Web tasarımcıları genellikle ızgaralar, kod ve içerik yönetimi gibi teknik konulara odaklanarak web tasarım sürecini düşünürler. Ancak harika tasarım, sosyal medya düğmelerini veya hatta kaygan görselleri nasıl entegre ettiğinizle ilgili değildir. Harika tasarım aslında kapsayıcı bir stratejiyle uyumlu bir web sitesi oluşturmakla ilgilidir.
İyi tasarlanmış web siteleri sadece estetikten çok daha fazlasını sunar. Ziyaretçileri çekiyor ve insanların çeşitli göstergeler, görseller, metin ve etkileşimlerle ürün, şirket ve marka bilincini anlamasına yardımcı oluyorlar. Bu, sitenin her öğesinin belirli bir hedefe doğru çalışması gerektiği anlamına gelir.
Fakat elementlerin bu uyumlu sentezini nasıl elde edersin?
Biçim ve işlevi dikkate alan bütüncül bir web tasarım süreci sayesinde elbette.
İşte bu nedenle modern bir web sitesine ulaşmak istiyorsan kollarını sıva, çünkü işler burada biraz değişmek üzere. Adım adım bir web tasarım sürecinde neler yapman gerektiğinden ve nelere dikkat etmen gerektiğine, her şeyi bu geniş rehberde masaya yatırıyoruz.
Hadi başlayalım.
- Modern Web Sitesinde Web Tasarım Süreci : Giriş
- Websitenin Amacını Belirle
- Web Tasarım Süreci Adımları : İçerik Şekilleri Tasarımları
- Web Tasarım Süreci Adımları : Görsel Tasarım Oluşturma
- Son Test Ve İnceleme
- Lansmana Hazır
- Resmi Lansman Zamanı
- Lansman Sonrası
- Bu Esnada Yapabileceklerin?
- Benim Kullandığım Web Tasarım Süreci Adımları Neler?
- Web Tasarım Süreci Bizi Nereye Ulaştırıyor
Modern Web Sitesinde Web Tasarım Süreci : Giriş
Bir web designer olmayabilirim ancak yıllardır bu web tasarım süreci yöneten bir kişiyim. Neden mi? SEO uzmanlığı ve metin yazarlığı websitesi tasarımda oldukça önemli. Ekip arkadaşlarımla sistematik bir şekilde çalışmamı gerektiren ilk neden buydu. İkincisi ise yönetici olarak her bir adımı yakından takip etmem gerekirdi.
İşte bu nedenle web tasarım süreci denildiğinde kendime göre aşamalara sahibim. Bir de bunun yanında senin için bilmediğim bir nokta var mı diye araştırma yaptım. Tüm bunların sonunda ise bir web tasarım süreci 7 aşamaya böldüm:
- Hedef belirleme : Sitenin gerçekleştirmesi gereken hedefleri belirlemek için müşteriyle birlikte çalıştığın yerdir. Yani tüm bu sürecin amacı, oluşturulacak tasarımın amacı nedir?
- Kapsam tanımı : Sitenin hedeflerini öğrendikten sonra, projenin kapsamını tanımlamalısın. Yani, sitenin amacı yerine getirmek için hangi sayfalar ve özellikler ve bunları oluşturmak için zaman çizelgesi bu aşamada önemlidir.
- Site Haritası ve ızgara oluşturma : Kapsam iyi tanımlanmış durumdayken, kapsam tanımında tanımladığımız içeriğin ve özelliklerin birbiriyle nasıl ilişkilendirileceğini tanımlayarak site haritasını kazmaya başlayabilirsin.
- İçerik oluşturma : Artık sitenin daha büyük bir resmine sahip olduğumuza göre, sayfaların tek bir konuya odaklanmasına yardımcı olmak için her zaman arama motoru optimizasyonunu göz önünde bulundurarak tek tek sayfalar için içerik oluşturmaya başlayabiliriz. Bir sonraki aşamada çalışmak için gerçek içeriğinizin olması çok önemlidir.
- Görsel öğeler : Site mimarisi ve bazı içerikler yerinde olduğunda, görsel marka üzerinde çalışmaya başlayabilirsin. Müşteriye bağlı olarak, bu zaten iyi tanımlanmış olabilir, ancak görsel stili sıfırdan da tanımlıyor olabilirsin. Stil döşemeleri, moodboard’lar ve öğe kolajları gibi araçlar bu sürece yardımcı olabilir.
- Test : Şimdiye kadar, tüm sayfaların oluştu ve site ziyaretçisine nasıl gösterileceğini tanımladın, bu yüzden hepsinin çalıştığından emin olmanın zamanı geldi. Kullanıcı deneyimi sorunlarından basit kopuk bağlantılara kadar her şeyi tanımlamak için sitenin çeşitli cihazlarda manuel olarak taranmasını otomatik site tarayıcılarıyla birleştirmenin zamanıdır.
- Lansman : Her şey güzelce çalıştıktan sonra, sitenin lansmanını planlamanın ve yürütmenin zamanı geldi! Bu hem lansman zamanlamasını hem de iletişim stratejilerini planlamayı içermelidir. Yani, ne zaman lansman yapacaksın ve dünyayı nasıl bilgilendireceksin?
Bundan sonrası ise kabarcıkları patlatmanın zamanı gelmiştir.
Şimdi web tasarım süreci listesini özetlediğime göre, her bir adıma biraz daha derinlemesine bakalım. Bu nokta da hedef belirleme ile başlamamız gerekir.
1. Web Tasarım Süreci İçinde Hedef Belirleme

Web tasarım süreci içerisindeki ilk aşamada, tasarımcının web sitesinin nihai hedefini, genellikle müşteri veya diğer paydaşlarla yakın işbirliği içinde belirlemesi gerekir. Sürecin bu aşamasında keşfedilecek ve cevaplanacak sorular şunlardır:
- Site kimin için?
- Orada ne bulmayı veya yapmayı bekliyorlar?
- Bu web sitesinin temel amacı bilgilendirmek, satmak veya eğlendirmek mi?
- Web sitesinin bir markanın temel mesajını açıkça iletmesi gerekiyor mu veya kendi benzersiz odağıyla daha geniş bir marka stratejisinin parçası mı?
- Varsa hangi rakip siteler var ve bu siteden bu rakiplerden nasıl farklı veya ilham almalı?
Bu herhangi bir web tasarım sürecinin en önemli parçasıdır. Bu soruların tamamı kısaca net olarak cevaplanmazsa, tüm proje yanlış yönde yola çıkabilir.
Bir veya daha fazla açıkça belirlenmiş hedef veya beklenen hedeflerin bir paragraf özeti yazmak yararlı olabilir. Bu, tasarımı doğru yola koymaya yardımcı olacaktır. Web sitesinin hedef kitlesini anladığından ve rekabete ilişkin çalışma bilgisini geliştirdiğinden emin ol.
Web sitesi hedef tanımlama aşaması için araçlar
- Hedef kitle
- Yaratıcı inanç
- Rakip analizleri
- Marka özellikleri
2. Web Tasarım Süreci Kapsam Tanımı
Web tasarım süreci esnasında tasarımları ve tasarlayanları en çok rahatsız eden en yaygın ve zor sorunlardan biri kapsam sürünmesi ya da benim deyimimle Süreç Engelleri’dir.
Müşteri bir hedefi göz önünde bulundurarak ortaya çıkar, ancak bu tasarım süreci boyunca yavaş yavaş genişler, gelişir veya değişir. Ve bir de bakmışsın ki bildiğin şey, sadece bir web sitesi olmaktan çıkmış. Marka kimliğine, websitesi uygulamasına ve çok daha fazlasına ilerlemiş.
Bu, genellikle daha fazla çalışmaya yol açabileceğinden, tasarımcılar için bir sorun olmak zorunda değildir. Ancak, artan beklentiler bütçe veya zaman çizelgesindeki bir artışla eşleşmezse, proje hızla gerçek dışı olabilir.
Herhangi bir önemli yer işareti de dahil olmak üzere proje için gerçekçi bir zaman çizelgesini detaylandıran bir Gantt grafiği, sınırların ve ulaşılabilir son tarihlerin belirlenmesine yardımcı olabilir. Bu, hem tasarımcılar hem de müşteriler için paha biçilmez bir referans sağlar ve herkesin eldeki görev ve hedeflere odaklanmasını sağlar.
Kapsam tanımı araçları
- Bir sözleşme
- Gantt şeması (veya başka bir zaman çizelgesi görselleştirmesi)
Web Tasarım Süreci İçinde Bir Sözleşme Neden Önemlidir?
İyi müşteri ilişkileri, canlı şaka, çılgın hikayeler ve dostluk ile doludur. Kötü olanlar baş ağrısı ve stres getirir. Bunu biliyorsun zaten.
Ödemeleri (veya asla yapmamaları), makul olmayan taleplerde bulunmaları, sonsuz revizyonlar beklemesi veya projenin kapsamını genişletmeye çalıştığı müşterilerden bahsediyorum.
Peki bir sözleşmeyi oluşturmak için hangi noktalara dikkat etmek gerekir?
Yazılı Şekilde Anlaş
Her şeyden önce, kuralları ve sözleşmeyi yazılı olarak ortaya koyman gerekir. Evet, fikirlerin üzerinde çalışmaya başlamak kadar eğlenceli değil, ancak zamanını boşa harcamak ve bir müşteriyi kaybetmekten çok daha eğlenceli olacağına bahse girerim.
İyi yazılmış bir sözleşme, bir anlaşmazlık, hız artışı veya büyük bir sorun olması durumunda hem seni hem de müşterini korur. Ayrıca her şeyi kağıda koyarsan, her iki taraf da maddeleri tartabilir ve onlar için en önemli olanın anlaşıldığından ve ele alındığından emin olabilir.
İşin Kapsamını Belirle
Sözleşmenin bu bölümü müşteri için tam olarak ne yaptığını ayrıntılı olarak belirtmelidir. Bu çok değişebilir, ancak bir restoran web sitesine ihtiyaç duyan bir müşteriye dayanan bir örnek şeması ise şöyle olabilir:
- Sitenin tüm sayfaları (veya özellikleri): açılış sayfası, yaklaşık sayfa, iletişim sayfası, menü sayfası
- Cihazlar için ek sürümler: tabletler, telefonlar gibi
- Tasarım revizyon turlarının sayısı: ek turların sözleşme uzatması gerektireceğini ve bu uzantı şartlarının ne olacağını tanımlamayı düşün
- Grafik / görsel tasarım çalışması: logolar, simgeler veya grafikler
- Tasarımların işleyen bir siteye nasıl dönüştürüleceği
- Hosting: Bu site nasıl çevrimiçi oluyor? Senden onlar için devam etmenizi bekliyorlar mı?
- Varsa bakım kısmı
Tazminat ve Ödeme Planı Belirle
Sözleşmeleri kullanmaya ve geç ücretleri uygulamaya başlamadan önce, müşterilerim bana her ay iki haftada bir yeni bir fatura göndermeme rağmen aylarca ödeme yapmadığını söylemem gerekir. Bu durum sadece Freelancer’lar için bile değil, ajanslar için bile geçerlidir.
Bunu önlemek için, ödeme koşullarını her zaman detaylandır: ne kadar, ne zaman ve ne kadar ödeme alacağın konusunu belirle.
İlk olarak, onları nasıl faturalandıracağını seçmen gerekir. Bu noktada birkaç seçeneğin vardır:
- Saatlik: Kısa süreli veya seyrek çalışma için idealdir. Sabit bir ücret almayı tercih etsen bile, bu ücreti istediğin saatlik gelire dayandırmak en kolay yoldur.
- Sabit haftalık ücret: Haftada çalışabileceğin saat sayısına ve saatlik ücretine göre sabit bir ücret ödersin. Bu, dürüst kalmana – yani çalışmana – yardımcı olabilir, ancak fazla mesaiye dikkat etmelisin.
- Kilometre taşı veya proje başına sabit ücret: Saatlik ücretine veya endüstri standardına göre tamamlanan iş parçaları için ücret alırsın. Müşteriler genellikle bütçeyi tercih ettikleri için bunu tercih ederler.
Ek Çalışma Koşulları Belirle
Proje ilerledikçe, sen ve müşterin sözleşmeye yazılmayan ihtiyaçları keşfedebilirsiniz. Bu önemli değil.
Sadece tamamlanması gereken zamanı tahmin et ve onlara bir teklif ver. Eğer onaylarlarsa, sözleşmeye bir isim ekle ve işe başla!
Müşterin ek masrafları geri iterse, ikinize de kabul ettiğiniz orijinal kapsamı kibarca hatırlat. Bu işe yaramazsa, darbeyi yumuşatmak için küçük bir indirim teklif edebilirsin. Müşterini mutlu etmeye çalış. Sonuçta, mevcut bir işi uzatmak yeni iş bulmaktan daha kolaydır.
Projenin başlangıcında ek işlerin fiyatının müzakere edilmesi çok yardımcı olabilir. Sadece olması çok açık bir tam tasarım revizyonu olarak neyi sayar şekilde. Bir fotoğrafın yerini değiştirmek sayılmaz.
Çalışma Saatlerini Ayarla
Müşterilerin benimki gibi bir şeyse, kendilerini adamış ve heyecanlı (stresli) girişimcilerdir.
Bu harikadır.İşlerine gerçekten yatırım yapmış insanlarla çalışmak istiyorsun. Ancak bu aynı zamanda Cumartesi günü 23: 59’da yapılacak değişiklik talepleri anlamına da gelebilir.
[/kutu]3. Site Haritası ve Izgara Oluşturma

Site haritası, iyi tasarlanmış web sitelerinin temelini oluşturur. Tasarımcılara web sitesinin bilgi mimarisi hakkında net bir fikir verilmesine yardımcı olur ve çeşitli sayfalar ve içerik öğeleri arasındaki ilişkileri açıklar.
Bir site oluşturmak olmadan bir site haritası bir plan olmadan bir ev inşa gibidir. Ve bu nadiren iyi çıkar.
Bir sonraki adım ızgara oluşturmaktır. Izgara çerçeveler, sitenin görsel tasarımını ve içerik öğelerini depolamak için bir çerçeve sağlar ve site haritasındaki olası zorlukların ve boşlukların belirlenmesine yardımcı olabilir.
Izgara herhangi bir son tasarım öğesi içermemesine rağmen, sitenin nihayetinde nasıl görüneceğine dair bir rehber görevi görür. Bazı tasarımcılar tel kafeslerini oluşturmak için Balsamiq veya Webflow gibi araçlar kullanır.
Şahsen temellere geri dönmeyi ve güvenilir olan kağıt ve kalem kullanmayı seviyorum.
Site haritası ve tel çerçeve oluşturma araçları
- Kalem / kurşun kalem ve kağıt
- Balsamiq
- Moqups
- Kroki
- Axure
- WebFlow
- Slickplan
- Writemaps
- Mindnode
4. Web Tasarım Süreci İçinde İçerik Oluşturma

Web sitenin çerçevesi oluşturulduktan sonra, sitenin en önemli yönü olan yazılı içerikle başlayabilirsin.
İçerik iki temel amaca hizmet eder:
Amaç 1: İçerik katılımı ve eylemi teşvik eder
İlk olarak, içerik okuyuculara ilgi gösterir ve onları bir sitenin hedeflerini gerçekleştirmek için gerekli işlemleri yapmaya yönlendirir. Bu hem içeriğin kendisinden (yazıdan) hem de nasıl sunulduğundan (tipografi ve yapısal öğeler) etkilenir.
Donuk, cansız ve uzun süreli nesir nadiren ziyaretçilerin dikkatini uzun süre tutar. Kısa, çabuk ve ilgi çekici içerik onları yakalar ve diğer sayfalara tıklamalarını sağlar. Sayfalarınız çok fazla içeriğe ihtiyaç duysa bile ve çoğu zaman, bu içeriği görsellerle desteklenen kısa paragraflara bölerek düzgün bir şekilde “parçalayarak” hafif ve ilgi çekici bir his bırakmasına yardımcı olabilir.
Amaç 2: SEO
İçerik, bir sitenin arama motorları için görünürlüğünü de artırır. Aramada sıralamak için içerik oluşturma ve geliştirme uygulaması, arama motoru optimizasyonu veya SEO olarak bilinir.
Anahtar kelimelerini ve anahtar kelime öbeklerini doğru yapmak, herhangi bir web sitesinin başarısı için önemlidir.
Her zaman Google Anahtar Kelime Planlayıcı‘yı kullanıyorum. Bu araç, potansiyel hedef anahtar kelimeler ve kelime öbekleri için arama hacmini gösterir, böylece gerçek insanların web’de ne aradıklarını öğrenebilirsin. Arama motorları gittikçe daha akıllı hale gelirken, içerik stratejilerin de gitgide daha fazla oluşur. Google Arama Trendleri, kullanıcıların arama yaparken gerçekte kullandıkları terimleri tanımlamak için de kullanışlıdır.
web tasarım süreci SEO etrafında web siteleri tasarlamaya odaklanıyor. Sıralamak istediğin anahtar kelimelerin başlık etiketine yerleştirilmesi gerekir. Başlangıca ne kadar yakın olursa o kadar iyidir. Anahtar kelimeler ayrıca H1 etiketi, meta açıklama ve gövde içeriğinde de görünmelidir.
İyi yazılmış, bilgilendirici ve anahtar kelime açısından zengin içerik, arama motorları tarafından daha kolay toplanır ve bu da sitenin daha kolay bulunmasını sağlar.
Genellikle, müşteriniz içeriğin büyük kısmını üretecektir, ancak metinde hangi anahtar kelimeleri ve kelime öbeklerini içermeleri gerektiği konusunda onlara rehberlik etmeniz hayati önem taşımaktadır.
Harika içerik oluşturma araçları
Kullanışlı SEO araçları
- Google Anahtar Kelime Planlayıcı
- Google Arama Trendleri
- Screaming Frog’un SEO Spider
5. Web Tasarım Süreci İçinde Görsel Öğeler

Son olarak, site için görsel stil oluşturma zamanı gelmiştir.
Web tasarım süreci planlamasının bu kısmı genellikle müşteri tarafından öngörüldüğü gibi mevcut marka unsurları, renk seçenekleri ve logolar tarafından şekillendirilecektir. Ama aynı zamanda iyi bir web tasarımcısı, web tasarım süreci ile gerçekten parlayabilir.
Görüntüler web tasarımında her zamankinden daha önemli bir rol oynuyor. Yüksek kaliteli görüntüler bir web sitesine profesyonel bir görünüm ve his vermekle kalmaz, aynı zamanda bir mesaj da iletir, mobil uyumludur ve güven oluşturmaya yardımcı olur.
Görsel içeriğin, tıklamaları, etkileşimi ve geliri artırdığı bilinmektedir . Ancak bundan daha fazlası, insanlar bir web sitesinde görüntüler görmek istiyor. Görüntüler bir sayfayı daha az hantal ve sindirimi kolaylaştırmakla kalmaz, aynı zamanda metindeki mesajı da geliştirir ve hatta insanların okumaya bile gerek kalmadan hayati mesajları iletebilir.
Görüntüleri doğru yapmak için profesyonel bir fotoğrafçı kullanmanızı öneririm. Büyük ve güzel görüntülerin bir siteyi ciddi şekilde yavaşlatabileceğini unutmayın. En iyi kaliteyi kaybetmeden görüntüleri sıkıştırmak ve sayfa yükleme sürelerinden tasarruf etmek için Optimizilla’yı kullanıyorum. Ayrıca resimlerinizin siteniz kadar duyarlı olduğundan emin olmak istersiniz.
Görsel tasarım, sitenin kullanıcılarıyla iletişim kurmanın ve onlara hitap etmenin bir yoludur. Doğru olsun ve sitenin başarısını belirleyebilir.
Yanlış anlamayın, sonuçta siz sadece başka bir web adresisiniz.
Görsel öğeler için araçlar
- Olağan Seçenekler (Sketch, Illustrator, Photoshop vb.)
- Moodboard’lar, stil karoları, eleman kolajları
- Görsel stil kılavuzları
6. Web Tasarım Süreci İçinde Test
Site tüm görsellerine ve içeriğine sahip olduktan sonra test etmeye hazırsın.
Tüm bağlantıların çalıştığından ve web sitesinin tüm cihazlara ve tarayıcılara düzgün yüklendiğinden emin olmak için her sayfayı iyice test et. Hatalar küçük kodlama hatalarının bir sonucu olabilir ve bunları bulmak ve düzeltmek genellikle bir acı olsa da, bunu halka yapmak için kırık bir site sunmaktan daha iyidir.
Sayfa meta başlıklarına ve açıklamalarına da son bir kez bak. Meta başlıktaki kelimelerin sırası bile sayfanın arama motorundaki performansını etkileyebilir.
- Web sitesi test araçları
- Seo Araçları
7. Lansman
Artık web tasarım süreci listesindeki herkesin en sevdiği bölümünün zamanı geldi: Her şey kapsamlı bir şekilde test edildiğinde ve siteden memnun kaldığında, lansman zamanı geldi demektir.
Lansmanının mükemmel gitmesini hiçbir zaman beklememelisin. Hala düzeltilmesi gereken bazı unsurlar olabilir. Web tasarımı, sürekli bakım gerektiren akışkan ve devam eden bir web tasarım süreci idir.
Web tasarımı – ve aslında, genel olarak tasarım – form ve işlev arasında doğru dengeyi bulmakla ilgilidir. Doğru yazı tiplerini, renkleri ve tasarım motiflerini kullanmanız gerekir. Ancak kullanıcıların sitende gezinme ve siteni deneyimleme biçimi de aynı derecede önemlidir.
Yetenekli tasarımcılar bu kavramda iyi bilgili olmalı ve ikisi arasındaki hassas ipte yürüyen bir site oluşturabilmelidir.
Lansman aşaması hakkında hatırlanması gereken en önemli şey, işin sonuna yakın bir yerde olmamasıdır.
Web’in güzelliği hiç bitmemiş olmasıdır. Site yayına girdikten sonra sürekli olarak yeni içerik ve özellikler üzerinde kullanıcı testi yapabilir, analizleri izleyebilir ve mesajlarını hassaslaştırabilirsin.
Bizden tavsiye, sizden daha deneyimli ve farklı göze danışman bulmanız olacaktır.
Hedeflerin Belirlenmesi
Herhangi bir yeni tasarım projesinin başlangıcı heyecan vericidir. Olasılık vızıltılarına kapılmamak zor. Beyin fırtınası ve fikir alışverişi, yaratıcılığın kaynağını aydınlatan kıvılcımlardır bunlar.
Ancak çok fazla girdi ile neyin önemli olduğunu gözden kaçırmak kolaydır. Bulanık beklentiler hayal kırıklığına yol açar ve süreci yavaşlatabilir. Bu yüzden projenizin hedeflerini erkenden anlamanız gerekir. Ve herkesin başarılı olması için neden aynı vizyonu paylaşması gerekiyor.
Websitenin Amacını Belirle
Müşterinle buluştun ve projenin hedeflerini tanımladın.
Proje kapsamını tam anlamıyla anladın ve net bir hedef belirlemek için müşteriyle birlikte çalıştın. Başlamak için her şey yerinde olduğunu bilerek rahat bir nefes alıyorsun.
Ama sonra işler değişmeye başladı…
Aniden, müşterinin projeyi başarılı kılmak için ne yapabileceğin konusunda daha iyi bir fikri olduğunu söyleyen bir mesaj aldın ya da bir telefon. İşte daha önce bahsetmediğin bazı ek işler ortaya çıktı.
Çok çalıştın, ancak müşteri artık yaptığın her şeyi boşa harcayarak bir değişiklikle yönünü değiştirmek istiyor. Başlamak için düz bir atış olduğunu düşündüğün şey, kararsızlığın geri dönüşlerinde dolambaçlı bir yolculuğa dönüştü. Belki de tüm proje tamamen çöpe gitti.
İşte tasarım sürecinin sıkıntılı anına hoşgeldin. Bende buna web tasarım süreci engelleri diyorum.
Web Tasarım Süreci Engelleri Nedir?
Bu terimi muhtemelen bir yerde duymuşsundur. Ama bu nedir? Bir çeşit lanet mi?
Dizüstü bilgisayarının önünde üç kez “Web Tasarım Süreci Engelleri” dersen, üzerinde çalıştığın basit web sitesi tasarımı bir e-posta kampanyasına, sosyal medya yarışmasına ve bir logo tasarımına dönüşecek mi? (Bloody Mary mi bu?)
Neyse ki hayır.
Bir proje başlangıçta üzerinde anlaşılanın ötesine geçtiğinde, ellerinde web tasarım süreci engellerine takılmaya başlar. Bir projenin gelişmesi sorun değil, ancak seni aynı para için daha fazla iş yaptığın duruma sokarsa, işte bu bir problemdir.
Bu durumla başa çıkmanın elbette birkaç yolu var. Bu projeyi yaşayan bir kabusa dönüştürmeden önce bu noktaları çalışma prensibin içine alman gerekir:
Sözleşmendeki Proje Kapsamını Tanımla
Çok iyi bildiğim bir şey varsa o da sen bir Freelance çalışansın. Her gün cuma gibi gündelik yaşama özgürlüğünden keyif alıyorsun. Geleneksel 9 – 5 çizgilerinin dışında çalışıyorsun. Hatta en güzelini söyleyeyim mi? Pijamalarınla çalışıyorsun. (Hadi, biliyorum bunu çaktırma 😀 )
Ne kadar güzel yanları olsa da ne yazık ki, çalışan tarafın “resmi” olmayan tarafı olmak seni daha önce birçok proje içinde hayal kırıklığına uğratmıştır. Hayal kırıklığına uğramış müşteriler için kendini korumak artık bir borç olmuş duruma gelmiş.
Bir müşteri ve diğer paydaşlarla birkaç toplantıdan sonra, proje ve hedefleri hakkında çok net bir fikrin olmalı. Bu, proje hakkında tartıştığın tüm önemli detayları yazılı hale getirme zamanı işte tam da bu an. Bu da seni kesinlikle o “resmi” olmayan kesimden kurtaracak.
Yapacağın İşi ve Yapmayacağın Şeyleri Belirle
Hangi hizmetleri sağlayacağını ilk anda tanımlaman, her şeyden çok daha önemlidir.
Kendi dilinde doğrudan ve ayrıntılı ol. İster saatlik ücret iste, istersen tüm proje için belirlenmiş bir fiyat, müşterini nasıl faturalandıracağını en başında netleştir.
Örneğin, kapsamı şu şekilde tanımlayabilirsin:
Aşağıdakiler de dahil olmak üzere beş web sayfası oluşturup başlatacağım:
- Anasayfa
- Hakkında
- Hizmetler
- İletişim
- Blog
Bu sayfaların içeriği müşteri tarafından XX / XX / XXXX tarafından sağlanacaktır. İçerik bu tarihe kadar sağlanmazsa, proje zaman çizelgesinin uzatılması gerekir.
Her sayfa en fazla 3 tasarım revizyonuna tabidir. Ek düzeltmeler için X TL ücret alınacaktır.
Ayrıca, aşırı revizyonlar gibi sözleşmenin dışında kalan çalışma türlerini ve bu “ekstra” hizmetler için müşteriyi nasıl faturalandıracağınızı da ayrıntılı olarak belirtmen gerekir.
Yukarıdaki örneğe devam etmek için aşağıdakileri ekleyebilirsin:
Yukarıdaki listeye eklenen sayfalar proje zaman çizelgesine 1 hafta ekleyecektir. İçerik, yukarıdaki sayfalardan herhangi biri veya herhangi bir ek sayfa için sayfa başına 500 TL karşılığında üretilebilir.
Portföy Kullanım Haklarını Sor
İstersen kendi portföyün için yaptığın çalışmaların örneklerini kullanıp kullanamayacağını da sormalısın ve eğer kabul ederse, sözleşmede bunu not etmelisin. Belki de hiç düşünmediğin bir nokta bu.
Bu noktada, projeyi istediğini varsayarsak, esnek olmak önemlidir, çünkü bazı müşteriler şirket adları atlandığı sürece veya portföy sayfası parola korumalı olduğu sürece iş örneklerini kullanmayı senin için uygun görür. Ama resmi bir yerse, belki de izin vermeyeceklerdir.
Bir müşteri için harika bir şey yaratmak, ancak daha sonra onu portföyünüz için kullanamayacağını keşfetmek önemlidir.
Orada bulundum sevgili okuyucu ve keşke vaktinden önce bunu sormuş olsaydım. Ancak, ders öğrenildi.
Bir Cayma Ücreti ve Peşinat Ekle
Bazen bir müşteri daha önce başlattığın bir projeyi iptal etmeye karar verir. Belki başka bir şeye zaman ve para ayırmaları gerektiğini, üzerinde çalıştığınız şeyin artık bir öncelik olmadığını keşfettiler.
Kendi üzerinde çalıştığın şeyleri kaybetmemek için, özellikle proje için sabit bir ücret üzerinde anlaştıysan, bir cayma ücreti eklemeniz veya peşinat istemen gerekir.
Bu, koyduğun süre boyunca cebinde bir kuruş olmadan uzaklaşmanı önleyecektir. Bir cayma ücreti, toplam ücretin bir yüzdesi olabilir veya noktaya kadar yaptığın tüm çalışmalara dayanabilir.
Bir sözleşme yazmak zor bir görev olabilir. Ancak, bunun yasal bir dille dolu olması gerekmediğini unutma.
Basit ve anlaşılır ol. İmzalarını koymadan önce müşterinin tamamen anladığından emin ol.
Web Tasarım Süreci Engellerine Hazırlıklı Ol
Tek bir açılış sayfasında güncelleme olarak başlayan şey, diğer birkaç sayfada birkaç değişiklik daha yapar. Daha sonra, tüm web sitesinin tam bir tasarım revizyonuna dönüşür.
Saatlik bir ücret alıyorsan, bu harika olabilir. Zaman içinde yemek yemediği sürece zaten diğer müşterilere taahhüt etmişsindir. Aksi takdirde, ekstra ücret ödemeden ekstra iş yapacaksın demek olur bu.
Ekstra, ücretsiz iş yapmayı kabul etmek “hoş” değildir
Hepimiz accomodating olmak ve müşterilerimizi mutlu etmek istiyoruz. Ancak sözleşmede yer almayan şeyleri yapmaya karar verdiğimizde, sadece kötü alışkanlıkları teşvik ediyoruz. Müşteri gibi ekstra görevlerin sadece kurs için eşit olduğunu düşünüyor gibi. Serbest çalışanlar olarak işimizin bir kısmı, bunu düşünmemelerini sağlamaktır.
Bir sözleşme, ek ücret almadan ek iş yapmanıza engel olur. Bir müşterinin bir e-posta kampanyası veya sosyal medya içeriğinin yenilenmesi gibi daha fazlasına ihtiyacı varsa, sözleşmenize bir değişiklik isteği maddesi ekleyebilirsiniz. Sözleşmenin dışında kalan herhangi bir şey için, böyle bir madde sıkı çalışmanız için size ödeme yapılmasını sağlayabilir.
Teslimatlar ve Ödeme İçin Son Tarihler Oluştur
Bu yüzden teslim edilmeyi belirleyecek bir zaman çizelgesine sahip olmak önemlidir. Bir zaman çizelgesi ve belirli bir ücret konusunda anlaştıysan, zaman çizelgesi uzatılırsa hazır olman gerekir. Her zaman çizelgesi olabilecek sorunlar için açık kapılar içermelidir, ancak Freelance çalışan biri olarak zamanını dikkatli bir şekilde planlamalısın. Özellikle sıradaki diğer müşterilerin olduğunu düşünmek gerekirse.
Proje için zaman çizelgesinin yanı sıra, bir ödeme tarihi ve ödemenin nasıl yapılacağı ile ilgili talimatlar da olmalıdır. Bu, karışıklığı azaltmaya yardımcı olur ve kazandığın ücreti tam da zamanında elde etmeni sağlar.
Geri Bildirim ve Düzenlemeler İçin Zamanlama
Sadece akıl sağlığını korumak için bile geri bildirim döngüsünün sınırları kesinlikle belirlenmelidir.
Birçok müşteri, bir tasarımdaki değişikliklerin genel noktaların farkında değil veya daha önce hiç duymamışlardır. Görüntüyü yeniden konumlandırmak veya yazı tipini değiştirmek gibi küçük bir düzenleme gibi görünen şeyler aslında kolayca zincirleme değişiklikleri beraberinde getirecek bir revize haline gelebilir.
Bu durum zaman çizelgesinin önemine oldukça bağlıdır.
Revizeler için kesinlikle bir süre belirle ve ne tür değişiklikler üzerinde çalışacağını da önceden belirt.
Örneğin, müşteri bir site tasarım projesine yeniden marka oluşturmaya çalışırsa, sözleşmen açık olduğu sürece hayır demek elinde olan bir kart olacaktır.
Ayrıca, bir proje ilerledikçe bazı değişikliklerin daha zor hale geldiğini de unutma. İçeriği erkenden revize etmek çok daha kolay olabilir, ancak site haritasının tamamı teslim aşamasından hemen önce de değişebilir. Bu tamamen başka bir hikaye ayrıca.
Bu nedenle sözleşmen projenin tamamını etkileyebilecek geç değişiklikler için hükümlere sahip olmalıdır. Zaman çizelgesinin ötesine geçen değişiklikler için fazladan ücret almak, seni aşırı düzenlemeler yapmana karşı korur ve müşterinin seni sıkıntıya sokacak isteklerini kontrol altına almanı sağlar.
Ve elbette, tüm bu geri bildirimlerin kimden filtreleneceğini bulman da gerekiyor. Düzenlemeleri sana iletecek tek bir kişiyi tanımlamak süreci kolaylaştırır ve paydaşları aynı sayfaya girmeye zorlar. Sana geri bildirimde bulunan birden fazla kişinin bulunması, fikirlerin çelişmesine neden olabilir ve projenin hedeflerini bulanıklaştırabilir.
Elbette bazen birkaç kişi ile de görüşmen gerekebilir (ajans geçmişimden bu durumun bazı nedenleri olur), bunu da iyi bir şekilde organize etmen çok önemlidir.
Engelleri Durdur
Bir projenin planladığının ötesinde büyümesi ve çılgın bir bilim insanının laboratuvarından kopan bir canavar gibi kendi başına bir hayat alması kolaydır. İstemeden oluşturduğun yaratılışın lanetlenmesi gerekmemesi için müşterinle sınırlar koyman gerekir.
İletişim, kapsam sürünmesinden kaçınmanın anahtarıdır.
Hem sen hem de müşterin söz konusu işi karşılıklı olarak anlaşıldığında, web tasarım süreci daha kolay olacaktır. İnan bana.
Site Haritaları ve Izgaralar Oluşturma
Site haritalarının ve ızgaraların ne zaman ve neden oluşturulacağını öğren ve bunların nasıl oluşturulacağı hakkında ayrıntılı ipuçları edinmeyi ihmal etme.
Markası hakkında sadece belirsiz bir fikri olan bir projeye başlamak sadece süreci zorlaştıracaktır. Bir projenin hedeflerini ve kapsamını öğrendikten sonra, bir site haritası ve bir ızgara oluşturmayı kesinlikle listene al.
Bu noktalar, web sitenin organizasyonu için bir rehber ve içerik oluşturmak için hedeflenmiş bir taslağı sana verecektir.
Bir Site Haritası Oluşturarak İşe Başla

Hiç bir uçak penceresinden dışarı bakıp yepyeni bir alt bölümün ana hatlarını aşağıda şekillendiğini gördün mü?
Bu manzara bir tür site haritası gibidir: 30.000 feet’ten görüldüğü gibi yapıların inşa edilmesi gereken yerlere işaret veren bir ayak izidir bunlar.
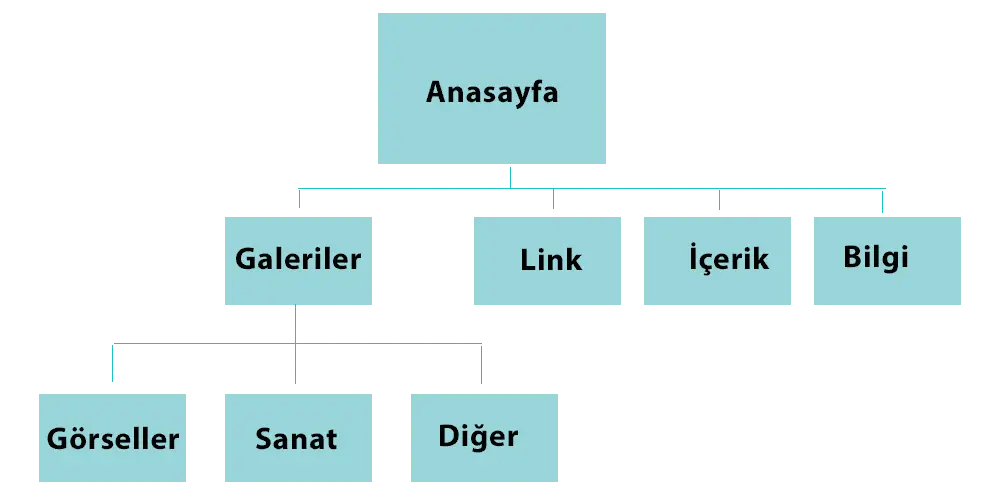
Bir site haritası, sitenin hiyerarşisinin bir diyagramını sunar ve her sayfanın bu hiyerarşiye nerelere uyduğunu gösterir.
Hiyerarşini oluştururken, projenin hedeflerine sürekli olarak başvurman hayati önem taşır. Çünkü sitenin hiyerarşisinin bu amacın gerçekleştirilmesine yansıması ve katkıda bulunması gerekir.
Örneğin, bir e-ticaret sitesi oluşturuyorsan, hedeflerinden biri şüphesiz ürün satmak olacaktır. Bu nedenle site haritan, ürün indekslerini ve sayfalarını hiyerarşinin üstüne veya yakınına yerleştirmelidir; böylece ziyaretçiler, hedefini ve hedeflerini gerçekleştirmek için nereye gitmeleri gerektiğini hemen görebilir: Bu da bir şeyler satın almadır.
Site Haritanı Oluştur
Site haritanın tasarımına karşı birkaç farklı şekilde yaklaşabilirsin. Yöntemini iki kaliteye göre seçmek isteyebilirsin:
- Yakalaman gereken bilgileri yakalama yeteneği
- Aktarman gereken bilgileri aktarabilme
Başka bir deyişle, iletmek istediğin bilgileri kitlene açık bir şekilde aktarabilmelisin.
Örneğin, bir site haritası oluşturmanın 3 yaygın yolu ve her birinin en iyi aktarım bilgileri olacaktır:
1. Liste
Liste biçimi, hiyerarşiyi iletmek için iç içe yerleştirmeyi kullanan basit sıralı veya sırasız bir listedir.
Indeks
- Tasarımcı
- CMS
- Editör
- Hosting
- Müşteriler
- Groupon
- Yeni hikaye
- Mümkün
- Tuz
- Freelancer
Bu, sayfa konularını ve göreli hiyerarşiyi iletmek için mükemmeldir. Tasarımcı, CMS, Editör, Barındırma ve Müşteriler için sayfaların aynı düzeyde önem kazandığını ve belirli müşteri hikayelerinin bir seviye daha düşük olduğunu hemen görebilirsin.
Ne var değil iletişim de iyiliği böylece bu sayfalar arasında kullanıcı yolları olduğunu. Örneğin, Tasarımcı, CMS, Editör ve Barındırma hizmetlerinin hepsinin, sitenin ana gezinme bölmesinde Özellikler etiketli bir açılır menü altında göründüğüne dair bir gösterge yoktur. Ya da bu sayfaların her birinin sitenin ana sayfasından bağlantılı olması.
Bu, bir liste biçimini, örneğin bir sayfa envanteri için kullanışlı hale getirir, ancak bunu bir istemciye teslim etmek ve “İnsanların sitede gezinme şekli budur” demek istemezsin.
2. Yatay Diyagram
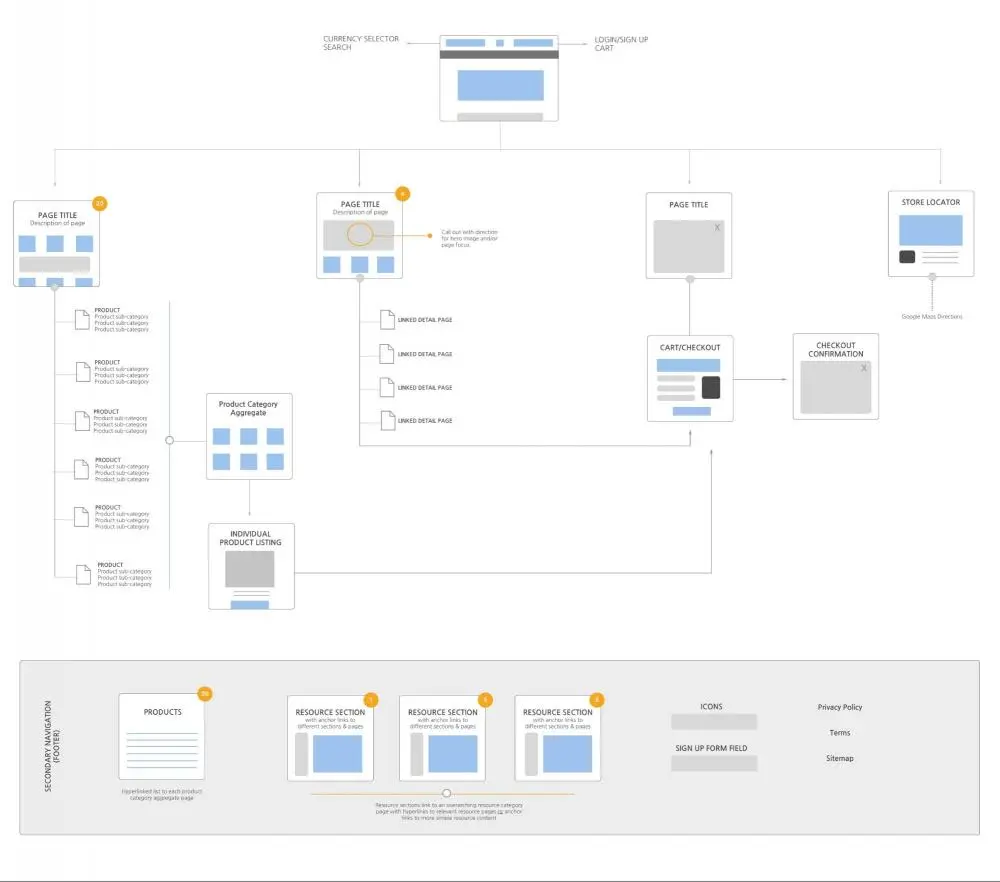
Hillary Pitts’in site haritası (bu bölümün en üstünde), muhtemelen en bilinen site haritası biçimi olan yatay bir diyagramdır.
Liste gibi, sitenin üst düzey bir görünümünü yakalar. Liste biçiminden farklı olarak, haritanın ortasından geçen ödeme akışında görebileceğin gibi sayfalar / deneyimler arasındaki yolları daha açık bir şekilde gösterir.
Bu, hiyerarşiyi ve insanların siteyi müşterilere ve diğer teknik olmayan kişilere nasıl yönlendireceğini iletmek için çok daha iyi bir araç haline getirir. Yine de teknik olarak eğimli için güzel çalışıyor!
Pitts’in sitesi bir e-ticaret mağazası olduğundan, site sayfalarının kapsamlı bir envanterini sağlamadığını belirtmek gerekir. Bir veya bin farklı ürün sayfası olabilir – ürün haritaları neredeyse kesinlikle dinamik şablonlarla ele alınacağından ve ürün dizininden ürün detayına akışın üründen ürüne değişmesi olası olmadığından, bu harita için önemli değildir.
Ancak, farklı içerik modelleri gerektiren ürün türleri varsa, bunları not etmek istersin.
3. Dikey Diyagram
Dikey şema temelde yan tarafında eğimli bir yatay şemadır. Soldan sağa akış ilerlemeyi ifade ettiğinden (okumanın soldan sağa aktığı kültürlerde), dikey diyagramlar, belirli bir kullanıcı akışı veya daha belirli bir alanın yapısı gibi daha kapsayıcı bir deneyimi haritalamak için en kullanışlıdır.
Pitts’in yatay diyagramının alım akım kesimini (tür ve aslında dikey şeması için iyi bir aday olabilir olan , yatay bir gömülü, dikey bir diyagramı,).
Site haritanla ilgili sorun mu yaşıyorsun? Bir kart türü dene!
Sen ve müşterin projenin hedeflerini açıkça tanımladıysan, site haritanızı oluşturmanın oldukça doğal bir şekilde gerçekleşme olasılığı yüksektir. Ancak daha büyük projelerde ve ayrıntılı içeriğe sahip olanlarda, denenmiş ve gerçek bir araç çıkarmanız gerekebilir: kart sıralama.
Bir kart türü çalıştırmak için kendinizi, müşterinizi ve diğer paydaşları bir araya getir (şahsen veya dijital olarak). Ardından, tüm sayfa adlarınızı dizin kartlarına yaz ve bunları hepiniz için anlamlı kategorilere ayır.
Bu yapıldıktan sonra, sıralanan kartlara dayalı bir site haritası oluştur ve hedef kitlenin birkaç üyesi tarafından da onlara anlamlı geldiğinden emin olmak için çalıştır.
Site haritasını çiviledikten sonra, bu çerçevenin çok daha spesifik ve ayrıntılı hale geldiği ızgaralara geçebilirsin.
Site Haritası Araçları
Kutular, oklar ve metin düzenleme yeteneklerine sahip herhangi bir tasarım aracı, zihin haritalaması yaparken işi yapmana yardımcı olabilir. Ancak, önceden mevcut öğeler (genellikle şablonlar olarak adlandırılır) olarak bu kutulara ve oklara sahip bir aracı kullanmak çok yardımcı olur.
Önceden yüklenmiş site haritası öğeleriyle birlikte gelen birkaç araç:
- Balsamiq
- Moqups
- Axure
- Slickplan
- Writemaps
- MindNode
Neden Izgaralar Gerekiyor
Bir site haritası tüm web siten için ayrıntılı plan sağlıyorsa, tel kafes tek bir sayfanın (veya sayfa grubunun) ayrıntılı görünümünü temsil eder. Site haritanı alıp alamayacağını ve daha sonra yakınlaştırma yapıp bu üst düzey haritadaki tek bir sayfayı geliştirip geliştiremeyeceğini görürsün.
Site haritası gibi, bir ızgaralar da hiyerarşiyi yakalar. Ancak bu sefer, bu hiyerarşi tek bir sayfa ile sınırlıdır ve bu nedenle içeriğin sayfadan aşağıya doğru akarken göreceli önemini tanımlar.
Prototiplere benzer şekilde, ızgaralar çeşitli düzeylerde sadakatle gelebilir. Bazı ızgaralar temel olarak son tasarım, son yazı tipleri ve boyutlandırma, örnek fotoğraflar ve hatta üretime hazır kopya ile birlikte.
Diğerleri çok daha şematiktir, içeriğin bir gün görüneceği tek renkli kutular ve lekeler topluluğuna yapışır.

Bu geniş yelpazedeki sadakatlerden dolayı, paydaşlarınıza tel kafesinizin ne kadar kesin olduğunu açıklamak önemlidir.
Bu tel çerçeveyi içerik açısından gözden geçirmek için bir dakikanı ayır. Aslında ya içerik standartlarına dönüştürülmesi ya da içerik standartları göz önünde bulundurularak gözden geçirilmesi gereken birçok etkisi var!
Örneğin:
- Büyük başlık türü, makalelerin 6 veya 7 kelimeden fazla olmayacağı anlamına gelir
- Makale fragmanları nispeten uzun olabilir, bu da yukarıdaki sınırı hafifletmeye yardımcı olabilir
- Her makalenin bir resmi vurgulaması gerekir
- Kaydırıcı başlıkların tür boyutu nedeniyle çok kısa olması gerekir
- Sağ üstte site içeriğinin çevrilmesine ihtiyaç duyabilecek bir “ülke değiştirici” var. Almancada 6 veya 7 kelimelik bir başlığın İngilizce yazılmış olandan çok daha uzun olması muhtemel olduğundan, bu önemli bir tasarım etkisi yaratabilir.
- Ve bu sadece yeni başlayanlar için olacaktır.
Paydaşlara Doğru Fikri Alabilecekleri Kadar Yetki Ver
Bir prototipi tel kafesle karıştırma. Izgaralar, grafik ve içerik (genellikle) sıyrılarak, temel yapıyı gösteren şematik bir sunum sağlar. Öte yandan, prototipler nihai sitenin çalışan bir versiyonunu sunmalıdır (aslına uygunluk düzeyi yine de geniş bir aralıkta değişebilir).
Izgaralar, paydaşların bir web sitesindeki sayfaların nasıl akacağını ve çalışacağını görmelerini sağlar. Ve bir tel kafesteki hiçbir şey kodda belirtilmediğinden, paydaşlar tasarım yapmaya başlamadan önce önemli değişiklikler talep etme özgürlüğüne sahiptir.
Izgaralar, bir web sitesinin yapısını herkesin anlayabileceği görsel bir şekilde iletir. Durum değişikliği gibi bir şey, tasarıma aşina olmayan birine tanımlamak karmaşık olabilir, ancak bir tel kafes bunu basit bir görsel veya iki ile netleştirebilir.
Izgaralarını kimseye göstermeden önce açıklığa kavuşturulması gereken bir şey, tam olarak temsil ettiği şeydir.
Herhangi bir izleyici için, bu tel çerçevelerin son ürünün nasıl görüneceğini ve çalışacağını temsil etmediği açık olmalıdır . Herkesin projenin neyi gerektireceğini görselleştirebilmesi için işleri basit ve açık tutun. Basit gri tonlamalı şekiller hile yapmalıdır.
Şüphen Varsa Açıklama Ekle
Izgaran bir web sayfasının şeması olduğundan, muhtemelen deneyime açıklık getirebilecek ekstra notlar / ek açıklamalar eklemek istersin.
Aşağıdaki ızgaralara beraber bakalım. Bir tasarımcı olarak, kuşkusuz gri daireyi ve dört tireyi bir logo ve navigasyon bağlantısı olarak hemen tanıdınız. Ancak çoğu müşteri “Gezinme” belirtme çizgisi olmadan neye baktıklarını bilemezdi!
Şahsen, net, basit bir isim bulabildiğim sürece tel kafes bölümlerini tel kafes içinde etiketlemeyi seviyorum. Çok fazla paydaşın bir bölümün amacını yanlış anladığını gördüm ve bu yanlış anlamanın bu basit eklemeyi gözden kaçırmak için geri bildirimlerini çarptırmasını sağladım.
Site Haritaları ve Izgaralar Hızlı Bir Başlangıç Yapmanı Sağlar
İlk önce hangisi olmuştu: tavuk mu yumurta mı?
Kimin umurunda ki? Sonuçta en son önemli olan sarısı değil mi? Tasarım, içeriği bir arada tutan kabuk gibidir.
Bir tasarım ne kadar harika görünse de, içeriğinin çürümüş olabileceği gerçeğini telafi etmez.
- Izgaralar nasıl yardımcı olur?
Bize hangi içeriğe ihtiyacımız olduğunu ve her bölüme ne kadar alan ayıracağımızı göstererek. Böylece, tel çerçeveler doğrudan sitenizin içerik stratejisinden akmalıdır, her sayfadaki içerik hiyerarşisini ve her sayfanın genel stratejiye nasıl uyduğunu gösterir.
Yazarlar böyle bir haritadan çalışırken hedeflerine ulaşmak çok daha kolay hale geliyor.
Bu, ana sayfadan başlaman gerektiği anlamına gelmez. Aslında, birçok kişi ana sayfanın oluşturduğun son şey olması gerektiğine inanıyor.
- Peki başka nereden başlıyorsun?
En önemli içerikle, yani projenin temel hedeflerine en çok katkıda bulunan içerikle.
- Bu web sitesi çevrimiçi satışları artırmayı umuyor mu?
Ardından, her ürünün iyi yazılmış, marka üzerinde bir açıklama ve potansiyel bir alıcının bilmek isteyeceği tüm spesifikasyonları aldığından emin olman gerekir. Bu, ürün koleksiyonun için ihtiyaç duyacağın CMS alanlarını yapılandırmak için uzun bir yol kat ediyor!
- Siten daha büyük bir yeniden markalamanın parçası mı?
Projenin yeniden markalamaya nasıl uygun olduğunu bildiğinden ve bu yeni şirket kimliğini iletmek için gereken tüm varlıklara sahip olduğundan emin ol.
Tüm yazıları bir kerede yapmak zorunda değilsin. Bunun yerine, kullanıcı arayüzünüzün yalnızca oraya gidecekleri açısından bir bakışta anlaşılır olduğundan emin ol.
Örneğin, kullanıcıları sayfa içeriğine yönlendirmek için birkaç başlığınız olabilir, geri kalanını BLOKK veya Akış yazı tipi gibi yer tutucu yazı tipleriyle doldurabilirsin.
Her bölümün, istemcinin dolgu içeriği tarafından dikkatinin dağılmaması için içeriğin nereye gideceğini gösterecek şekilde etiketlendiğinden emin olun.
Web Tasarım Süreci Adımları : İçerik Şekilleri Tasarımları
Web tasarım süreci içerisinde içerik bir web sitesindeki her şeyi kapsar. İster bir ürünü açıklayan bir video, ister bir uygulamanın nasıl çalıştığını gösteren animasyonlar, ister kar amacı gütmeyen kuruluş için bir sayfa olsun, her öğe bir mesajı iletmek veya bir hikaye anlatmak için oradadır.
Tasarımını yapmadan önce taraftan bu içeriğin hepsine sahip olsanda o anda gerek kalmayabilir, ama kesinlikle işe yarıyor.
Bir ızgara içeriği nasıl şekillendirebileceğini zaten tartıştık. Ancak bu, diğer yönde de işe yarayabilir. Bir kez daha, tüm bu içeriğin tamamlanmış olması gerekmez. Ancak eklemek istediğin her şeyin bir anahattı varsa, bu taslağa dayalı bir site haritası ve tel kafes oluşturabilirsin.
Hatta web sitesi gerektirecek içerik türlerini bilmek bir site haritası ve tel kafes bulmanıza yardımcı olacaktır. Bu içerik etkili değildir, ancak bir blog olması, teklif arayan müşteriler için bir iletişim sayfası olması ve şirketin geçmişiyle ilgili bir sayfa olması, her şeyin nasıl yapılandırılması gerektiğini anlamanıza yardımcı olacaktır.
Bir site haritası, bir web sitesini en temel bileşenlerine ayırır ve bir tel kafes, her sayfanın ne içereceği hakkında daha fazla ayrıntı verir.

Ancak, kullanıma hazır içeriğin varsa, nasıl uyduğunu görmek için bu içeriği ızgaralarına getir. Eldeki içerik ayrılmış alanı aşarsa, daha fazla bölmen gerekebilir.
Daha sonra bu ek sayfayı ızgara ekleyebilir ve içerik organizasyonunu düzenleyebilirsin. Bu, bir tasarımcıda gerçeği takiben yapmaktan çok daha kolaydır.
SEO’nu Tanı
Arama motoru optimizasyonu sonradan düşünülmemelidir. Site haritası oluşturmaya ve tel kafes oluşturmaya başlamak için oturmadan önce, kendinizi bir müşterinin hedeflemek istediği anahtar kelimelerin bir listesi ile donatın ve web sitesinin yapısını ve organizasyonunu ve içeriğini buna göre şekillendirin.
Wireframing aşaması, SEO çalışmalarınızı başlatmak için harika bir yer olabilir, çünkü tamamen gelişmiş içerikten gelen tüm dikkat dağıtıcı şeyler olmadan bunu yapabilirsiniz.
Sayfadaki tüm bu kelimeler olmadan, başlıklar, meta etiketler ve gezinme öğeleri gibi önemli SEO öğelerine odaklanabilirsiniz. Bu SEO ified tel çerçeveleri daha sonra nihai içeriğin yaratıcıları için harika bir taslak görevi görebilir.
İşe önceden koyduğunda, web tasarım süreci daha kolay hale gelir. Bir site haritası ve ızgaralar, bir web sitesi oluşturmak için temel oluşturur.
Site hedeflerini, mimarisini ve UX’i hazırlayıp düşündüğünde, amaca yönelik bir web tasarım süreci oluşturur. Başarıya giden yol engellerden arındırıldığında, daha hızlı bir yolculuk yapar.
İçeriği Ön Plana Koy
İçerik tasarım sürecinin merkezinde olmalıdır. Neyle çalışmanız gerektiğini veya dahil etmek istediğinizi bilmek, düzeni ve akışı şekillendirir. Herhangi bir yapılandırılmış içerik olmadan, siteyi oluşturmak daha zaman alıcı ve sinir bozucu bir web tasarım süreci olacaktır.
Web Tasarım Süreci Esnasında İçerik Neden Önemlidir?
İnsanlara yardım eden, işe yardımcı olan şey.
Leo Burnett, reklam efsanesi
İçerik, web sitesine anlam katan şeydir. İnsanları içeri çeker ve bir sitenin amacını anlamalarına ve harekete geçmelerine izin verir. Potansiyel müşterilerin sorularını yanıtlıyor.
İçerik bir motor gibidir, onsuz, sahip olduğun tek şey boş, işe yaramaz bir kabuktur.
İçerik, markanın hikayesini anlatan kelimeler, bir ürünün nasıl çalıştığını gösteren videolar ve fikirleri araştıran blog yayınlarıdır. İçerik sonradan düşünülmemeli veya kaygan bir satış konuşması olmamalıdır.
İçeriklerimizin neyi iletmesi gerektiği ve tasarımla nasıl çalıştığı hakkında düşünüp ölçüm yaptığımızda sitelerimiz daha iyi performans gösterir.
İçerik ve SEO karşılıklı yarar sağlar
İçerik oluşturma ve promosyonla eşleşemeyen kuruluşlar, SEO’nun temellerini öğrenen içerik pazarlamacılarına kendilerini kaybedebilirler.
Rand Fishkin, Moz'un kurucusu
İçerik, web tarayıcıları için bir deniz feneri gibi davranır. Bir sitenin alaka düzeyine işaret eder ve web tarayıcılarının bir web sitesini sıralamak ve sıralamak için ihtiyaç duyduğu bilgileri sağlar. SEO’ya öncelik veren bir içerik ilk yaklaşımı, daha iyi arama sıralamaları ve daha iyi bir kullanıcı deneyimi sağlar.
SEO ağır verilmemelidir. İfadeleri ve anahtar kelimeleri bir araya getirmek, zorlanan ve kafa karıştırıcı yazılara neden olabilir. Bir web tarayıcısının bir siteyi sıralamak için ihtiyaç duyduğu şeyleri sağlarken, içeriğin yararlı ve özgün olması gerekir.
Araştırma, arama motoruna göre optimize edilmiş içerik yazmanın anahtarıdır. İlgili web sitelerini ve dergileri incelemek için biraz zaman ayır. Müşteri ve diğer konu uzmanlarıyla konuş. Hangi kelimelerin ve kelime öbeklerinin yaygın olarak kullanıldığını öğren.
Çevrimiçi bir anahtar kelime aracı, hemen aklınıza gelmeyecek kelimeler ve terimler oluşturabilir. Google AdWords Anahtar Kelime Planlayıcı ve WordStream, alakalı anahtar kelimeleri ve kelime öbeklerini araştırmak için mükemmel kaynaklardır.
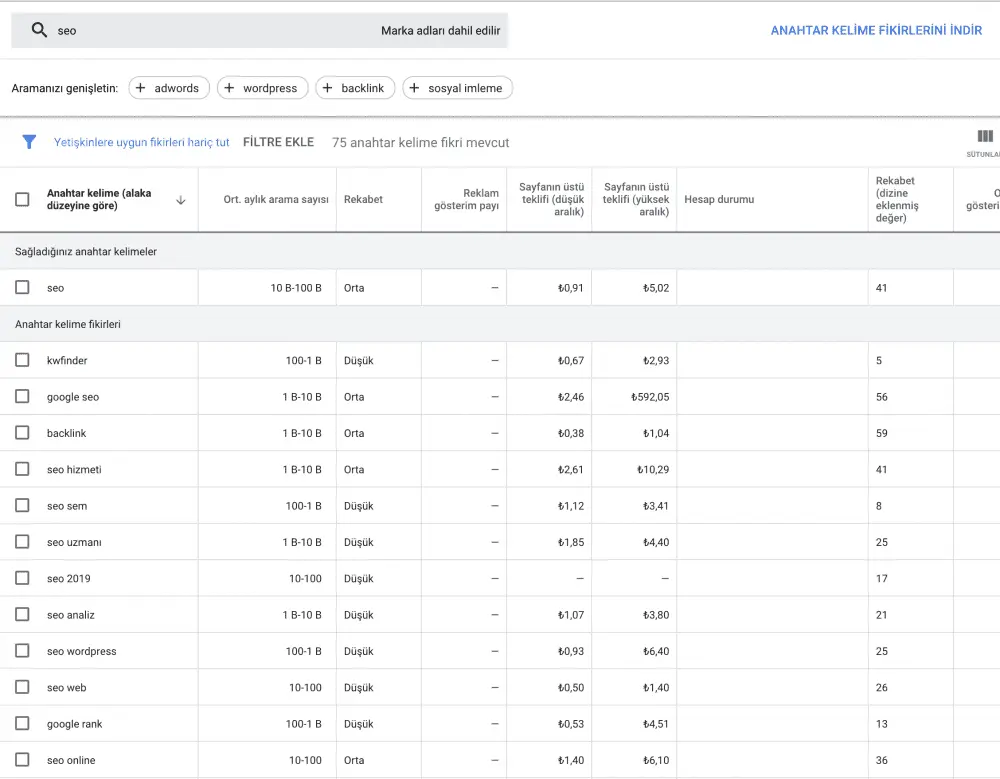
Google AdWords Anahtar Kelime Planlayıcı
Google AdWords Anahtar Kelime Planlayıcı, gözden kaçabilecek anahtar kelimeler sağlamada yardımcı olur.
Eğer sinek balıkçılığı gibi az bildiğim bir şey hakkında yazsaydım, Google Adwords Anahtar Kelime Planlayıcı çok yardımcı olurdu. Bazı terimler “oltalar” ve “olta makaraları” gibi beyinsizdir. “Sinek bağlama malzemeleri” ve “sinek bağlama malzemeleri” gibi diğerleri kendi başıma düşünebileceğim şeyler değil.
“Ortalama aylık aramalar “ve” Rekabet “sütunlarına dikkat etmen gerekir. Rekabet düzeyi düşük, ancak yukarıdaki listede yer alan “balık sinekleri” gibi yüksek arama hacmine sahip anahtar kelimeler, site içeriğiniz doğru bir şekilde hedeflenmişse organik arama sıralamasını yükseltmek için çok şey yapabilir. Ücretli reklam verenlerle rekabetin fazla olması, bu ifadeleri göz ardı etmeniz gerktiği anlamına gelmez. Bunları içeriğinize dokundurmak alaka düzeyini artıracaktır.
Bu araçlardan hangi ifadeleri ve kelimeleri çektiğiniz konusunda seçici olmayı unutma. İçeriğinin yararlı ve net kaldığından emin ol. Müşteri veya konu uzmanlarının tasarıma yerleştirmeden önce arama için optimize edilmiş içeriği incelemelerini iste. Yazdıklarınızın doğru ve siteye uygun bir sesle olduğundan emin ol.
İçerik tasarımın temeli olmalıdır
Bir web sitesinin nihai hedeflerini bildiğimizde, bu hedeflere ulaşmak için gereken içeriğin resmini elde ederiz. Mevcut içeriğe bir göz atın ve eksik veya net olmayan bir şey olup olmadığına bak.
Bu içeriğin düzenlenmesi, her sayfada neler olduğunu bildirir ve bir site haritası oluşturmayı çok daha kolay hale getirir. İyi tanımlanmış bir site haritası ile çalışmak, ekibinizi işe yaramaz tasarımlardan ve zaman kaybından kurtarabilir.
Olması gereken içerik ve bir site haritasından başlamak, ekibinizin farklı içerik türlerinin nasıl bir araya geldiğini ve kullanıcıların siteyle nasıl etkileşimde bulunacağını ve sitede nasıl gezineceğini görmesine yardımcı olur.
Web Tasarım Site Haritası Öğrenci Kılavuzu Janna Hagan
Site haritalarına sahip olmak, bu tarz modellerin ve bir sitenin içeriği ihtiyaçlarının detaylı bir anlayış tasarım süreci daha verimli hale ve odaklanmış olacaktır. Janna Hagan’ın Öğrenci Web Tasarım Site Haritası Rehberi harika bir örnek sunuyor.
Önce içerik yaklaşımı tasarımcıları ve yazarları bir araya getirir. Her iki alandaki gereksinimler ve sınırlamalar bu rollerin her birinin çalışmasını etkileyecektir.
İçerik oluşturucuları ve tasarımcıları, ortak bir hedefi paylaştıklarında ve tüm parçaların birlikte nasıl çalıştıklarını anladıklarında daha güçlü işler üretme yetkisine sahiptir.
İçeriğini yazmadan önce modelle
“Ama zaten bir site haritası ve ızgara yaptım. Neden bir içerik haritasına ihtiyacım var? ”
Çünkü şu ana kadar her şeyi doğru yaptın! Neden şimdi duruyorsun?
Bir site haritası aynı şekilde gezinme akışını görselleştirmemize yardımcı olur, içerik haritası bize özellikle CMS’de içerik akışı için bir rehber verir. İçerik haritaları bize her sayfada yer alan belirli içeriği ve bu fikirlerin daha büyük bir bütünle nasıl ilişkili olduğunu gösterir. İçerik zaten düzenlendiğinde, bilgi mimarisinin daha sağlam bir temeli olacaktır.
Tasarımında herhangi bir web uygulaması benzeri işlev varsa veya düzensiz içeriğe sahipsen, bir içerik modeli bunun anlaşılmasına yardımcı olabilir. Tek bir başlık oluşturmadan önce bilgilerinizi hassaslaştırmanıza yardımcı olabilir.
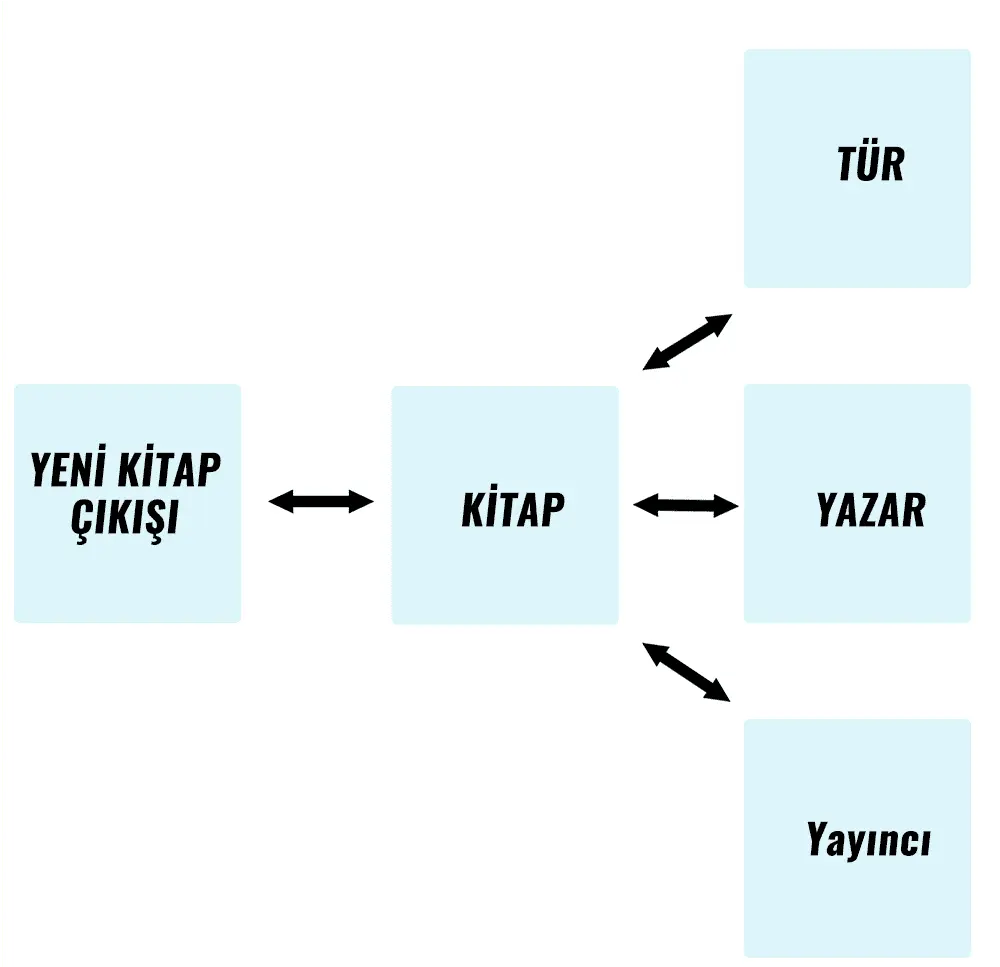
Bir içerik modeli, ilgili ayrıntılar olmadan ana içerik türlerini gösteren bir makro sürümüyle başlamalıdır. Diyelim ki kitap satmak için web sitemiz var ve yeni sürümlere adanmış bir sayfa olacak:

Makro içerik modeli, bir sitenin içereceği içerik türleri ve bu türlerin birbiriyle nasıl ilişkili olduğu konusunda üst düzey bir genel bakış sunar.

Bu makro görünümü bize bu bileşenlerin her birinin nasıl birbirine uyacağını gösterir. Yeni bir sürümün başlığını tıkladığınızda, tür, yazar ve yayıncının yanı sıra belirli bir kitabın bulunduğu bir sayfa alırız. Diyelim ki bu içerik bloklarının her birine ve içerecekleri bilgi ve öğelere daha yakından bakmak istiyoruz. Mikro içerik modelinde bunların her birine genişleyecektik.
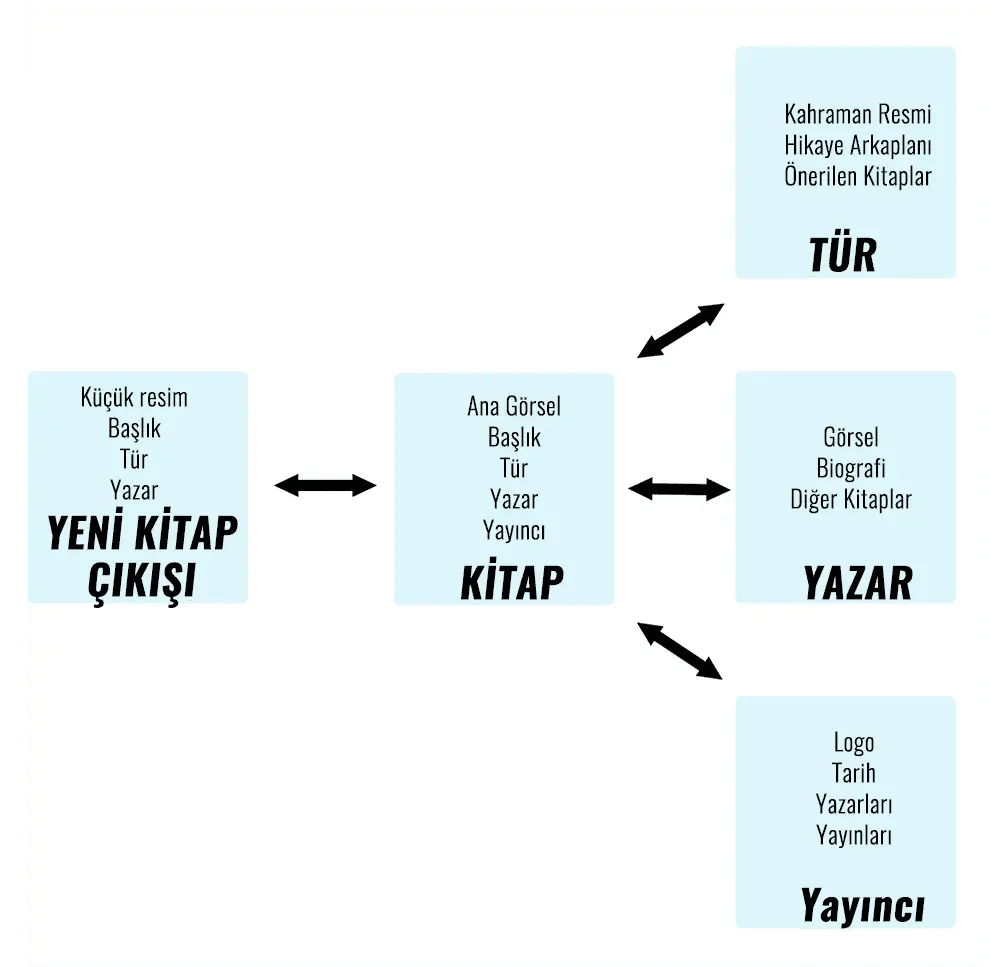
Bir mikro içerik modeli, sitenizi içerecek içerik türlerine ayrıntı ekleyerek siteyi daha da genişletir.
Şimdi her sayfada, Yazar bloğundaki yazar biyografisi ve belirli bir türe ilişkin arka plan bilgileri gibi gerekli diğer içerik türlerini görebiliriz. Mikro içerik modeli oluşturmak bize her tür için kitap önerileri gibi içerik için başka fırsatlar da gösterir.
İçerik modelleme CMS tasarım çalışmalarını nasıl destekler?
Şimdi, ne düşündüğünüzü biliyorum: tasarım sürecinden başka bir tek kullanımlık eser! Ama seni temin etmek için buradayım, modelin tek kullanımlık bir şey değil.
Aslında, içeriğini modellemek için çalışman, CMS Koleksiyonlarını oluşturmaya başladığında büyük kazanç sağlayacaktır. Bunun nedeni, makro modelinize eklediğin ayrıntıların doğrudan çevrilmesidir.
Örneğin, Yukarıdaki diyagramlarda modellenen siteyi oluşturduğunu varsayalım. Kitaplar adlı bir Koleksiyon oluşturursun ve Alanlar atamaya başlıyorsun. “Kahraman görüntü” açıkçası bir görüntü alanı ile eşleşir.
Başlık, ad alanı tarafından yakalanır. Tür, yazar ve yayıncının tümü makro düzeyinde içerik öğeleri olarak görünür, bu nedenle her biri Kitap Koleksiyonu’nun referans ve / veya çoklu referans alanları aracılığıyla başvurabileceği kendi Koleksiyonuna ihtiyaç duyarlar.
İçerik oluşturmada kim ve ne var?
Tasarımda herhangi bir pikseli hareket ettirmeden önce içerik hakkında fikir sahibi olmanın ne kadar önemli olduğunu vurguladık. Ancak bu içeriği kim oluşturacak?
En iyi senaryoda müşterinin bir yazar ekibi vardır. Bu kelime nereye, neyin iletilmesi gerektiğini ve anladıkları bir dilde izleyiciyle nasıl bağlantı kurulacağını bilir. Onlar yazı zanaatında konu uzmanları ve ustalarıdır. Ancak bir yazar ekibine sahip olma rüyası genellikle sadece bir rüyadır.
Tüm müşterilerin kurum içi içerik ekibi için kaynakları yoktur. Küçük bir işletme sahibi bu sorumluluğu kendileri üstlenebilir veya yaratıcı bir yazma dersi almış bir aile üyesine devredebilir.
Maalesef bu, içeriğin kalite departmanında yetersiz kalması ve tüm projenin acı çekmesine neden olabilir. Projelerini mevcut içeriğin (varsa) denetlenmesiyle başlat ve kalitesini değerlendir.
İçerik oluşturulurken, içeriğin en azından kaba bir çerçevesi olmadan tek bir pikseli itme. Web sitesinin içeriği ve hedefleri hakkında net bir fikir olmadan, herkes web tasarım süreci ve sonuçtan memnun olmayacaktır.
İçerik kalitesine ilişkin beklentilerin net olması gerekir. Müşterin bir yazar değilse ve kullanılabilir bir tane yoksa, birkaç seçeneğin vardır. İçeriği kendin oluşturmak için bütçede yer bırak (eğer sahip olduğun bir beceriyse) ya da güvendiğin profesyonel bir yazar ile anlaş.
Peki ya iyi yazmayı tanımayan müşteri? Ya kendilerini bir yazar gibi düşünürlerse ve bütçelerini değiştirmezlerse?
Benim hilem onlara çalışan içerik göstermek oldu. İyi yazılmış bir rakip sitesi bul ve metnin özlemini ve eylem çağrısının gücünü göster. Müşterine SEO oyununu güçlü hale getiren site boyunca anahtar kelimeleri ve kelime öbeklerini de göstermeyi unutma.
Birisi anlayışlı bir işletme sahibi olabilir ve kaliteli yazımın neye benzediğini bilmez. Müşterilerinin – nezaket ve saygı ile – iyi metnin değerini, gelirleri ve marka bilinirliği üzerindeki potansiyel etkisini anlamalarına yardımcı ol.
Müşteriyi Yazma Sürecine Dahil Et
Kendinden emin bir yazar ve editörsen, müşterini içerik oluşturma sürecine dahil etmen gerektiğini bilmen gerekir.
Proje için gereken içerik türü ile ilgili tartışmalar iyi bir başlangıç noktasıdır.
Makro düzeyinde başla: Kullanıcılar hangi bilgileri arıyor? Açık olmayan şirket veya ürün hakkında ne bilmeleri gerekir? Bir kitlenin sahip olduğu kavram yanılgıları nelerdir? Bu konuların madde işaretli bir listesi üzerinde çalışman ve / veya oluşturman gereken içerik kategorilerini bilgilendirmeye yardımcı olacaktır.
Bu soruları cevaplamak için gereken özellikler hakkında müşteriyle görüş ve not al veya toplantıyı kaydet!
Müşteri, bir şeyleri yazılı olarak açıklamak için baskı hissetmeye karşı konuşurken, muhtemelen işleri daha iyi açıklayacaktır. İfadeleri nihai içerik için çok yararlı olabilir, bu yüzden dikkat etmen gerekir.
Bir müşteri kendi metnine katkıda bulunmaya istekliyse, sana her içerik bloğunun ana bölümlerini açıklayan kısa paragraflar veya cümleler göndermesini iste.
Sen veya yazar, parçaları arama için optimize edilmiş ve dikkat çekici başlıklar içeren güçlü içeriğe monte edebilirsin.
Bazı müşteriler yeterli yazma becerisine sahip olacaklardır. Zaman varsa, yazdıklarını çalış. Kelime oyunu yapma eğilimindeyse, daha özlü olmak için onlarla birlikte çalışın. Ya da belki pazarlama klişelerine takılıyorlar mı? Bu da yönetilebilir!
Herhangi bir yazar, yetenekli bir editörün rehberliğinde daha iyi olabilir. Bu rolde rahatsan, durma devam et. Sadece zaman ayırdığından emin ol.
İçerik insanları meşgul eder
İçerik, kullanıcıların bir web sitesini ziyaret etmesinin nedenidir. Tasarım, bu bilgileri organize bir şekilde sunmak ve işlevsellik ve stil eklemek için var. Sürecin erken aşamalarında içeriğin geliştirilmesi, etrafına kalıplanabilen tasarım anlamına gelir. Bu odak, tasarımın içeriği vurgulamasını sağlar ve kullanıcı deneyimini geliştirir.
Web Tasarım Süreci Adımları : Görsel Tasarım Oluşturma
Çerçeve mevcut olduğunda ve organizasyon açık olduğunda, görsel tasarımı çalışma zamanı gelmiş demektir. Hangi markayı tasarlarsan tasarla, estetik ve sesle şekillenen bir kimliğe sahip olacaktır.
Bir tasarımcı olarak, markanın özünü yaptığın görsel seçimlerle iletmek senin işindir.
Web Tasarım Süreci Boyunca Beyin Fırtınası Yap ve Kartlar Oluştur

Studio-JQ’nun bu moodboard’u , yeni bir web tasarımı için görsel fikirleri kapsüllemek ve sunmak için farklı logoları, renk kombinasyonlarını ve görüntüleri birleştirir.
Moodboard’lar, bir markayı daha iyi anlamamıza yardımcı olan resimler, metin ve diğer görsellerden oluşan bir kolajdır.
Bu gayri resmi bir toplantıdır. Hiyerarşiye veya organizasyona içsel bir ihtiyaç yoktur. Ancak gestalt olarak bakıldığında, desenler ve temalar ortaya çıkar. Bir ruh hali bir araya getirmek, aksi takdirde tarif edilmesi zor olabilecek şeyleri görsel olarak iletmene yardımcı olur.
Başlamadan önce, müşteriye markalarıyla ilişkilendirdikleri kelimelerin veya ifadelerin bir listesini hazırlat. Bu, markanın kıpırdadığı ani duygu ve duygulara odaklanan hızlı bir egzersiz olmalıdır.
Coca Cola, Apple ve Whole Foods’u düşün. Bu markalar hangi kelimeleri akla getiriyor? Ruh hali panon kendi güçlü fikir ve duygu listesiyle başlamalıdır.
Organik bir sabun şirketi için bir ruh hali düzenlediğini düşün. Böyle bir markanın duygusal kimliği ne olurdu?
Sen tahminen Evoke Nature ve bir DIY estetik olduğunu unsurları bir araya koymaya başladın bile. Belki çiçek resimleri, pastel renk örnekleri ve el yazısı metin blokları.
Ancak markanın özel hedeflerine, vizyonuna ve sesine bağlı olarak, görsel yapı taşlarının çok farklı olması gerektiğini görebilirsin. Hepsi senin ve müşterinin birlikte ne çalıştığına bağlıdır.
Bu farklı görsellerin tek bir yerde bulunması, daha büyük temaları görmeni ve fikirler üretmeni sağlar. Temalar, soyutlamaları göz önüne alındığında iletişim kurmak zor olabilir.
Ruh hali tabloları müşterinin ve tasarımcının bir markanın özünü ve tasarımın onu nasıl ileteceğini görselleştirmesine yardımcı olur.
Bir catering şirketi için Brian Rau’nun bu daha organize ruh hali, grafikleri, tipografiyi ve renkleri birleştirilmiş bir temaya bağlar.

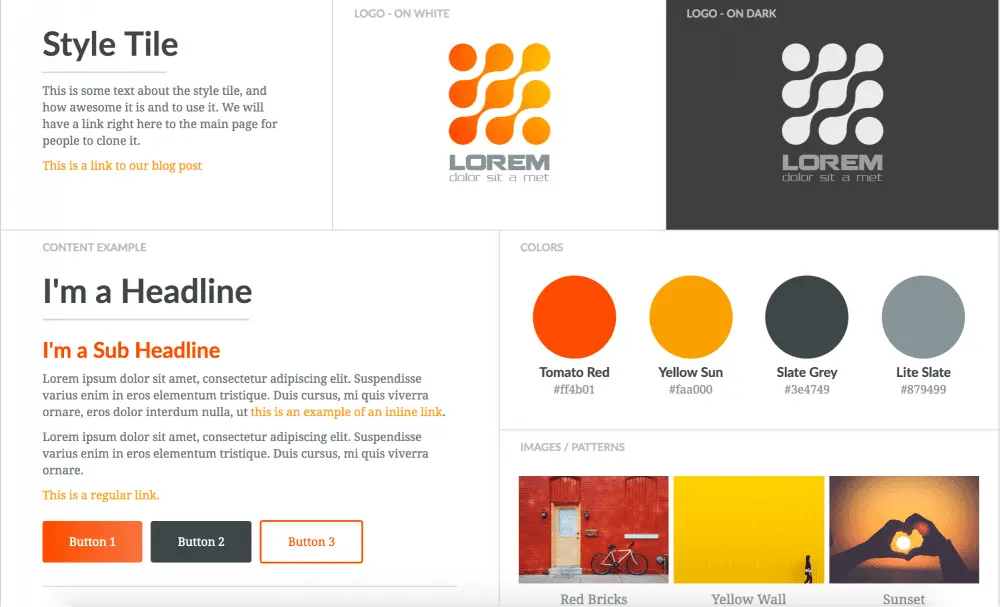
Stil Belirlemeye Başla

Josefina Nino’nun bu stil karosu, önerilen bir e-ticaret sitesi için tasarım öğelerinin temiz ve doğru bir temsilini sağlar.
Diyelim ki, dili konuşmadığın bir ülkede bir fast-food bayiliğinde dolaşıyorsun. Burger King, McDonald’s veya Kentucky Fried Chicken olsun, nerede olduğunu hemen bilirsin.
Eğer edilemezse de okumak logolar, sen tipografi, grafik tasarım ve renkleri tanımak istiyorum. Restoranın iç tasarımı da bir anlatım olurdu. Tezgah üstü fayans, mobilya ve duvar renkleri markanın görsel kimliğinin bir parçasıdır. Bir web sitesinin tasarımı aynı marka bilinirliğini beraberinde getirmelidir.
Stil döşemesi, bir tasarım oluşturmak için kullanılan görsel bileşenlerin bir koleksiyonudur. Ruh hali tahtasının geniş vuruşlarını alır ve onları gerçek yapı taşlarına dönüştürürler.
Stil döşemesi, web sitesinin çeşitli tasarım bileşenleri için aşağıdakileri içeren görsel bir kılavuz sağlar:
Markalar
Müşteri ile işbirliği içinde, ruh hali ve ilham veren diğer tematik fikirlere ilham veren kelimelere bakın. “Zarif”, “güvenilir” ve “ilginç” gibi kelimelerin hepsi çok farklı şeyleri akla getiriyor. Ticaretinin araçlarını kullanarak bu kavramları görsel olarak nasıl tezahür ettireceğini düşün: renk, alan, tür gibi.
Ardından, renk, tipografi, düğmeler ve tasarımın bir parçası haline gelebilecek diğer gezinme öğeleri koleksiyonunu bilgilendirmek için ruh halini ve sözcük listesini kullanarak (en az bir) stil döşemesi oluştur.
Hem kendi yinelemen hem de potansiyel olarak istemciye seçenekler sunman için stil döşemesinin birden çok yinelemesini oluşturmayı bile değerli bulabilirsin.
Bazen istemediğin birkaç fikir göstermek, müşterileri doğru yönde yönlendirebilir. Sadece sunduğun herhangi bir stil döşemesinden çalışmaya hazır olmanız gerektiğini bil!
Müşteriler sürecin bir parçası olmak istiyorlar. Tasarımcıların kaptanın şapkasını giymesi ve tüm hızıyla ilerlemesi caziptir. Sonuçta, sen uzmansın, değil mi?
Tasarım söz konusu olduğunda, evet. Ancak müşterin marka uzmanıdır, bu nedenle fikirlerini duymak için zaman ve mekan oluştur.
Müşteriler girdilerinin önemini bildiğinde, son üründen daha mutlu olurlar. Stil döşemeleri ve ruh tahtaları, müşterilerin duyulması ve geri bildirimlerini son web sitesini şekillendirmesi için bir fırsat yaratır.
Öğe Kolajı Oluşturma

MDS’nin bu öğe kolajı, düğmelerin farklı cihazlarda nasıl görüneceğini ve çalışacağını gösterir.
Etkileşimli öğeler veya diğer dinamik sihirbazlar için harika fikirlerin var mı?
Element kolajları bunları tek bir yerde toplamanın ve nihai tasarımdaki gibi görünmelerini ve işlev görmelerini sağlamanın iyi bir yoludur. İster süslü bir gezinme durumuna sahip bir düğme, ister farklı içerik türlerini ortaya çıkarmanın yaratıcı bir yolu olsun, öğe kolajları müşteriye site canlıyken işlerin nasıl çalışacağını gösterir.
Öğe kolajları, yarı yalıtılmış durumlarda bir web sitesinin işlevselliğinin çeşitli dilimlerini sunar, bu da gerçek içeriğe sahip daha etli bir düzende nasıl görüneceklerini hayal etmeyi zorlaştırabilir. Eleman kolajları faydalıdır, ancak son kesimi yapamayan özelliklere çok fazla odaklanmayın ve fazla zaman harcama.
Sonuçta, eleman kolajları muhtemelen bir tür kişisel karalama alanı olarak kullanılmak için en uygun olanıdır, burada müşteriler veya iş arkadaşlarınızla bir iletişim aracı olarak değil, stil döşemelerinizden ve / veya ruh tahtalarınızdan unsurları çıkarmak için etkileşim ve animasyon ekleyebilirsin.
Tasarım Yapmaya Başla
Görünüm, his ve görsel unsurların hepsi onaylandı. Şimdi sayfaları düzenlemeye ve içeriği entegre etmeye başlamanın zamanı geldi.
Stil döşemesi sana bir başlangıç yapmanı sağlar. İşleri yolunuza devam ettirmek yerine zaman kazanacak ve daha odaklı bir tasarıma sahip olacaksın. Müşteri için herhangi bir sürpriz olmayacak çünkü grafik öğelerine zaten aşina olacaklar.
Stil döşemeleri iyi bir başlangıç noktasıdır, ancak gerçek düzende bir şey çalışmazsa her zaman değişiklik yapabilirsin. Bu kadar şaşırtıcı görünen parlak renk şeması aslında çok güçlü olabilir.
Ve aşırı stilize edilmiş logo daha minimalist bir düzende dikkat dağıtıcı olabilir. Bu stillerin işe yarayıp yaramadığını anlamanın tek yolu onları gerçek tasarıma uygulamaktır.
Görsel tasarım aşamasında:
- Görüntü, metin ve diğer içerikleri düzenleme
- Menü ve diğer gezinme bileşenlerini oluşturma
- Site ve tasarımın, sitenin hedeflerine ulaşmak için birlikte çalıştığından emin olmak
- Tasarım ve içerik tanımlama ve gerektiğinde değişiklik yapma
- Müşteri geri bildirimlerini entegre etme
Ancak tüm bunlara ulaşmadan önce, stil döşemesi işini sitede kullanılmak üzere gerçek HTML / CSS’ye çevirmek istersin. Yani, …
Stil Rehberi Oluştur
Çoğu markanın bir stil rehberi vardır. Bir süredir bunu yapan tasarımcılar, en güncel sürümü bulma umuduyla Dropbox ve Google Drive’a derin bir dalış yap. En son sürümü bulmayı başarsan bile, yönergeler PDF’ye aktarıldığından işler muhtemelen değişti.
Kolayca güncellenebilir ve katlanabilir bir stil rehberi yapmanın en iyi yolu, bir yaşam tarzı rehberi oluşturmaktır. Web’de, rehberlik sağlaması için hizmet verdiği siteyle birlikte bir yaşam tarzı kılavuzu bulunmaktadır. Genellikle canlı bir web sitesinde şifre korumalı bir sayfadır. Burada, tüm stiller hemen değiştirilebilecek ve uygulanabilecek tek bir yerde yaşıyor.
Buradaki anahtar: Web akışı stil rehberinizi değiştirdiğinde, değiştirilen sınıfı paylaşan her öğe otomatik olarak güncellenir. Bir tarz değişikliği tanımlamak, sonra uygulamak, kılavuzu güncellemek için kullanılanlar için, bu bir deniz değişikliği demektir.
Yaşam tarzı kılavuzundan stilleri düzenleme, site genelinde değişiklik yapmanı sağlar. Bir müşteriden geri bildirimler hızlı bir şekilde entegre edilebilir ve bir stil tarzı kılavuzu, site genelinde global olarak uygulanan bir tasarımdaki farklı görsel öğeleri gösterir.
Tipografi, renk ve bileşenlere göre düzenlenmiş bir stil kılavuzunun bölümlerine sahip olmak, onları düzenlemeyi daha verimli bir deneyim haline getirir.
Bir kaleydoskop fikirlerden net bir vizyon gelir
Web Tasarım Sürecini Geliştir
Fikirleri erken ve daha net bir şekilde ilet. Hazırlık işini yap. İçeriği eşle, ızgaralar oluştur ve görsel öğeleri oluştur. Adımları atlamak cazip gelebilir, ancak bu sadece projede daha sonra komplikasyonlar yaratacaktır.
İşinde ve sürecini iletirken titiz ol. Belirsizlik karşılanmamış beklentilere yer açar. Herkes projenin vizyonunu ve hedeflerini anladığında, nihai üründen memnun olma olasılığı daha yüksektir.
Son Test Ve İnceleme
Yeni bir web sitesi oluşturmak uzun ve ilgili bir web tasarım süreci olabilir. Paydaşlarla hedefler belirlemekten içerik oluşturmaya ve tasarımı oluşturmaya kadar, anahtarı çevirmeden önce atabileceğiniz tonlarca adım var. Başarılı bir site lansmanı için inceleme ve test işlevselliği çok önemlidir.
Tasarımı İncele

Mobilya tasarımcısı Jé-Rôm’un web sitesi, görsel öğelerin dikkatli bir şekilde yerleştirilmesinin nasıl sofistike bir düzene yol açtığını gösteriyor.
İşlevselliği test etmeye başlamadan önce, tasarımın görsel öğelerine bir göz at. Doğru final-final-final logosunu kullanıyor musunuz? Takas edilecek yeni fotoğraflar var mı? Harekete geçirici mesajlarda yazı tipi boyutunu artırdın mı?
Tasarım süreci neredeyse her zaman çok sayıda geri bildirim ve önerilen düzenlemeleri içerir. Bir şeyi kaçırmak kolaydır. Ancak, site yayınlandığında kitleni memnun edecek veya hayal kırıklığına uğratacak bu küçük ayrıntılardır. Bu nedenle, çalışan bir düzenleme ve değişiklik listesi tutun ve lansmandan önce bunların çözüldüğünden emin ol.
Tutarsızlıkları Kontrol Et
Yazı tipi stilleri ve boyutları, bir sayfadan diğerine aynı olmalıdır. Çok büyük bir nokta olan yanlış bir yazı tipini veya gövde metnini gözden kaçırmak kolaydır. Sonuçta, uzun zamandır bu tasarıma bakıyorsun.
Kaçırmış olabileceğin tutarsızlıklar ve ayrıntılar için bir başkasının siteye bakmasını sağla.
Bu aşamada, karar vericiler tasarımın görünüşünden memnun olmalıdır. Küçük değişiklikler ve düzenlemeler olması normaldir, ancak iyi bir iletişim ve işbirliği varsa, bu noktada önemli bir değişiklik olmamalıdır.
Daha fazla zaman alan düzenleme önerileri alıyorsan, bunları ele almadan önce potansiyel değerlerini değerlendir.
Bu değişiklikler kullanıcı deneyimini geliştirecek mi? Web sitesinin lansmanını geciktirecekler mi?
Önerilen öğelerin kullanılabilirliği artırmayacağı veya bir sitenin görsel estetiğini geliştirmeyeceği konusunda geri itmek sorun değildir. Profesyonel ol, ancak bazı düzenlemelerin neden gerekli olmadığından emin olmayı da unutma. Özellikle tasarım sürecinin son aşamalarında.
Detaylara Dikkat Et
İnceleme süreci hatalarınızı yakalama zamanıdır.
Düşünmek ve web tasarımı söz konusu olduğunda kontrol etmek için çok fazla ayrıntı vardır. Özellikle bir işletme veya e-ticaret sitesi için.
Çalışma saatleri, menüdeki beslenme bilgileri, adresler ve telefon numaraları gibi şeyleri doğrulamak önemlidir.
E-ticaret sitelerinin her ürün için doğru fotoğraflara ve açıklamalara sahip olması gerekir. Her zaman, sipariş bir şeyin kutusunu açmak için sadece görünmüyor bulmak için bir serseri var.
Bir site yayınlanmadan önce, şirket ve ürünleri için marka uzmanı olan bir paydaşın baktığından emin ol. Müşterinize bu incelemeyi kimin yapması gerektiğini sorun ve gözden geçirenin zaman çizelgesinin farkında olduğundan emin ol.
Entegrasyonların İşlevselliğini Test Et

Greg Dlubacz’ın bu e-ticaret sitesi tasarımı, bisikleti satın almayı pürüzsüz bir web tasarım süreci haline getiren takip etmesi kolay talimatlarla birleştirilmiş temiz bir düzene sahiptir.
Entegrasyonlar alışveriş sepetlerini, bültene kaydolma işlemlerini ve fiyat teklifi talep formlarını ve çok daha fazlasını içerebilir.
Sitenin veri toplama gerektiren herhangi bir bölümünü test edin (ve SSL ayarladığınızdan emin olun !). Bir form bir e-posta adresine gönderiliyorsa, doğru olduğundan emin ol. Ve müşteri ile e-posta adreslerini tekrar kontrol et.
Formlar açık talimatlara ve alanlara sahip olmalıdır. Şirket veya projeyle ilgilenmeyen birisinin bir test formu doldurması ve deneyimleri hakkında geri bildirimde bulunması iyi bir fikirdir.
Ödeme işlemi ile aynı şey. Birkaç insanın aksaklık ve belirsizlik aramasını sağla.
Web tasarım süreci çok karmaşık olduğu için kaçımız bir alışveriş sepetini terk ettik? Gönderim seçeneklerinden ödeme seçeneklerine kadar her şey kontrol edilmelidir. Her şeyin açıkça tanımlandığından ve gezinmesi kolay olduğundan emin ol.
Lansmandan önce, müşterinin ne tür elektronik ödemeleri kabul etmeyi planladığını öğren.
İyzico zaten ayarlanmış mı? Değilse, bununla başa çıktıklarından emin ol. Bir hesap oluşturmak için son dakika bilgilerini toplamak can sıkıcı bir gecikme olabilir.
Bağlantılarını Kontrol Et
Bağlantılar önemli bir işlevsellik yığınlarıdır ve hepsini kontrol etmen gerekir. Ve bu 404 hata sayfasını oluşturmayı unutmamalısın. Bu standart protokolünün bir parçası olmalıdır. Ancak bunu gözden kaçırmak kolay olabilir.
Her bağlantıyı manuel olarak kontrol etmek çok zor olabilir. İyi haber, aslında buna gerek yok! W3C Denetleyicisi veya Screaming Frog gibi bir bağlantı tarayıcı aracı kullan. Her ikisi de hızlı bir şekilde bozuk bağlantıları tarar ve içeriğin erişilebilir olduğundan emin olur.
Tasarımın Tarayıcılarla Olan Uyumlarından Emin Ol
Tasarımının her tarayıcıda benzer bir kullanıcı deneyimi çalışması, bakması ve sunması gerekir. Her tarayıcının kendine özgü avantajları ve sınırlamaları vardır. Tasarımınız yalnızca bir tanesinde iyi çalışıyorsa, başkalarını kullanan ziyaretçiler hayal kırıklığına uğrayacaktır.
Tüm popüler tarayıcıları indirebilir ve tasarımınızı her birinde test edebilirsin, ancak bu zaman alıcı olacaktır. Tarayıcılar, Tarayıcı Korumalı Alanı ve Gözat gibi bu adımı hızlı ve kolay hale getiren çapraz tarayıcı uyumluluk araçları vardır.
Farklı Cihazlarda Tasarımın İşlevselliğini Test Et
Hangi cihazda görüntülendiğine bakılmaksızın tasarımınızın kullanıcı deneyiminin harika olduğundan emin ol.
Kullanıcılar içeriğe erişmek için gün boyunca farklı cihazlar kullanır. Birisi alışverişe çıktı ve hücresindeki yakındaki kahve yerlerini kontrol ediyor. Daha sonra, Netflix’i yakalarken dizüstü bilgisayarlarına ayakkabı sipariş ediyorlar.
Tasarımın her ekranda kesintisiz olmalıdır. Duyarlı tasarımın pratik uygulamaları, daha düzgün bir deneyim sunan web siteleriyle sonuçlanır.
Gezinme, düğmeler ve diğer etkileşimli öğelerin farklı ekran boyutlarında çalışır durumda olup olmadığını kontrol edin. Tasarımı farklı cihazlarda ve ağ hızlarında test edin.
Yüklemesi yavaşsa, yüksek çözünürlüklü resimlerinizin ve animasyonlarınızın sitenin performansını etkileyip etkilemediğine bakın. Aşırı dinamik elemanlar da kullanılabilirliğini engelleyebilir.
Muhtemelen test için her büyük cihaza ellerini götürebilirsiniz. Sürpriz – bunun için birkaç uygulama var! Tarayıcılar, Google Mobilizer ve diğer araçlar, sitenin farklı mobil cihazlarda nasıl çalışacağını görmenizi sağlar.
Hiçbir emülatörün cihazdaki her deneyimi mükemmel bir şekilde üretmediğini unutma, bu yüzden mümkün olduğunca çok gerçek cihazı test ettiğinden emin ol. Her cihazı elinde tutamazsın, ancak arkadaşların, meslektaşların ve müşterilerin de burada bir el verebilir!
İçeriği Gözden Geçir
Ne kadar çok dışarı çıkarsanız, içinde ne bıraktığınızı o kadar çok vurgularsınız.
Henry Green
Burada bir paragrafın veya oradaki bir cümlenin (muhtemelen) yeniden yazılmasının nihai tasarım üzerinde büyük bir etkisi olmayacaktır. Umarım – en azından – tasarım sürecine başlamadan önce sitenin kopyasının kaba bir taslağını oluşturdun ve işlemin boyunca tekrarladın.
İçeriği göz önünde bulundurarak tasarım, düşünceli kararlar vermeni sağlar. Sitede yayınlandıktan sonra bile, metinde yapılan değişiklikler her zaman daha sonra yapılabilir.
Ancak bu, lansmandan hemen önce kapsamlı bir içerik incelemesini atlamanız gerektiği anlamına gelmez. Basit bir yazım hatası veya dilbilgisi ile yönetilen cümle, kitle algısını ciddi şekilde etkileyebilir, bu nedenle kelimelerinin tasarımın kadar parlak olduğundan emin ol.
İçeriğinin Yararlı ve Taranması Kolay Olduğundan Emin Ol
İçerik oluşturucuların bu kadar üzücü olabileceği gibi, insanlar bunu bir kitap gibi okumak için bir siteye gelmez. İçeri girmek, aradıkları bilgiyi almak ve dışarı çıkmak istiyorlar. Bunu mümkün kılarak onları memnun et.
Bunu nasıl yapacağınız aşağıda madde madde listeledim:
- Açıklayıcı üstbilgiler kullan
- Basit yapılarla cümleler yazın ve paragrafları üç veya dört cümle ile sınırla
- İlgili fikirleri veya öğeleri madde işaretli listelerde gruplama
- Anlam katmayan kopyadan kurtul
- Kopyanın kısa, ilgi çekici ve markanın sesiyle tutarlı olup olmadığını kontrol et
- Dilbilgisi ve yazım hataları için ispat
- Muhtemelen utanç verici hataları yakalamaya yardımcı olmak için ikinci ve üçüncü göz setinden yardım al
- Yetenekli bir editörden kopyanıza bakmasını iste
Harika bir haber: burada devreye giren daha fazla araç var! Hemingway, Grammarly ve Ginger düzenleme işleminde sana yardımcı olabilir. Ayrıca seni yol boyunca bazı yazma becerileri öğreteceklerdir. Ama tabi İngilizce içeriklerinde. Çünkü bu uygulamalar şu an için Türkçe hizmeti sunmamaktadır.
İyi SEO Alışkanlıkları Uygula
Umarım bazı iyi araştırılmış SEO anahtar kelimeler ve deyimler dikkatle içeriğe dokunmuştur. Ayrıca, kodun uygun başlık ve paragraf etiketlerine sahip olduğundan emin olmalısın. Her sayfa için meta başlıklar ve meta açıklamalar eklenmelidir.
Bir meta başlık sayfanın odağını tanımlamalıdır. Alakalı anahtar kelimeleri, özellikle açıklamanın başlangıcında kullanın ve 70 karakterlik kelimelerin altında tut. Bir meta açıklama biraz daha uzun olmalı, ancak 160 karakterin altında tutun ve hedef kitlenize bağlanan bir sesle yaz.
Web siten arama sonuçlarında göründüğünde, (genellikle) görünen meta başlık ve açıklamadır.
Bu, kitlenin ihtiyaçlarına uygun bir site bulduğunu bilmelerine yardımcı olur. Google, içeriğini düzgün bir şekilde sıralamak için meta başlığı kullanır, bu nedenle sayfanızın özünü yansıtmalıdır.
H1 etiketleri ayrıca sıralamaya yardımcı olur ve web tarayıcılarının içeriğinizin amacını belirlemesini kolaylaştırır. Bu etiketlerin spesifik olduğundan emin ol.
Meta açıklamalar gerçekten web tarayıcıları için önemli değildir, ancak yine de önemlidir. İyi bir meta açıklama, birine aradıklarını bulduğunu söyler. Açıklamanın herhangi bir yerinde başlıktaki aynı birincil anahtar kelimeleri kullanın.
Google, arama sorgusunda kullanılan ve açıklamanızda görünen kelimeleri kalın kılacaktır. Bu, kitlenizin sitenizin aramalarıyla eşleştiğini görmesine de yardımcı olur.
Lansmana Hazır
Sonraki adım: lansman.
Her şey test edildiğinde ve incelendiğinde, sıkı çalışmanı ortaya çıkarmanın zamanı geldi demektir.
Biraz sabır ve çok fazla hazırlık ile tasarımınız kullanıma hazırdır. Sitenizi incelemek ve test etmek için zaman ayırmak, tasarım sürecinde önemli bir adımdır. Sabırsızlığın – senin veya müşterilerinin – hazır olmadan sizi başlatmaya itmesine izin verme.
Çalışmanın, içine koyduğun düşünceyi ve özveriyi yansıttığından emin ol. Bir sonraki projeyi daha da iyi hale getirmek için öğrenilen dersleri kullan.
Aslında, gerçek işin başladığı yer burasıdır. Çünkü bir web sitesinin başarılı bir şekilde başlaması ve gelecek yıllar için gelişmesi için, hevesli tanıtım, özenli analiz ve düzenli yineleme kombinasyonuna ihtiyaç duyacaktır.
Eğer serbest çalışansan, bu adımı müşterilerine bırakabilirsin.
Sözleşmenin niteliği bu ise tamamen adil. Ancak, müşterilerini web sitesi lansmanında yönlendirerek ve destekleyerek, yalnızca hizmet verdiğin kişilere değerini derinleştirmekle kalmaz, aynı zamanda sizi hizmetinde tutman için onlara büyük bir neden verirsin. Hangi tekrarlayan gelir yaratmanın mükemmel bir yoludur.
Şirket içi bir tasarımcıysan, pazarlama ekibinin bu temelleri kapsaması ihtimali vardır. Ancak şahsen pazarlamacıların her zaman yeni lansman fikirlerine açık olduklarını kanıtlayabilirim. Ayrıca, yineleme, test ve ayrıntılandırma fırsatlarını belirlediklerinde neredeyse kesinlikle sana gelecekler, böylece hazırlıklı da olabilirsin.
Tüm bunları göz önünde bulundurarak, yaklaşan lansmanın için en fazla patlamayı elde etmene yardımcı olacak birkaç ipucu verebilirim:
Beta’nın Gücü
Elbette bütün bir yanılsama – ama baştan çıkarıcı ve sürükleyici bir yanılsama. O kadar güçlü ki (açıkçası) bu restoran hakkında konuşuyorum. Sadece deneyim nedeniyle değil, aynı zamanda ne kadar epik iyi gıda oldu. O zamandan beri kapılarını karartmadım, ama onları evime onlarca müşteri gönderdiğimi biliyorum.
Ve web için inşa edenler için iyi haber: bu gücü de kullanabilirsin.
Kıtlık Yarat
Yumuşak / beta lansmanlarının bu kadar iyi çalışmasının nedeni, tipik bir sıradan deneyimi nadir, aranan bir deneyime dönüştüren bir kıtlık hissi yaratmalarıdır.
Bunun karşılıklı olarak güçlendirici üç etkisi vardır:
- Cesetler (erişimi olanlar) kabul edilmiş ve / veya yükselmiş hissederler – yani mutlu
- Bu nedenle sahipler, diğer pazarlama çabalarınızı organik ağızdan ağza tamamlayan bu nadir deneyim hakkında iletişim kurmak istiyorlar.
- Olanlar (erişimi olmayanlar) aniden eskisinden daha fazla veya ilk kez erişim istiyor
Tüm bunlar belki de yıllar önce Gmail’in piyasaya sürülmesiyle açıklanabilir. Yani, düşündüğünde, yeni bir e-posta uygulaması tam olarak heyecan verici diyeceğin şey değil , değil mi? Elektrik gibi olmazsa olmaz bir araç.
Böyle heyecan verici bir şey yapmak için, gerçekten devrimci bir tasarıma ihtiyacın olacak . Ve / veya yapay bir kıtlık…
Şimdi düşünüyor olabilirsin, “Bekle, Ece. Burada sadece bir broşür sitesi yapıyorum. Tek yaptığımız şey bilgi sunmak. Bunun için nasıl kıtlık yaratabiliriz? ”
Bunun cevabı sitenin kendisinin ötesinde, sunduğun bilgilerdedir. Sadece bilgi sunmak için çok az site vardır. Sitenin yaptığı her şey bu olsa bile, bilgi yeni, benzersiz veya hatta gerçekten yüksek kalitede olduğu sürece kıtlığın yaratılması için fırsatların var.
Bir e-kitap mı yazıyorsun? Seçkin kişilere erken erişim sağlayın ve bulanıklık iste. Çalışma bulgularını mı sunuyorsun? İkinci dize, ilkinin aynısı.
Ve sonra herhangi bir site türü için yapabileceğin bir şey var daha var.
Geri Bildirim Al
Görsel veya etkileşim tasarımınızı hassaslaştırmak, içeriğini temizlemek veya yalnızca genel UX’inizde kullanıcı girdisi almak istiyorsan, geri bildirim talep ederek lansman öncesi planlama süreni en iyi şekilde kullanabilirsin.
Birçok yönden bu, kıtlık yaratmakla aynı faydaları sağlar. Hala birkaç seçkin kişiyi onurlandırıyor ve deneyimlerini başkalarıyla paylaşma şansı veriyorsun. Ve bu insanlar web sitenin amacı ile ilgili bir alanda uzmanlarsa, paylaşımları lansmanın için biraz aldatmaya yardımcı olabilir. Ve eğer gerçekten etkilendiyseler, site için parlak bir referans bile alabilirsin!
Ancak, lansman öncesi geri bildirim almak için amacın bu değildir. Sadece pastayı süsleyecektir. Gerçek yararı aslında web siteni geliştirmek için onların görüşlerini kullanarak geliyor.
Ve girdilerinden iyi bir şekilde yararlanırsan, gerçek lansman başladığında sana destekleyici bir seslendirme vermek için daha da eğilimli olurlar.
Sorumlu Bir Şekilde Davet Et
Yumuşak lansmanlar için akılda tutulması gereken bir şey: sadece kimseyi davet etme. Steve Amcan, her zamanki gibi eğlenceli, muhtemelen yeni portföyün bir sıçrama başlatmasına yardımcı olmaz, elbette tasarım dünyasında büyük olmadığı sürece.
Bunun yerine nişinize odaklan. Ve yüksek nişan al. Yeni siteni yorumlamayı veya paylaşmayı seçmeleri durumunda, büyük bir etkisi olması muhtemel kişilere öncelik ver.
Sadece bu konuda kalitesiz olma. Soğuk e-postalardan uzak durun ve bunun yerine çeşitli sosyal ağlar aracılığıyla bağlantılar kur. Tabii ki, kısa bir “hey @influenceyguy [web siteni buraya] göz at” muhtemelen hiçbir yere götürecektir. Sitene bir bağlantı içeren ilgili bir konuya atlamak İÇİN konuşmaya gerçekten eklemediği sürece.
Önce ağlar oluştur. Sağlam bir ağ olduğunda, insanların paylaştıklarınızı doğal olarak fark etmeleri ve kendi anlaşmalarıyla paylaşmayı seçmeleri olasıdır. Ve paylaşmasalar bile, daha sonra siteyi doğrudan paylaştığınızda, en azından neden için bir bağlamları olacaktır .
Web bir itibar ekonomisi üzerinde çalışır. Bunu kendi sorumluluğunda görmezden gel.
Yumuşak lansmanı mı atlıyorsun? Bazı tanıtımlar dene!
Yumuşak bir lansman veya kapalı beta’da her şeyi yapmayacak olsan bile, sadece gelenleri atarak bir (yeniden) lansman etrafında hype oluşturmaya başlayabilirsin.
Devam eden kullanıcı arayüzü çalışmalarının ekran görüntülerini kolayca paylaşabilir, bu muhteşem ana sayfa animasyonunun GIF’lere göz atmalarını sunabilir ve üzerinde çalıştığınız şeyi ve daha da önemlisi nedenini Ortada açıklayan konumlandırma ifadeleri yazabilirsin. Veya alanınızdaki herhangi bir üçüncü taraf yayını.
Yeni bir restoran mı açıyorsun? Yerel yemek yazarlarına ve dergilerine ulaş.
Editörler için yeni bir web uygulaması mı? Editörler için çeşitli Facebook gruplarının geleceğini bildiğinden emin ol.
Resmi elde edersin: cazip içeriği zevk alacağı kişilerle paylaş ve heyecan noktası oluştur.
Resmi Lansman Zamanı
Lansman günü, elbette, pazarlama makinenizi tüm silindirlere ateş etmeye başlama zamanıdır.
Eğer isen teknoloji alanı, senin açılış günü etkinlikleri içerebilir, ancak bunlarla sınırlı olmamalıdır:
- Mevcut tüm kullanıcılara ve potansiyel müşterilere duyuru e-postası
- Çeşitli sosyal platformlarınızdaki (Twitter, Facebook, Dribbble, Reddit, vb.) Yayınlar ve kitleni genişletmek için bunları tanıtmayı ciddiye al! Ayrıca, doğrudan veya dolaylı olarak, örneğin bir referans, geri bildirim gibi noktaları sağlayarak yardımcı olan etkili bireylerden ve markalardan bahsettiğinden emin ol.
- Designer News, Web Designer News, vb . Toplayıcı sitelerinde yayınlar
- Özel blogunda uzun süreli yayın
- Medium’da (ve / veya ilgili üçüncü taraf yayınlarında) uzun süreli yayın
- Ürün Avı hakkında bir yayın – ayrıntılı bilgi için Ürün Avı’nda yayın gönderme kılavuzuna göz atabilirsin.
- Teknoloji alanında değilsen, yukarıdaki listede belirtilen platformların bazıları sizin için alakasız olabilir. Ancak web, neredeyse herhangi bir niş topluluğun bloglarına, forumlarına, toplayıcıları gibi sahip olacağı kadar yayılıyor, bu yüzden sizin için doğru adları ve yerleri tak
Her iki durumda da, temel ilke hala geçerlidir: izleyicilerine nerede olduklarını, karşılayabildiğin birçok yol ve yerde iletişim kur.
Ancak lansman gününde endişelenecek tek şey sözcüğü yaymak değildir. Dikkate alınması gereken şeyler neler midir?
Kazadan Kork
Çoğu zaman, yeni bir ürün, hizmet veya web sitesi büyük bir hayranlığa başlayacak – ancak beklenmedik trafik karşısında çökecek.
Daha büyük kuruluşlarda, bu endişeyi gidermek için genellikle mühendisliğe güvenebilirsin. Daha küçük bir kuruluşla, genellikle bir kilitlenme konusunda daha az endişe vardır, ancak ipuçları ve yardım için her zaman barındırma sağlayıcınızla iletişime geçebilirsin.
Pazarlama ile ilgileniyorsan, duyuru zamanlamasını dikkatlice düşünerek ve duyuru e-postalarını toplu olarak kullanarak çökmelere karşı korunmanıza yardımcı olabilirsin.
MailChimp gibi araçlar otomatik olarak gönderilerini toplu hale getirme ve aynı anda milyonlarca ziyaretin gerçekleşme olasılığını azaltır.
Tabii ki, hiçbir şey mükemmel değil, bu yüzden bir çarpışma ile başa çıkmak için planlar yapmak isteyeceksin.
Performansı Yakından Takip Et
Çalışma süresi temel performans metriğinin ötesinde, kullanıcıların sitene ulaştıklarında ne yaptığını da izlemek istersin.
Google Analytics ve diğer pek çok araç, kullanıcıların ziyaret ettiği sayfalarda gerçek zamanlı ve gerçek sonrası veriler, keşfettikleri çok sayfalı akışlar, hatta dönüşüm oranları sağlayabilir. Bunların hepsi her türlü kararı bilgilendirmek için bir ton yapabilir, sitenin içeriği ne kadar iyi sunup düzenlediğinden, çeşitli kitlelerine ne kadar iyi hitap ettiğini dikkate alabilirsin.
Yalnızca lansman gününde alacağınız örnek verilerin çarpık olabileceğini unutma. Çok sayıda ziyaret, teklifine uygun olmayan ve dönüşüm oranlarını, elde tutma gibi noktalar elde etmen gerekebilir.
Eğer düzeltmek için gereken şeyleri fark edebilirsim. Yani en kısa sürede ana sayfasında o yazım hatasının olması gibi. Eğer bir değişiklik yapmadan önce diğer veri normalize için daha fazla zamana ihtiyacın olabilir.
Halkın Tepkisini Takibe Al
Tüm veriler Google Analytics’ten gelmez. Aldığın en önemli ve etkileyici geri bildirimlerden bazıları genel tweet’lerden, Ürün inceleme sitelerinde yer alan hakkındaki yorumlardan, Facebook sohbetlerinden bilgiler alabilirsin.
Bu nedenle, mesajlaşma, ürün / hizmet ve tasarımınızın hangi bölümlerinin işe yaradığını ve hangilerinin işe yaramadığını anlamak için insanların ne söylediğini, kısacası olumlu ve olumsuz tüm notları al.
İnsanlar X özelliğiyle ilgili karışık görünüyorlarsa, mesajınızı tekrar gözden geçir. Eğer insanlar lansman içeriğinde gerçekten vurgulamadığınız bir şeyle özellikle heyecanlı görünüyorsa, belki de bu yönün daha fazla ilgi çekmesi gerekiyor.
İnsanlar tam anlamıyla sana inanılmaz içerikler sunabilir . En iyi performans gösteren kopya satırlarımdan birden fazlasının doğrudan müşterinin ağzından geldiğini itiraf edebilirim.
Kutlamayı Unutma
Yukarıdakilerin hepsi söylendiğinde, kutlama için biraz zaman bırakmayı unutma. Upuzun bir web tasarım süreci geçirdin, kafa yorduğun, gözlerin acıyana kadar yaptığın tüm o geceler bahsediyorum.
Artık kutlama zamanı.
Bu noktayı özellikle atmala. 🙂
Lansman Sonrası
Lansmandan sonraki gün ilerleyin: Artık kanıtlayabileceğiniz şampanya akşamdan kalma en kötü türdür – dünkü sayıları gözden geçiriyorsunuz.
Umarım, tüm pazarlama faaliyetlerinizin tepkisi ve etkinliği sizi büyüleyecektir. Ayrıca oldukça hayal kırıklığına uğramış olabilirsiniz.
Ancak analitiğe ne kadar tepki verirseniz verin, önemli olan bir sonraki oyununuza odaklanmaktır.
En Önemli Metriklerini İncele
Lansmanından çok önce, hangi metrikleri taşımak istediğinizi biliyordun. Bu nedenle, tasarım sürecindeki ilk adım olarak tanımlanan projenin hedeflerine geri dön ve yeniden başlatmanın bu sayıları nasıl etkilediğine soğuk ve sert bir şekilde bak.
Eğer varsa yaptığımız karşılamak veya metrik belirli Tebrikler için bir hedef aşmaktır! Hedefine ulaş. Şimdi daha da iyi yapmanın yollarını veya göz önünde bulundurman gereken alternatif hedefleri ara.
Belki de anahtar metriğin nasıl taşınacağı konusundaki hipotezin hatalıydı. Ya da belki işe yaradı, ama düşündüğünüz kadar değil.
Anahtar metriğinin dönüşüm oranı olduğu aşağıdaki varsayımsal senaryoyu düş:
Hedef : Dönüşüm oranını % 15’e çıkarmak
Hipotez : Mevcut yalnızca e-posta kayıt akışı, işe yerleştirme sürecimizi tamamlamak için zaman ayırmak istemeyen kişilerin cesaretini kırıyor.
Önerilen çözüm : Facebook üzerinden kaydolmak için bir seçenek ekle. Ardından, katılım işlemindeki birkaç alanı önceden doldurmak için profil bilgilerini kullan.
Sonuç : Kısmi başarı. Kayıtlar % 12.5’e yükseldi.
Kısmi başarı en kötü şey değil, ama belli ki büyümek için yerin var. Bu nedenle, Facebook kaydının eklenmesinin neden beklendiği gibi çalışmadığını varsaymaya başla. Bu aşamada, olası nedenlerle bazı bağırsak kontrolleri yapmak iyidir.
Hipotezler : Facebook kayıt seçeneği görsel olarak yeterince açık değil. Facebook kaydı çok invaziv görünüyor. Facebook kaydı için çok fazla izin gerekiyor. Kullanıcılar daha fazla sosyal kayıt seçeneği istiyor. En büyük kitlemiz aslında Twitter’da.
Umarım bu hipotezlerden bazıları elden çıkarılabilir. Örneğin, en büyük kitleniz aslında Twitter üzerindeyse, bir Facebook kayıt seçeneği oluşturmak muhtemelen pek mantıklı değil, değil mi?
Diğer hipotezleriniz muhtemelen mevcut verileri gözden geçirecektir. Heatmaps, Facebook kayıt seçeneğinin yeterince açık olup olmadığını söyleyebilmelidir.
Kayıt akışındaki bırakma noktalarının analizi size seçeneğin kendisinin çekici olup olmadığını söyleyebilir. Örneğin, insanlar “Facebook aracılığıyla” düğmesini tıkladıysa, ancak tamamlamadıysa, belki de çok fazla veri istiyordun. Eğer gördüler ve tıklamadılarsa, belki de bu tamamen yanlış bir platformdur!
Bu durumda, Facebook kayıt seçeneğini eklemek en azından biraz işe yaramış gibi görünüyor. Bu nedenle, daha fazla sosyal kayıt seçeneği eklemek yardımcı olabilir.
Ancak veriler, bu seçeneğin önemli yardımı olmadan kayıtların arttığını gösterebili . Bu durumda, gerçekten neyin yardımcı olduğunu bulmak için çizim tahtasına geri dönme zamanı.
Önemli metriklerdeki değişikliklerin ardındaki nedenleri belirledikten sonra, sorunları çözmek için tasarım ve içerik testleri yapmaya başlayabilirsin.
Yeniden Tasarlama Yaptıysan Dikkatli Analiz Et
Artımlı değişim iddialı başarısızlıktan daha iyidir
Tony Schwartz
Önceki bölümün son noktası, yeniden tasarımlar, yeniden markalama ve yeniden başlatmalar için lansman sonrası analizleri incelerken dikkate alınması gereken önemli bir konuyu vurgulamaktadır.
Sıfırdan başlarken, tüm verilerin temiz ve yenidir. Karşılaştırılacak bir şey yok bu noktada. Bunun yerine gelecekteki testler için temel oluşturman önemlidir.
Ancak en son lansmanın herhangi bir tür yeniden icatla (yeniden markalama, yeniden başlatma, yeniden tasarım) tetiklendiyse, ellerinde dağınık veriler olacaktır.
O kadar çok şey değiştirdin ki , revizyonun kendisi dışında herhangi bir öğeye uptick veya downtick atfetmek imkansız olacak. Bu yeni veya revize edilmiş bir başlık olabilir. Yenilenmiş kayıt formu olabilir.
Ya da , birlikte çalıştığınız, tam da hayal ettiğiniz sinerjik bir uyum içinde çalışan tüm yeni unsurlar olabilir.
Böylece, yeniden tasarlamayı seçmek fonksiyonel olarak sıfırdan başlamakla eşdeğerdir. En azından bir veri analizi perspektifinden. Ya işe yaradı ya da işe yaramadı ve önceki tasarıma göre neden hakkında herhangi bir sonuç çıkaramayacaksın.
Yineleme, yineleme, yineleme
İki kez ölç, bir daha ölç
Tabii ki, analiz eylem olmadan anlamsızdır.
Dolayısıyla, etkilemeniz gereken metrikleri belirledikten ve bu metrikleri ele alacağını düşündüğünüz değişiklikler, yinelemeye başlama zamanı.
Çünkü bebeği banyo suyuyla atmak istemiyorsun. Mevcut tasarımınız bir temel oluşturur. Neyin bu taban çizgisinden daha iyi veya kötü olacağını anlamak için alternatif bir yaklaşım oluşturmanız ve alternatifi bu taban çizgisine kıyasla test etmeniz gerekir.
Bunu yapmak için, basit bir bu veya bu test oluştur: trafiğini iki sayfa arasında paylaşın ve önerilen düzeltmenizin gerçekten daha iyi olup olmadığını gör.
Ama nedennnn diye düşünüyor olabilirsin.
Ve anlıyorum. İçgüdümüzün bize “doğru” olduğunu söylediklerine dayanarak sorunları görmek, sonra bunları düzeltmek için kodlandık.
Ancak diyelim ki yeniden tasarlandığınız kayıt akışınızı başlat ve eskisini kullanımdan kaldır. İçgüdündeki her şey seni yeni çözümün “olması gerektiği” olduğunu söyler.
Bu Esnada Yapabileceklerin?
Web tasarımı, web geliştirme sürecinin önemli bir bileşenidir. Web tasarımıyla ilgileniyorsan, yaratıcı bir çizginiz olduğunu tahmin ediyorum. İlk web siteni oluşturmaktan ve web siteni yayına almaktan nasıl heyecan duyamazsın?
Web tasarımı işlevsel bir sanat eseri hazırlamakla ilgilidir, ama nereden başlıyorsun? Sonuçta tüm bunların cevaplarını verdim değil mi? Ama kısaca dikkat etmen gereken noktaları senin için bir kez daha kısaca sıraladım.
İlk site tasarımın için temel bir şey seç
Bu bir beyinsiz gibi görünüyor, değil mi? Ancak bazen aşırı hırslı olabilir ve cesaretimiz kırılabilir. İlk projen için basit ve eğlenceli bir şey seçmek iyi bir fikirdir. Bir e-ticaret sitesi daha karmaşıktır ve daha fazla deneyiminiz olduğunda mücadele etmek daha iyi olur.
Bir blog başlamak için harika bir yerdir. İyi bir tasarım egzersiz olacak ve sen önemli olacaktır İçerik Yönetim Sistemi (CMS) eserleri, gelecek sitesi tasarımları için bilmek öğreneceksiniz. En iyisi – sıfırdan başlamak zorunda değilsiniz. Bir araya getirmeyi kolaylaştıran birçok blog şablonu vardır.
Şablonlar değerli bir öğrenme aracıdır. HTML, CSS ve Javascript öğelerinin nasıl stilize edildiğini ve bir araya geldiğini izlemek, bir tasarımın işe yaramasını sağlayan şey hakkında daha derin bir fikir verecektir. Şablonları değişiklik ve özelleştirmeler yapmak için temel olarak kullanabilirsiniz.
Belki bir blog başlatmak istemezsiniz – yaratıcı arayışlarınızdan veya hobilerinizden çekmeyi deneyin. Fotoğrafçılık becerileriniz veya kısa öyküler koleksiyonunuz için bir vitrin oluşturmaya ne dersiniz? Bir tutkunuzu öne çıkaracak bir tasarım oluşturmak, keyifli bir ilk proje olmasını sağlar.
Diğer Tasarımcılardan İlham Al
Hiç şüphe yok ki çarpıcı tasarımlarıyla sizi şaşırtan web sitelerine rastladın.
Sevdiğiniz sitelere bağlantılar içeren bir ilham dokümanı oluşturun veya gittiğinizde yer imlerine ekleyin. Pinterest , harika site tasarımı bulmak için harika bir yerdir – illüstrasyonları, kitap kapaklarını, posterleri, blogları ve başvuruda bulunacak diğer tasarım çalışmalarını bulabilir ve sabitleyebilirsiniz.
Tasarımcılar bu koleksiyonlar için “ruh hali” terimini kullanırlar. Ruh hali panoları, kendinizi sıkışmış bulursanız hızlı bir referans kaynağıdır. Hangi olacak?
Kendi başınıza yaptığınız keşiflerin dışında, kontrol etmeniz gereken bazı küratörlü koleksiyonlar var.
- Awwwards her zaman yeni ve taze bir çalışma ve çeşitli temalı koleksiyonlara sahiptir
- Behance , kalite ve yaratıcılığa odaklanan web sitesi tasarım çalışmalarının harika bir derlemesidir
- Dribbble, bireysel tasarımcılara odaklanır, geri bildirim almak ve çalışmaları hakkında başkalarıyla iletişim kurmak için bir forum sağlar
İlham Kaynakları İçin Gerçek Hayata Bak
Web tasarımı, bir grafik romanın kapağı veya bankanızdaki dijital kiosk gibi her yerde bulunabilen görsel bir dille bilgilendirilir. İyi tasarımı tanımak için bir göz geliştirin ve ortam ne olursa olsun bir şeyin neden işe yarayıp yaramadığını analiz etmeye başla.
Tipografiye Dikkat Et
Yazı tiplerinden bile haberdar olmadan sık sık okuruz. İçeriği tüketirken efekt türünün üzerinde olduğuna dikkat et. Menüdeki bu yazı tipi okunabilir mi? Yerel işletme için bu el yazısı işaretini bu kadar iyi yapan nedir? Mektuplar her yerde. Tipografinin hem iyi hem de kötü kullanımlarını not et.
Typewolf, popüler yazı tiplerini takip etmek için mükemmel bir kaynaktır. Keşfedilecek çok sayıda liste, günün öne çıkan bir sitesi ve muhteşem yazı tipi kombinasyonlarına sahip görünüm kitaplarına sahiptir.
Kullanılan tipografinin gerçek örneklerini görmek yararlıdır ve Typewolf gibi web siteleri pratik uygulamalarını görmek için harika bir yerdir. Farklı yazı tiplerini tanıman, ilk site tasarımın için doğru türü seçmene yardımcı olacaktır.
Güzel Sanat Eserlerinin ve Trendlerinin Seni Etkilemesine İzin Ver
Oh, çizmek için bütün bir sanat tarihi olduğunu söylemiş miydik?
Bugün pek çok hareket ve sanatçı, özellikle de web tasarımcıları gibi yaratıcıların çalışmalarını şekillendiriyor. Birçok anıtsal sanatsal başarıyı keşfetmek için Web tasarımlarının yanı sıra sanat tarihi eseri arasında da gezintiye çık.
Sadece değerli bilgilerle değil, içerik ve sanatın bir hikayeyi anlatmak için nasıl bir araya gelebileceğinin mükemmel bir örneğidir.
Sanat tarihi hakkında bilgi sahibi olmak tasarım bilgini daha da genişletecektir.
Farklı Tasarım Türleri Araştır
Bilmen gereken birçok tasarım disiplini vardır. Ürün tasarımı, illüstrasyonu ve hatta marka bilinci oluşturma bilgisi, yaratıcı duyularını daha da geliştirebilir.
Web tasarımının ötesine geçen ilham için Abduzeedo mükemmel örnekler sunuyor. İster poster sanatı, ister bagaj veya mobilya olsun, tasarımın harika örneklerini doğru bir şekilde görebilirsiniz.
Farklı tasarım türlerine açık olun ve aktif olarak ilham alın . Ne kadar fazla bilgiye sahipseniz, ilk web sitenizi tasarlamak o kadar kolay olacaktır. Eğitim sezgiyi bilgilendirir.
Abduzeedo , çeşitli alanlarda ses tasarımı uygulamalarını sergileyen çok disiplinli bir tasarım koleksiyonudur.
Başlamadan Önce Hazırlığını Yap

İçeriği ilk sıraya koymak, ilk web siteni tasarlamaya başlamadan önce içeriğin çalışmaya hazır olması anlamına gelir.
Mükemmel olmak zorunda değil. Daha sonra istediğiniz zaman Google SEO (arama motoru optimizasyonu) için düzenleyebilir ve optimize edebilirsiniz. Ancak, en azından canlı yayınlanacak bir taslak taslağa sahip olmak, tasarımın onu barındıracak şekilde düzenlendiğinden emin olacaktır.
Gerçek içerikle tasarım yapmak, web sitesinin nasıl görüneceğini ve çalışacağını daha iyi temsil eder. Ayrıca, web tasarım süreci erken aşamalarında değişiklik yapma fırsatı da verir.
Bloglar için, CMS’de test edilmeye hazır bir gönderinin olması gerekir. Başlamadan önce birkaç yazı yazmanız, gerçeğin ardından bir şeyler yazmak için karıştırmayı kurtaracaktır.
Tasarımını Basit ve Sezgisel Tutun
Yazma, gezinme veya CTA’lar olsun, kimse tasarımınızla mücadele etmek istemez.
Tasarım yaklaşımınız basitlik ve düzen içinde olmalıdır. Mantık, site içinde birisine kolaylıkla rehberlik etmelidir. Ve sizin yarattıklarınızla etkileşime girecek insanlar hakkında konuştuğumuz için, burası UX’i tanıtmak için iyi bir yer.
Kullanıcı Deneyimi (UX) İle İlgili Temel Bilgileri Anlama
Bir web sitesi, uzayda yüzen metinlerden daha fazlasıdır. Renk şeması, içerik, tipografi, düzen ve görüntüler, kitlenize hizmet etmek ve duyguları karıştırmak için bir araya geliyor. Oluşturduğunuz dijital alanda dolaşan birinin engellerden arındırılmış net bir yolu olmalıdır.
UX, kitlenizi anlamaya odaklanır. Ne arıyorlar? Tasarımın onu bulmayı nasıl kolaylaştıracak? UX, kitlenin başına geçmek ve tasarımını gözlerinden görmekle ilgilidir.
İlk web siteni oluştururken, aşağıdaki kılavuz UX ilkelerini aklınızda bulundur:
- İşleri basit ve sezgisel hale getir
- Kavramları mantıklı bir sırayla iletme
- Kitlenizin ihtiyaçlarını karşılayın ve yeteneklerinizi kullanılabilirlik pahasına göstermek için cazibeye diren

Hedef kitleni öğrenmek, isteklerine ve ihtiyaçlarına göre tasarlanmış bir tasarım hazırlamana yardımcı olacaktır. Kullanıcı arayüzü (UI) ile ilgili temel bilgileri anlama
Web tasarımında yeniysen, UI ve UX arasındaki farktan şaşırabilirsin. Çoğumuz öyleydik. Bunu bil – iki farklı kavram.
UX, bir tasarımın genel hissi ile ilgiliyse, UI özellikler ile ilgilidir. Eğer bir asansördeysen, UI zemin düğmelerinin boyutu ve düzenlemesi olurken, UX asansör alanının renklerini, dokularını ve diğer iç tasarım seçeneklerini kapsar. Kullanıcı arabirimi, birine web sitenizi sorunsuz bir şekilde deneyimlemek için ihtiyaç duydukları araçları vermekle ilgilidir.
İlk web siteni oluştururken şu kullanıcı arayüzü ilkelerini aklında bulundurman da fayda olacaktır:
- Etkileşimli öğelerin işlevselliği açık olmalıdır
- Tekdüzelik kullanılabilirliği yönlendirmelidir – eylemler mantıksal kalıpları izlemelidir
- Tasarım seçimleri net bir amaçla yapılmalıdır
Benim Kullandığım Web Tasarım Süreci Adımları Neler?
Web tasarım süreci statik değildir. Oluşturduğun site türleri ve kullandığın araçlar, iş akışını şekillendirir.
Peki benim ve ekibimin takip ettiği tüm bu adımlar nasıl devam ediyor? İşte biraz da onun üzerinden geçmek istiyorum.
“Normal” Süreç
Normal süreç olarak adlandırıyorum çünkü açıkçası oldukça doğru bir web tasarım süreci planlamasının bu olduğunu düşünüyoruz. Düşünmesek neden izleyelim ama değil mi? 😀
- Plan.
- Tanış.
- Izgara
- PDF’leri e-posta ile gönder.
- Konuşma.
- Izgaraları gözden geçirin.
- “Mobil” PDF’leri çiz.
- Photoshop.
- PDF.
- Onayla.
- İnşa etmek.
- Test Et.
- Lansman
- Bakım
Şimdi, bu 14 zorlu adımın her birini kazıp açabiliriz, ancak bize web tasarım süreci içindeki tüm geri dönüşleri kaydedeceğim ve biraz soyutlayacağım. Özünde, “normal” web tasarım süreci, tasarımcıların tekrar tekrar yaptığı dairesel bir süreçtir:
- Strateji
- Mock up
- Photoshop veya Sketch Tahminen, ancak burada önemli olan İçinde ne biçim o, bu kadar olduğunu değil HTML / CSS / JS.
- Paylaş
- Gözden geçirmek
- Tashih
- Tekrar et
- Site onaylanana, inşa edilip gönderilinceye kadar.
Normal Web Tasarım Süreci Boyunca Dikkate Değer Unsurları
Standart web tasarım süreci içinde neden artan bir memnuniyetsizlik olduğunu anlamak için, söz konusu sürecin ideal olmayan öğelerinden birkaçını keşfetmeye değer.
“Normal” tasarım web tasarım süreci önce masaüstünde yerini alır.
Bu günlerde bile “masaüstü” ne olursa olsun, bu web tasarım süreci masaüstüne öncelik verdiği, “mobil” (diğer bir deyişle, daha yaygın olarak kullanılmakta olan diğer tüm cihazlar) sonradan düşünmeye bıraktığı açıktır: 7/12 adım.
Bu, özellikle de “kullanıcılarımızla” empati kurarak ve işimizi nasıl deneyimlediğiyle yönlendirilen bir sektör için – oldukça dar bir gariptir.
Normal web tasarım süreci tek kullanımlıktır, geri dönüştürülemezdir.
Bu “normal” web tasarım süreci bir başka çarpıcı yanı da, şu anki eserlerin yaratılmasına yaptığı vurgudur:
- Tek kullanımlık
- Öz
- Statik
Başka bir deyişle, internette oluşturulmuş çıktılar yerine HTML, CSS ve JavaScript:
Yaptığımız web siteleri, uygulamalar ve dijital ürünler için kavramsal modeller olarak çalışmak üzere PDF’leri çizmek için çok zaman harcıyoruz : HTML, CSS ve JavaScript .
Orada bir ironi var. Burada şimdiye kadar üretilen en dinamik, etkileşimli ortam insanı için inşa ediyoruz ve tüm bunları internetin işleyişi ile hiçbir ilgisi olmayan kurallara dayanan statik modellerle yapıyoruz.
Bunların çoğu en iyi ihtimalle portföy sitelerimizde ve en kötüsü de çöp kutularımızda saklanıyor.
Oley, eğlenceli.
İçerik… normal web tasarım süreci içinde hiçbir yerde bulunmuyor mu?
İlk bakışta bunu fark etmeyebilirsiniz, çünkü bir yokluk, bir varlık değil. Ancak içerik – biliyorsunuz, çoğu web sitesinin içerdiği şeyler – web tasarım süreci nereden geliyor ?!
Bu tam bir gizem. Bu da tasarımcıların (ve web tasarım süreci esnasındaki diğer tüm ortak çalışanların) neden bu “web tasarım süreci” sorunlarını açıklamaya yardımcı olabilir.
Ve …
Yeni web tasarım süreci!

Son olarak web tasarım süreci işte böyle görünüyor:
- Plan.
- Toplantı.
- Tırnak içerik modeli.
- CMS üzerinde derleyin.
- Gerçek içerik ekleyin.
- Bak.
- Konuşma.
- Kalem ve kağıt.
- İnşa etmek.
- İncelemek.
- Görsel stil.
- Site Tasrımı
- Lansman
- Bakım
Hala bir çok adım ama tamamen farklı bir top oyununa dönüştü. Nasıl yapılacağına daha yakından bakalım:
Yeni web tasarım süreci içinde öncelik içerik – ya da önce içerik modelleme olmalı
Son web sitesinin erken bir görselleştirmesine atlamak yerine – adım 3’te “normal” web tasarım süreci ızgara ile yaptığı gibi – yeni tasarım süreci içeriğe odaklanır.
İçerik modelleme süreci, web tasarım süreci planlamasının neden içerikle başlaması , ancak özetlemesi gerektiği konusunda ayrıntılandırıyorum.
İçerik modelleme üç şeyi tanımlamaya odaklanır:
- Gerekli içerik türleri
- İçerik türleri arasındaki ilişkiler
- Bireysel içerik türlerinin yapısı
Bir sonraki web sitenizin içeriğini modellerken, içerik türlerinizin ve yapılarının site kullanıcılarının ihtiyaçlarını karşıladığından emin ol. Dolayısıyla, “X içerik türümüz olsaydı havalı olmaz mıydı?” Diye düşünmek yerine, kullanıcının bakış açısından neyin “havalı” olacağını düşün.
Örneğin, web tasarım süreci ile web sitesi oluşturuyorsan, kullanıcıların aşağıdakilere ihtiyacı vardır:
- Tarifler
- Malzemeler
- Talimatlar
Web sitendeki dünyanın tüm önemli mutfakları için kapsamlı geçmişlere sahip olabileceğinden “harika” olduğu için, izleyici ihtiyaçları ve beklentileriyle uyuşmadığı için mutlaka bir öncelik olmamalıdır. Bu belki o alanda sıkı bir rekabet adresinin yemek sitesinin farklı kılacak bir yol sunar, ancak bu tablo bahsi dediğimiz değil.
Yeni web tasarım süreci içinde gerçek içerik kullanılıyor
Yeni web tasarım süreci, hiçbir zaman sarılmayacak güzel, üç kelimelik başlıklar sağlamak için dikkatlice küratörlü lorem ipsum uzunluklarını kullanmak yerine , sitenin veritabanını mümkün olan en kısa sürede gerçek içerikle etmeyi içerir.
Bu sadece tasarım sorunlarını ve uç durumları (uzun başlıklar gibi) hemen belirlemenize yardımcı olmakla kalmaz, aynı zamanda tasarımınızın sunması gereken içerik yaratıcıları için daha fazla empati duymanızı da teşvik eder.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Web Tasarım Süreci Bizi Nereye Ulaştırıyor
Belki de şaşırtıcı bir şekilde, göndermeden hemen önce tasarımın görsel stil yönüne çok fazla girmezsin.
Bunun yararı, gerçeğin ardından içeriği görsel stile sokmaya çalışmak yerine tasarımın içerik tarafından şekillendirilmesine izin vermesidir.
Web sitelerinin büyük çoğunluğu, eylemi yönlendiren içerik sunmak için var olduğundan, bu yaklaşım, vurgulanması gereken yere yerleştirir: içerik ve en iyi nasıl sunulacağıdır.
618media için içerik yazmadığımda, Twitter da dahil olmak üzere çeşitli sosyal hesaplarımızı çalıştırıyorum ve geziniyorum. Bu yüzden birçok Freelance ve bir ajansta çalışan arkadaşlarımın bu konularda sıkıntı yaşadığını çok iyi biliyorum.
Bu rehberi aslında oluşturmamın en önemli nedeni buydu. Açıkçası bu bir yönlendirme. Sonucunda kendine uygun web tasarım süreci yapını yine sen kendin oluşturman gerekir.














web tasarımcı bir genç olarak yazılarınızı ilgiyle okuyorum. teşekkürler
Ben teşekkür ederim, kolay gelsin 🙂
yazılarınıza yaptığım ilk yorum, web tasarım sürecini öğrenirken bu yazı ön bilgi olarak çok yardımcı oldu, teşekkürler.
Teşekkürler Abdullah, web tasarım süreci için iyi makale, SEO konularına da girip geliştirmek istiyorum. ilerleyen zamanlarda tekrar görüşmek üzere. Yazıyı beğenmene sevindim.