Fotoğraflar, resimler, GIF’ler, kısacası tüm görüntüler, bugün her web sitesi ve uygulama için kritik bir öneme sahip birer materyaldir.
Hatırla, küçükken ya da belki de şu an bile bir şeyi kitabı ya da gazete, dergiyi okurken illaki görüntülerin olmasını istiyordun. Aynı durum internet üzerinde ulaşacağın her şey için geçerlidir.
Web sitelerinin belki de en önemli kısımlarıdır.
İster afişler, ürün resimleri veya logolar olsun, görselleri olmadan bir web sitesi hayal etmek imkansızdır.
İşte ne kadar önemli olsalarda sana ve ziyaretçilerine çok büyük bir engel çıkarmak için hazırda bekliyorlar. Ne mi?
Yüklenmeleri ve boyutları.
Büyük ihtimalle web sitene, bloguna yüklediğin görsellerin boyutları oldukça büyük olacaktır.
Bu durumda web sitende yer alan sayfanın yüklenmesinde en büyük külfeti görsellerin yapacak demektir.
İşte tam bu anda devreye seni ve siteni kurtarmak için Lazy Load tekniği, bir diğer adıyla tembel yükleme girecektir.
En son HTTP Arşivi verilerine göre, masaüstü bilgisayarlardaki ortalama sayfa boyutu 1511 KB’dir. Görüntüler toplam boyutun yaklaşık % 45’ini oluşturan yaklaşık 650 KB boyutunda bir yere sahiptir.
Oldukça ağır ve büyük görseller demektir bu.
İşte bu durumda yapmamız gereken görsellerden kurtulmak değil, aksine onların nasıl daha hızlı yüklenmelerini sağlamanın cevabını aramak olmalı.
Tabi birçok uygulama ve eklenti ile web siteni hızlandırabilirsin ama her zaman görsellerinin boyutları bir sorun halinde kapında bekliyor olacaktır.
Bu rehberde, sayfadaki tüm görüntüleri korurken sayfa yükleme süresini iyileştirmeye ve sayfa boyutunu azaltmaya yardımcı olan bir teknik olan lazy load tekniği ve dikkat etmen gereken her şeyi konuşacağım.
Kahveni al ve başlayalım. ☕️
Bölüm 1 : Lazy Load Nedir ve Lazy Load Arşiv Neler Yapar?
Bu rehberi okuyanları içinde muhtemelen ilk defa Lazy Load terimini duyan var.
Evet senden bahsediyorum. 😀
Merak etme bu rehberin derinliklerine dalmadan önce senin için Lazy Load nedir sorusuna derinlemesine cevap vereceğim.
Lazy Load nedir, neler yapar ve web sitende neden Lazy Load tekniğini kullanman gerekir sorularına cevap bulmaya hazır mısın?
Lazy Load Nedir?
Tembel yükleme ya da Lazy Load, performansı artırmak ve sistem kaynaklarını kurtarmak için gerekli olana kadar kaynakların veya nesnelerin yüklenmesini geciktirme veya başlatma işlemini gerçekleştirir.
Örneğin, bir web sayfasında kullanıcının görmek için aşağı kaydırması gereken bir resim varsa, yalnızca kullanıcı görselin yer aldığı konuma geldiğinde bir yer tutucu görüntüleyebilir ve tam görüntüyü lazy load olarak yükleyebilirsin.
Lazy Load faydalarının neler içerecğini merak ediyorsan;
- Başlangıç yükleme süresini azaltır – Bir web sayfasının Lazy Load ile yüklenmesi sayfa ağırlığını azaltır ve daha hızlı sayfa yükleme süresi sağlar.
- Bant genişliğinin korunması – Lazy Load yükleme, yalnızca istendiğinde kullanıcılara içerik sağlayarak bant genişliğini korur.
- Sistem kaynağının korunması – Lazy Load hem sunucu hem de istemci kaynaklarını korur, çünkü yalnızca bazı resimlerin, JavaScript ve diğer kodların oluşturulması veya yürütülmesi gerekir.
Konu da daha ilerlemeden, işte sana Lazy Load yüklenmesini gösteren bir video içeriği.
Sayfa kaydırıldığında, gri yer tutucunun gerçek görüntüyle nasıl değiştirildiğine dikkat et.
Lazy Load ve Eager Load
Lazy Load’ın ne olduğunu az çok anladığını düşünüyorum.
Ancak burada bir başka başlık daha açmam gerekiyor.
Bu da Lazy Load ve Eager Load hakkında olmalı.
Lazy Load yani bir diğer adıyla tembel yükleme bir kaynağın başlatılmasını geciktirirken, istekli yükleme ya da eager load, kod yürütülür yürütülmez bir kaynağı başlatır veya yükler.
Eager Load, bir kaynak tarafından başvurulan ilgili yüklemeleri önceden içerir.
Örneğin, include eylemine sahip bir PHP betiği istekli yüklemeyi gerçekleştirir.
Sayfa yürütülür yürütmez istekli yükleme, dahil edilen kaynakları çeker ve yükler.
Arka planda kaynakları yükleme fırsatı veya ihtiyacı olduğunda istekli yükleme yararlıdır.
Örneğin, bazı web siteleri bir “yükleme” ekranı görüntüler ve web uygulamasının çalışması için gereken tüm kaynakları hevesle yükler.
Bölüm 2 : Lazy Load Görüntüleri Nedir?
Lazy Load (Tembel Yükleme) Görüntüleri, web’deki ve uygulama geliştirmedeki, sayfadaki görüntülerin daha sonraki bir noktaya yüklenmesini erteleyen bir dizi tekniğe karşılık gelir.
Bu görüntülere gerçekten ihtiyaç duyulduğunda, onları önceden yüklemek yerine götürmektir.
Bu teknikler performansın iyileştirilmesine, cihazın kaynaklarının daha iyi kullanılmasına ve ilişkili maliyetlerin azaltılmasına yardımcı olur.
İngilizcede “Lazy” kelimesi genellikle işten mümkün olduğunca kaçınmak anlamında kullanılır.
Benzer şekilde Lazy Load, gerçekten ihtiyaç duyuluncaya kadar kaynakların sayfadaki yüklenmesini engeller.
Bu kaynakları sayfa yüklenir yüklenmez yükleyen bir sistem vardır ve bu normalde olan sistemdir. Ancak Lazy Load’da işler değişir ve bu kaynakların yüklenmesi kullanıcının gerçekten görüntülemesi gereken ana kadar ertelenir.
Lazy Load tekniği bir sayfadaki neredeyse tüm kaynaklara uygulanabilir.
Örneğin, tek sayfalık bir uygulamada, bir JS dosyasına daha sonra gerek duyulmuyorsa, başlangıçta yüklenmemesi en iyisidir.
Bir görüntünün önüne gerek yoksa, daha sonra gerçekten görüntülenmesi gerektiğinde yükleyebilirsin.
Peki Neden Lazy Load Kullanmalıyız?
Lazy Load, sayfada gerekli olmayan bir görüntünün hemen yüklenmesini sağlar.
Sayfa yüklendiğinde kullanıcı tarafından görülmeyen bir görüntü, kullanıcı kaydırıldığında ve görüntü gerçekten görünür hale geldiğinde daha sonra yüklenir.
Kullanıcı hiçbir zaman kaydırma yapmazsa, kullanıcı tarafından görülmeyen bir görüntü hiçbir zaman yüklenmez.
Bu durumda karşımıza iki farklı avantaj çıkarır.
1.Performans İyileştirme
Bu, bir web sitesi yöneticisi olarak senin için en önemlisidir. Daha iyi performans ve yükleme süresi. Bunu kim istemez ki değil mi?
Lazy load ile başlangıçta sayfaya yüklenmesi gereken görüntü sayısını azaltabilirsin.
Daha az kaynak isteği, indirilecek daha az bayt ve kullanıcının kullanabileceği sınırlı ağ bant genişliği için daha az rekabet anlamına gelir.
Bu, cihazın kalan kaynakları daha hızlı indirmesini ve işleyebilmesini sağlar.
Bu nedenle, sayfa, tembel yükleme yapılmadan bir sayfayla karşılaştırıldığında çok daha erken kullanılabilir hale gelir.
2.Maliyette Azalma
Senin için en önemli ikinci fayda ise maliyet azaltma olacaktır.
Görüntü getirme veya başka bir varlığın sayfaya yüklenmesi genellikle aktarılan bayt sayısına göre masraflandırılacaktır.
Daha önce de bahsettiğim gibi, Lazy Load ile birlikte görsellerin görünür değillerse asla ama asla yüklenmeyecektir.
Böylece, özellikle sayfadan geri dönen veya sayfanın yalnızca üst kısmı ile etkileşime giren kullanıcılar için sayfadaki toplam bayt miktarını azaltabilme imkanına sahip olacaksın.
Dağıtım ağından aktarılan baytlardaki bu azalma dağıtım maliyetlerini azaltır.
Tembel yüklemeyi daha fazla araştırdığımız için bu daha belirgin hale gelecektir.
Hangi Görüntüler Lazy Load İle Yüklenebilir?
Lazy Load ile ilgili temel fikir aslında çok ama çok basittir.
Şu anda gerekli olmayan her şeyin yüklenmesi ertelemek!
Görüntüler için genellikle kullanıcı tarafından görülmeyen herhangi bir görüntüler lazy load haline gelebilir.
Kullanıcı sayfayı aşağı kaydırdıkça, görüntü yer tutucuları görünüm alanına (web sayfasının görünür kısmı) gelmeye başlar. Bu görüntüler görünür olduklarında yükünü oluşturacaktır.
Google Lighthouse denetim aracını kullanarak hangi görüntülerin Lazy Load (tembel yükleme) için aday olduğunu ve ilk sayfa yüklemesinde kaç bayt tasarruf edebileceğini öğrenebilirsin.
Bu araç tarafından gerçekleştirilen denetimde, ekran dışı görüntüler için ayrılmış bir bölüm de yer almaktadır.
Ayrıca, web sitenin lazy loady kullanıp kullanmadığını belirlemek için ImageKit’in web sitesi analizörünü kullanabilirsiniz, ayrıca sayfandaki görselle ilgili diğer kritik optimizasyonları da bunun gibi araçlar yardımı ile ulaşabilirsin.
Lazy Load sadece iyi performans için değil, aynı zamanda iyi bir kullanıcı deneyimi sağlamak için de oldukça önemlidir.
Bölüm 3 : Görüntüler İçin Lazy Load Teknikleri
Bir web sayfasındaki görüntüler iki şekilde yüklenebilir:
- < img /> etiketi
- CSS `background` özelliği
Önce ikisinden daha yaygın olan etiketine bakalım ve sonra CSS arka plan görsellerine geçelim.
< img /> Etiketi İle Lazy Load Görsellerin Genel Temelleri
Lazy Load görüntüleri iki adıma ayrılabilir:
Birinci adım, görüntünün önden yüklenmesini önlemektir.
< img /> etiketini kullanılarak yüklenen resimler için tarayıcı src, resim yüklemesini tetiklemek için etiketin niteliğini kullanır.
HTML’ndeki 1. ekran veya 1000. görüntü olup olmadığına bakılmaksızın, tarayıcı src özniteliği alırsa görüntü yükünü tetikler.
Bu nedenle, bu tür görüntüleri tembel yüklemek için resim URL’sini farklı bir özniteliğe yerleştir.
Diyelim ki görsel URL’sinde görsel URL’sini data-src belirtiyoruz. Artık src boş, tarayıcı görsel yükünü tetiklemiyor haline geldi.
Şimdi ön yükü durdurduğumuza göre, tarayıcıya görüntüyü ne zaman yükleyeceğini söylememiz gerekiyor.
Bunun için, görüntünün (yani, yer tutucusunun) görüntü alanına girer girmez yükü tetiklediğimizi kontrol ederiz.
Bir görüntünün görünüme ne zaman girdiğini kontrol etmek için iki yol vardır:
a)Javascript Olaylarını Kullanarak Görüntü Yüklemesini Tetikle
Bu teknikte, scroll, resize,ve orientationChange komutlarını kullanıyoruz.
- Scroll komutu, kullanıcının sayfayı ne zaman kaydırdığını kontrol etmek için açık bir olaydır.
- Yeniden boyutlandırma ve orientationChange eylemleri, Lazy Load için eşit derecede önemlidir. Resize eylemi, tarayıcı penceresinin boyutu değiştiğinde gerçekleşir.
- OrientationChange olayı, aygıt yatay moddan dikey moda döndürüldüğünde veya tam tersi olduğunda tetiklenir. Bu gibi durumlarda, ekranda görünür hale gelen görüntü sayısı değişecektir. Bu nedenle, bu görüntüler için bir yük tetiklememiz gerekecektir.
Bu olaylardan herhangi biri meydana geldiğinde, sayfadaki görseller lazy load tekniği ile yüklenecek ve henüz yüklenmemiş tüm resimleri de bulmamızı sağlayacak.
Bu görüntülerden, şimdi hangilerinin görünümde olduğunu kontrol ediyoruz.
Bu, görüntünün üst ofseti, geçerli belge kaydırma üst kısmı ve pencere yüksekliği kullanılarak yapılır.
Görünüm penceresine girdiyse, URL’yi data-src özellikten seçeriz ve özelliğe src koyarız.
Bu görüntü yükünü tetikler.
Daha sonra tetiklenecek olaylar için lazy load olarak yüklenecek görüntüleri tanımlayan sınıfı da kaldırıyoruz.
Tüm görüntüler yüklendikten sonra, olay dinleyicilerini kaldırırız.
Kaydırma yaptığımızda, kaydırma olayı birden çok kez hızlı bir şekilde tetiklenir.
Bu nedenle, performans için, tembel yükleme işlevi yürütmesini kısıtlayan küçük bir zaman aşımı ekliyoruz.
Dikkat edersen, örnekteki ilk 3 görüntü önce yüklenir. URL, src özellik yerine doğrudan data-src özellikte bulunur.
İyi bir kullanıcı deneyimi için bu gereklidir.
Bu resimler sayfanın üstünde olduğundan, mümkün olan en kısa sürede görünür hale getirilmelidir.
Bir etkinliğin veya JS yürütmesinin bunları yüklemesini beklememeliyiz.
b)Görüntü Yüklerini Tetiklemek İçin Kesişim Gözlemcisi API’sini Kullanma
Kesişim Gözlemci API’si tarayıcılarda nispeten yeni bir API’dir.
Bir öğenin görünüme ne zaman girdiğini tespit etmeyi ve gerektiğinde bir işlem yapmayı gerçekten kolaylaştırır.
Önceki yöntemde, olayları bağlamak, performansı göz önünde bulundurmak ve öğenin görünüm alanında olup olmadığını hesaplamak için bir yol uygulamak zorunda kaldık.
Kesişim Gözlemci API’sı bunu gerçekten basitleştirir, matematikten kaçınmaya yardımcı olur ve mükemmel performans sunar.
Görüntüleri tembel olarak yüklemek için Kesişim Gözlemcisi API’sini kullanmaya bir örnek:
Gözlemciyi tembel yüklenecek tüm görüntülere ekliyoruz.
API, isIntersecting özelliği kullanarak öğenin görünüm alanına girdiğini algıladıktan sonra, URL’yi data-srcöz nitelikten alır ve src tarayıcının resim yükünü tetiklemesi için özniteliğe taşırız.
Bu yapıldıktan sonra, tembel sınıfı görüntüden kaldırır ve gözlemciyi bu görüntüden kaldırırız.
See the Pen mdyQeXr by 618media.com
(@618media) on CodePen.
Her iki yöntemde de olay dinleyicileri ile Kesişim Gözlemcisi arasında bir görüntüyü yüklemek için harcanan süreyi karşılaştırırsak, Kesişim Gözlemcisi API’sini kullanarak görüntü yükünün çok daha hızlı tetiklendiğini ve yine de sitenin kaydırma sırasında durgun görünmediğini görüyoruz.
Olay dinleyicilerini içeren yöntemde, görüntü yükü hafif bir gecikmeyle tetiklendiğinden, kullanıcı deneyimi üzerinde marjinal bir etkisi olan performansı gerçekleştirmek için bir zaman aşımı eklemek zorunda kaldık.
Ancak, Kesişim Gözlemcisi API‘sı desteği tüm tarayıcılarda mevcut değildir.
Bu nedenle, Kesişim Gözlemcisi API’sının desteklenmediği tarayıcılarda olay dinleyici yöntemine geri dönmemiz gerekir.
Bunu yukarıdaki örnekte dikkate aldık.
Native Lazy Load
En son güncellemelerinde Google, Chrome tarayıcısının en son sürümü olan Chrome 76’ya yerel tembel yükleme desteği eklendi.
Tarayıcı tarafı desteğinin devreye girmesiyle birlikte, geliştiricilerin web sitelerine tembel yükleme uygulamak için görüntüleri yerleştirirken yalnızca bir “yükleme” özelliği eklemeleri gerekiyor.
Aslında, bunu yapmak için bir geliştirici bile olması gerekmez.
Bazı temel HTML bilgisi “yükleme” özelliğini uygulamak için yeterlidir ve bu özelliği daha fazla web sitesi yöneticisi için erişilebilir hale getirir.
Kod şimdi şöyle görünecektir:
<img src="example.jpg" loading="lazy" alt="..." /><iframe src="example.html" loading="lazy"></iframe>Aşağıdaki değerler loading özelliği tarafından desteklenir:
- tembel – Varlıkların yüklenmesini görünüm penceresinden belirli bir mesafeye ulaşana kadar ertelemek.
- istekli – sayfa katının üstünde veya altında olsun, sayfada nereye yerleştirildiklerine bakılmaksızın varlıkları sayfa yüklenir yüklenmez yüklenir.
- auto – Bu değer varsayılan tembel yüklemeyi tetikler.
- Temel olarak, yükleme özelliğini dahil etmemekle aynıdır.
Bununla birlikte, yerel tembel yüklemeyi desteklemeyen tarayıcılar için, bunun uygulanması için yukarıda belirtilen tekniklerin uygulanması ve daha fazla teknik beceri gerektirmesi gerekir.
Lazy Load CSS Background Görselleri
< img /> etiketlerden sonra, arka plan resimleri bir web sayfasına görsel yüklemenin en yaygın yoludur.
< img /> etiketleri için, tarayıcı çok basit bir yaklaşım vardır.
Görsel URL’sini varsa, imajını yüklemesine izin ver.
CSS arka plan görüntüleri ile bu o kadar kolay değildir.
CSS arka plan görüntülerini yüklemek için tarayıcının CSS stilinin geçerli belgedeki bir DOM düğümüne uygulanıp uygulanmayacağına karar vermek için DOM (Belge Nesne Modeli) ağacını ve CSSOM (CSS Nesne Modeli) ağacını oluşturması gerekir.
Arka plan resmini belirten CSS kuralı belgedeki bir öğeye uygulanmazsa, tarayıcı arka plan resmini yüklemez.
CSS kuralı geçerli belgedeki bir öğeye uygulanabilirse, tarayıcı görüntüyü yükler.
Bu başlangıçta karmaşık görünebilir, ancak aynı davranış tembel yükleme arka plan görüntülerinin tekniğinin temelini oluşturur.
Basit bir ifadeyle, tarayıcı, öğeyi görünüm alanına girene kadar arka plan görüntüsü CSS özelliğini bir öğeye uygulamadan aldatırız.
Lazy Load için bir CSS arka plan görüntüsü yükleyen çalışan bir örnek:
See the Pen mdyQeXr by 618media.com
(@618media) on CodePen.
Burada dikkat edilmesi gereken bir şey, tembel yükleme için Javascript kodunun hala aynı olmasıdır.
Olay dinleyicilerine bir geri dönüş ile Kesişim Gözlemcisi API yöntemini kullanıyoruz.
Hile CSS’de yatıyor.
Bg-image kimliğine sahip öğenin CSS’sinde background-image belirtilmiş.
Ancak, lazy load komutu bu öğeye eklendiğinde, CSS’de background-image özelliğini geçersiz kılar ve bunu none değerine ayarlarız.
Kurala göre, #bg-image ile .lazy birleştirerek oluşan yüksek önceliğe sahip CSS #bg-image sınıfından daha yüksektir. Tarayıcı özelliğini background-image: none uyarlanır.
Aşağı kaydırdığımızda, Kesişim Gözlemcisi (veya olay dinleyicileri) görüntünün görünüm alanında olduğunu algılar ve lazy sınıfını kaldırır.
Bu, uygulanabilir CSS’yi değiştirir ve gerçek background-image özelliği arka plan görüntüsünün yükünü tetikleyen öğeye uygular.
Tembel Yükleme Görüntüleri İle Daha İyi Kullanıcı Deneyimi
Lazy Load, Tembel yükleme, büyük bir performans avantajı sunar.
Bir sayfaya yüzlerce ürün görseli yükleyen bir e-ticaret şirketi için lazy load tekniği bant genişliği tüketimini azaltırken ilk sayfa yükleme süresinde önemli bir gelişme sağlayabilir.
Bununla birlikte, birçok şirket lazy load işlemini özellikle tercih etmemektedir.
Sorduğunuzda alacağınız cevaplar arasında; çünkü “ilk yer tutucu çirkin”, “yükleme süreleri yavaştır” gibi seçenekler duyabilirsin.
1. Doğru görüntü yer tutucularını kullanma
Yer tutucu, gerçek görüntü yüklenene kadar kapta görünen şeydir.
Normalde, geliştiriciler için görüntüler için düz renk yer tutucusu veya tek bir görüntü tüm görüntüler için yer tutucusu olarak kullanılır.
Aynısını örnek kodumuzda da kullandık.
Tüm görüntü arka planlarımız için düz açık gri renk kullanılır. Ancak, daha hoş bir kullanıcı deneyimi sunmak için daha iyisini yapabiliriz.
a) Baskın renk yer tutucusu
Görüntü yer tutucusu için sabit bir renk kullanmak yerine, orijinal görüntüdeki baskın rengi bulur ve bunu yer tutucu olarak kullanırız.
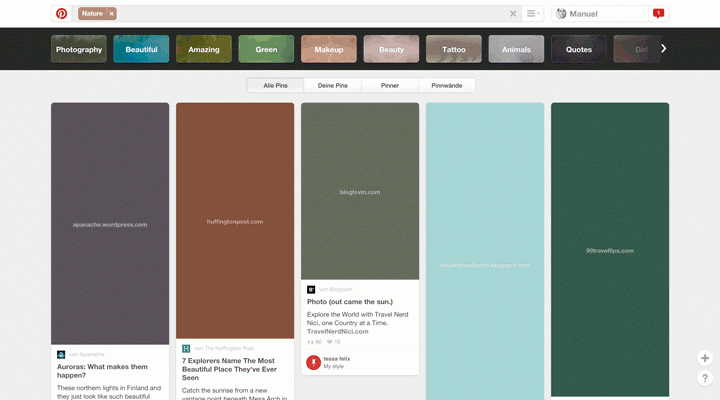
Bu teknik, Google resim arama sonuçlarında ve Pinterest’te oldukça uzun bir süredir kullanılmaktadır.
Manu.ninja‘dan alınan örnek resim

Bu, başarmak için karmaşık görünebilir, ancak bunu gerçekleştirmenin çok basit bir yolu önce görüntüyü 1×1 piksele ölçeklendirmek ve daha sonra yer tutucunun boyutuna kadar ölçeklendirmektir.
Çok kaba bir yaklaşım ancak basit, sorunsuz baskın bir renk elde etmenin bir yoludur.
Yer tutucu görüntünün boyutu, 12700 bayt olan orijinal görüntüye kıyasla yalnızca 661 bayt boyutundadır ve 19 kat daha küçüktür.
Yer tutucudan gerçek görüntüye daha hoş bir geçiş deneyimi sağlar.
İşte bu efektin kullanıcı için nasıl çalıştığını gösteren bir video:
b) Düşük kaliteli görüntü yer tutucu (LQIP)
Yukarıdaki baskın renk yer tutucusunu kullanma fikrini daha da genişletebiliriz.
Tek bir renk kullanmak yerine, yer tutucu olarak orijinal görüntünün çok düşük kaliteli, bulanık bir sürümünü kullanıyoruz.
Sadece daha iyi görünmekle kalmaz, aynı zamanda kullanıcıya gerçek görüntüde ne beklenmesi gerektiği konusunda fikir verirken, görüntü yükünün devam ettiğini algılar.
Bu, algılanan yükleme deneyimini geliştirmek için harikadır.
Bu teknik, web sitelerindeki ve uygulamalarındaki görüntüler için Facebook ve Medium.com’un beğenileri tarafından kullanılmıştır.
LQIP resim URL’si örneği;
<!-- Original image at 400x300 --><img src="https://618media.com/demo/img/image4.jpeg?tr=w-400,h-300" alt="original image" /><!-- Low quality image placeholder with same dimensions --><img src="https://618media.com/demo/img/image4.jpeg?tr=w-400,h-300,bl-30,q-50" alt="dominant color placeholder" />LQIP, 1300 bayt boyutunda, orijinal görüntüden yaklaşık 10 kat daha küçük ve diğer yer tutucu tekniklere göre görsel deneyim açısından önemli bir gelişmedir.İşte bu efektin kullanıcı için nasıl çalıştığını gösteren bir video:
Yukarıdaki iki tekniğin video örneklerinden, baskın renk yer tutucularının kullanılmasının veya düşük kaliteli görüntü yer tutucularının kullanılmasının, kullanıcıya ne yapılacağı ve geliştirileceği hakkında bir fikir verirken, yer tutucudan gerçek görüntüye daha yumuşak bir geçiş sağladığı açıktır.
Bu bir yükleme algısıdır.
2. Görüntü yükleme için bazı tampon süresi ekleme
Yukarıdaki görüntü yükünü tetiklemek için farklı yöntemler tartıştığımızda, görüntünün görüntü alanına girdiği noktayı, yani görüntü yer tutucusunun üst kenarı görünümün alt kenarıyla çakıştığında kontrol ettik.
Sorun
Genellikle, kullanıcılar sayfada hızlı bir şekilde kaydırılır ve görüntünün yüklenmesi ve ekranda görünmesi için biraz zaman gerekir.
Bu senaryoda, kısma nedeniyle yükleme görüntüsü olayının bir gecikmeyle tetiklenebileceği gerçeğiyle birlikte, yer tutucuların görünüm alanına geldiği senaryo ile sık sık karşılaşırsın, kullanıcı görüntü yüklenirken birkaç milisaniye bekler.
Bu gecikme kötü bir kullanıcı deneyimi sağlar.
Görüntüyü yüklemek için Kesişim Gözlemcileri kullanırken veya düşük kaliteli görüntü yer tutucuları kullanırken daha iyi yükleme performansı ve kullanıcı deneyimi sağlarken, görüntülerin görünüm alanına girdiklerinde her zaman tamamen yüklenmesini sağlamak için kullanabileceğiniz başka bir basit hile vardır:
Görüntüler için tetikleme noktasına bir kenar boşluğu ekleme.
Çözüm
Görüntüyü tam olarak görünüm penceresine girdiklerinde yüklemek yerine, görüntüleri görüntü penceresine girmekten 500 piksel uzakta olduklarında yüklemeyi dene.
Bu, görüntülerin yüklenmesi için yük tetiği ile görünüm alanındaki gerçek giriş arasında ek süre sağlar.
Kesişim Gözlemcisi API’sı ile, “kesişimi” bulduğu düşünülen etkin sınırlama kutusunu artırmak için “rootMargin” parametresiyle birlikte (rootMargin` parametresi (standart CSS kenar boşluğu kuralı olarak çalışır) kullanabilirsin.
Olay dinleyici yöntemiyle, görüntü kenarı ve görünüm kenarı arasındaki farkın 0 olup olmadığını denetlemek yerine, bir eşik eklemek için pozitif bir sayı kullanabiliriz.
Kaydırma yaparken, üçüncü görüntü görüntülendiğinde, 5. görüntü yüklenir.
4. resim görünüme geldiğinde, 6. resim yüklenir.
Bu şekilde görüntülerin tamamen yüklenmesi için yeterli zaman veriyoruz ve çoğu durumda kullanıcı yer tutucuyu hiç görmez.
Henüz fark etmediysen, tüm örneklerde görüntü alanının dışında olmasına rağmen üçüncü görüntü (image3.jpg) her zaman önden yüklenir.
Bu aynı prensip takiben yapmaktadır.
Bu da daha iyi kullanıcı deneyimi için tam olarak eşik değere yüklemek yerine biraz önceden yüklemen gerekmesindendir.
3.Lazy Load İle İçerik Değiştirmekten Kaçınma
Bu, çözüldüğünde iyi bir kullanıcı deneyiminin korunmasına yardımcı olabilecek başka bir önemsiz noktadır.
Sorun
Görüntü olmadığında, tarayıcı çevreleyen kapta görüntülenecek içeriğin boyutlarını bilmiyor.
Ve CSS kullanarak belirtmezsek, çevreleyen kabın hiçbir boyutu olmaz, yani 0 x 0 piksel’dir. Dolayısıyla, görüntü yüklendiğinde tarayıcı, görüntüyü sığdırmak için kapalı kapsayıcıyı yeniden boyutlandıracaktır.
Düzendeki bu ani değişiklik, diğer öğelerin hareket etmesine neden olur ve buna içerik kaydırma denir.
Smashing Magazine’den bu içerik değiştiren makale ve videoda gösterildiği gibi, görüntü yüklendiğinde içerik aniden hareket ettiği için kullanıcı için oldukça rahatsız edici bir deneyimi oluşturuyor.
Çözüm
Bu, kapalı kabınız için bir yükseklik ve / veya genişlik belirterek önlenebilir, böylece tarayıcının görüntü kabını bilinen bir yükseklik ve genişlikte boyaması sağlanır.
Daha sonra, görüntü yüklendiğinde, kap boyutu zaten belirtildiğinden ve görüntü buna mükemmel bir şekilde uyduğundan, kap etrafındaki içeriğin geri kalanı koyulur.
4. Tüm Görselleri Lazy Load İle Yükleme
Bu, geliştiricilerin sıklıkla taahhüt ettiği başka bir hatadır.
Sayfadaki tüm resimleri lazy load olarak yüklemekten bahsediyoruz.
Bu, başlangıçtaki sayfa yükünü azaltabilir, ancak web sayfasının üst kısmındakiler bile, Javascript yürütülene kadar görünmeyeceği için kötü kullanıcı deneyimine neden olur.
Hangi görüntülerin tembel yüklenmesi gerektiğini belirlemek için izlenmesi gereken bazı genel ilkeler şunlardır.
a) Görünürde olan bir görsel ya da sayfanın başında yer alan bir görsel lazy load ile yüklenmiş olmamalıdır.
Bu, kullanıcının sayfa yüklenir yüklenmez görmesi gereken herhangi bir başlık resmi, pazarlama banner’ı, logolar vb. için geçerlidir.
Eğer kullanıcı bunları anında görmezse kötü bir kullanıcı deneyimi yaşamış olacaktır.
Ayrıca, mobil ve masaüstü cihazların farklı ekran boyutları olduğundan, başlangıçta ekranda görünecek farklı sayıda görüntü olacaktır.
Bu nedenle, hangi kaynakların önden yükleneceğini ve hangilerinin tembel yükleneceğini belirlemek için cihaz türünü dikkate alman gerekir.
b) Görüş alanının biraz dışında kalan hiçbir görüntü lazy load olarak yüklenmemelidir.
Bu, daha önce tartışılan noktaya dayanır. Biraz önceden yükle. Yani, diyelim ki, 500 piksel olan herhangi bir görüntü veya görünümün alt kısmından tek bir kaydırma ön tarafa yüklenebilir.
c) Sayfa çok uzun değilse, yalnızca bir veya iki kaydırma varsa veya görünümün dışında 5’ten az görüntü varsa, tembel yüklemeden tamamen kaçınılabilir.
Performans açısından son kullanıcıya önemli bir fayda sağlamaz.
Lazy Load yüklemeyi etkinleştirmek için sayfaya yüklediğin ek JS, bu kadar az sayıda görüntünün tembel yüklemesinden kaynaklanan faydaları telafi edecektir.
Lazy Load Yüklemenin Javascript Bağımlılığı
Lazy Load fikrinin tamamı, kullanıcının tarayıcısında Javascript yürütme özelliklerinin kullanılabilirliğine bağlıdır.
Kullanıcılarının çoğunun tarayıcılarında Javascript yürütme özelliği etkin olsa da, bu günlerde neredeyse tüm web siteleri için gerekli olduğundan, javascript yürütülmesine izin vermeyen veya hiç javascript desteklemeyen bir tarayıcı kullanan kullanıcılar için plan yapmak isteyebilirsin.
Bunun yanı sıra web sitelerinde artık Java desteklenmeyeceğini söyleyen pop-up’ı da görmüş olabilirsin.
Onlara görüntülerin neden yüklenmeyeceğini ve modern bir tarayıcıya geçmeleri veya Javascript’i etkinleştirmeleri gerektiğini bildiren bir mesaj gösterebilirsin.
Bu kullanıcılar için de kullanılabilir bir deneyim oluşturmak için noscript etiketini kullanabilirsin.
Bu tür kullanıcılar için < noscript > etiket yaklaşımını kullanmanın bazı sorunları vardır.
Web Sitene Lazy Load İçin Popüler Javascript Kütüphaneleri
Tarayıcı ortamları ve uygulama ayrıntıları tarayıcılarda ve cihazlarda değişiklik gösterebileceğinden, lazy load yükleme için denenmiş ve test edilmiş bir kütüphane kullanmak en iyisidir.
En az çaba ile lazy load yüklemeyi uygulamana izin verecek popüler kütüphanelerin ve platforma özgü eklentilerin listesine bakmaya ne dersin:
yall.js (Yet Another lazy Loader)
- Kesişim Gözlemcisi’ni kullanır ve olay tabanlı tembel yüklemeye geri döner.
- Tüm ana HTML öğesi türlerini destekler, ancak arka plan görüntülerini desteklemez.
- IE11 + üzerinde de çalışır.
lazysizes
- Çok popüler ve kapsamlı işlevsellik.
- Duyarlı görüntüler
srcsetve boyutlar özelliğini de destekler. - Kesişim Gözlemcisi olmadan bile yüksek performans sağlar.
jQuery Lazy Load
- Basit, jquery tabanlı tembel yükleme kütüphanesidir.
WeltPixel Lazy Loading Enhanced
- Tembel yükleme görüntüleri için Magento 2 uzantısı.
Magento Lazy Görüntü Yükleyici
- Lazy Load yükleme görüntüleri için Magento 1.x uzantısı sağlar.
Shopify Lazy Load Görüntü Eklentisi
- Tembel yükleme resimleri için bir Shopify uzantısıdır.
- Ücretlidir.
WordPress A3 Lazy Load
- Lazy Load Görüntülerinin WordPress için aracıdır.
Bölüm 4: Lazy Load Video
Görüntü öğelerinde olduğu gibi, videoyu da lazy load ile yükleyebiliriz.
Videoyu normal koşullarda yüklediğimizde, bunu < video > öğeyi kullanarak yaparız ( sınırlı bir uygulama ile alternatif bir yöntem < img > ortaya çıkmasına rağmen).
Bununla birlikte, lazy load ile yüklendiğinde yük nasıl < video > kullanıldığına bağlıdır.
Her biri farklı bir çözüm gerektiren birkaç senaryoyu tartışalım.
Otomatik Oynatılmayan Video İçin
Oynatma kullanıcı tarafından başlatılan videolar için, belirten preload özelliği ile ilgili < video > kodunun kullanılması arzu edilebilir:
Burada, bir kullanılan preload bir özelliğin değeri none önceden yükleme tarayıcıların önlemek için herhangi bir video verilerini almaktır.
Alanı işgal etmek için, < video > öğeye yer tutucu vermek için bu özelliği kullanırız.
Bunun nedeni, video yüklemek için varsayılan davranışların tarayıcıdan tarayıcıya değişebilmesidir.
Animasyonlu bir GIF Görevi Gören Video İçin
Animasyonlu GIF’ler geniş kullanımdan yararlanırken, özellikle çıktı dosyası boyutunda video eşdeğerlerine çok çeşitli şekillerde alt öğelerdir.
Animasyonlu GIF’ler birkaç megabayt veri aralığına kadar uzanabilir.
Benzer görsel kalitede videolar çok daha küçük olma eğilimindedir.
< video > Öğeyi, animasyonlu GIF’in yerine kullanmak, < img > öğesini kullanmak kadar basit değildir. Animasyonlu GIF’lerin doğasında şu üç davranış vardır:
- Yüklendiğinde otomatik olarak oynarlar.
- Sürekli döngü halinde oynarlar (ancak bu her zaman böyle değildir).
- Ses parçaları yoktur.
Bölüm 5 : Lazy Load’ın Çalışıp Çalışmadığını Test Etmek Ve Dikkat Etmen Gerekenler
Lazy Load uyguladıktan sonra, web sitendeki görüntülerin davranışının amaçlandığı gibi olup olmadığını kontrol etmek istersin.
En basit yol, geliştirici araçlarını Chrome tarayıcıda açmaktır.
Ağ Sekmesi> Resimler’e git.
Burada, sayfayı ilk kez yenilediğinde yalnızca önden yüklenecek olan resimlerin yüklenmesi gerekir.
Ardından, sayfayı aşağı kaydırmaya başladığında, diğer görüntü yükleme istekleri tetiklenir ve yüklenir.
Bu görünümde şelale sütununda görüntü yükleme zamanlamalarını da görebilirsin.
Görüntü yükleme sorunlarını (varsa) veya görüntü yükünü tetiklemeyle ilgili sorunları belirlemene yardımcı olur.
Başka bir yol, değişiklikleri uyguladıktan sonra sayfanda Google Chrome Deniz Feneri denetim raporunu çalıştırmak ve “Ekran dışı resimler” bölümünde öneriler aramak olabilir.
Bu Durumda Neler Yanlış Gidebilir?
Lazy load ile yükleme görüntüleri ve videoları olumlu ve ölçülebilir performans avantajlarına sahip olsa da, hafife alınması gereken bir teknik hiç değildir.
Yanlış bir adım atarsan ya da Lazy Load tekniğini tamamen yanlış anlarsan, istenmeyen sonuçlar olabilir. Bu nedenle, aşağıdaki endişeleri akılda tutmak önemlidir:
a)Katlamalara dikkat et
Sayfadaki her bir medya kaynağını JavaScript ile tembel olarak yüklemek cazip gelebilir, ancak bu cazibeye karşı koyman gerekir.
Kıvrımın üzerinde duran hiçbir şey tembel olarak yüklenmemelidir.
Bu tür kaynaklar kritik varlıklar olarak değerlendirilmeli ve bu nedenle normal şekilde yüklenmelidir.
Kritik medya kaynaklarını tembel yükleme yerine olağan şekilde yüklemek için birincil argüman, tembel yüklemenin, komut dosyalarının yüklenmesi tamamlanıp yürütülmeye başlanıncaya kadar DOM etkileşimli hale gelene kadar bu kaynakların yüklenmesini geciktirmesidir.
Ekranın alt kısmındaki görüntüler için bu sorun değil, ancak kritik kaynakları ekranın üst kısmına standart bir < img > öğeyle yüklemek daha hızlı olur.
b)Yerleşim Kaydırma ve Yer Tutucular
Lazy load ile yükleme ortamı, yer tutucular kullanılmazsa mizanpajda kaymaya neden olabilir.
Bu değişiklikler kullanıcılar için yön değiştirebilir ve sistem kaynaklarını tüketen ve gereksiz yere katkıda bulunan pahalı DOM düzeni işlemlerini tetikleyebilir.
En azından, hedef görüntü ile aynı boyutlara sahip düz renk yer tutucusu veya bir ortam öğesinin yüklenmeden önce içeriğine işaret eden LQIP veya SQIP gibi teknikler kullanmayı düşün.
c)Görseller Yüklenmediğinde
Bazen medya kaynakları bir nedenden ötürü yüklenemez ve hatalar oluşur.
Peki bu ne zaman olur?
Açıkçası bu durum değişkendir, ancak senin için varsayımsal bir senaryo yok değil.
Kısa bir süre için HTML önbellekleme politikan var (örneğin eş dakika) ve kullanıcı siteyi ziyaret ediyor veya bir kullanıcı uzun bir süre açık bir eski sekme bıraktı (örneğin, birkaç saat) ve içeriğini okumak için geri gelir.
Bu işlemin bir noktasında yeniden dağıtım gerçekleşir.
Bu dağıtım sırasında, bir resim kaynağının adı karma tabanlı sürümlendirme nedeniyle değişir veya tamamen kaldırılır.
Kullanıcı tembel görüntüyü yüklediğinde, kaynak kullanılamaz ve bu nedenle başarısız olur.
Web sitenizin Google gibi arama motorlarında üst sıralarda çıkmasını mı istiyorsunuz? Bu işi profesyonel SEO ajansına bırakın!
Sonuç
Bu rehberdekli Lazy Load yükleme resimleriyle ilgili neredeyse her şeyi ele aldık.
Lazy Load ya da tembel yükleme, doğru şekilde uygulandığında, web sayfalarınızın yükleme performansını önemli ölçüde artıracak, önden yüklenen gereksiz kaynakları azaltarak sayfadaki içeriği ve teslimat maliyetlerini azaltacak ve gerekli içeriği sayfada koruyacaktır.
Daha hızlı yükleme sayfaları ile ziyaretçilerinizin seveceği harika bir kullanıcı deneyimi geliyor.
Ne bekliyorsun?
Lazy Load uygulayarak web siteni çok daha hızlı, kullanıcı dostu haline getirebilirsin!












Merhaba lazyload işlemini kendi websitemde yapmaya çalıştım başarılı olamadım acaba yardim edermisiniz?
E-posta ile iletişime geçin lütfen 🙂
Merhaba, Yine altın değerindeki yazınız için teşekkürler.
Teşekkürler.
Cok güzel makale okumanızı tavsiye ederim
Çok teşekkürler Ayyüz, işine yaradıysa çok mutlu olduk 🙂
güzel bilgiler için teşekkür ederim.
Selam Gülbeşeker.
Güzel paylaşımınız için teşekkürler.
Eline sağlık. Çok detaylı ve ufuk açıcı bir dokümanı olmuş
Selamlar Ildır makalemizi beğenmene sevindim.
Çok değerli ve aydınlatıcı bir yazı olmuş.
Çok daha iyisini sunacağız Tamay Teşekkürler.
Elinize, emeğinize sağlık. Ne zamandır emektar içeriklerinizden mahzun kalmıştık. Başarılarınızın devamını dilerim.
Selam Okşan.
Elinize sağlık usta. Sağlıklı bilgiler ile gelişime katkı sağlıyorsunuz.
Teşekkürler Nuray yazıyı beğenmene sevindim.
Admin ellerine sağlık harika bir makale
teşekkürler, kolay gelsin 🙂
Maziye gittim bi an… Teşekkürler anlatım için.
Çok teşekkürler Alemşah.
TEŞEKKÜRLER ÇOK İYİSİNİZ
Teşekkürler.
helal admin …. ne varsa yazmışsınız
Çok teşekkür ederim.
Yine çok yararlı bilgiler var usta gerçekten eline sağlık.
Çok teşekkür ederim.