri arasında eşleşmeyi bulmanı sağlayacaktır.
Bir reklam veya sosyal medya yayını oluşturuyor olursan ol farklı iki yazı tipi arasında bir tercih yapmak zorunda kalabilirsin.
Bu yazı tiplerinden biri başlık olarak, diğeri alt metin için kullanılabilir. Daha sonra bu yazı tiplerini Canva’nın çeşitli Google Font ailelerinde de kullanan platformunda içerik tasarlamak ve oluşturmak için kullanabilirsin. Tek yapman gereken, bir kombinasyon bulmak istediğin yazı tipini yazmak veya seçmek olacaktır.
İşte bu durumda Canva sistemi sana en iyi kombinasyonları sunacaktır. Tabi Canva sisteminde tüm yazı tipleri mevcut değil, ancak en iyi Google Font ailelerinden birçoğunu burada bulabilirsin.
2. Font Pair

Font Pair’nin Google font oluşturucusu sayesinde web sitende veya diğer içerik biçimlerinde font çiftleri bulabilmen çok daha kolay olacaktır. Kapsamlı web sitesi, farklı yazı tipi ailelerine dayanan yazı tipleri etrafında merkezlenmiştir.
Örneğin, san serif ve serif yazı tipi kombinasyonlarını veya display ve serif yazı tipi kombinasyonlarını bulabilirsin. Dolayısıyla, iki belirli yazı tipi ailesiyle eşleşmek istiyorsan Font Pair aracı oldukça faydalı olacaktır.
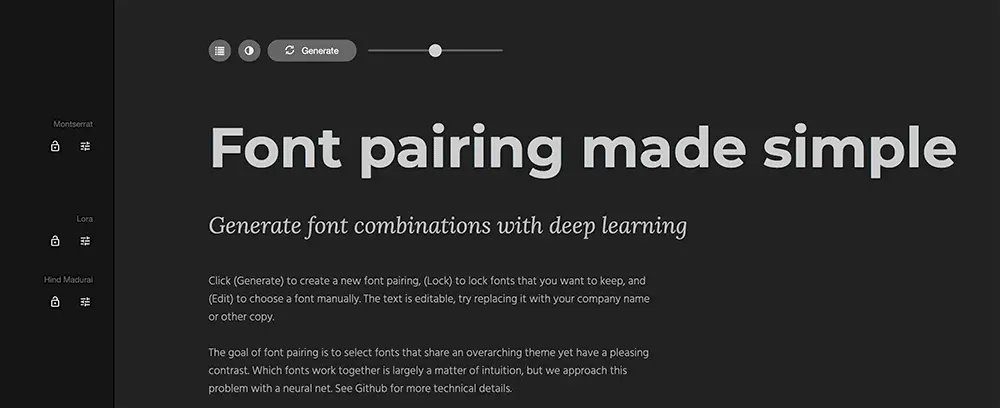
3. Fontjoy

Fontjoy’un Google Font kullanıcı aracı, kullanımda olan üç yazı tipini bir arada gösterir.
Üst yazı tipi başlık, ikinci yazı tipi ve alt başlık için en iyi yazı tipidir ve üçüncü yazı tipi gövdedir. Üç yazı tipini de kullanmana gerek yoktur.
Örneğin, web siteniz için bir başlık ve gövde yazı tipi arıyorsan, yalnızca birinci ve üçüncü yazı tipini seçebilirsin. Bu araçla ilgili en iyi şey, bu yazı tipi kombinasyonunun ihtiyaçlarına uygun olup olmadığını anlamana yardımcı olmak için yazı tipini çalışırken görmenizdir.
4. Google Font Analytics

Google Font Analytics, geleneksel anlamda bir Google yazı tipi oluşturucusu olmayabilir. Ancak, en popüler Google Font aileleri hakkında seni eğitecektir.
En popüler web yazı tiplerine bağlı kalmak istiyorsan, Roboto’nun listenin başında olduğunu hemen göreceksin.
Psikolojide, sadece maruz kalma etkisi denilen bir şey vardır. Bu da insanların kendilerine en tanıdık şeyleri sevdiği anlamına gelir. En iyi Google web yazı tiplerine sadık kalarak, insanlar “teoride” gördükleri yazı tipini tercih ederler.
Google Fonts’ta En Sevdiğiniz Yazı Tipi Nedir?
Google Font aileleri arasında harika ve her gün web’deki milyonlarca kullanılan farklı font aileleri bulabilirsin. Yazı tipi ağırlıklarını sınırlama, yerel olarak barındırma (bazı durumlarda) ve erişilebilirlik yönergelerini izleme gibi en iyi uygulamaları izlemek, ziyaretçilerin için daha iyi bir genel deneyim sağlayacaktır.
Google Font seçenekleri, sosyal medya grafikleri, tişört tasarımları, web siteleri ve çevrimiçi işletmeniz için diğer pazarlama öğeleri için kolay bir şekilde kullanabileceksin.
Bir yazı tipi seçerken, belirli bir durum için yazı tipinin tonunu, okunabilirliğini ve uygunluğunu dikkate almayı da unutma. Kendi işin için de aynı yazı tipini kullanırken bulabilirsin. Sonuçta birçok tasarımcı bu güzel font ailelerini kullanıyor. Buradaki olay aynı font ailesini kullanıyor olsan da diğerlerinin önüne çıkmaktır.
Hedeflerin için en uygun Google web yazı tiplerini seçmeye odaklan, tasarımının görünümünü tamamlamana ve öne çıkarmasını sağla. En önemlisi bu!
Daha önceden Google Font ailelerini duymuş muydun ya da kullanıyor muydun? Hangileri senin favorin? Hadi yoruma gel bekliyorum.