İşte bu yazıda sana ve Website Erişebilirliği konusunda websitene yardımcı olacak başka bir noktadan bahsetmek istedim.
Her web sitesi sahibi mümkün olduğunca çok ziyaretçi çekmek istiyor.
Ancak, az sayıda kişi sitelerinin herkes tarafından kullanılabilmesini sağlamak için gerekli adımları atmaktadır. Erişilebilir sitelere güvenen milyonlarca kullanıcı var ve onların ihtiyaçlarını anlamak için zaman ayırmazsan, herkes kaçırır.
Neyse ki, erişilebilirliğin uygulanması zor değildir. Bir sitenin belirli insanlar tarafından kullanımını zor veya imkansız hale getirebilecek temel sorunları anlaman yeterlidir.
Bunu yaptıktan sonra, bu hataları önlemek ve sitenin tüm ziyaretçileri karşılamasını sağlamak için adımlar atabilirsin.
O da erişebilirlik ve genel anlamda Website Erişebilirliği UX bazında geliştirme. O zaman başlayalım.
Website Erişebilirliği Hakkında Her Şey
Erişilebilirlik genellikle “sahip olmak güzel” olarak değerlendirilir.
Ancak gerçek şu ki web sitelerini daha erişilebilir hale getirmek için yapabileceğin nispeten basit şeyler çokça vardır. Ayrıca, web sitelerini sadece engelliler için daha erişilebilir hale getirmekle kalmayacak, aynı zamanda herkes için kullanıcı deneyimini önemli ölçüde geliştirecektir.
Ama önce, şartlarımız hakkında net olalım:
Erişilebilirlik ve Website Erişebilirliği Nedir?
Erişilebilirlik uzmanı Jennison Asuncion’un erişilebilirlik tanımı şu şekildedir:
Erişilebilirlik, engelli kişiler de dahil olmak üzere herkesin bağımsız olarak tüketebileceği ve etkileşimde bulunabileceği kullanıcı arabirimleri tasarlamak ve geliştirmek anlamına gelir.
Buradaki stresin özellikle “engelli insanlar”a değil, herkese düştüğünü unutmamalısın. Bu erişilebilirliği, disiplinden bağımsız olarak kullanıcı deneyimi tasarımında yer alan hepimiz için doğal bir endişe haline getirir.
İdeal olarak, herkes internet üzerindeki herhangi bir web sitesini kullanabilmelidir. Yeteneklerini etkileyen bir duruma sahip olmaları veya hangi donanım ve yazılımı kullanmaları gerektiği önemli değildir.
Bu, web erişilebilirliği kavramının arkasındaki ana ilkedir.
Gerçek şu ki, milyonlarca internet kullanıcısı, belirli türdeki web sitelerini kullanmasını zorlaştırabilecek hatta imkansız hale getirebilecek özel ihtiyaçlara, engellere ve bozukluklara sahiptir.
Siteni tasarlarken göz önünde bu zorluklarla, bunu mümkün olduğunca çok kullanıcıya olarak karşılama oluyor sağlayabilirsin.
İnsanların web sitelerini kullanma şeklini etkileyebilecek birçok engel ve koşul olsa da, en yaygın bozukluk kategorilerinden bazılarına göz atalım:
- Görme Bozukluğu: Bu, renk kontrastlarını görme veya algılamada kısmi veya tam bir yetersizlik içerir.
- İşitme Bozukluğu : Bazı kullanıcılar işitme yeteneğini azaltır.
- Motor Beceriler / Fiziksel Engeller : Kullanıcılar, hassas hareketler yapmak (fare kullanırken olduğu gibi) dahil olmak üzere vücutlarının bazı bölümlerini hareket ettirmekte zorluk çekebilirler.
- Işığa Duyarlı Nöbetler : Epilepsi gibi durumlar, sıklıkla yanıp sönen ışıklar tarafından tetiklenen nöbetlere neden olabilir.
- Bilişsel Engelliler : Bunama ve disleksi gibi bilişsel yetenekleri etkileyen birçok durum da vardır.
Bu sorunları çözmek için birçok kişi internette gezinmek için yardımcı teknolojiler kullanır. Bu, her sayfadaki metni seslendiren ekran okuyucular, konuşmayı metne dönüştüren konuşma tanıma yazılımı, Braille terminalleri ve hatta özel ihtiyaçları karşılayan alternatif klavyeleri içerir.
Bu nedenle, neredeyse herkesin web’e göz atması mümkündür. Dahası, siteni erişilebilirlik göz önünde bulundurularak tasarlayarak deneyimlerini önemli ölçüde daha iyi hale getirebilirsin.
Neden Website Erişebilirliği Kalitesini Yükseltmelisin?
Tahmin edebileceğin gibi, kullanıcılara siteni erişilebilir hale getirmenin faydaları çok fazladır. Bu, sadece insancıl bir bakış açısıdan bile yapılacak en önemli şeydir.
Neden mi?
Çünkü Website Erişebilirliği konusunda yardıma ihtiyacı olan ve engele sahip hedef kitlenede açmış olacaksın. Bu da kesinlikle büyük bir artıyı beraberinde getirecektir.
Tabii ki, sitendeki erişilebilirliği artırmak sana başka birçok avantaj sağlar. En önemlisi, potansiyel kitleni hemen genişletir.
Matematik burada belli olmalı. Siteni daha fazla kullanıcı kullanabiliyorsa, potansiyel kullanıcı tabanını katlanarak büyüttün demektir.
Bu, erişilebilirlik konusunda aynı adımları atmamış olabilecek rakiplerinin bir adım önüne geçebilirsin.
Erişilebilirlik açısından düşünerek, yalnızca daha önce listelediğimiz kategorilere uyanlara değil, tüm ziyaretçilerine de fayda sağlayabilirsin.
Siteni daha erişilebilir hale getirme konusundaki düşüncelerin çoğu, genel tasarımını ve kullanılabilirliğini de geliştirecektir. Ayrıca, siteni yol boyunca daha esnek ve ‘geleceğe dönük’ hale getireceksin.
Son olarak, birçok ülkenin web ve yazılım erişilebilirliği ile ilgili yasaları olduğunu belirtmek önemlidir. Bu nedenle, yasal olarak belirli erişilebilirlik standartlarına uyman gerekebilir.
Neyse ki yalnız değilsin.
Web Erişilebilirlik Girişimi projesi çevrimiçi erişilebilirlik geliştirmek yardımına 1997’den beri çalışmaktadır. Bu yönergeler, siteni daha kullanıcı dostu hale getirmek için atabileceğin adımları özellikle belirtmektedir.
Benzer şekilde WordPress, özellikle platforma odaklanan kendi WordPress Erişilebilir Yap ekibine sahiptir. Ayrıca, yüksek düzeyde erişilebilir web siteleri oluşturmana yardımcı olacak rehberlik ve kaynaklar sağlayan A11Y gibi topluluk tarafından yönlendirilen sayısız proje de bulunmaktadır.
Peki Website Erişebilirliği Konusunda Nelere Dikkat Edilmeli
1. Website Erişebilirliği İçin Benzersiz, Anlamlı Düğme ve Bağlantı Adları Kullan

Bu bağlantının beni nereye götüreceğini söylemek oldukça kolay.
Sana kaç kez “daha fazla bilgi edinin”, “bunu okuyun” veya “daha fazlasını görün” bağlantılarıyla dolu bir maili gelen kutumda görerek gözlerimi devirdiğimi anlatamam.
Neden mi?
Çünkü ekran okuyucuya sahip genellikle bir sayfada bağlantı bağlantıdan atlamak için izin ekran okuyucuların kullanıcıları insanlar için korkunçlar. Ekran okuyucuya sahip nedir diye soracak olursan;
Ekran okuyucu kullanıcılarının istedikleri yere hızlı bir şekilde ulaşmalarına yardımcı olan yüksek verimli bir navigasyon modudur.
Ancak görme engelli veya az gören bir kullanıcının bu “daha fazla bilgi” bağlantılarından hangilerinin öğrenmek istedikleri “daha fazla” sonuca yol açtığını anlamanın ne kadar kolay olduğunu düşünüyorsun?
Aslında görüşlü kullanıcılar için o kadar da farklı değil. Tam olarak ne aradığını bilen bir web sitesini her zaman tetiklediğini düşün, ancak nerede bulacağından emin değilsin. Tüm içeriği okuyor musun? Yoksa sadece doğru bağlantıyı bulmak için yola çıktın?
İlk olarak başlıkları ve alt başlıkları tarayabilirsin. Sonuçta cesur ve göz alıcıdırlar, ancak yine de bu başlıkları aşağıdaki bağlantılara bağlamanın bilişsel yüküyle yaşamak zorundasın. Ancak bağlantılar da görsel olarak oldukça yüksek olma eğilimindedir, bu yüzden her bağlantı size diğer tüm metinleri okumanı talep etmeden tam olarak nereye götüreceğini söyleseydi daha kolay olmaz mıydı?
Erişebilir Link ve Düğme Metni Yazma
Neler Yapmalısın
- Bağlantıları, insanlara bağlantının nereye götüreceğini ve neden oraya gitmek isteyebileceklerini açık ve net bir dilde göm.
- Bağlantının, bağlantılı metin içinde PDF veya video gibi yüksek bant genişliğine sahip ortamlar açıp açmayacağını belirt.
Neler Yapmamalısın
- “Daha fazla bilgi edinin”, “bunu okuyun” veya “daha fazlasını görün” gibi genel bağlantı veya düğme metni kullanma
- Bağlantıları “Bu”, “Bu sayfa” veya “Burası” gibi daha genel terimlerle gömmek
- Bu bağlantının neden orada olduğunu açıklayan bir bağlam olmadığı sürece “açık” URL’lere bağlantı
2. Website Erişebilirliği Görüntülere Net, Kullanışlı Alt Etiketler Ekle
Alt etiketleri, web’deki ekran okuyucu kullanıcıları için de önemli bir rol oynar. Bu görünmez metin parçaları olmadan, az gören ve kör kullanıcıların görüntülerin içeriğini, veri görselleştirmelerini ve infografikleri anlamalarının hiçbir yolu yoktur.
Alternatif etiketlerle, pasta grafiklerinde, ana görsellerinde ve infografikte aktarılan bilgileri kimsenin kaçırmamasını sağlayabilirsin.
Siyah şapka SEO delilik kötü eski günlerinde, alt etiketleri anahtar kelimeler ile bir sayfa doldurma sadece başka bir yöntem olarak kötüye kullanıldı. Bu ekran okuyucu kullanıcıları için korkunçtu.
Bir blog makalesini okuduğunu ve dinlediğini hayal et:
“CSS mizanpajları bize CSS HTML tabloları tablo tabanlı mizanpaj tabloları web web tasarım kodu biçimlendirme satır içi satır içi blok W3C web konsorsiyumu yüzer…”
Hepsi ekran okuyucu kullananlar için korkunç bir robotik sese sahip. Üstelik sadece onlar için değil, bizim içinde anlamsız bir cümle haline gelmiş durumda.
Bu kötüye kullanım nedeniyle, arama motorları hızlı bir şekilde bu tür “anahtar kelime doldurucuları” cezalandırmak için harekete geçti ve alt etiketleri her zaman yapmak istediklerini yapmak için serbest bıraktı: Yararlı bilgileri sun!
Bağlantılarda olduğu gibi, buradaki anahtar, alt etiketlerini net, açıklayıcı ve doğal ses çıkarmaktır.
Basit ve kolay bir şekilde alt metin eklenebilecek bir görsel.
Birçok fotoğrafla, bu, resmin içeriğini kısa ve öz bir şekilde tanımlayan basit bir konudur: “Böğürtlen yakın çekim.”
Resmin metin içeriyorsa, ciddi olarak söylüyorum eğer konu önemliyse bunu asla yapma, metnin kelimesini alt etiketine eklemelisin.

Bu resim için alt etiketinde kelimesi kelimesine yer almalıdır.
Resminde mobil kullanım modellerini gösteren çubuk grafik gibi yararlı veriler varsa alt etiketin aynı verileri içerdiğinden emin ol: “akıllı telefon kullanıcılarının yüzde 95’i aynı web sitesini birden çok cihazda görüntülüyor.”
Ve kısa bir süre infografik karşı demiryolu için bu fırsatı kaçıramıyorum: metin dolu bu büyük görüntüler erişilebilirlik için korkunç, SEO’dan bahsetmiyorum bile.
Grafiksel içeriği erişilebilir hale getirme
Neler Yapmalısın
- Görüntünün içeriğini kısa bir şekilde tanımlayan resim alt etiketleri yaz
- İçeriğinle alakalı anahtar kelimeleri ve kelime öbeğine kullan, ancak yalnızca resmi tanımlamakta gerçekten yardımcı oluyorlarsa ve bir anahtar kelimeye veya kelime öbeğine bağlı kal
- Veri görselleştirmelerinin (çubuk grafikler, pasta grafikler gibi) temel bilgilerini ekle.
- Gerçek HTML metniyle veya metin tabanlı bir alternatifle (yani, verileri açıklayan uzun biçimli bir gönderiyle) infograikler oluştur
Neler Yapmamalısın
- Alt etiketlerini anahtar kelimelerle doldur
- İnfograik metin tabanlı bir alternatif olmadan yayınlama
3. Website Erişebilirliği İçin Açık Ve İşlem Yapılabilir Hata Mesajları Yaz
“Görüntü çok büyük. Görüntüler 25,00 megapikselden küçük olmalıdır. Kapat” yazan bir Google Dokümanlar hata mesajı. Bahsettiği bu “megapiksel” nedir !?
Erişilebilir formlar oluştururken aklında bulundurman gereken çok şey vardır. (Bu makalede erişilebilir formlar oluşturma ile ilgili olarak göreceğiniz gibi.) Ancak, herhangi bir içerik stratejisti ve kullanıcıların için önemli bir unsur hata mesajıdır.
WebAIM notları olarak hata mesajları:
Mevcut hataları açıkça tanımlamalı ve optimal olarak, bunları çözmek için ipuçları veya talimatlar içermelidir. Örneğin, ‘Kurs numarası doğru biçimlendirilmemiş’, ‘Kurs numarası 3 basamaklı bir sayı olmalıdır’ kadar yararlı değildir.
Hata mesajları yazarken, sadece sorunu tanımlamakla kalma. Nasıl çözeceğine de odaklan.
Çoğu durumda, bir hata olduğu noktasını işaretlemene bile gerek yoktur: düzeltmeye odaklan. Bunu açıkça ve özlü bir şekilde yap.
Gören ve başka türlü tüm kullanıcıların, bir sonraki adımda ne yapacakları konusunda açık rehberlikten memnun kalacaklardır.
Erişilebilir hata mesajları yazma
Neler Yapmalısın
- Bir sorun olduğunu belirt (örtük olarak veya açıkça, örtük olarak genellikle daha verimlidir. Bunun hakkında daha fazla bilgi için aşağıya bak)
- Nasıl düzeltileceğini açıklay
Neler Yapmamalısın
- Nasıl düzeltileceğini açıklamadan bir hata olduğunu belirt
- Bir girişe “geçerli” veya “geçersiz” olarak bak. Bu, özetin mükemmel bir şekilde kabul edilebilir görünmesine neden olabilir; Ancak somut olarak, birinin adını veya cinsiyetini geçersiz diyorsun ve bu sadece … şey, açıklamak zorunda mıyım?
Örtük ve Açık Hata Mesajlaşma
Yukarıda belirttiğim gibi, tüm hata mesajları iki şey yapmalıdır:
- Bir hata olduğunu belirtmeli
- Nasıl düzeltileceğini açıklamalı
Ancak bir hata olduğunu ima ederek her iki hedefe de tek bir mesajda kolayca ulaşabilirsin.
Örneğin, bir hata mesajını aşağıdaki şekillerde belirtebiliriz:
Açıkça, yön olmadan : Kurs numarası biçimlendirmesi yanlış.
Açıkça, yönü ile : Kurs numarası biçimlendirme yanlış. Lütfen 3 haneli bir sayı girin.
Örtük olarak : Lütfen 3 basamaklı bir kurs numarası girin.
Seçenek 1, bir hata olduğunu açıkça belirtir, ancak sorunun nasıl düzeltileceğini netleştirmez. Seçenek 2 de açıktır, ancak sorunu düzeltmenin bir yolunu ekler, bu nedenle bir iyileştirmedir. Ama en iyisi 3’tür. Neden mi? Bu seçenek, nasıl düzeltileceğini açıklayarak bir sorun olduğunu ima eder.
4. Website Erişebilirliği İçin Açık, Açıklayıcı Başlıklar Yaz
Tıpkı bir ekran okuyucusunun bağlantıdan bağlantıya atlamasına izin verdiği gibi, aralarındaki metni yok sayarak başlıklar arasında atlayabilir.
Şimdi, web sitelerinin çoğunluğu ile bu deneyimi düşün. Belirli bir web sayfasının her bölümünün konusunu, gövde metnine veya bağlantılara başvurmadan açıkça çıkarabileceğini düşünüyor musun?

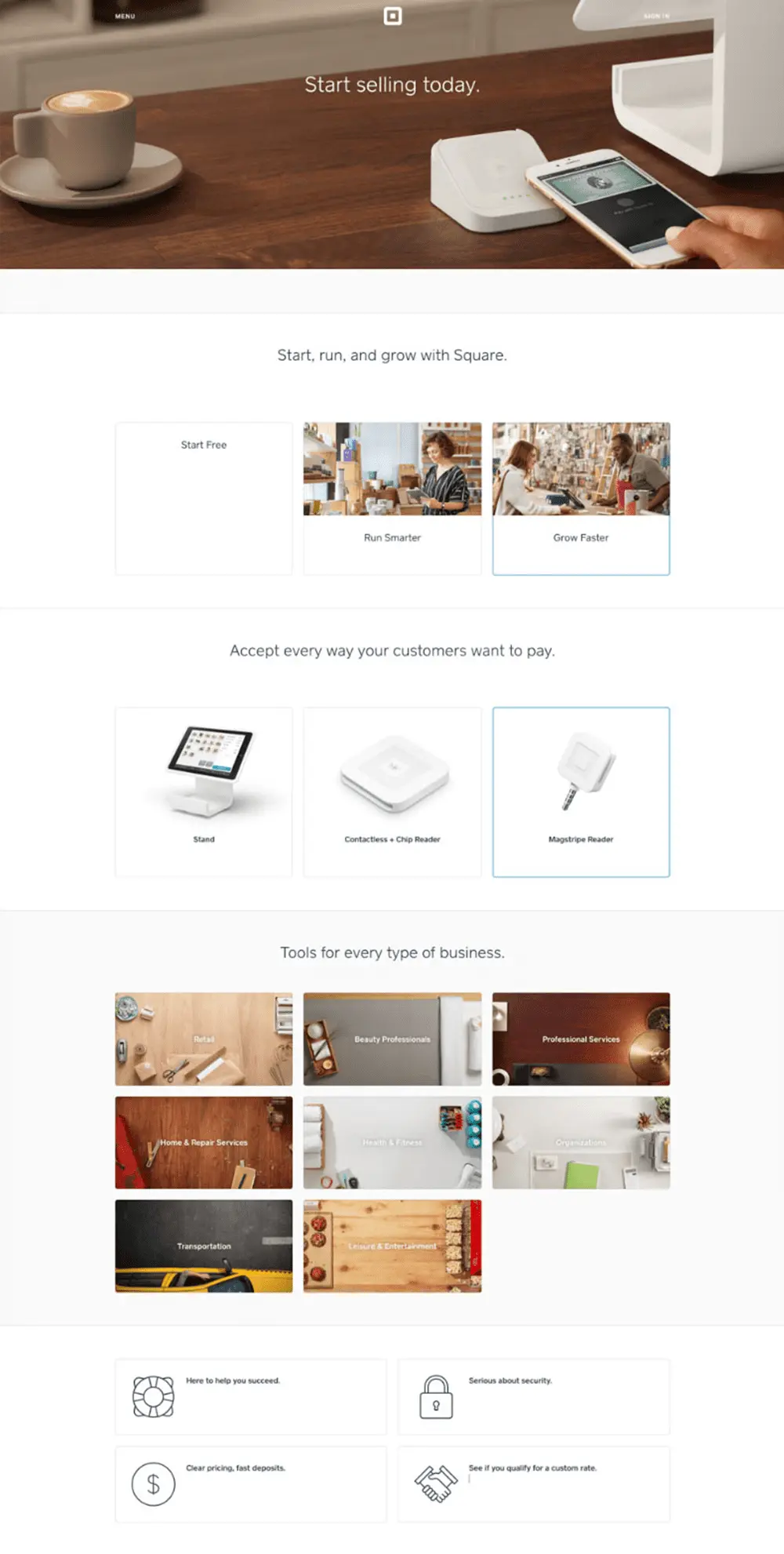
Şahsen, cevabımın “bazen?” Yukarıdaki Kare sayfasından hızlıca geçmek için:
- “Bugün satmaya başla” – çok net. İstersem başlayacağım yer burası.
- “Square ile başlayın, koşun ve büyütün” – açık… gibi. Nesneyi – işini – açıklığa kavuşturmak burada çok yardımcı olurdu. Bağlam olmadan, neye başladığın, koştuğun veya büyüdüğün açık değildir.
- “Müşterilerinizin ödemek istedikleri her şekilde kabul edin” – Açık… en azından ben “Kasa” görseline gelene kadar. Bu da ne böyle?
Daha net başlıklar ve alt başlıklar yaz
Bir alıştırma olarak, başlık olmayan tüm metin katmanlarını kapatmanı (Sketch veya Photoshop gibi bir masaüstü uygulaması kullanıyorsan) veya etiketlerini sayfanın arka plan rengine uygun şekilde ayarlayabilirsin.
Şimdi tüm H etiketlerini oku, kendine her birini sor: Acaba bu başlıkla yeterince açık mıyım?
Cevabın hayırsa, yeniden yazma zamanı gelmiş olabilir.
Bazen uzunluğu kucaklamak zorundasın
Başlıklarda netliği hedeflemenin genellikle daha fazla kelime kullanmak anlamına geldiğini unutma. Bunun “temiz” web siteleri oluşturma dürtüsüne aykırı olabileceğini anlıyorum, ama kendine şunu sormaya değer:
Bu sitenin temiz görünmesi mi yoksa insanlara ihtiyaç duydukları tüm bilgileri vermesi daha mı önemli?
5. Website Erişebilirliği İçin Form İçeriğini Optimize Et

Formlar cazip olmayabilir, ancak bunlar ürün tasarımının kalbidir ve doğru içerik onları çok daha kullanışlı hale getirebilir. Ve en önemlisi erişilebilir hala getirir. Herkes için.
Peki bunu nasıl yapabilirsin. İşte yapma yollarını şöyle sıralayabilirim:
Neler Yapmalısın
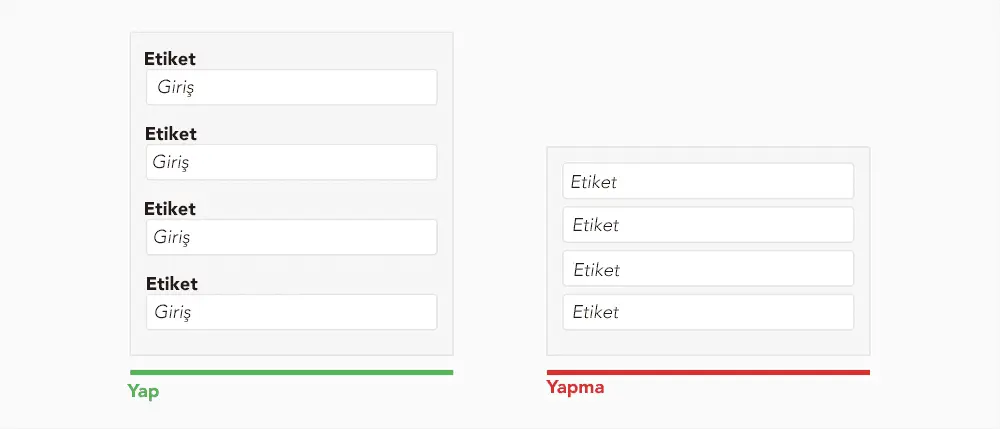
- Form etiketinde hangi alanların isteğe bağlı olduğunu belirt (böylece ekran okuyucular bu bilgileri satır içinde iletir). Zorunlu alanları işaretlemeye daha alışkın olduğumuzu biliyorum, ancak gerçekten yalnızca gerekli alanları kullanmalısın, bu nedenle genellikle işaretlemek için daha az isteğe bağlı alan ve dolayısıyla daha az dağınıklık olacaktır.
- Düğme metnini alınan eyleme özgü yap (“gönderme” yi kullanma – aslında bir kişinin yaptığı şey değilse, bu genellikle harici katkılar alan edebi dergiler ve bloglar için geçerlidir).
- Temel yararlı içeriği görüntüle. Örneğin, bir parolanın 9 karakter uzunluğunda olması gerekiyorsa, büyük harf ve özel karakter kullan, insanlara bunu söyle! Ve bunu bir araç ipucunda saklama.
- Grupla ilgili bilgiler. Standartları gördün: e-posta ve şifre, fiziksel adres, kredi kartı bilgileri gibi daha büyük bir konsept oluşturmak için hepsi bir araya gelirse, gruplandır.
Neler Yapmamalısın
- Google sitelerinde sık kullanılan bir teknik olan (kaybolmak yerine) tıklamada kalıcı bir etikete dönüşmedikleri sürece alan içi / yer tutucu etiketler kullan.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Website Erişebilirliği Arttır, Daha Kaliteli Bir İnternet Deneyimi Yaşa
Web siteni engelliler için daha Website Erişebilirliği yüksek hale getirmenin tahmininden çok daha fazla yararı olacaktır. Tüm bu adımlarla aslında herkesin web sitelerindeki deneyimini geliştirebilirsin.
Sitenin olabildiğince çok kişiyi kabul ettiğinden emin olmak en öncelikli konu olmalıdır. Kimseyi dışlamak için hiçbir nedenin yok.
Özellikle bunu yapmaktan kaçınmak nispeten kolaydır. Kullanıcıların yalnızca sana teşekkür etmekle kalmayacak, aynı zamanda artan trafik ve dönüşüm biçiminde de fayda göreceksin.
Tasarımındaki ve içeriğindeki olası kusurları anlamak için zaman ayırarak, sitenin bugün erişilebilirlik için optimize edildiğinden emin olabilirsin.
Bizlerde her yaptığımız işte özellikle bu ana dikkat etmeye çalışıyoruz.
Neden mi?
Çünkü internet herkes içindir ve herkesin kullanım deneyimi en mükemmel noktasında yer almalıdır.
Yazımın sonuna geldim ama merak ediyorum. Şu anda bir websiteye sahip misin? Ya da birçok websitesi kullanıyor musun? Merak ettiğim acaba bu websitelerinde erişimliliğe dikkat ediyor musun?