Birçok web sitesi aynı yorgun, eski şablonu takip ediyor gibi görünüyor.
İşte ortalanmış bir harekete geçirici mesaj içeren bir ana görsel ve altında üç farklı sütun.
Yukarısında cansız başka sayfa menüleri ve oraya gidince de…
Biliyorsunuz işte. İnternet sitesi tasarım örnekleri konusunda en az bizim kadar çok fazla örneğe baktığınıza eminiz.
Bahsettiğimiz bu tarz sitelerden yana sıkıntımız aslında çok basit.
Kötü bir tasarım değiller, çünkü çalışıyorlar.
Sorun şu ki bu sayfaların öngörülebilir olması bu alanda sıkıntı yaratıyor.
Bu nedenle, size farklı bir düzen tasarımı alan web sitelerine bazı örnekler vermek istedik, böylece kullanıcı beklentilerini sarsmadan kalıbı kıran sayfalar oluşturun.

Bölüm 1 : İnternet Sitesi Tasarım Örnekleri
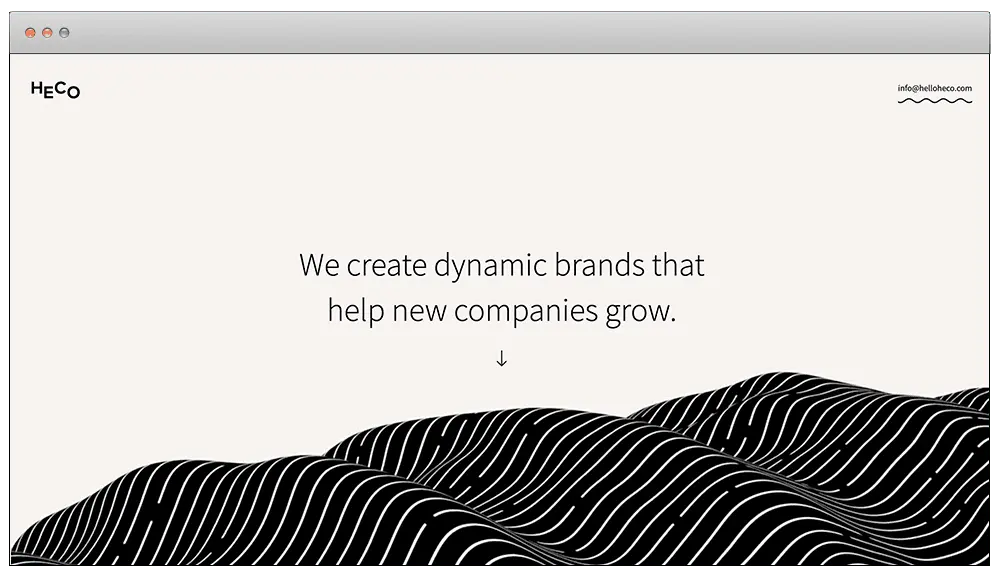
1. Heco Partners İnternet Sitesi Tasarım Örneği
Düzen: Kaydırma tetikli arka plan animasyonlarıyla kademeli iki sütun bölümlerine akan tam taşma
Bu web sitesinden yeterince yararlanamıyoruz! Şikago merkezli bir tasarım ajansı web sitesi olan Heco Partners’a geldiğinizde, dalgalı bir dalganın üzerinde gezinen “Biz insanların bilgileri önemsediği deneyimlere dönüştürüyoruz” sözcükleriyle karşılaşıyorsunuz.

Heco Partners, akan hareketiyle sizi web sitelerine çekiyor.
Bu iki unsur, fikirleri eyleme dönüştürme vaatlerini sembolize etmek için bir araya geliyor.
Kaydırma yapmadan, kim olduklarına ve ne yaptıklarına dair güçlü bir fikir ediniriz.
Bir bütün olarak, bu site, bir portföyünü, projelerinin her biri tarafından örneklendiği gibi, daha ayrıntılı arka plan bilgileriyle birleştirmenin doğru yolunun muhteşem bir örneğini sunar.
Müşterilerinin başarılı olmasına nasıl yardımcı olduklarını görüyor ve çalışmalarına yaklaşımlarının nasıl olduğunu öğreniyoruz.
Gezinme ve bir okun olmaması, tüm Heco Partners hikayesini almak için aşağı kaydırmanızı ister, ancak proje tabanlı vaka çalışmalarına da yönelebilirsiniz.
Nihayet burada, ekranın sağ alt kısmında bulunan kaydırıcıya benzer okları kullanarak projeler arasında geçiş yapabileceğiniz projeler bölümünde ortaya çıkıyor.
Seçtiğiniz bir bölümden diğerine zıplayamamanız biraz acı vericidir; sitede gezinmek kolay değildir.
Ancak her bölüm arasındaki geçişlerin ve diğer çeşitli animasyonların güzelliği, siteyi kaydırmak için gerçek bir zevk haline getirir.
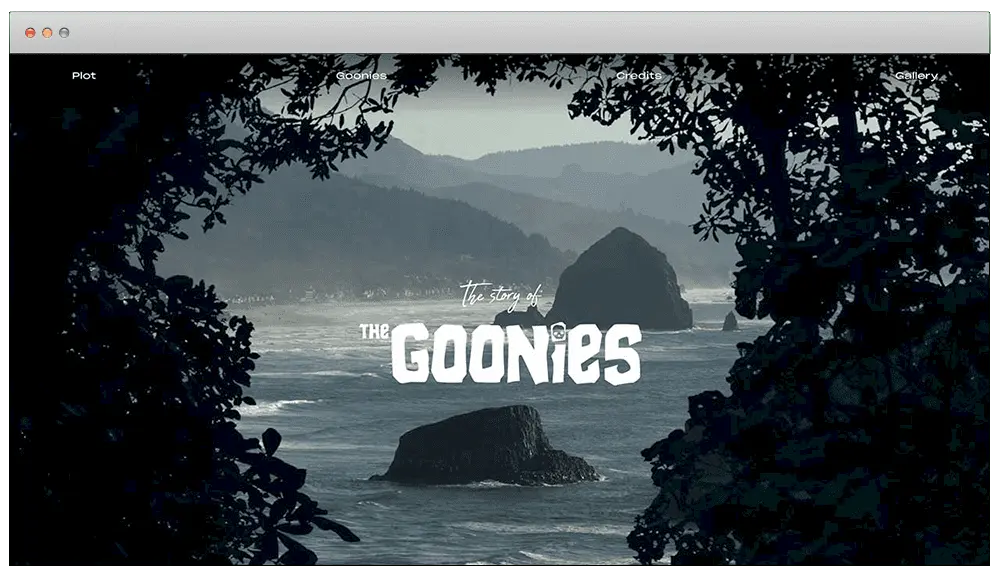
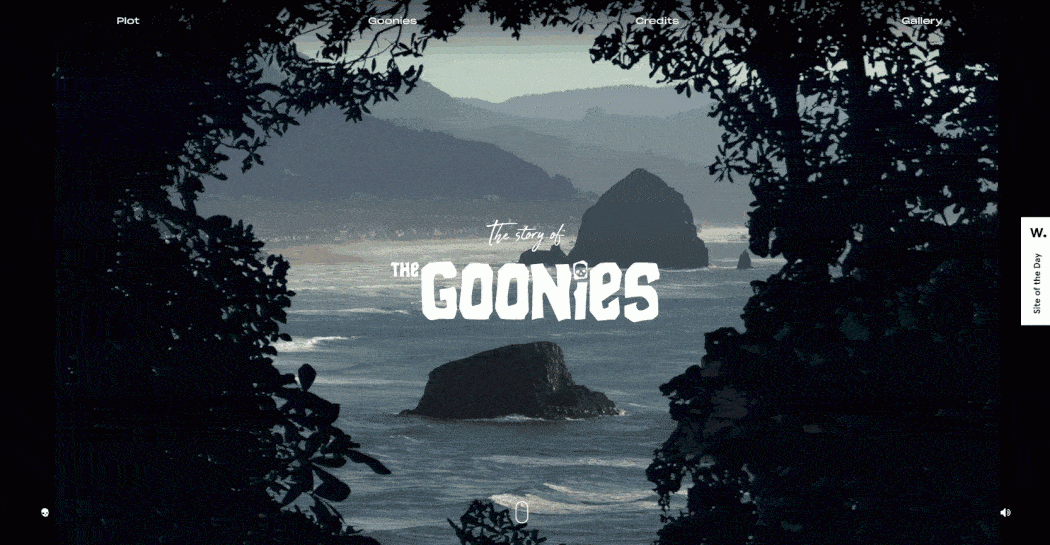
2. Gooniler İnternet Sitesi Tasarım Örneği
Düzen: Sayfaya ilerleyen ve bir dizi ızgara düzenine geçiş yapan tam ekran bir ekran görüntüsü

Bu web sitesi ile ilk karşılaştığımda, hemen tasarım ilham yer imlerime ekledim.
Joseph Berry, en sevdiği filmlerden birini, 1980’lerin klasik The Goonies’ini çekmeye ve tanıtım tarzı bir web sitesine dönüştürmeye karar verdi.
Awwwards’dan Mansiyon ve Günün Sitesi ödülünü kazanan The Goonies, modern web tasarımı ve hikaye anlatma gücünü kullanarak hikaye anlatıcılığının harika bir örneğidir.

Joseph, Webflow’un etkileşimlerini ve animasyonlarını, Goonies fanatiklerinin favori anlarından bazılarını filmden yeniden yaşatmasına olanak tanıyan son derece ilgi çekici bir kullanıcı deneyimi oluşturmak için kullandı.
3. Nelu Cebotari’nin Portföyü İnternet Sitesi Tasarım Örneği
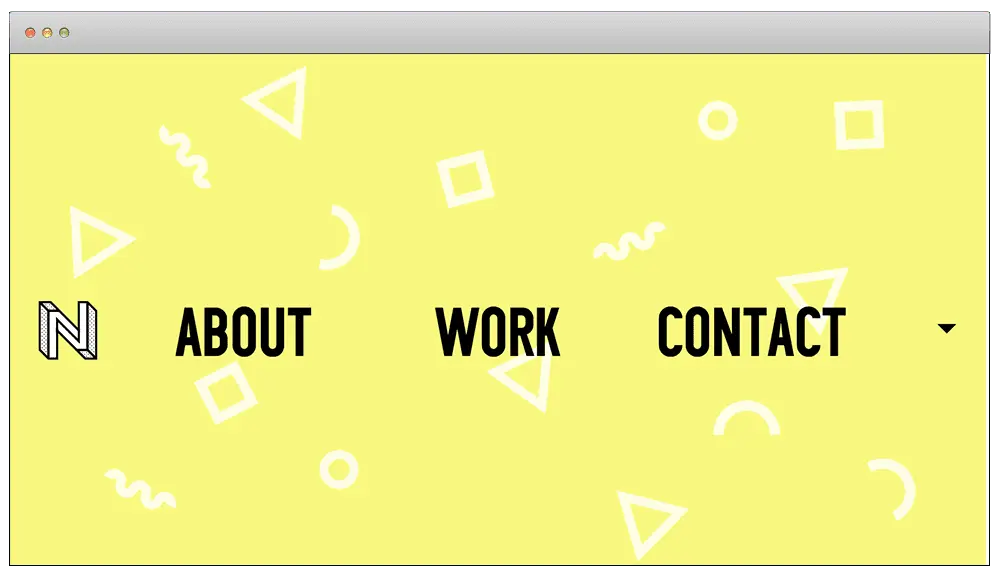
Düzen: Kaydırmada ana navigasyon menüsüne dönüşen üç sütunlu bölüm

Bir tasarım portföyü, sadece üzerinde çalıştığınız harika projeleri göstermekle kalmaz, aynı zamanda sayfanın kendisiyle web sitesi tasarım becerilerinizi gösterme fırsatı sunar.
Nelu Cebotari, klişe tuzaklarından ustaca kaçınırken, bir tasarımcı olarak kişiliğini ve becerilerini yakalayan çevrimiçi bir portföy yaratmıştır.
Sarı biraz sert olabilir, ancak arka planı ve etrafındaki şekiller için sadece doğru sessiz tonları seçti.
Bu renk seçimi, siyah metnin gerçekten göze çarpmasını sağlar. Genel olarak, renk şeması bir etki yaratır.
Bu tasarımın bir başka benzersiz parçası da, harekete geçirici mesajlar, iş ve iletişim olarak ön ve ortaya yerleştirilmiş navigasyon.
Bunların her birinin üzerine geldiğinde, alttan yukarı doğru kayan bir kutu ortaya çıkar.
Bu karelerin her birinde, daha fazla bilgi edinmenizi veya iletişim kurmanızı isteyen bir miktar metin bulunur. Bu, basit anahat simgeleriyle birlikte zahmetsiz hissettiren bir deneyim sağlar.
Bu soyulmuş spartan yaklaşım, bir tasarımcı için şaşırtıcı geliyor, en azından ilk başta.
Ancak, portföy parçaları için fragmanların üzerine geldiğinizde, örnek tasarımlar canlı hayata gelir ve sizi projenin derinliklerine dalmaya ikna eder.
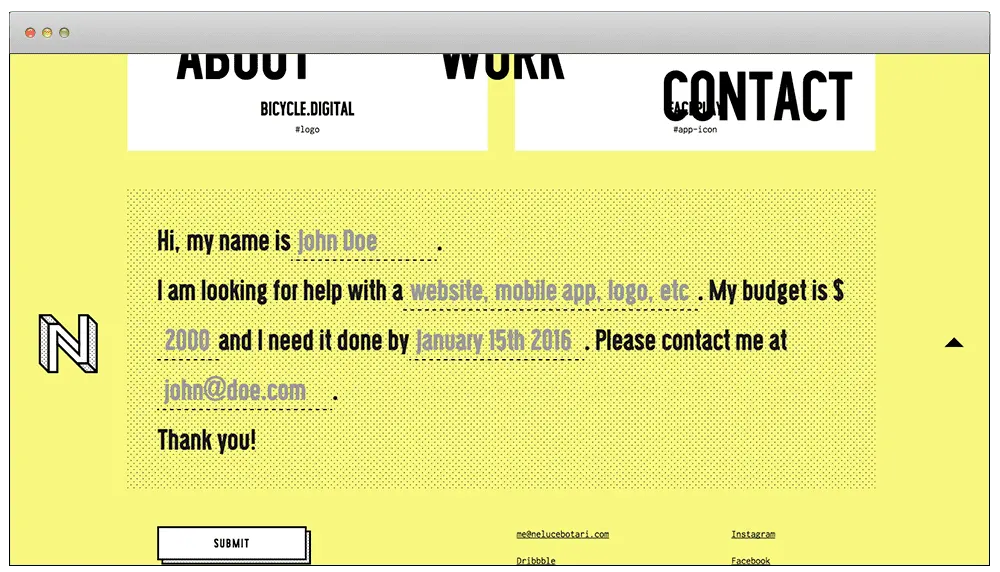
İletişim formunun konuşma tasarımı yaklaşımında kullanımı da son derece basittir.
Tek yapmanız gereken birkaç yer tutucuyu değiştirmek, Gönder’i tıklamak ve isteğiniz yollanır.
Formun tasarımını sadece gerekli bilgilere ayırmak, bunu iletişim kurmanın daha etkili bir yolu yapacaktır.

İletişim formlarının karmaşık olması gerekmez. Bu basit yaklaşım, iletişim kurmayı kolaylaştırır.
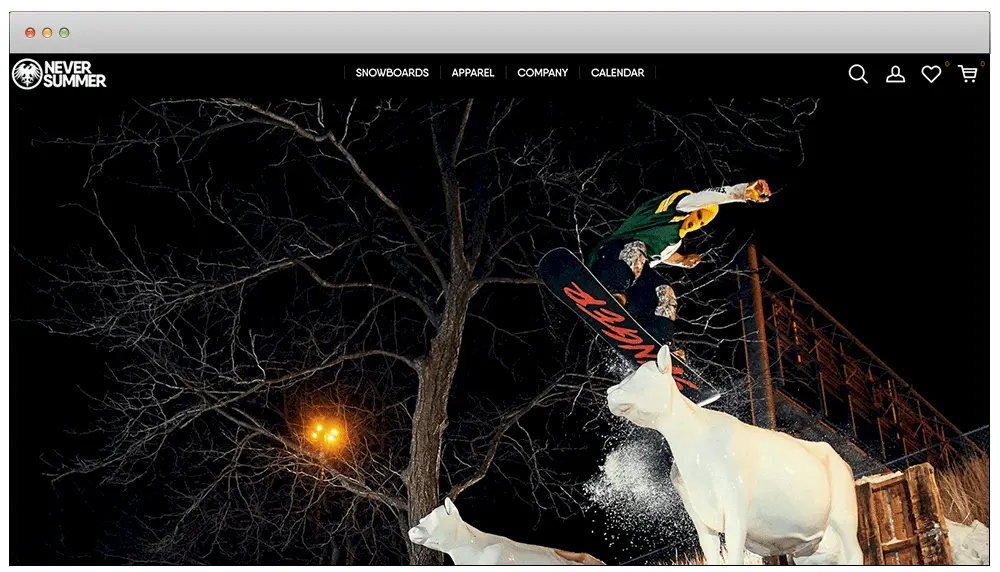
4. Never Summer Snowboard İnternet Sitesi Tasarım Örneği
Düzen: tam ekran arka plan videosu daha geleneksel e-ticaret sayfalarına bir portal sağlar

Never Summer, eğlence duygularını kaybetmeden ürünlerine yoğunlaşır.
Snowboard üreticileri gibi aksiyon sporu şirketlerinin, sürücülerinin karizması ve yetenekleri üzerine kıymaları kolaydır.
Kim daha çok döner veya büyürse, neredeyse tüm snowboardları hayranlarına satabilir.
Sağlam bir takım kadrosuna sahip olan Never Summer, bu sürücülerin hikayelerinin bir parçası olmasına izin veriyor, ancak buradaki gerçek odak, yüksek kaliteli ürünlerine odaklanıyor.
Çok sayıda teknik özellik bulacaksınız, ancak yamaçlarda size yardımcı olma nedenleri ile destekleniyorlar.
Duman ve aynalar jargonu kullanmak yerine, tüm bu malzemelerin ve inşaat tekniklerinin panolarını nasıl daha iyi hale getirdiğini (oldukça açık bir dilde) size bildirirler.
Teknik özellikler ve araç yapımına odaklanan bu sayfa düzeni, aşırı bilgi yükü durumundan muzdarip olabilir.
Ama bolca kişiliğe enjekte ederek bundan kaçınabilirler. Bütün bunlar meçhul bir üretici olabilen şeyleri alır ve onların da açık bir tarafı olduğunu gösterir.
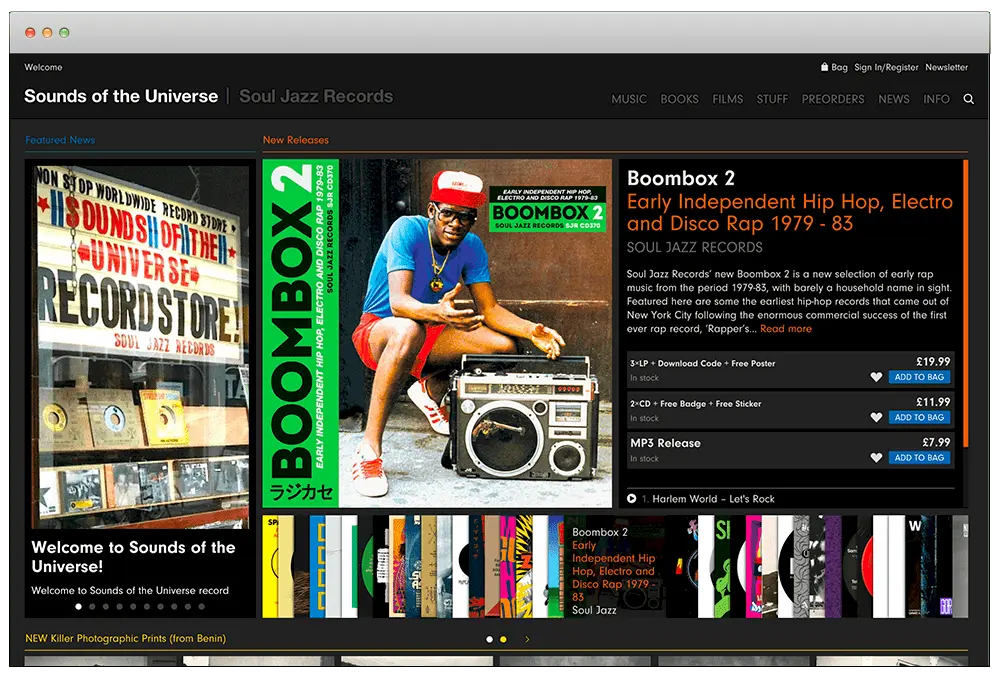
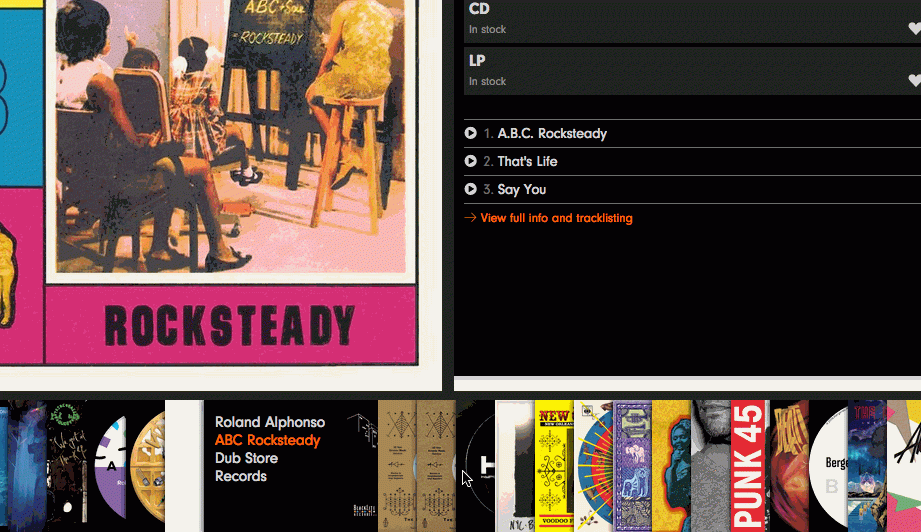
5. Soul Jazz Kayıtları İnternet Sitesi Tasarım Örneği
Düzen: Fiziksel mağaza deneyiminin ızgara tabanlı çoğaltılması

Sound Of The Universe, elektronik plak şirketi Soul Jazz’ın dijital dalıdır.
Belirsiz funk, caz ve punk’ı yeniden yayınlamaktan, yeni çıkanlar yayınlamaya kadar, fazla dikkat çekmeyecek müziğin duyulmasını sağlarlar.
E-ticaret web sitesi, ortaya koydukları birçok türün iyi bir temsilini sağlar.
Ne gibi sesler hakkında fikir edinmek için sanatçılar ve ses örnekleri hakkında birçok arka plan bilgisi var.
Kendim bir müzik meraklısı olarak, plak mağazalarındaki albümleri çevirmek için bolca zaman harcadım. Ne bu e-ticaret web sitesi düzeni tasarımı hakkında gibi bir kayıt deposunda olma hissi yakalar olduğunu.
Bir galerideki çeşitli sürümleri gözden geçirebilirsiniz. Herhangi bir sanat eseri dikkatinizi çekerse, daha yakından bakmak için kapağı tıklayabilirsiniz.
Bu, bir balmumu yığınından geçmek ve sizi hemen yakalayanı yakalamak ve daha fazla inceleme için dışarı çıkarmak gibi.
Kayıtlara göz atmanın fiziksel eylemini dijital bir deneyime çevirerek, Sounds of the Universe, bu tür tanıdık etkileşime sahip olmayan diğer müzik perakendecilerinden ayrılıyor.

Sound of Universe, basit bir gezinme etkileşimi ile kayıt deposundaki müzik aracılığıyla bilgisayar ekranına dönme eğlencesini getirir.
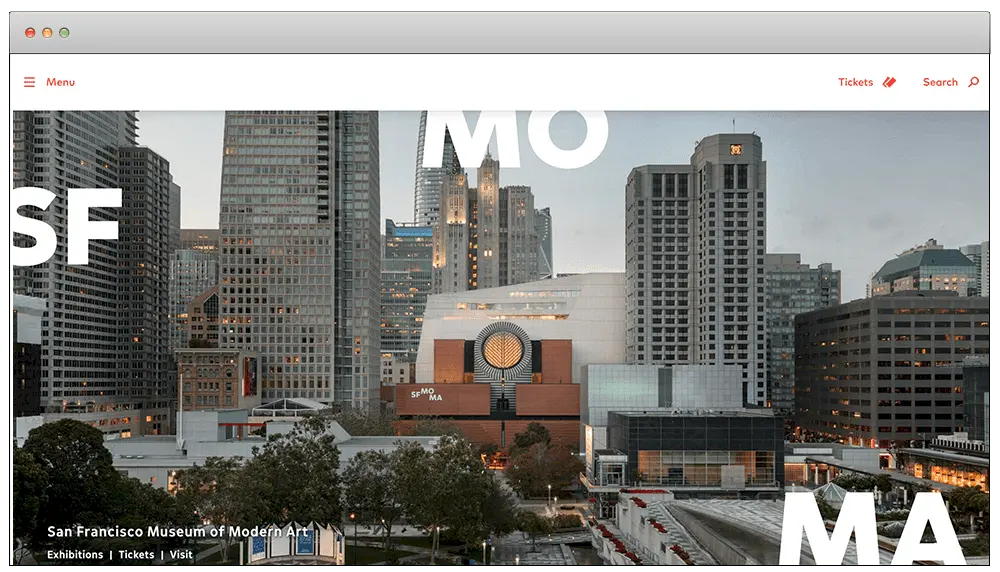
6. San Francisco Modern Sanat Müzesi İnternet Sitesi Tasarım Örneği
Düzen: Ziyaretçilerin gerçekleştirebileceği en önemli işlemlere minimum bağlantı içeren tam ekran arka plan videosu.

SFMOMA, sanat ve kullanılabilirliğe odaklanan bir web sitesinin başyapıtı yarattı
Müzeler, hayallerimize ilham veren ve büyüleyen sanat içerir.
Web siteleri aynı şeyi yapmalıdır.
Çoğu müze web sitesi, özellikli eserleri sergilemek, mevcut sergileri tanıtmak ve saat ve bilet bilgisi gibi hayati ziyaretçi bilgilerini sağlamak için iyi bir iş çıkarır.
SFMOMA bunların hepsini de yapıyor ama daha güzel bir şekilde.
Daha dikkat çekici eserlerinden bazılarının hareketsiz görüntüleri yerine, önlerinde duran ziyaretçilerin videolarını görüyoruz, hepsi kendinizi oradaymış gibi hissettiren bir perspektiften çekiliyor.
Bu klipler, ziyaret ettiğinizde neler yaşayacağınıza dair küçük bir bakış sunar.
Bu, müze deneyimlerinin çoğunu ileten bir kahraman videosunun etkili bir kullanımıdır.
Sezgisel gezinme, zevkli yazı tipleri ve kompozisyona güçlü bir odaklanma, SFMOMA’nın web sitesini duvarlarındaki büyük sanatın bir yansıması haline getirir.
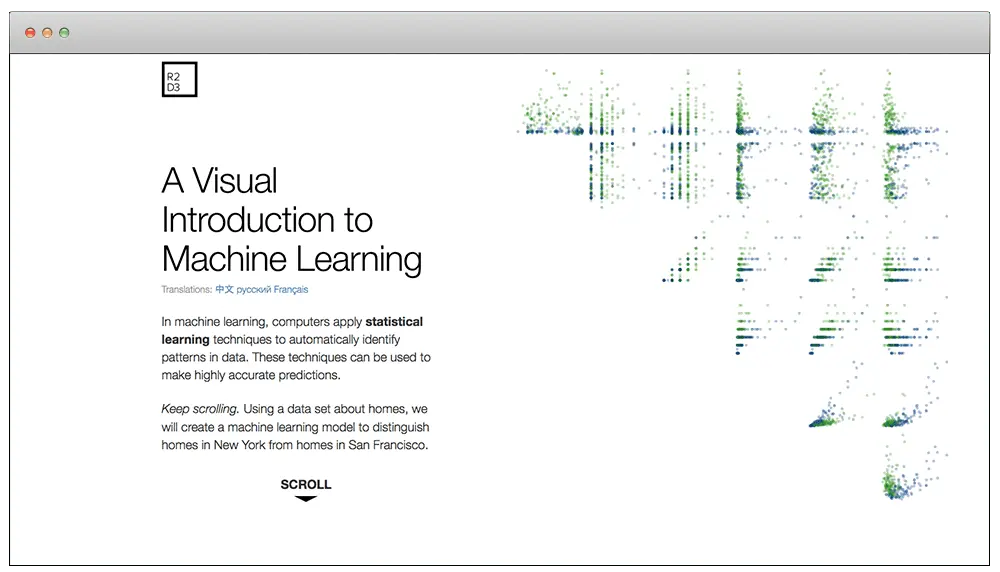
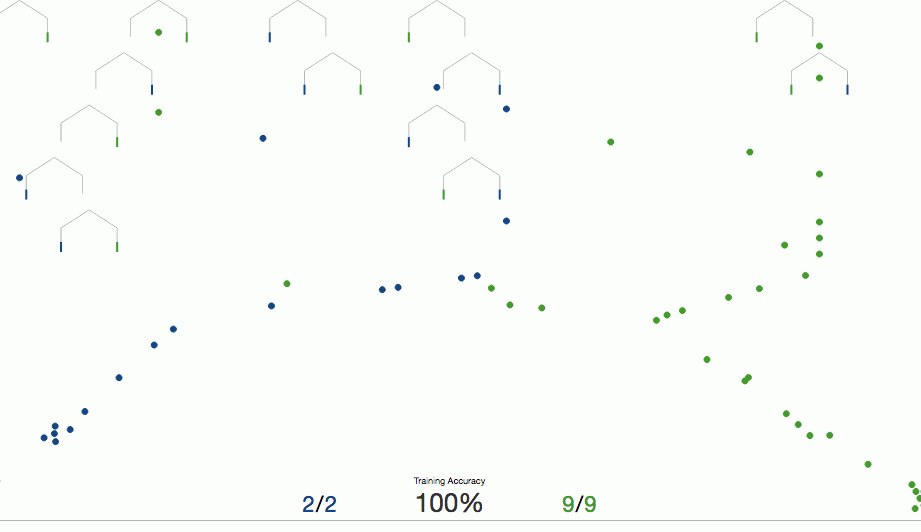
7. R2D3 İnternet Sitesi Tasarım Örneği
Düzen: Çok sayıda animasyonlu grafik içeren iki sütunlu Z kalıbı.

Web siteleri de öğretebilen bir araçtır. R2D3, makine öğrenimini açıklamak için web’in gücünü kullanır.
Ziyaret ettiğimiz web sitelerinin çoğunluğu bir tür ticaretle ilgili gibi görünüyor. Ancak hiçbir zaman web sitelerinin eğitim alma konusunda muazzam potansiyeli olmamalıdır.
R2D3 bunu “Makine Öğrenmesine Görsel Giriş” ile yapar.
Bir dizi animasyon sayesinde, bu karmaşık kavramı nispeten basit bir şekilde iletebilirler.
Öğrenmeyi, bir ders kitabındaki kelimelere ve figürlere bakmaktan çok daha ilgi çekici bir deneyim haline getirir.
Bu modülde, bilgisayarların problem çözmede istatistiksel öğrenmeyi nasıl kullandıklarını göstermek için San Francisco ve New York’taki evlerin özellikleriyle ilgili veri kümelerini kullanıyorlar.
Benim gibi matematiksel olmayan bir kişi için, bu öğretici ilgimi çekti ve konsepti daha iyi anladığımı hissettim.

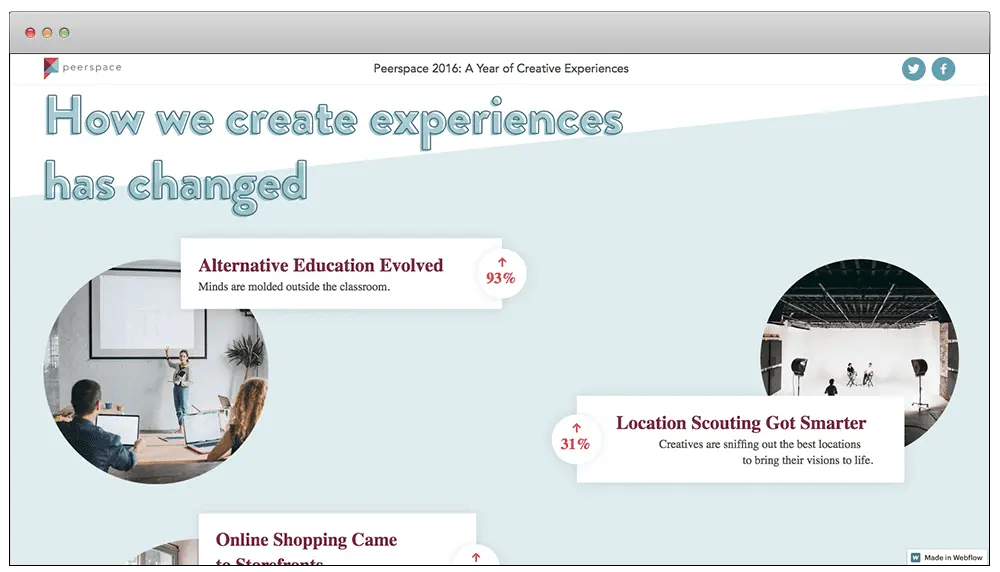
8. Peerspace İnternet Sitesi Tasarım Örneği
Düzen: iki kırık ızgara bölümüne, daha sonra birkaç daha sert ızgaraya geçiş yapan tam ekran bölgesi

Peerspace, insanların yaratıcılık ve iş arayışları için kullanma ve alan bulma şeklini değiştiriyor.
Peerspace, reklam öğelerini ve diğer girişimcileri kısa vadeli alanlara bağlamayı amaçlamaktadır.
İster bir pop-up mağazası ister video çekimi için bir konum olsun, Peerspace bir konumu güvenli hale getirme işlemini kolaylaştırmak istiyor.
İnceleme yılları, ince pastelleri ve stilize başlık tedavileriyle sadece havalı görünmekle kalmıyor, aynı zamanda “Deneyimleri nasıl yarattık?” teması üzerine bir anlatım da yaratıyor.
Müşterileri, spor salonu dışındaki alternatif fiziksel aktivitelere, Peerspace’in bir yer bulmada çözüm sağladığı tüm alanlardır.
Bu öğelerin yerleşimi için küçük bir kafiye veya sebep var gibi görünse de, bu rasgelelik markanın kalbinde gibi görünen ilginç bir kişilik hissi ekliyor.
Peerspace, müşterilerinin hikayelerini anlatmasına izin veren harika bir iş de yapıyor.
Fotoğraflar, videolar ve yazılar aracılığıyla Peerspace’in onlara nasıl yardımcı olduğunu öğreniyoruz.
Bununla birlikte, bu içeriğin talihsiz bir miktarının resimler yoluyla teslim edildiğini belirtmek gerekir.
Bu, hem sayfanın SEO’suna (arama motoru optimizasyonu) hem de erişilebilirliğine önemli ölçüde zarar verir, bu yüzden neden bu rotaya gittiklerini merak etmeliyiz.
Kullanıcılar sitenizi arama motorları aracılığıyla bulamazlar veya içeriklerini tüketemezlerse, hoş görsel tasarım öğeleri gibi diğer web sitesi özellikleri çok az önemlidir.
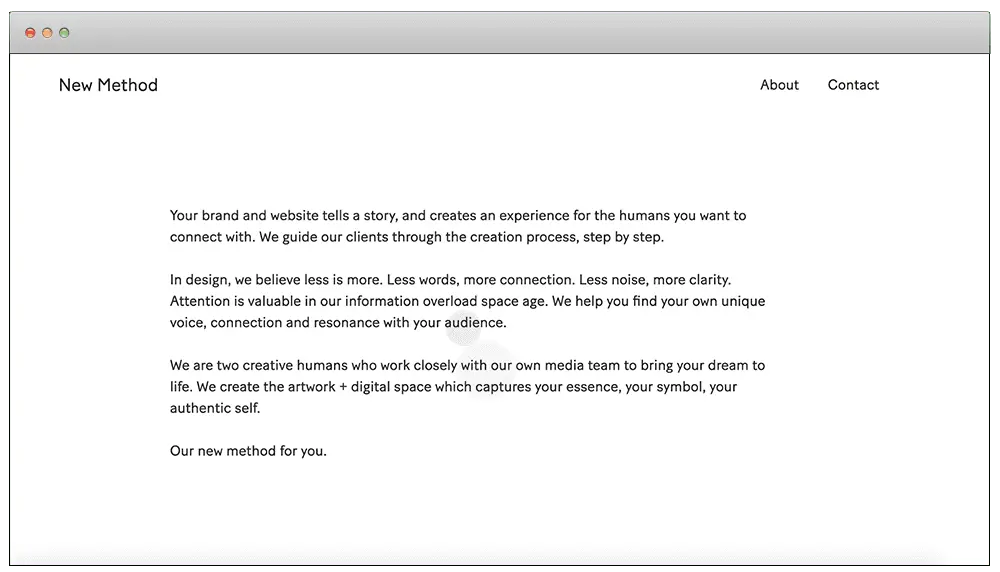
9. Presentation İnternet Sitesi Tasarım Örneği
Düzen: kopyaya hakim olan bir kahraman, tek sütunlu bir proje listesine akar.

Presentation, ilginç ve ilgi çekici bir tasarım oluşturmak için düzeni ve deneyi birleştirir.
Presentation, Avustralya’nın Perth şehrinde bulunan bir web tasarım ve sanat yönetmenliğidir.
Ajansların, yaratıcı parlaklığıyla ziyaret eden herkesi kamaştırmak için web sitelerini her hile ile sıkıştırmaları her zaman caziptir.
Sunum birkaç basit öğeyi alabilir ve tasarım akıllılarını aşırıya kaçmadan gösterecek şekilde düzenleyebilir.
Mikro etkileşimler ve göz kamaştırıcı etkileşimlerle dolu bir ağda, çok basit, basit ve odaklanmış bir şeye rastlamak canlandırıcı.
Sunumun anlatacak bir hikayesi var – anlattılar. Sadece bu kadar basit.
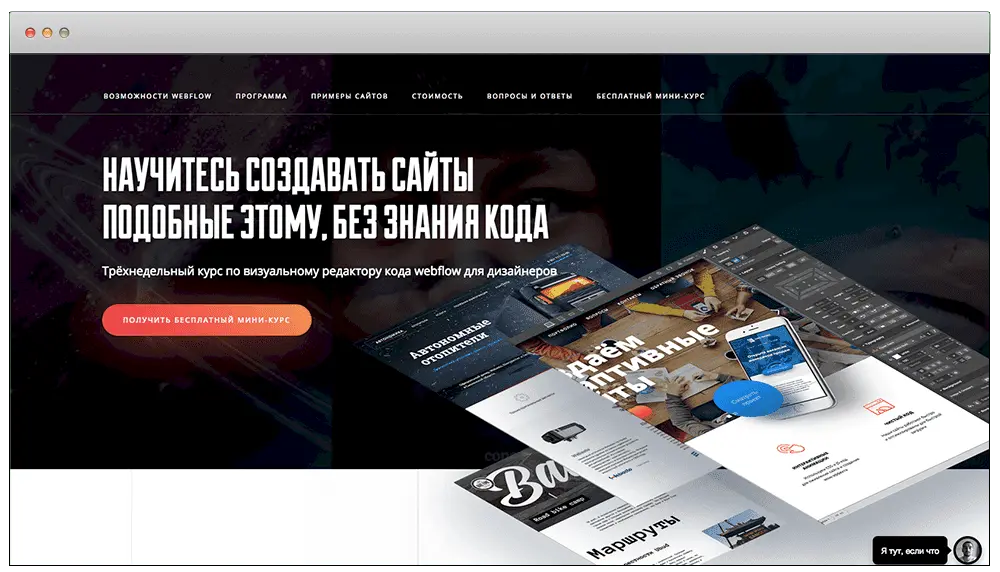
10. Intensive İnternet Sitesi Tasarım Örneği
Düzen: Tam yerleşim görseli, alternatif olarak sert ve yarım ve görsel olarak maruz kalan bir ızgaraya geçer.

Geleneksel olmayan bir web sitesi düzeni sayesinde, bu sayfa benzersiz bir kullanıcı deneyimi yaratır.
Ortak bir tasarım temasında yeni bir varyasyon ortaya çıkarmak veya ondan tamamen uzaklaşmak, bir web tasarımcısı olarak sizi ayıracak olan şeydir.
Tasarım kursunuzun Webflow’da sıradanlığın ötesine geçen web siteleri oluşturmasına nasıl yardımcı olacağını göstermek istiyorsanız, bir yumruk içeren bir sayfa oluşturmanız gerekir.
Intensive, iyi tasarımın gücünü gösterir ve size bu gücü kendiniz için kullanmayı öğretmek ister.
Bu tasarım, tıklanan çeşitli web sayfalarını gösteren bir kahraman videosuna sahiptir. Bir eylem çağrısı var, ama ölü merkezde oturmak yerine, sola hizalanmış asimetrik bir düzen.
Bir üçlü 3D-dönüştürülmüş sayfalara yerine kaydırın.
Bir tasarımın iki boyutlu doğasının kısıtlamaları nedeniyle düz düşmesi kolaydır, ancak bu açılı web sayfaları görsel olarak ilginç bir şey oluşturmak için kuralları ihlal eder.
Her bölüm, açılı bir blok ve ardından geleneksel bir şekilde düzenlenmiş metin ile ayrılır.
Bu tasarım, çalışmalarımıza yeni boyutlar getirmemize ilham veriyor ve hevesli tasarımcılara nasıl yapılacağını öğrenmek istemeleri için ilham vermeli.
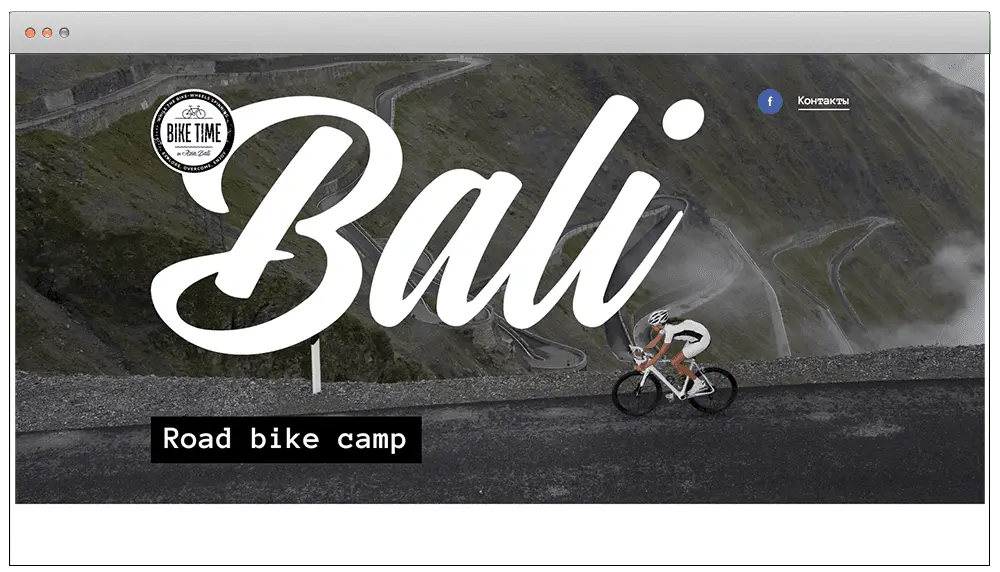
11. Bike Time Bali Road Bike Camp İnternet Sitesi Tasarım Örneği
Düzen: Tam yerleşim görsel, birleşmiş halde oldukça katı bir ızgaraya geçer.

Bike Time internet sitesinin tasarımı, muhteşem görüntülere ve yazı tipi boyutlandırmasında aşırı değişkenliğin dikkatli kullanımına dayanır.
Muhteşem fotoğraflar, minimal grafikler ve kısa paragrafların bir karışımıyla Bike Time, bu yol bisiklet kampına katılırsanız sizi yaşayacağınız tüm harika deneyimlere ve araziye sokar.
Bali logosunun tipografisi, aşağıdaki görüntüdeki yolun hareketini yansıtıyor.
Bu, dikkat dağıtıcı olabilecek ama dolambaçlı dağ yolundan güzelce oynayan bir tasarım öğesidir.
Tasarım, bölgenin çarpıcı güzelliğini gösteren fotoğraflarda tam anlamıyla kullanılmış ve gösterilmiştir.
Çizgileri arazinin aynasını yansıtan bir dizi grafik de yer almaktadır.
Harika fotoğraflarla birlikte, bazıları büyük ölçüde büyük ve diğerleri çok daha küçük olan çeşitli boyutlarda metinler var.
Sayfada kontrast yaratır ve birisinin pedal çevireceği zirveleri ve vadileri sembolize eder.
12. Superimpose Studio İnternet Sitesi Tasarım Örneği
Düzen: Bir küp, sınırlarımızı oluşturan döner proje küçük resimlerinin dönen bir slayt banner ile ekranlarımıza girer.

Superimpose Studio’nun web sitesi, deneysel bölgeye sıkıca inmek için sadece “benzersiz” in ötesine geçiyor.
Geleneksel portföy ızgarasını alır ve üç boyutlu olarak genişleterek, sitenin tek gezinme öğesi olarak ikiye katlanan stüdyo adı etrafında dönen bir proje grafiği çerçevesi oluşturur.
Bu dönen görüntülerden birini tıkladığınızda, projenin ana sayfa carousel (döngü slayt) döndürerek projenin ayrıntı sayfasına yönlendirilirsiniz.
Biraz yönünü bozan ve yoğun bellek kullanan bir tasarım.
Web tasarımcıları ve stüdyolarından bu deneysel, sanatsal portföyleri giderek daha fazla görüyoruz.
Bu deneme, daha sonra sitenin içeriğini çerçevelemenin benzersiz bir yolu haline gelir ve bu da potansiyel müşterilere bu stüdyonun yenilikçi tasarım çalışmaları sunmak istediğini açıkça gösterir.
13. Lauren Wickware’in Portföyü İnternet Sitesi Tasarım Örneği
Düzen: Kaydırma sırasında tam taşmayan görsel, bölünmüş ekranlı proje “kartlarına” geçiş yapar.

Son zamanlarda gerçekten dikkatimi çeken bir başka portföy sitesi de kitap tasarımcısı Lauren Wickware.
Çok boyutlu kaydırma, zorla veya kısıtlayıcı hissetmeden kaydırma ile flört eden şaşırtıcı derecede pürüzsüz ve ilgi çekici bir deneyim yaratır.
Proje detay sayfaları, bir dizi güzel, neredeyse tam ekran görüntü ve muhteşem güzel yazı metinlerinden oluşan kısa snippet’lerle daha geleneksel bir yaklaşım benimser.
Bu sadece güzel bir görünüm değil, aynı zamanda ziyaretçinin muhteşem editoryal çalışmalarına odaklanmasına yardımcı olur.
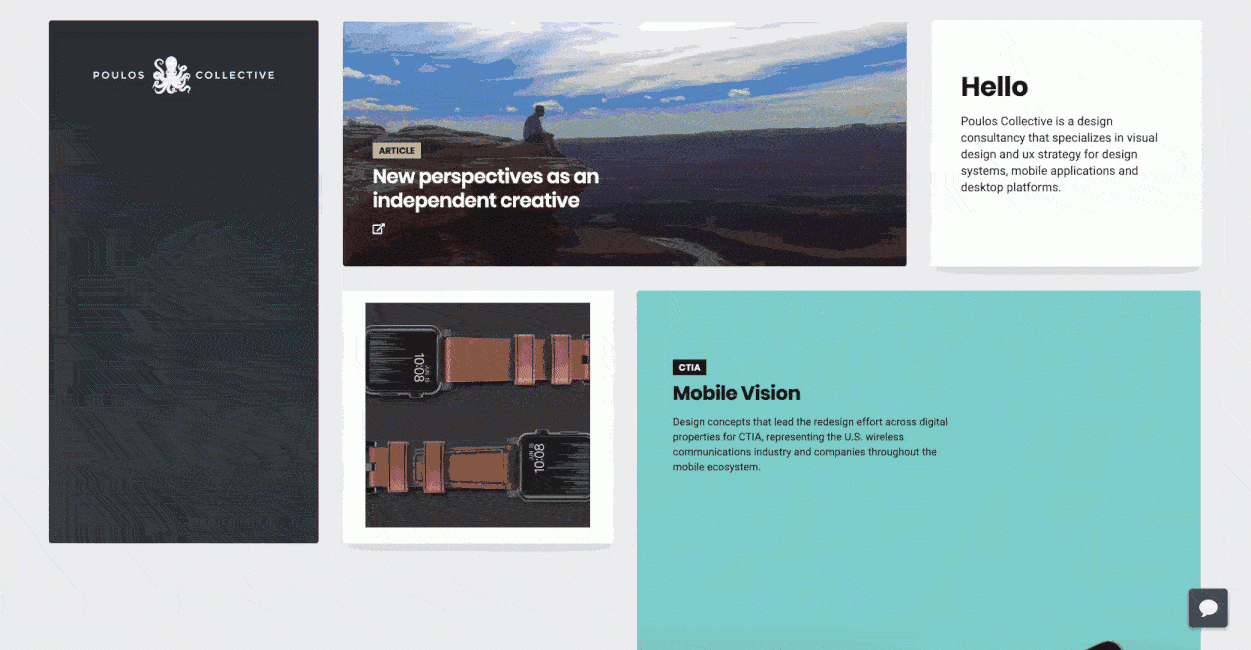
14. Poulos Kolektifi İnternet Sitesi Tasarım Örneği
Düzen: Siz kaydırdıkça kaybolan farklı kartlara sahip bir duvar tarzı düzen

Poulos Collective, UX tasarımı ve stratejisi konusunda uzmanlaşmış bir tasarım danışmanlığıdır. Sitesi temiz, basit ve en önemlisi işlevsel bir deneyim sunuyor.
Stefan Poulos tarafından oluşturulan web sitesinin sadeliği dikkatimi çekti.
Renk paleti hoştur, metin kolayca okunabilir ve hafif görünüm son derece yüksek yükleme hızlarına izin verir.
Harika bir kullanıcı deneyimi sağlar.
Web sitesi sadece… mükemmel.
Bu web sitesinin mobil düzeninin daha da büyük bir hayranıyım.
Size ihtiyacınız olan her şeyi ve ihtiyacınız olmayan hiçbir şeyi verir.
İçeriğin ne hakkında olduğunu anlamak gerçekten çok kolay.
Poulos Collective’in web sitesini görüntülediğimde karmaşık jargon veya kamaştırıcı bir tasarımla kafa karıştırmıyor.
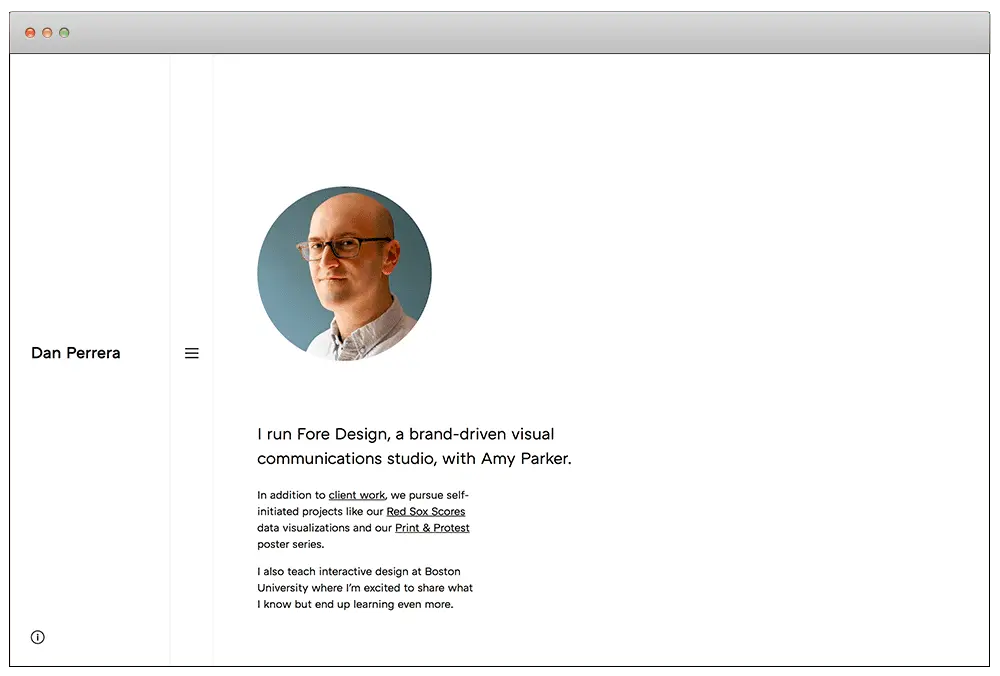
15. Dan Perrera İnternet Sitesi Tasarım Örneği
Düzen: Yalnızca başlıklara ve tarihlere sahip basit bir blog yayın haber akışını, tıklama sonrası yayın ayrıntı görünümlerine sorunsuz bir şekilde geçiş yapar.

Eşsiz, minimalist düzenlerde çok sevinç duyuyorum ve Dan Perrera’nın blogu gerçekten hoş bir örnek sunuyor.
Ana sayfa, solda yapışkan bir gezinme çubuğu bulunan, zaman damgalı blog yayınlarının basit bir beslemesinden oluşur.
Kenar çubuğu navlarının benzersiz kullanımlarını bu yıl daha fazla görüyorum.

Buna ek olarak, Dan, bilgi düğmesine tıkladığınızda ekranın sağ tarafından içeriye doğru kayan hoş bir sayfa oluşturdu ve ana sayfaya kaydırıcı benzeri bir his verdi.
Bravo, Dan bu mükemmel minimalist tasarıma!

İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Bölüm 2 : İnternet Sitesi Tasarım Fikirleri Oluşturmak için İlham Veren Web Siteleri
Bu noktada hala sıkışmış hissediyorsanız, bu son bölümde web tasarımı ilhamıyla dolu bir dizi web sitesinin üzerinden geçeceğiz.
CSS Nectar
CSS Nectar, web sitesi tasarım ilhamı ararken göz atmak için başka bir harika galeridir.
Öne çıkan web siteleri, tasarım, kodlama ve yaratıcılığa göre derecelendirilir ve renk, özellik, ülke ve kategoriye göre sıralanabilir.
Awwwards.com
CSS Nectar gibi, Awwwards da öne çıkan web siteleri için bir derecelendirme sistemine sahiptir ve her gün yeni bir siteyi vitrine çıkarır.
Ayrıca, sitelerin daha ayrıntılı bir analizini sunar ve kullanıcıların tasarımlar hakkında yorum yapmasına izin verir.
Burada yer alan siteler genellikle sinirli ve modern, daha az geleneksel bir şey için ilham gerektiğinde harika bir yerdir.
Bu web sitesi, dünya çapındaki web tasarımcıları, geliştiricileri ve ajanslarına ödüller vermektedir.
Web tasarım örneklerinin büyük ve aranabilir bir arşivi var.
Buna ek olarak, tasarımları ayrıntılı olarak tanıttıkları bir blog ve ay adaylarının sitesinde oy kullanabileceğiniz bir bölüm var.
Hepsi yüksek kaliteli ve gerçekten ilham verici!
WebDesign-Inspiration.com
Bazı web sitesi tasarım ilham ihtiyaç duyduğum ilk sitelerden biri Webdesign Inspiration’dır. Webdesign Inspiration’da yer alan web siteleri çeşitlidir ve endüstriye, türe ve renge göre sıralanabilir.
Tamamlanmış web tasarım projeleri galerisidir. Aradığınızı bulmak için birçok farklı şekilde filtreleyebilirsiniz.
Örneğin endüstri, tür, renk paletleri veya stillere göre. Arşivleri o kadar büyük ki, genellikle kendi web sitesi tasarım fikirlerinizi bulmak için ihtiyacınız olan tek sayfa.
SiteInspire.com
Bu web sitesi hem web hem de interaktif tasarımı sergilemektedir.
Önceki örnek gibi, girişleri stil, tür, konu ve hatta platform dahil olmak üzere farklı şekillerde filtreleyebilirsiniz.
Bir hesap oluşturursanız, en sevdiğiniz tasarımların koleksiyonlarını da ayarlayabilirsiniz.
OnePageLove.com
Bu örnek, özellikle tek sayfalık tasarımlar için yapılmış bir web tasarım ilham sitesidir. Fikirden daha önce makalede bahsettik. Galeriye göz atabilir veya özellikle aradığınız şeyleri arayabilirsiniz. Kendi tek sayfalık sitenizi oluştururken sallandığınızdan emin olun.
Dribbble.com
Dribbble’da tasarımcılar çalışmalarını sergiliyorlar. Bu, uygulamalardan simgelere, çizimlere ve diğer örneklere kadar her şey olabilir.
Genel ilham için kullanabilir veya web tasarımı gibi en çok ilgilendiğiniz şeyleri bulmak için etiketleri kullanabilirsiniz.
Behance.net
Behance, web siteniz için tasarım ilhamının diğer biçimlerini ararken başka bir harika sitedir.
Mimari ve güzel sanatlardan grafik tasarım ve reklamcılığa kadar her şeyi içeren galerilerinde arama yapabilirsiniz
Bu web sitesi Dribbble’a çok benzer. Ayrıca tasarımcıların bağlantı kurup portföylerini gösterdikleri bir yerdir.
Çok sayıda web tasarım örneğiniz var ve bunları aramak için arama işlevini kullanabilirsiniz.
Bir duvar ızgarası kullanan başka bir site olan Pinterest, her türlü tasarım ilhamı için harika bir kaynak olabilir.
Fotoğraf ve illüstrasyon gibi kategorileri görüntülemek için ‘Keşfet’ bağlantısını kullanabilir veya çeşitli web sitelerinin resimlerini filtrelemek için ‘web tasarımı’ ekleyebilirsiniz.
Pinterest, dikey olarak yönlendirilmiş resimler kullanır; bu, küçük resimleri görüntülerken web sitesinin daha fazlasını görebileceğiniz anlamına gelir.
İlham alın ve kendi tasarımlarınızı daha da ileriye taşıyın
Tasarımcılar olarak, müşterilerin genellikle sadece denenmiş ve gerçek çözümler istediklerini biliyoruz. Ve tam olarak istediklerini sunmak bizim için kolaydır.
Sözleşmelere sadık kalmak sorun değil, ancak web sitesi oluşturucularının farklı bir şey denemeleri için tasarımda çok yer var. Alışılmadık bir yaklaşımla, unutulmaz ve tekdüzelik denizlerinde kaybolmayacak web sitesi tasarımları ortaya çıkarabiliriz. Web tasarım fikirleri ağaçta yetişmez. Bazen iyi bir şey bulmak için biraz yardıma ihtiyacınız olabilir. Neyse ki tekrar yola çıkmanıza yardımcı olmak için bu gibi mesajlar var! Umarız yukarıdaki yazıda belirtilen web tasarım ipuçları, araçlar ve kaynaklar sizi yaratıcılık konusunda yardımcı olmuştur. Açıkçası her geçen gün yeni şeyler ve yeni örnekler ortaya çıkıyor. İşte bu noktada sizden duymak istiyoruz. Belki de sizin ellerinizden çıkan internet sitesi bu rehberi okuyan başkaları için bir ilham kaynağı olacaktır. Web tasarım fikirleri oluşturmak için ek ipuçları, araçlar veya ilham kaynakları biliyor musunuz? Öyleyse, lütfen aşağıdaki yorumlar bölümünde paylaşın!










Çok güzel bir yazı teşekkür ederim
Çok teşekkürler bilge, diğer websitelerinden örnekler görmek her zaman işe yarar bir fikir, beğenmene sevindim, kolay gelsin 🙂