Tipografi önemlidir.
Klasik Tipografik Tarzın Unsurları kitabının yazarı Robert Bringhurst, tipografiyi “insan dilini dayanıklı bir görsel formla donatmak zanaat” olarak tanımlar.
Çoğu durumda, bu görsel formun okunabilir, anlaşılabilir olması ve doğru tonu ayarlaması gerekir. Tipografin bir metni okumayı zorlaştırır veya düpedüz imkansız hale getirirse, ne kadar şaşırtıcı olursa olsun işe yaramaz.
Örneğin kutsal kitaplar… Mavi bir zemin üzerine yeşil Indie Flower fontu ile yazılmış olsaydı düşünsene nasıl bir etki verebilirdir.
Ya da çok etkili bir romanın önemli bir sözünü yazarken…

Ya da ünlü ve herkesi etkileyen bir şiirin bu tarzda yazılmış olduğunu düşün.
İnsanların bunu ciddiye alacağından emin değilim. Bırak etkileneceğinden bile emin değilim.
Bu da bizi tipografide üç temel kavrama getiriyor: ton, okunabilirlik ve açıklık
Hepsine teker teker bakacağımız bu rehberde tipografi hakkında ne bilmen gerekiyorsa değineceğim.
O zaman başlayalım.
Tipografi 101: Tipografi Evreni
Ton, tipografinin görsel olarak ilettiği, içeriğin kendisinden farklı olan ruh hali veya hissidir. Ton, bir spektrumda gayri resmi ve resmi arasında değişir. Tipografinin mesaj ve marka için doğru tonu ayarladığından emin olmak istersin. Yukarıdaki dizgi bunu güzel bir şekilde göstermektedir. Yazı tipinin genç, eğlenceli hissi, teklifin gravitasyonunu destekleyemez.
Okunabilirlik, bireysel harf formları (harflerin şekilleri) arasında ayrım yapmanın ne kadar kolay olduğunu tanımlar ve kullanıcı arabirimlerindeki türün ayarlanması için hayati bir husustur.
Örneğin, bazı fontlar büyük I ve küçük l arasında ayrım yapmayı zorlaştırır. (Ne demek istediğimi biliyorsun değil mi?)
Bu genellikle yazı tipi tasarımının bir işlevidir, ancak harf aralığını çok yüksek veya düşük ayarlamak veya tüm büyük harflerde metin ayarlamak gibi belirli tasarım seçenekleri okunabilirliği etkileyebilir.
Okunabilirlik paragraf içeriğini okumanın ne kadar kolay olduğunu tanımlar. Yazı tipinin tasarımı ve boyutlandırma, aralık ve renk dahil olmak üzere kendi tasarım seçenekleriniz tarafından belirlenir.
Tüm bu yönleri daha ayrıntılı olarak ele alacağım, ancak en önemli kararlardan biriyle başlayalım: yazı tiplerinin kendileri.
Yazı Tipleri
Tipograflar yazı tiplerini birçok farklı şekilde kategorilere ayırır, ancak aşağıdaki kategoriler web tipografi dünyasında en yaygın olanlardır:
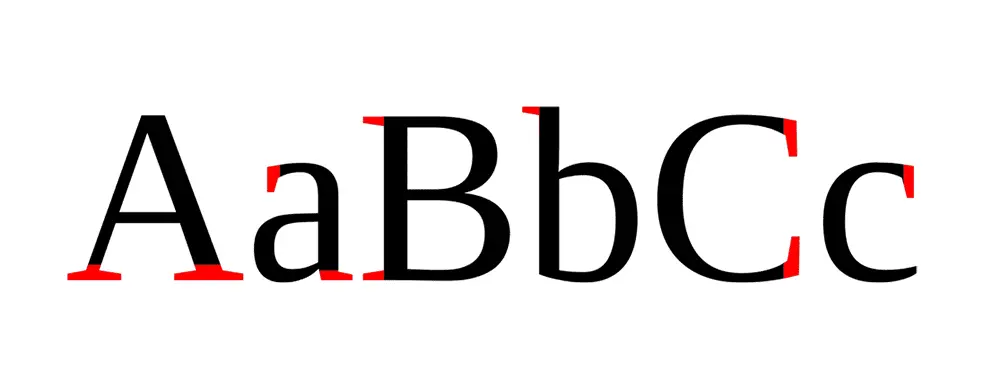
Serif – Basılı içeriğin tartışmasız kralı olan serif yazı tipleri, tek tek harflerin uçlarında (veya “terminalleri”) “serifs” adı verilen küçük satırlara sahiptir.
Örnekler: Times New Roman, Georgia, Droid Serif
Sans Serif – Adından da anlaşılacağı gibi, sans serif yazı tiplerinde serif yok. Web için standart haline geldiler, çünkü erken bilgisayar ekranlarında serifleri keskin bir şekilde oluşturmakta zorlandı.
Örnekler: Arial, Verdana, Droid Sans
Tek Aralıklı – Tek aralıklı yazı tipindeki her karakter aynı genişliği alır. Daktiloların hepsi öfke olduğunda ortaya çıkan bu yazı tipleri, metin editörlerinde kullanımlarından dolayı bir rönesans yaşadı.
Örnek: Inconsolata
Cursive – Cursive yazı tipleri el yazısını taklit eder. Okunabilirlik konusundaki görsel ilgiyi vurgulama eğilimi gösterirler, bu da başlıklar ve başlıklar için vücut metninden daha uygundur.
Örnekler: Indie Flower, Great Vibes
Display – Display yazı tipleri büyük ve kalın veya ince ince olma eğilimindedir ve genellikle oldukça karmaşık harf formlarına sahiptir. Dikkat çekici etkileri nedeniyle, en iyi başlıklarda kullanılırlar.
Örnek: Changa One
Kitaplarda, belgelerde ve web sayfalarında gördüğünüz yazı tiplerinin büyük çoğunluğu serif veya sans serif’dir. (Bu yazı tipografiye yalnızca bir giriş olduğundan, bu ikisine odaklanacağız.)
Serif Mi Yoksa Serif Değil mi? İşte Tüm Mesele Bu
Serif’ler ve sans serifleri standart, yazı tipi türlerini oluşturuyorsa, ikisi arasında nasıl karar verirsin?
Cevap, tasarım dünyasında sıkça olduğu gibi: duruma bağlıdır.

Bu kırmızı çıkıntılar bir yazının serifs olduğunu göstermektedir.
Birçok kişi seriflerin basılı materyallerde okunabilirliği artırdığına inanıyor, ancak dijital pazarlama dünyasında eski dijital ekranların düşük çözünürlüğü nedeniyle okunabilirliği bozma konusunda bir üne sahipler. Retina ve 4K ekranlar standart hale geldiğinde, bu daha az endişe kaynağı haline geldi, ancak kitlen siteni görüntülemek için çok çeşitli cihazlar kullanıyorsa, gövde metni için bir sans serif ile güvenli oynamaktan daha iyi olabilirsin.
Beni yanlış anlama.
Serif yazı tipleri web’de alakalı olmaya devam eder, ancak başlıklar ve diğer kısa, büyük metin blokları için daha uygundur. Daha süslü görünümleri nedeniyle, serifs tasarımlarına daha resmi, profesyonel bir ton kazandırabilir ve bu da onları belirli markalar için ideal hale getirir.
Örneğin, haber kuruluşları ve profesyonel bloglar genellikle gövde metni için serif yazı tipleri kullanır. Bu, serif yazı tiplerinin siteyi bir gazete gibi görüp hissettirdiği gazete siteleri için özellikle önemlidir. Birçok insan serif yazı tiplerinin uzun biçimli okuma için daha iyi olduğunu savunur, ancak bu bilimsel gerçeklerden daha çok bir aşinalık işlevi olabilir.
Not: Okunabilirliği en üst düzeye çıkarmak için gövde metnin için sans serif yazı tiplerine yaslan. Başlıklar ve daha kısa içerik için serifs kullanmayı düşünebilirsin. Ancak, bir serif’in markan veya sektörün için doğru olabileceğini unutma.
Dikkat Etmen Gereken Noktalar
Açık nedenlerden dolayı, metin ve arka planı arasındaki kontrast okunabilirlik açısından kritik öneme sahiptir.
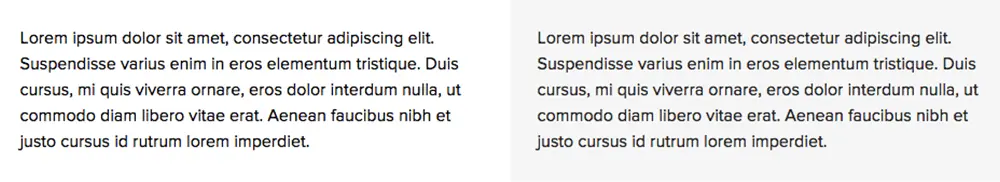
Ancak, okunabilirlik için en iyi renk kombinasyonunun açık gri bir arka plan üzerinde koyu gri metin olduğunu öğrenmen şaşırtıcı olabilir.
Saf beyaz (#fff) üzerinde saf siyah (# 000) değil. Bunun nedeni, keskin beyaz bir arka plandaki siyah metnin, renklerin yansıtıcı ve emici özellikleri nedeniyle hafif bulanıklığa ve renk kanamasına neden olmasıdır. Ve yüzleşelim, saf beyaz bir süre sonra gözleri zorlayabilir.

Sol: Beyaz zemin üzerine siyah metin. Sağ: Açık gri arka plan üzerinde koyu gri metin.
Sağdaki metni gözlerde biraz daha keskin ve kolay buluyorum.
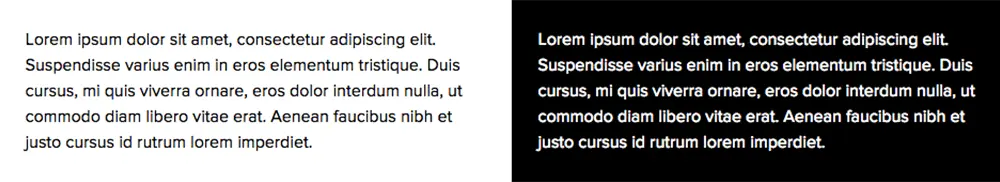
Cazip olsa da, uzun pasajlar için karanlık bir arka plan üzerine açık metin ayarlamaktan kaçın. Açık renkli metin ışığı yansıtarak hafif bulanıklaşmasına neden olurken, siyah renkli metin ışığı emerek daha canlı hale getirir.

Sağ: Siyah bir arka plan üzerinde beyaz metin. Sağdaki metin sadece biraz bulanıklaştırmakla kalmaz, aynı zamanda biraz retina yakar.
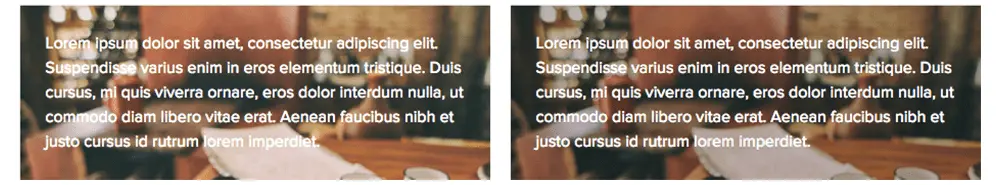
Koyu bir arka plan üzerinde açık tip ayarlamak konusunda ısrar ediyorsan veya bir görüntünün üzerinde metin görüntülüyorsan, arka planı olabildiğince koyu hale getir ve pop yapmak için beyaz metne hafif bir metin gölgesi eklemeyi düşün. Ve göz yorgunluğunu sınırlamak için bu tür geçitleri kısa tut.

Sağdaki metinde hafif bir metin gölgesi eklenmiş ve görüntüyü koyulaştırdım. Soldaki metinden daha iyi, ama yine de harika değil.
NOT: Uzun metin pasajları için, açık bir arka plan üzerinde koyu tip kullan; açık gri üzerine tercihen koyu gri. Bir renk veya görüntü üzerinde metin görüntülüyorsan, arka planı olabildiğince koyu hale getir ve ince bir metin gölgesi eklemeyi düşün.
Hat uzunluğuna dikkat et
Satır uzunluğu, metin satırı başına karakter sayısını ölçer. Masaüstü monitörler 30 inç veya daha büyük boyutlara ulaştığından, bu durum giderek artan bir endişe haline gelmiştir.
Ne kadar uzun?
Dizüstü bilgisayar ekranının veya masaüstü monitörünün tüm genişliğini kapsayan bir kitap okumak rahat olur mu? Bence olmaz. Bir yer iminin genişliği olan bir kitabı okumak da rahat olmaz.

Üç satır uzunluğunun karşılaştırması: 45 karakter, 80 karakter ve 120 karakter.
Genel olarak, satır uzunluğunuzu satır başına 45-60 karakterle sınırla; ancak birçok tipograf satır başına 80 karaktere kadar kabul edilebilir.
Bundan daha az olduğunu düşündüğünde okuyucuların satırlar boyunca ileri geri sıçramaktan yorulur. Daha fazla bir şey ve okuyucu yerlerini kaybedebilir. Bir satırın sonundan diğerinin başına giden mekik sistemi gibi düşünebilirsin.
Referans olarak, Google Dokümanlar’da 11 piksel olarak ayarlanan Arial, bu makaledeki gövde metninde olduğu gibi satır başına yaklaşık 80 karaktere kadar çalışır.
Cihaz boyutlarında okunabilirliği korumak, yazı tipi boyutu ile satır uzunluğu arasında bir denge kurulmasını gerektirir. Yazı tipini ne kadar büyük ayarlarsan, satır başına o kadar az karakter alırsın. Küçük cihazlarda, bu satır başına çok az karaktere yol açabilir.
Not: Satır başına 45-80 karakterlik bir satır uzunluğunu hedefle. Duyarlı bir tasarım üzerinde çalışıyorsan, yaklaşık 30em.
Yazı tipi ağırlığını izle
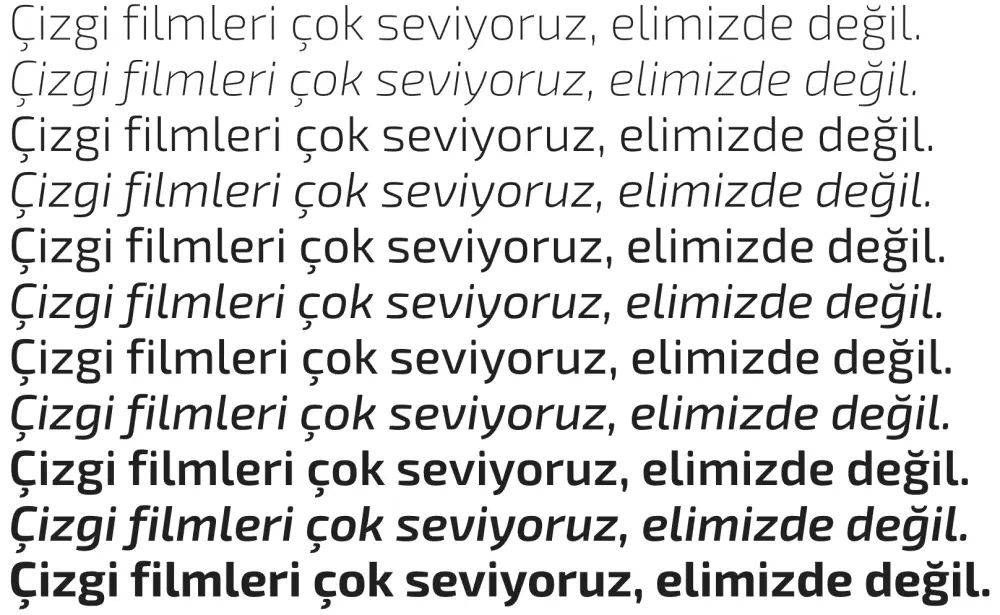
Yazı tipi ağırlığı, her bir harfin kalınlığını (veya kalınlığını) tanımlar. Varsayılan yazı tipi ağırlığı 400, kalın yazı tipi ise 700’dür. Çoğu yazı tipinin 100’lük artışlarla 100’den 900’e kadar ağırlıkları vardır, 100’ü süper incedir ve 900’ü süper kalındır.

Exo 2, 100 ile 900 arasında değişen ağırlıklara sahiptir. Örnekler Google Fonts’tan alınmıştır
Not: Belirli bölümleri vurgulamak veya drama eklemek için daha kalın bir ağırlık kullan ve büyük ekran ayarlarının dışında ince ağırlıklar kullanmaktan kaçın. Web tasarımı için, hangi ağırlıkları dikkatli bir şekilde kullandığını seçmek istersen: Exo 2’nin dokuz ağırlığının tümünü yüklemek sayfalarınızı ciddi şekilde yavaşlatabilir.
Birimlerini doğru yap
Basılı uygulamalarda, insanlar genellikle yazı tipi boyutlarından “noktalar” olarak bahseder, ancak web’de piksel (px) kullanmaya meyillidir. Benzer bir kavramdır aslında.
Ancak duyarlı tasarımlarla, aslında tüm boyut ve boşluk özelliklerini piksel gibi mutlak birimler yerine ems ve yüzdeler gibi göreceli birimleri kullanarak ayarlamak en iyisidir.
Bir em bir ölçü göreceli birimidir (paragrafların 16px varsayılan) Söz konusu HTML öğesinin geçerli yazı tipi boyutunu eşittir. Yani, 2em bu boyutun iki katı olacaktır (varsayılan paragraf için 32 piksel).
Neden mi?
İki nedenden dolayı: İlk olarak, yazı tipi boyutları değiştikçe boşluk aralığı da değişir. Yazı tipi 16 piksel olarak ayarlandığında 24 piksellik bir satır yüksekliği güzel bir şekilde çalışabilir, ancak 32 piksel yüksekliğinde bu yükseklik çok fazla sıkışık olur.

Sol: 16 piksel yazı tipi boyutu, 25 piksel çizgi yüksekliği. Sağ: Yazı tipi boyutu 32 piksel, satır yüksekliği 25 piksel. Aralık gereksinimi yazı tipi boyutuna göre değişir.
İkincisi, göreceli birimler, duyarlı tasarımı (çeşitli cihazları barındırmak için düzeni ve stili değiştirerek) biraz daha kolaylaştırır. Her şeyi temel yazı tipi boyutuna göre tasarlarsan, o temel yazı tipi boyutunu satırın aşağısına değiştirebilirsin ve sitenin geri kalanı otomatik olarak ayarlanır ve sana çok fazla manuel ayar yapmanı sağlar.
Piksel boyutları cihazlarda çılgınca değiştiği için kesinlikle ince ayar yapman gerekecek.
Örneğin, bir iPhone, bir Macbook’ta 16 piksellik bir yazı tipinin yaklaşık % 60 büyüklüğünde 16 piksellik bir yazı tipi görüntüleyebilir; bu da okumayı çok zorlaştırır.
Web tipografisinde boşluk kullanma
Düzgün boşluk bırakılması içeriği çok daha kolay okunur hale getirir. Yetersiz boşluk, satırların, harflerin veya kelimelerin birlikte bulanıklaşmasına neden olarak sıkışık bir his yaratabilir. Okunabilirliği en üst düzeye çıkarmak için ilgilenmen gereken üç boşluk türü harf aralığı (izleme), satır yüksekliği (satır aralığı) ve sözcük aralığıdır (bunun süslü bir terimi yoktur).
Harf aralığı (Tracking)
Harf aralığı (veya yazdırma tasarımında izleme ), bir sözcükteki her harf arasındaki mesafeyi tanımlar ve metninin okunabilirliğini artırabilir veya azaltabilir. Tracking (harf aralığı), tüm harfler arasında tek bir mesafe ayarlaması nedeniyle karakter aralığından farklı olduğunu, karakter aralığı ise farklı harfler arasında özel boşluk bırakmayı mümkün kıldığını unutma.

Sol: Varsayılan izleme. Orta: –2px izleme. Sağ: + 3 piksel tracking.
Not: Genel olarak, varsayılan değer doğru değerdir: yazı tipi tasarımcısının mükemmel aralık olarak öngördüğü şeyi temsil eder. Ancak, okunabilirliği azaltan blok büyük harflerde (tümü büyük harf) metin ayarlarken, okuyucuların tek tek harfleri daha iyi ayırt etmelerine yardımcı olmak için izleme eklemeniz gerekebilir.
Kelime Aralığı
Sözcük aralığı, bir cümledeki sözcükler arasındaki mesafeyi belirler. En iyi kelime aralığı, gözü aralarında çok fazla hareket etmeye zorlamadan farklı kelimeleri açıkça ayırt eder.
Not: Büyük boyutlarda ayarlanmış kelimelerin birbirine çok yakın göründüğünü bulmadıkça, genellikle kelime aralığını değiştirmene gerek yoktur.
Çizgi yüksekliğinden en iyi şekilde yararlanma
Satır yüksekliği ( baskı tasarımında önde gelen ), metnin her satırı arasındaki dikey boşluğu tanımlar ve satır taban çizgisinden satır taban çizgisine (aşağıdaki resimlerdeki kırmızı çizgi) artan ve azalanları yok sayarak ölçülür.


Metin üst ve kırmızıyla gösterilen uzantılarıdır. Yatay kırmızı çizgiye taban çizgisi denir.
Yetersiz liderlik sadece klostrofobik hissetmekle kalmaz, aynı satırı tekrar tekrar okumanızı da sağlayabilir. Hepimiz oradaydık. Buna karşılık, çok fazla liderlik içeriğinizin ayrık görünmesini sağlayabilir.
Not: İyi bir kural, satır yüksekliğini yaklaşık 1,5em (veya gövde metni boyutunun 1,5 katı) olarak ayarlamaktır. Dikey ritmi korumak için paragraf aralıkları (kenar boşluğu alt) öndeki (satır yüksekliği) ile eşleşmelidir.
Boyut önemlidir
Yazı tipi boyutu göreceli önem taşır, drama oluşturur ve okunabilirliği belirlemede büyük rol oynar.
Büyük şeyler dikkatimizi küçük olanlardan daha fazla çeker. Özellikle de beklenenden daha büyük olduğunda. Normal büyüklükte bir Alman çoban dikkatini çekmeyecektir. Ama küçük bir at büyüklüğünde bir Alman çoban? Kısa sürede Instagram’ın arasında çoğalacaktır.
Önemi gösterir
Ayrıca daha büyük şeylere daha fazla önem veriyoruz. Başlıklar neredeyse her zaman dipnotlardan daha büyük olan paragraf paragraflarından daha büyüktür. Boyut farklılıkları neye odaklanacağımıza ve neyi göz ardı edeceğimize karar vermemize yardımcı olur.
Drama ekler (lise türünde değil)
Boyut, etki ve drama yaratmak için de kullanılabilir. Bir metin satırı, tüm harfleri sayfayı kapsayan uzun, kalın harflerle ayarlar; bir set küçük, italik ve küçükten daha güçlü bir ifade yapabilir.
Bir öğeye göz çizmek istiyorsan, onu belirgin şekilde büyüt. Bu nedenle, e-posta abonelik kutuları, “şimdi satın al” düğmeleri ve başlıklar gibi harekete geçirici mesajlar (CTA’lar) sayfanın diğer öğelerinden çok daha büyük olma eğilimindedir.
Okunabilirliği artırır
Hiç 6pt yazı tipinde bir kitap okumaya çalıştın mı? Ben çalıştım.
Kralın Dönüşü: Yüzüklerin Efendisi’ni bu şekilde okudum, inanabiliyor musun?
Gözlerimi her bir satırda o kadar zorladı ki ve ideal aydınlatma dışında bir şey okumak imkansızdı. Neyse ki, 20 yaşındaydım ve gözlüklere ihtiyacım yoktu, ama sevgili büyükanneniz ya da şu an benim yaşamda bir insanın onu okumaya çalışması tam bir işkence olacaktır. Gözlerimin durumunu söylemiyorum bile.
İnternetin paragrafları için varsayılan yazı tipi boyutu 16 pikseldir, ancak internette kullanılan en yaygın boyutlar 12 piksel, 13 piksel ve 14 pikseldir. Daha az şey zor okuma için yapabileceğinden, gövde metni için asla 14 pikselin altına gitmemeni öneririm.
Genel bir kural olarak, ana başlığını (H1) gövde yazı tipinin iki katı boyutuna ayarla. Diğer başlıkların için (H2 ve aşağı), boyutunu seviye başına yaklaşık % 25 azalt.
Yani, gövde metnini 16 piksel olarak ayarlanmışsa, H1’iniz 32 piksel, H2’niz 24 piksel gibi olacaktır. Tim Brown’ın Modüler Ölçeği, biraz daha matematiksel titizliğe sahip tür hiyerarşileri oluşturmak için süper kullanışlı bir araçtır.
Her yazı tipinin kendine ait bir sesi vardır
Profesyonel, eğlenceli, klasik veya agresif olan her yazı tipinin kendi tonu vardır. Bu, yanlış yazı tipinin yanlış yerde kullanılması aptalca sonuçlara yol açabilir:
Türkiye Anayasası, Comic Sans gibi gayri resmi bir tonda bir yazı tipiyle ayarlandığında saçma görünüyor. Bu kadar ciddi bir belge için mantıklı değil!
Elbette, belirli bir yazı tipi özellikleri kümesi bir yazı tipinin tonunu belirlemez. Bu daha çok ona bakmaktan veya okumaktan aldığın bir histir. Bu nedenle tipografi keşiflerine birkaç farklı seçenekle başlamak ve her birini bağlam içinde test etmek en iyisidir.
Her örnek ayarı için kendine şu soruyu sor: Bu yazı tipi aradığım tonu içeriyor mu? Bu ton içerikle ve ortamıyla eşleşiyor mu?
Ayrıca onları hedef kitlendeki arkadaşlarınla, iş arkadaşlarınla ve kişilerle denemek istersin.
Gözüne güven ve tonu içerikle eşleştir. Diğerlerinden yazı tipine bağlam içinde bakmalarını ve hangi tonu ayarladıklarını söylemelerini isteyebilirsin. Cevaplar seni çok şaşırtabilir. Bir sayfada birden fazla yazı tipi kullandığında, bunların nasıl eşleştiğini düşünmen gerekir. Bazı yazı tipleri sadece çatışırken, diğerleri birlikte olmak için yapılmış gibi görünüyor (ve bazen tam anlamıyla). Yazı tipi eşleştirmesi hakkında daha fazla bilgi için siten için en güzel yazı tipini nasıl seçeceğini kontrol et . Aksi takdirde, tasarımlarında birkaç farklı eşleştirmeyi dene ve birlikte nasıl göründüklerini gör. Typegenius bunun için süper kullanışlı olabilir. Eşleştirme yeteneklerinden emin olmadığın sürece kolayca çarpışabilecekleri sans serif ve serif yazı tiplerini karıştırırken dikkatli ol. Aynı türden iki yazı tipini (yani iki sans serif veya iki serif) eşleştirmekten de kaçınmak isteyeceksin, çünkü bunlar kolayca ayırt edilemeyecek kadar benzerdir. Sadece yazı tipi eşleştirme çabalarınla uğraşma: tasarımlarında en fazla üç farklı yazı tipine sadık kal. Daha fazlası, ortamı karıştıran bir görünme eğilimindedir ve kullanıcıları hiyerarşin hakkında karıştırır. Aradığın yazı tiplerini bulmak için birçok kaynağı kullanabilirsin. İnternette şu anda hem ücretsiz hem de ücretli bir şekilde tüm fontları bulabileceğiniz çok fazla yer var. Bunlar arasında en çok sevdiklerimi senin için listeledim. Bu hizmet, web siteleri için çok sayıda premium yazı tipi barındırır ve sunar. Birçok websitesi sistemine çok kolay bir şekilde entegre edilebilir yazı tipleri vermektedir. Google Fonts, ücretsiz yazı tipi koleksiyonu, dürüst paylarını içerir, ancak Open Sans ve Alegreya gibi güzel ve esnek mücevherlere de sahiptir. Daha önce de incelediğimiz bu kaynak inanılmaz bir hizmet sunmaktadır. Eğer bu kaynak hakkında detaylı bilgi edinmek istiyorsan yazdığım rehbere bakmak isteyebilirsin. Birçok tasarımcı, ücretsiz indirmeniz için kendi harika yazı tiplerini oluşturur ve paylaşır. Bu listede en çok gittiğim kaynak büyük ihtimalle burasıdır. Typewolf, günlük ilham ve işaretçiler sunarak web tasarımcılarına ve geliştiricilere tipografi konusunda yardımcı olmayı amaçlamaktadır. Büyük, ölçeklendirilmemiş ekran görüntüleri, her tasarımda kullanılan yazı tiplerini açıkça gösterir ve kullanışlı bir şekilde, gerçek web sitelerinde kullanılan yazı tiplerini ve ayrıca yazı tipi hakkında arka plan bilgilerini ve benzer yazı tipleri için kişisel önerileri gösterir. Tipografi her yerde ve çoğu reklam öğesi gibi, onu tüm görkemiyle görmeyi seviyoruz. Typostrate, tür ve onunla yapabileceğin sonsuz şeyler hakkında bir blogdur. Tipografinin tutkusunu ve gücünü sergileyen blogların içeriği ve resimleri Christian Goldemann ve Michael Zeller tarafından yapılmaktadır. Fonts.com, tipografik sanatlar hakkında yararlı ve alakalı bilgiler sağlayan özel bir öğrenme bölümüne sahiptir, ancak artık eskisi kadar düzenli olarak güncellenmemektedir. Burada, türün ve pratik kullanımların temellerinden sayılar, işaretler ve semboller ile yazım teknolojisinin temellerine kadar her şeyi öğrenebilirsin. Commercial Type, tasarımcılar Paul Barnes ve Christian Schwartz tarafından kuruldu. İkili, 2004’ten beri, özellikle ödüllü Guardian Egyptian gibi çeşitli yazı tipi projelerinde birlikte çalıştı. Commercial Type’da Barnes and Schwartz, personeli ve dışarıdaki ortak çalışanlar tarafından geliştirilen çok sayıda yazı tipi tasarımını görüntüleyebilir ve satın alabilirsin. Beautiful Type, 2010 yılında aynı tipografi tutkusunu paylaşan iki web tasarımcısı Francis Chouqet ve Aurélien Foutoyet tarafından başlatıldı. Bu muhteşem Tumblr bloğu teneke üzerinde söylediklerini tam olarak yapıyor ve inanılmaz tipografi çizimlerini ve web’den ilham verici videoları sergiliyor. Ayrıca harika tasarım ve tür ilgili kitaplara adanmış bir sayfası da var. Bu sitenin adı gerçekten her şeyi söylüyor. Typeverything, bir avuç yetenekli sanatçı tarafından her şekil ve boyutta, renkte ve stilde yazı yazısı içeren mükemmel bir blog. Site temiz, düzenli ve kullanımı kolaydır. Yüzlerce ilham verici görüntüleri çekmek için aşağı kaydır. Bu tipografi cennetini gerçekten çok ama çok seviyorum. Tür ile ilgili içeriğin parlak, küratörlüğünde bir galeri olan site, John Boardley ( tipografiyi seviyorum ) ve Kari Pätilä arasındaki bir işbirliğidir. Muhteşem tipografinin birden fazla sayfasıyla, burada ilham bulacağından emin olabilirsin. Hepimiz bir noktada harika bir tasarıma baktık ve hangi yazı tiplerinin kullanıldığını çözemedik. Ve yazı tiplerini tanımlamaya yardımcı olan birkaç site olsa da, MyFonts ‘WhatTheFont uzun zamandır bizim favorimiz oldu; basitçe bir resim yükle, tanımlamak istediğin yazı vurgula ve sana en iyi tahminlerini özetleyerek, satın alma bağlantıları ile tamamlanacaktır. İsmi çok uzun gelen bu site tüm kaynakların içinde en sanatsal olanıdır. İsminden de anlayacağın gibi Ezop Masallarından seçilmiş tüm yazı tiplerini Google Fonts kaynağıdan bulmanı sağlayan bu internet sitesi mükemmel bir ilham kaynağıdır. Ara ara girip ilham almayı sevdiğim bir kaynaktır. İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin. Ve artık en sona geldik. Tipografinin temellerini yakından tanıdık bir de en güzel kaynakları yakından gördük. Özellikle yazı tipleri dünyasına girebileceğin çok daha fazlası var. Şimdi dışarı çık ve internetin her bir yanında dolaşan tüm yazı tiplerini yakından incele. Tipografi için harika örnekler buldun mu? Yoruma yaz bekliyorum.Eşleştirici oynamak: mükemmel yazı tipi eşleştirmesini oluşturma
Yararlı Yazı Tipi Kaynakları
Typekit
Google Fonts
Behance ve Dribbble
Tipografi İçin İlham Alabileceğin Yerler
Typewolf

Typostrate

Fonts.com

Commercial Type

Beautiful Type

Typeverything

We Love Typography

WhatTheFont

Hand-picked tales from Aesop’s Fables with hand-picked type from Google Fonts

Son Olarak