Eğer web sitenizin birden çok dilde içeriği varsa, hreflang dil etiketi özelliğini anlamanız ve kullanmanız çok önemlidir.
Hreflang aslında basit bir HTML özelliğidir, ancak bununla başa çıkmak bazen oldukça zor olabiliyor, zira sayfalar arası geri dönüşler, her dil etiketinin karşılığını belirtmek, eğer yüzlerce sayfanız var ise karışıklaşabilir.
Bu yazımızda size bu konuyu düzenli bir şekilde ayarlamayı, basit ipuclarını ve dil etiketinin inceliklerini anlatacağız.
Başlıyoruz…

Google’da SEO bölümünden sorumlu John Mueller, Hreflang’ı “En karmaşık olmasa da SEO’ nun karmaşık yönlerinden biri” olarak nitelendiriyor çünkü ona göre “çok hızlı değişime uğruyor ve bu dil etiketinin kullanımını zorlaştırıyor”.
TBH hreflang is one of the most complex aspects of SEO (if not the most complex one). Feels as easy as a meta-tag, but it gets really hard quickly.
JohnMu
Ama bunun sizi yavaşlatmasına izin vermemelisiniz. html dil etiketleri, anlaşılması çok zor bir şey değildir ve uygulaması büyük ölçüde otomatikleştirilebilir. (Konuya açıklık getirdikten sonra konuşacağız…)
İşte bu rehberde Hreflang ile ilgili öğreneceğiniz şeyler:
- Hreflang Etiketi Nedir?
- Hreflang Neden SEO için Önemli?
- Dil Etiketini Nasıl Anlarız?
- Dil Etiketi Nasıl Oluşturulur?
- Hreflang Nasıl Uygulanır?
- Dil Etiketi Uygulamasını Nasıl Otomatikleştirebiliriz?
Hreflang Nedir?
Dil etiketi, bir web sayfasının dilini ve coğrafi hedeflerini belirlemek için kullanılan bir HTML özelliğidir. Aynı sayfanın farklı dillerde farklı sürümleri varsa, Google gibi arama motorlarına bu versiyonları anlatmak için dil etiketi kullanabilirsiniz. Bu, Google ‘ın kullanıcılarına özel hedefler sunarak en doğru sürümü göstermesine yardımcı olur.
Örneğin, ABD’de “Apple web sitesi” yazarak Google aratması yaparsak, ilk sonuç bu olurken;
![Hreflang Apple ABD ""[/kutu]</p](https://618media.com/wp-content/uploads/2019/08/hreflang-apple.webp)
Aşağıda bu kodun her bir parçasını tek tek açıklayalım;
link rel = “örnek”: Bu etiketteki bağlantı, bu sayfanın alternatif sürümüdür.
hreflang = “x”: “örnek” adındaki sayfa farklı bir dilde ve bu dil “x” dilidir.
href = “https://example.com/alternatif-sayfa”: Alternatif sayfa bu URL’de bulunmaktadır.
Hreflang Etiketi Nasıl Oluşturulur?
Bir dil etiketi oluşturmak, seçtiğiniz dilin kodunu aramak ve etiketi doldurmak kadar basittir. html dil etiketi, iki harfli ISO 639-1 dil kodunu destekler. (Burada bunların tam listesine bakın.)
Örnek:
Blogunuzun İngilizce versiyonundan, Almanca versiyona ücretsiz anahtar kelime araçları hakkında bir dil etiketi eklemek istediğimizi düşünelim. Html kodlarının sonunda bulacağımız dil etiketi aşağıdaki gibi olmalıdır:
<link rel = "alternate" hreflang = "de" href = "https://siteniz.com/blog/de/kostenlose-keyword-recherche-tools/"/>
Tek yaptığımız dil kodunu ve URL’yi doldurmak oldu, hepsi bu! 🙂
Coğrafi Hedefleme
Bir web sayfasında dil belirtip onu orada bırakmak iyi olsa da, dil etiketleri ayrıca bir bölgenin veya ülkenin eklenmesini de destekler.
Bu aynı zamanda iki harfli bir koddur, ancak bu sefer ISO 3166–1 alfa-2 formatında olması gerekir. Bunu yalnızca sitenizde belirli bir dilde konuşan kişileri yada belirli bir dilde belirli bir konumu hedeflemek istediğinizde eklemeniz gerekir.
Örneğin:
İngiltere’deki İngilizce konuşanlar:
<link rel = "alternate" hreflang = "en-gb" href = "https://example.com/uk/hello" />
ABD’deki İngilizce konuşanlar:
<link rel = "alternate" hreflang = "en-us" href = "https://example.com/us/hello" />
Buradan kod parçacığını örneğini görebilirsiniz: hreflang = “dil ülkesi”
Bazen Aynı Sayfa için 2 Dil Kodu Belirtmek Gerekebilir
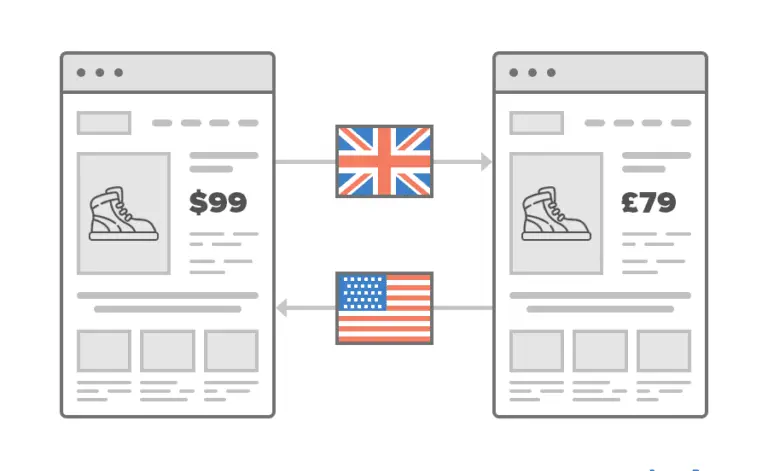
Bir e-ticaret mağazasına sahip olduğunuzu hayal edin. Mağazanız, her ikisi de çoğunlukla İngilizce konuşulan ülkeler olan hem ABD hem de İngiltere’ye ürün satıyor olsun. ABD’deki müşteriler dolar cinsinden satın almak isterken, İngiltere’deki müşteriler Sterlin ile satın almak istiyor.
Bu sorunu çözmek için ürün sayfanızın iki versiyonunu yaratırsınız.
Biri fiyatı dolar, diğeri Sterlin olarak fiyat gösterir
Bu iki ürün sayfası dil ve diğer özellikler bakımından tamamen aynı olacaktır, bu nedenle arama motorlarına döviz birimi farkından dolayı iki sürümün bulunduğunu açıklamak için dil etiketlerini kullanmanız gerekir.

Dil etiketlerini kullanırken karşınıza binlerce değişik senaryo çıkabilir:
Mesela aynı ülkede birden fazla dilin konuşanlarını hedeflemek gibi…
Örneğin Kanada’daki yol gezileri hakkında bir blog yazınızın olduğunu hayal edin. Kanada’da iki resmi dil vardır: İngilizce ve Fransızca. Kanadalıların % 56.9’u İngilizce ve % 21.3’ü Fransızca konuşmaktadır, bu nedenle bu yayının iki türevinden faydalanma ihtimaliniz var.
Web sitenizin Google gibi arama motorlarında üst sıralarda çıkmasını mı istiyorsunuz? Bu işi profesyonel SEO ajansına bırakın!
Hreflang Uygulamasının Temelleri
Bu html dil etiketlerinin uygulanması oldukça basittir ve bunu yapmak için temel üç yöntem vardır, lakin hangi yöntemi seçerseniz seçin, her zaman hatırlamanız gereken üç altın kural vardır.
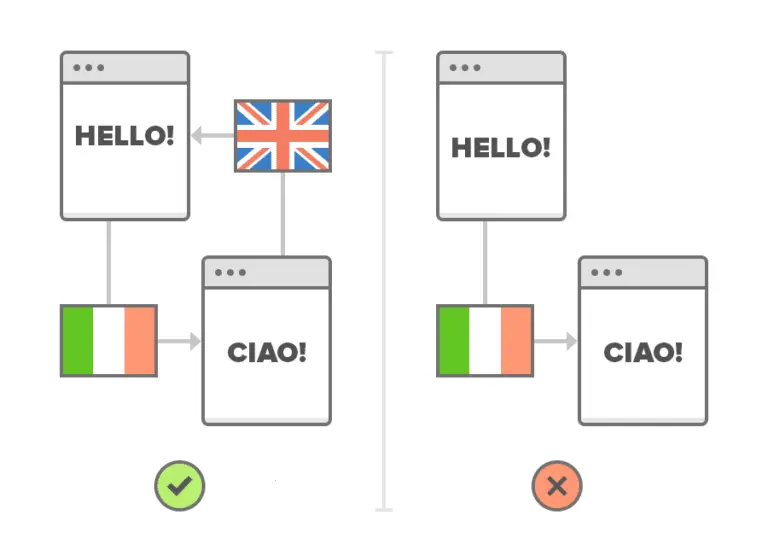
Kural 1: Hreflang Etiketi Çift Yönlüdür
Dil etiketlerinin her iki yönde çalıştırılması gerektiğini anlamanız oldukça önemli.
Başka bir deyişle, sayfanızın İtalyanca versiyonuna işaret eden İngilizce sayfanıza bir dil etiketi eklerseniz, İtalyanca sayfanız, İngilizce sayfasına işaret eden bir dil etiketi bulundurmalıdır.

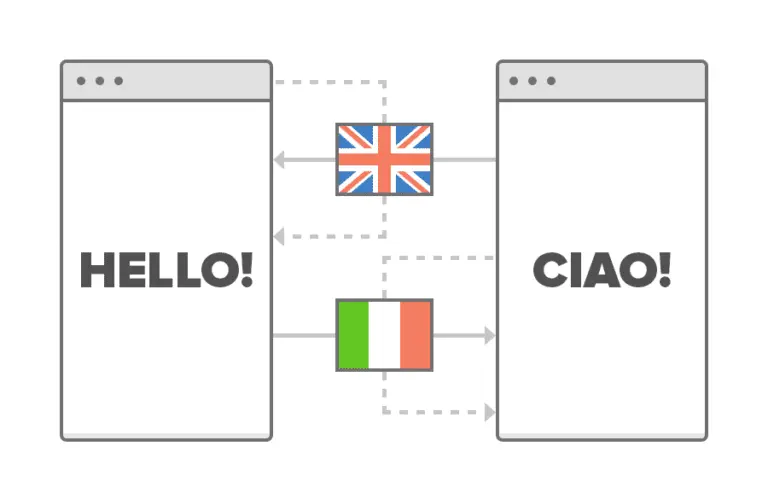
Kural 2: Hreflang Etiketleri ile Sayfanın Aslını Referans Göstermelisiniz
Google, her dil sürümünün kendisini ve diğer tüm dil sürümlerininin html kodlarında html dil etiketleri ile listelemesi gerektiğini belirtir. Kısaca bu, her sayfanın diğer dillerin yanında kendini işaret eden bir dil etiketine sahip olması gerektiği anlamına gelir.
Bu nedenle, bir İngilizce sayfasından ) İtalyanca sürümüne ) bir dil etiketi eklemek istiyorsak, o sayfa aşağıdaki dil etiketlerinin her ikisine de sahip olmalıdır.
Dil Etiketleri:
Örnek 1 :
<link rel = "alternate" hreflang = "it" href = "https://siteniz.com/ciao" />
Örnek 2 :
<link rel = "alternate" hreflang = "en" href = "https://siteniz.com/hello" />
Birincisi, ingilizce sayfanızda sayfanın İtalyanca sürümünün URL’sini belirtir ve ikincisi sayfanın kendisini belirtir.
İtalyanca sayfa ayrıca bu dil etiketlerinin ikisine de ihtiyaç duyar.

Not: Google’dan John Mueller son zamanlarda “Sayfanın aslını referans gösterdiğiniz dil etiketleri isteğe bağlı ancak iyi bir uygulama” demişti. Bizim tavsiyemiz sayfanın aslını referans gösteren dil etiketlerini her sayfanızda kullanmanız yönünde.
Kural 3: X-Default Etiketleri Önerilir, Ancak Zorunlu Değildir
Hreflang x‑default etiketi, başka bir dil seçeneğinin uygun olmadığı durumlarda kullanıcılara gösterilen varsayılan sayfayı belirtir. Bunları kullanmak zorunda değilsiniz, ancak Google kullanmanızı önerir.
Bu bir şeye benziyor:
<link rel = "alternate" hreflang = "tr-default" href = "https://618media.com/" />
Temel olarak, bir dil-yerel ayar kodu kullanmak yerine, x-default etiketi kullanılır.
Dil etiketleri nasıl uygulanır
Hreflang etiketini uygulamanın üç yolu vardır:
- HTML etiketleri ile
- HTTP Headers ile
- Site Haritalarında
1. HTML Kullanarak Dil Etiketlerini Uygulama
Eğer SEO konusunda yeniyseniz, temel html dil etiketlerini kullanmak muhtemelen uygulamanın en kolay ve en hızlı yoludur. Tek yapmanız gereken, web sayfanızın <head> etiketine (yukarıda tartışıldığı gibi) uygun olan dil etiketlerini eklemektir.
2. Etiketi HTTP Headers ile Uygulamak
PDF’ler gibi HTML olmayan sayfalarda, HTML’nin <head> kısmına etiketler yerleştirerek dil etiketi belirtmek mümkün değildir.
Bu gibi durumlarda, belge değişkenlerinin göreceli dilini belirlemek için HTTP headers kullanabilirsiniz.
3. XML Site Haritanız ile Dil etiketi Uygulamak
Site Haritaları, bir sayfanın dilini ve türevlerini belirlemek için ilgili işaretler içerebilir.
Bunun için, “xhtml: link” özelliğini kullanabilirsiniz.
Son Düşünceler
Html dil etiketi o kadar da karmaşık bir kullanıma sahip değil.
Sadece doğru uygulama yapmanız ve sürekli takip etmeniz gerekmekte, üstelik WordPress vb. altyapılar için hazır pluginlerde yukarda da örneğini verdiğimiz gibi mevcut.
Bunlardan bi tane kurup dil etiketlerinizin ayarlanmasını otomatikleştirebilirsiniz.
Hreflang dil etiketi konusunu anlamadıysanız yada sorularınız varsa bu postun altına yorum bırakabilirsiniz.







Hreflang Nedir? sorusuna verilebilecek en net cevap bu makale olabilir.
Makaleyi yazan kişinin eline sağlık dört dörtlük çok yararlı bir makale olmuş.
Makalemizi beğendiğinize sevindik.
Yazan arkadaşın kendisine ileteceğimizden emin olabilirsiniz.Teşekkür ederiz
Bu işlemleri ücretli uygulamanız için destek alabilir miyim?
Kinyas bey selamlar, doğrudan bu konuda bir desteğimiz olamıyor, SEO hizmetimizde bu gibi sorunları halletmek için destek sunuyoruz.
Teklif al formuyla konu hakkında detaylı bilgi gönderebilirseniz ücretsiz destek olmaya çalışalım 🙂
çok beğendik, çok sağolun koca bir ekibe yardımcı oldunuz
Selamlar, yararlı olmasına çok sevindik, kolay gelsin 🙂
çok teşekkürler
Ben Teşekkür ederim Mehmet, umarım yararlı olmuştur.
işe yarar bilgiler var, uyguladım yararlı
İşine yaramasına sevindim, işini zirveye taşımak istiyorsan Google bunun en önemli parçalarından birisi
Hreflang hakkında yazılmış en faydalı yazı diyebilirim. Sağolun
rica ederiz 🙂