“Flat UI Design ya da diğer adı ile Flat Tasarım ile kullanılacak en iyi yazı tipi nedir?”
Düz tasarım/ Flat tasarım söz konusu olduğunda bu büyük bir soru gibi görünüyor.
Flat UI stil, kullanılabilirlik ve netlik sunmak için renklere, tipografiye, basit şekillere odaklanır, basit ancak benzersiz yazı tipleriyle iyi çalışır.
Yaygın yazı tipleri düz UI tasarımında iyi çalışırken, daha benzersiz ve çekici bir şey tercih etmen gerekir. Web siteni öne çıkarmak istiyorsan, olağanüstü bir yazı tipi projen için bir kimlik oluşturmana yardımcı olacaktır.
Flat Tasarımında, kalın, basit ve düz bir şekilde keskin, yetenekli ve düz yazı tiplerine sahip olmak çok önemlidir.
Ama belki de hangi yazı tipini kullanman gerektiğine dalmadan önce Flat Tasarım nedir kısaca bakmamız gerekiyor.
Flat Tasarım Nedir?
Geçmişte, web tasarımcıları , ziyaretçilerini büyüleyen sözleri gösterişli çizimler ve animasyonlarla paketleyerek yeteneklerini ve tasarım portföylerini göstermeye özellikle odaklandılar . Ardından, sahte gerçekçi dokular, alt gölgeler ve gerçek nesne özellikleri ile ekrana gerçek hayat getirmeye çalışan skeuomorfik tasarıma doğru bir geçiş geldi.
Bu, daha basit, klasik bir dijital estetik lehine tüm bu ‘yapay’ tasarım tekniklerine karşı çıkan düz tasarıma yol açtı. Ve bu kullanıcı merkezli web tasarım stili yıllardır var olsa da, her zamanki gibi alakalı ve popüler. Dolayısıyla, bu kılavuzla ilgili her şeyin ne olduğundan emin değilseniz, sadece ihtiyacınız olan şey olabilir …
Bugün, “düz tasarım” terimi, grafiklere, ortak üslup özelliklerine sahip çok sayıda amaç ve görev için uygulanmaktadır. Düz tasarım, geniş ve çeşitli ifadesini dijital sanatta bulan ve görsel anlatım araçlarının minimalist ve özlü kullanımı ile ünlüdür. Günümüzde bu terim, bu tasarım yaklaşımının temeli olarak alınan harmonik sadeliğinden dolayı “zengin tasarım” ın tersi olarak yaygın olarak kullanılmaktadır. Aslında bu yönün ismine ilham veren en önemli özellik, son derece gerçekçi ve ayrıntılı skeuomorfik görüntülerin tersi olarak düz 2 boyutlu görsel ayrıntıları uygulamaktır. Düz tasarım, son birkaç yıldır aktif olarak web ve mobil arayüzler için dijital tasarım alanında en geniş ve en çeşitli uygulamayı bulan grafik tasarım alanlarını kapsıyor.
Düz tasarım, kullanılabilirliği vurgulayan minimalist bir tasarım yaklaşımıdır. Temiz, açık alan, keskin kenarlar, parlak renkler ve iki boyutlu çizimler içerir.
Microsoft, bu tasarım stilini, bazıları tarafından Apple’ın iOS arayüzü ile başlattığı popüler skeuomorfik tasarıma karşı bir tepki olarak görülen arayüzüne ilk uygulayanlardan biriydi. Takvim gibi gerçek hayattaki bir nesneyi küçük gerçekçi bir resme dönüştürmek yerine, düz tasarımın savunucuları basit, simge benzeri görüntülerle uygulamaları tanımlar.
Bu, gerçek yaşamın yönlerini bir arayüze taşımaktan ziyade, teknoloji ile dokunsal nesneler arasındaki açık bir ayrımı göstermektedir.
Düz tasarımın temel ve önemli özellikleri şunlardır:
- şekil ve elemanların sadeliği
- minimalizm
- işlevselliği
- cesur ve okunabilir tipografi
- açık ve katı görsel hiyerarşi
- detaylara yakından dikkat
- hızlı görsel algıyı destekleyen parlak renkler ve kontrastlı düşünceli cihaz
- dokulardan, gradyanlardan ve karmaşık formlardan kaçınma
- ızgaralar, geometrik yaklaşım ve görsel denge prensiplerinin uygulanması.
Minimalist sıkıcı demek değildir
Düz tasarımda, süs öğeleri gereksiz dağınıklık olarak görülür. Bir özellik herhangi bir işlevsel amaca hizmet etmiyorsa, kullanıcı deneyiminden bir oyalamadır. Düz tasarımın minimalist doğasının nedeni budur.
Ancak, gösterişli bir tasarıma sahip olmaması, bu tarzın sıkıcı olduğu anlamına gelmez. Parlak, zıt renkler, illüstrasyonları ve düğmeleri arka planlardan çıkarır, kolayca dikkat çeker ve kullanıcının gözüne rehberlik eder. Minimalist görüntülerin amacı düz tasarımın işlevsel karakterine de katkıda bulunur.
Hızlı Kavrama
Basit görüntüler, mesajları ayrıntılı resimlerden daha hızlı iletir. Simgeler gibi görüntüler, herkesin kolayca anlayabilmesi için evrensel eylemleri veya amaçları gösterebilir.
Düz tasarım, fonksiyonel bir araç olarak tasarımın temellerine geri döner. Bir web sitesi, neye benzediğinin aksine, ne kadar iyi çalıştığına göre tasarlanır ve değerlendirilir.
Bu ham işlevsellik, bir sitenin odağını kullanıcı deneyimine odaklamaya zorlar, bu nedenle bu tasarım stilini başarıyla kullanan web sitelerinin kullanıcı dostu olarak olumlu geribildirim alması muhtemeldir.
Flat Tasarım Nasıl Oluşturulur
Etkili bir düz alan tasarlamak için, tüm tasarım öğeleri bu basitlik fikrine odaklanmalıdır. Düz, canlı renkler, açıklama detayı yerine onları ayırmak için gereken vurguyu verir; sans-serif tipografi, resimlere temiz ve keskin bir destek sağlar; metin kısa ve özdür; Düğmeler ve bağlantılar gibi UI öğeleri açık ve belirgindir.
Düz tasarımın faydaları
Düz tasarım, modern baskı tasarımının trendlerini de etkileyen dijital tasarımdaki popülaritesini ve çeşitliliğini belirleyen bir dizi faydaya sahiptir. Bunların en önemlileri arasında şunu söyleyebiliriz:
- okunabilirlik ve okunabilirlik
- şekiller, renkler ve yazı tipleri ile net görsel hiyerarşi
- web ve mobil arayüzlerde hızlı ve sezgisel gezinmenin etkili desteği
- uyarlanabilir ve duyarlı tasarım açısından kolay ayarlanabilirlik
- çeşitli ekranlarda etkili okunabilirlik
- geliştiriciler için daha kolay ve genellikle dijital sistem için daha az yük sunuyor.
Yukarıda bahsedilenlerin hepsiyle birlikte, düz tasarım yaratıcı arama ve stilistik kavramlar için geniş bir alan sağlar.
Flat Tasarım Artıları Ve Eksileri
Artıları
- Çok basit ve minimalisttir. Gereksiz ekran öğelerinden kurtulur ve düzenlenir.
- Daha az kaynak barındırır, yani düz tasarım yükleri kullanan web sayfaları daha hızlıdır.
- Flat Tasarım, mobil cihazlara daha hızlı uyacak şekilde duyarlı hale getirilebilir.
Eksileri
- Yalnızca renklere, tipografiye ve şekillere dayanır. Bu nedenle size tasarım için daha az seçenek sunar.
- Marka yönergelerinize uygun benzersiz bir uygulama veya web sitesi oluşturmak, kısıtlamaları nedeniyle düz tasarımı kullanmak genellikle daha zordur.
- Ürünü etkileşimli göstermez. Görsel ipuçları ve etkileşimli öğelerin eksikliği nedeniyle kullanıcıya uygulama içinden uygulama akışı boyunca rehberlik yapmak mümkün değildir.
- Flat tasarımda hangi elemanların tıklanabilir ve hangilerinin tıklanabilir olmadığını bulmak zor bir iştir.
Flat Tasarım VS Material Tasarım

Bunun için ayrı bir başlık açmamız gerekir.
Flat Tasarım nasıl varsa tam da onun karşına gelen başka bir tasarım çeşidi daha vardır.
Material Tasarım.
Her iki Tasarım stili de oldukça popülerdir. Biri Google tarafından daha çok seviliyor. Diğeri zaman ve trendlerle daha da popüler hale geliyor.
Material Tasarım Nedir?
Material Tasarımı, Google’dan markalı ancak açık kaynaklı bir tasarım sistemidir. Materyal Tasarımı, bu Skeumorphism’in bir kısmını tasarım arayüzlerine geri getirmek istedi ve bunu yaptı. Malzeme Tasarımının tüm bileşenlerinde Gölgeler ve Degradeler kullanılmıştır.
Materyal Tasarımı’nın kullanılmasının temel nedenlerinden biri, tamamen dijital / web arayüzlerinde yeni olan insanların kullanılabilirliğini ve aşinalıklarını arttırmaktı. Düz Tasarım, tamamen Skeumorphic Tasarımlardan geçiş yapan insanlar için bir sorun değildi, çünkü insanlar nereye tıklayacaklarını, gideceklerini…
Ancak, dijital arayüzlere tamamen yeni olan insanlar için, Düz Tasarım da işe yaramadı, çünkü hangi öğelerin tıklanabilir ve başka problemleri olduğuna dair bir belirti yoktu.
Aynı zamanda gerçek dünyayı taklit etmeye çalışır, ancak açıkça kopyalamak yerine daha basit ve onurlu bir şekilde. Gerçekçilik, her bir bileşenin nasıl çalıştığı konusunda kullanıcıya gösterdiği bir noktaya vardır.
Peki bu iki farklı tasarım çeşidinin birbirlerinden farklılıkları neler?
Farklılıklar:
Hemen noktaya geleceğim. Flat ve Material Tasarım arasındaki farkları senin için sıraladım:
• Material Tasarımı hafif skeuomorfik veya üç boyutlu özelliklere sahipken, Flat Tasarım da herhangi bir özellik yoktur.
• Material Tasarımı, Flat Tasarım göre daha yüksek reaktif / geri besleme yanıtı vererek etkileşime daha fazla yardımcı olur.
• Flat Tasarım herhangi bir degrade / gölge eklenmezken Material Tasarım bunları derinlik hissi yaratmak için kullanır.
• Material Tasarımı Z-Eksenini kullanır, ancak Flat Tasarımı bunu kullanmaz.
• Material Tasarımı, kullanıcılara ekranda tam olarak neler olduğunu göstermek için Animasyon kullanır. Ayrıca görsel ipuçları verir.
• Material Tasarımı, sayfa yükleme hızlarında biraz daha ağır iken Flat Tasarım nispeten daha hızlıdır.
İkisi arasındaki bir diğer önemli fark, Material Tasarım, Google tarafından iyi belgelendirilmiş ve açık yönergeleri olmasıdır. Nasıl kullanılabileceğini ve ilkelerini açıkça belirtir. Google, yapılan her değişiklikten sonra bu dokümanı güncel tutuyor. Ancak Flat Tasarım için tek bir yönetim örgütü yoktur. Bu, bir dizi tasarımcı ve şirketin minimalist tasarım yaklaşımına verilen bir isimdir.
Flat Tasarım Sırasında Kullanabileceğin En Popüler Yazı Tipleri
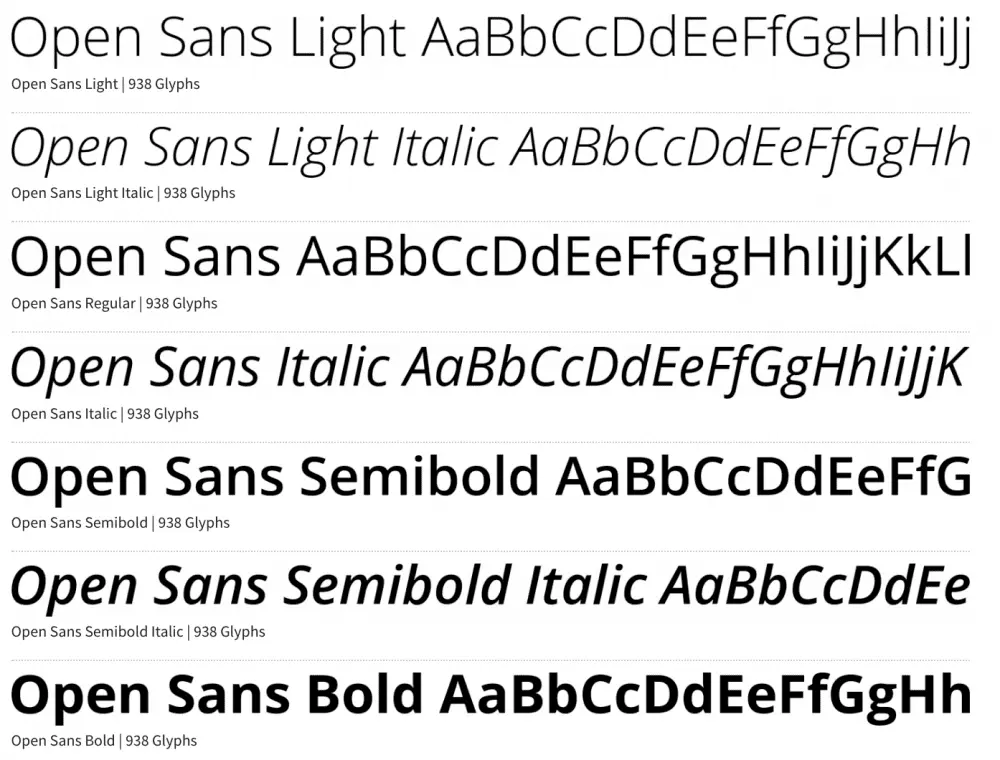
1. Open Sans

Open Sans, temiz ve modern bir sans-serif yazı tipidir. Açık formlar ve samimi görünüm ile tasarlanmıştır. Baskı, web ve mobil arayüzler için optimize edilmiştir.
Google Font’ları içinde en çok tercih edilen yazı tipidir. Beraberinde 10 farklı tip ile birlikte gelir.
897 karakterden oluşmuş font kümesidir. Open sans font baskı, web ve mobil arayüzleri için iyileştirilmiş ve mükemmel okunabilirlik özellikleri sahiptir. Web sitelerin de font face özelliği ile siteye gömülerek çok yaygın biçimde kullanılır.
Kalın font formu sayesinde haber siteleri banner tasarımlarında kesinlikle tercih edebileceğin bir yazı tipidir.
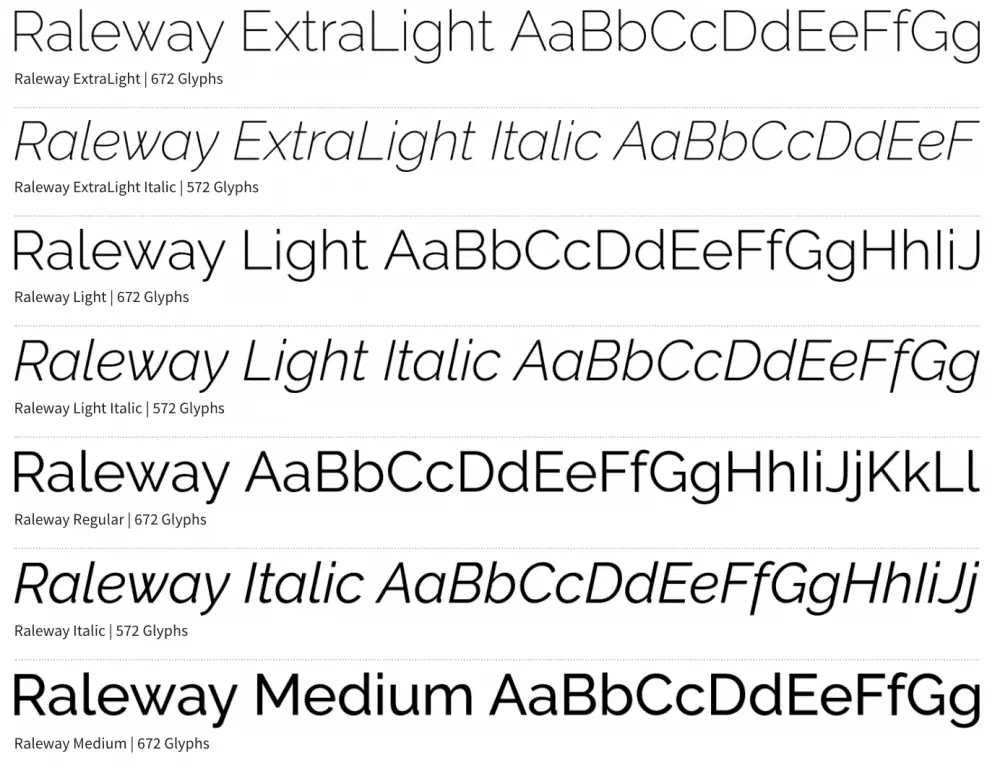
2. Raleway

Rale way zarif, aynı zamanda 9 ağırlık ailesine genişletilen bir ekran sans-serif yazı biçimidir: ince, ekstra ışık, hafif, düzenli, cesur …
Matt McInerney tarafından tek bir ince ağırlık olarak tasarlanan 2012 yılında Pablo Impallari ve Rodrigo Fuenzalida tarafından 9 ağırlık ailesine ve Igino Marini tarafından iKerned’e genişletildi.
Raleway aynı zamanda kardeş bir font ailesine de sahiptir: Raleway Dots
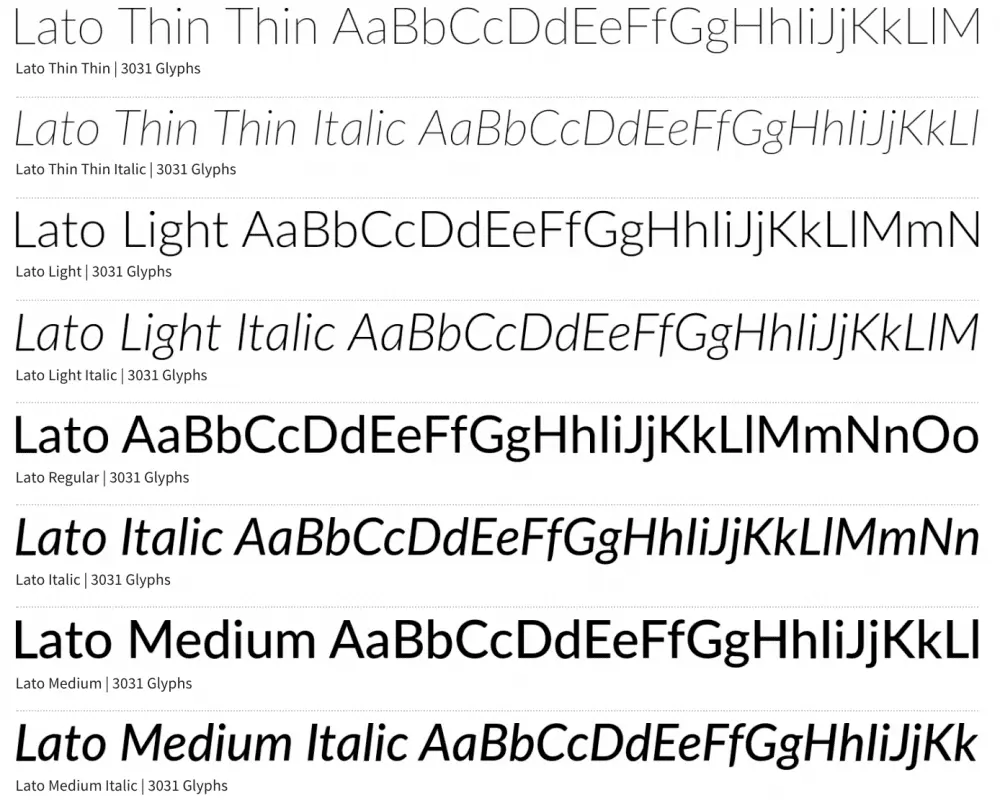
3. Lato

Lato yazı tipi bir sans serif yazı tipi ailesidir. Beş farklı şekilden oluşur: 100, 300, 400, 700, 900 artı karşılık gelen italik. Lato, kullanıcılara sıcaklık, kararlılık ve sıkılık hissi verir.
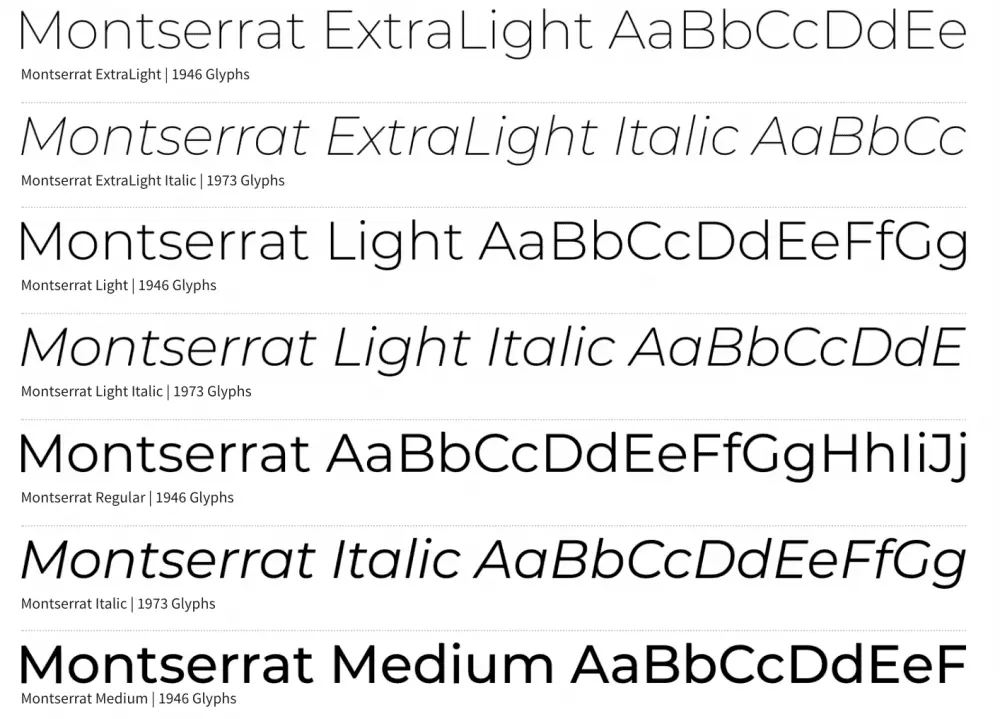
4. Montserrat

Montserrat, Buenos Aires’in tarihi bir semtinde bulunan tabeladan esinlenerek web için yeni bir libre sans metin yazı biçimidir. Bun fontun iki yazı tipi varyantı vardır:
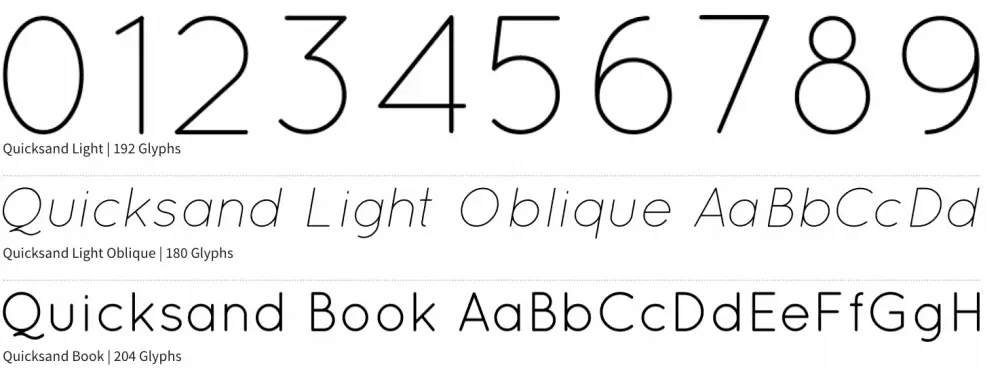
5. Quicksand

Bu bir sans serif yazı ailesine ait fonttur.
Bu fontu tanımak istersen aşağıdan bir göz atabilirsin:
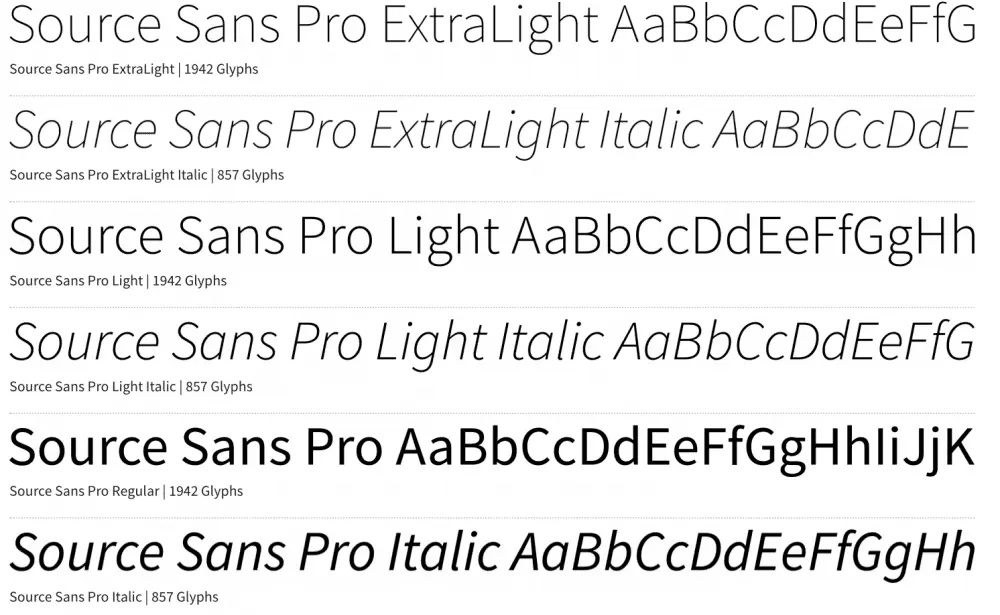
6. Source Sans Pro

Source Sans Pro, cömert genişlikte tasarlanmış sans serif yazı tipidir. Kısa ana harfleri, daha uzun uzatmalı küçük harflerle birleştirildiğinde, daha uzun metin pasajlarında daha hoş bir okuma dokusu oluşturur.
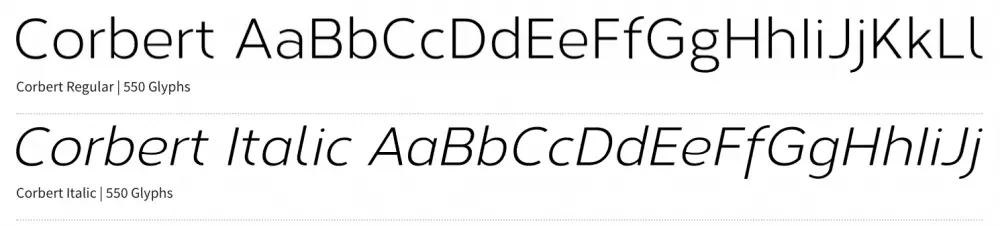
7. Corbert

Bu, hassas çevreler tarafından oluşturulan açık, doğal bir yazı tipi ve okunabilir sans serif yazı tipidir.
8. Sofia Pro

Bu yazı tipi, 500’den fazla glif içeren çok çeşitli dilleri destekler. Yeni sürüm ayrıca bağlamsal alternatifler, kesirler, orantılı ve tablo şeklinde şekiller gibi daha fazla OpenType özelliğine sahiptir …
9. Museo Sans

Herhangi bir ekran ve metin kullanımı için çok uygun, düşük kontrastlı, geometrik, okunaklı sans serif yazı tipidir.
10. Sina Nova

Biraz dikey bir eğilime, daha küçük bir metin boyutunda daha açık hale getiren daha yüksek bir x yüksekliğine sahip bir font ailesidir.
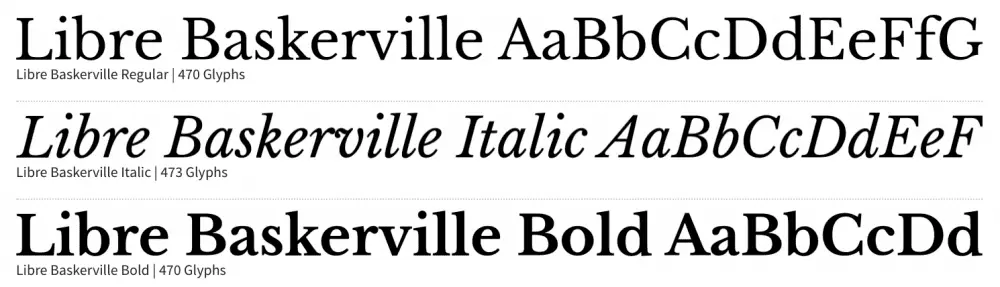
11. Libre Baskerville

Libre Baskerville, gövde metni (genellikle 16 piksel) için optimize edilmiş bir web fontudur. Amerikan Tipi Kurucu Baskerville’e dayanıyor, ancak daha uzun bir x yüksekliği, daha geniş sayaçları ve biraz daha az kontrastı var, bu da ekranda okumak için iyi çalışmasını sağlıyor.
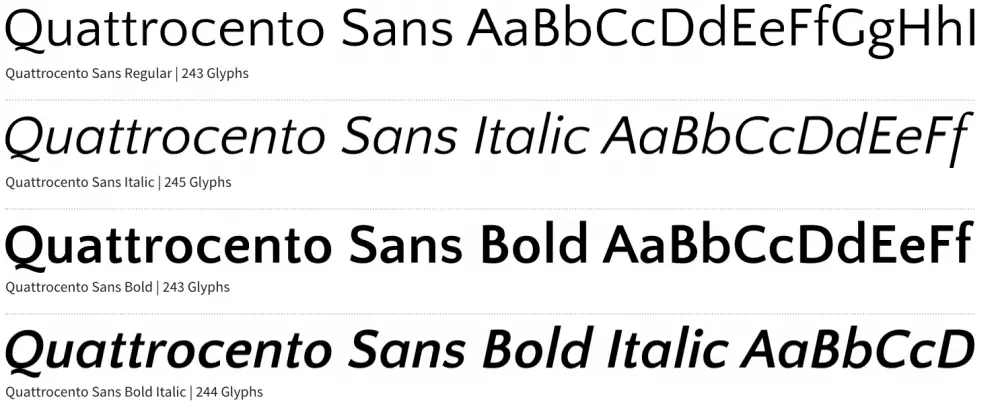
12. Quattrocento Sans

Quattrocento Sans, klasik, zarif ve ayrık bir yazı tipidir. Sıcak, okunabilir ve müdahaleci değildir.
13. Dense

Dense, çok yönlü, zarif, geometrik ve kompakt sans-serif yazı tipidir. Şimdiye kadar üç farklı tipe sahiptir: ince, düzenli ve cesur.
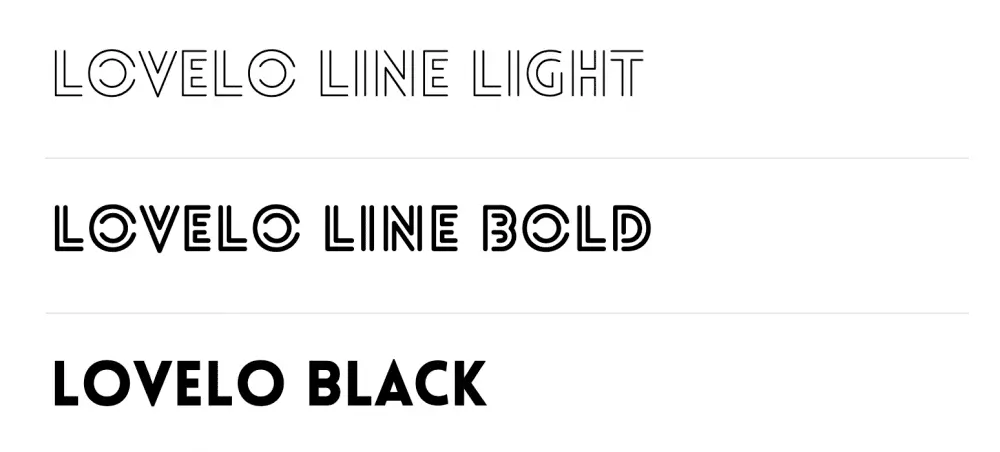
14. Lovelo

İki satırlı geometrik sans serif yazı tipi olup, büyük metin veya başlıklar için göz alıcı bir seçimdir.
15. Klinic Slab

4 farklı tipte (ve italik olarak), 8 fontlu Klinic Slab ailesi bugüne kadarki en kapsamlı sürümlerinden biridir. Çağdaş, çok yönlü bir Slab Serif olan Klinic, kişiliği ve işlevselliği bir araya getiren bir çalışmadır.
16. Bonvento CF

İnce, hafif düz yazı tipidir. Başka fontlar ile birlikte kullanılabilirdir.
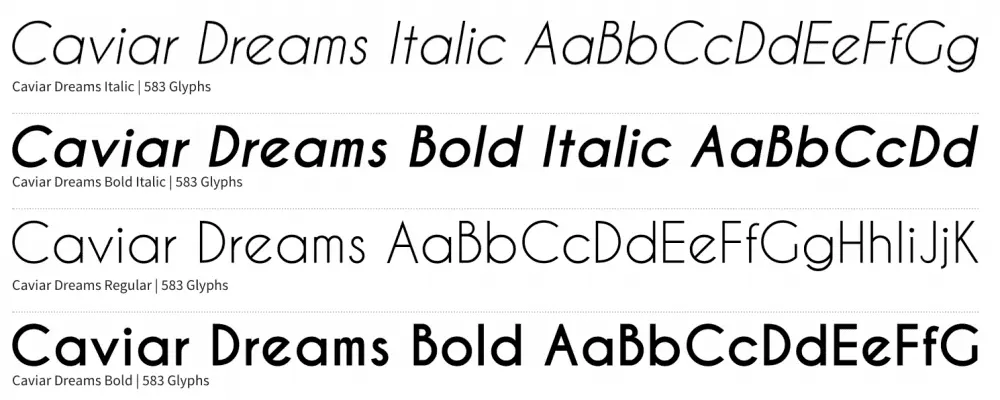
17. Caviar Dreams

İtalik, Kalın İtalik, Düzenli ve Kalın ile 4 stil büyük düz tipe sahip olan bir yazı fontudur.
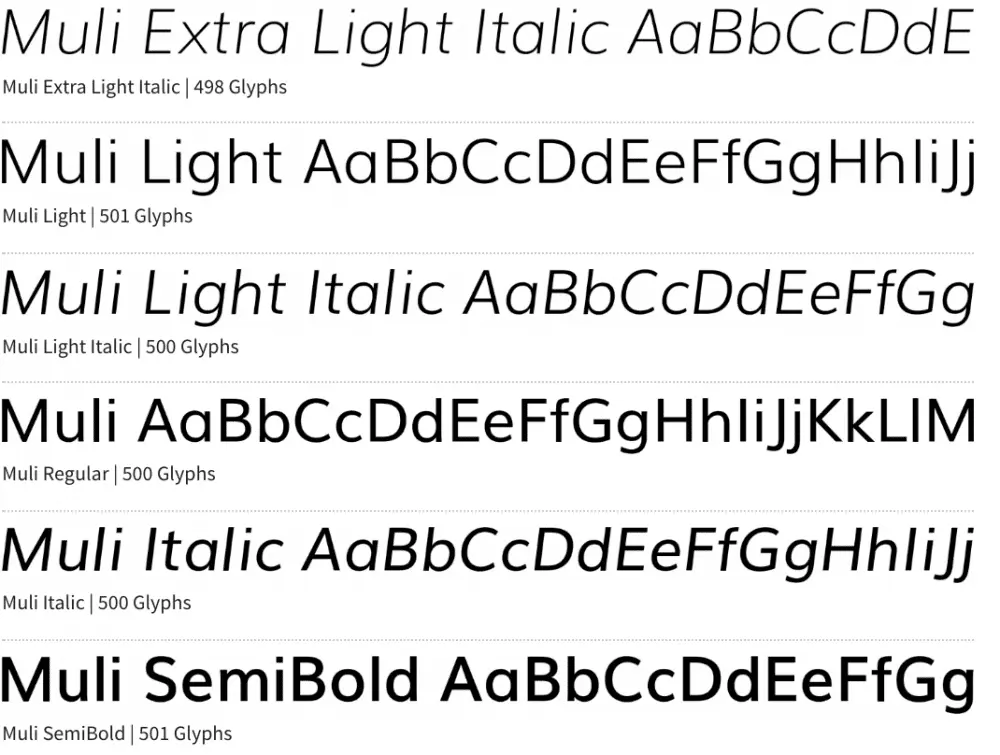
18. Muli

4 stilde gelen Muli, İtalik, Hafif İtalik, Düzenli ve Hafif Vernon Adams’tan inanılmaz düz yazı tipi olarak sunulmuştur.
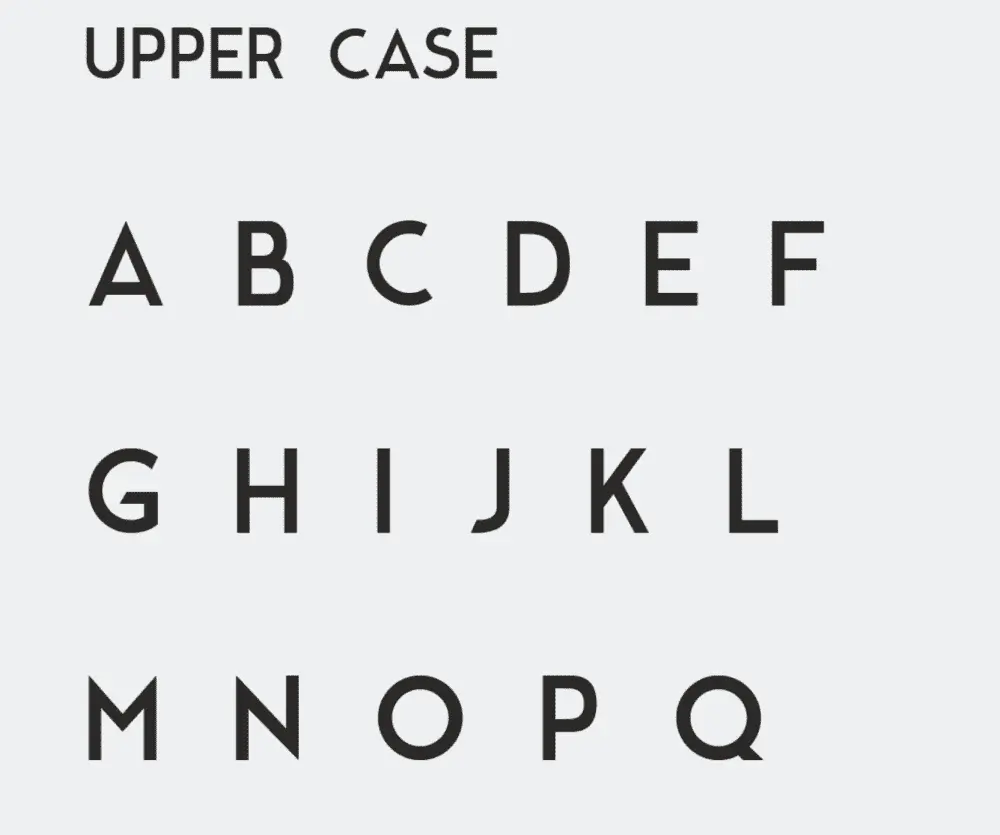
19. Josefin Sans

Bu yazı tipini yaratma fikri, özellikle başlıklandırma için geometrik, zarif ve eski bir vintage yapmaktı. Rudolf Koch’un Kabel’i (1927), Rudolf Wolf’un Memphis’i (1930), Paul Renner’ın Futura’sından (1927) esinlenerek oluşturulmuştur.
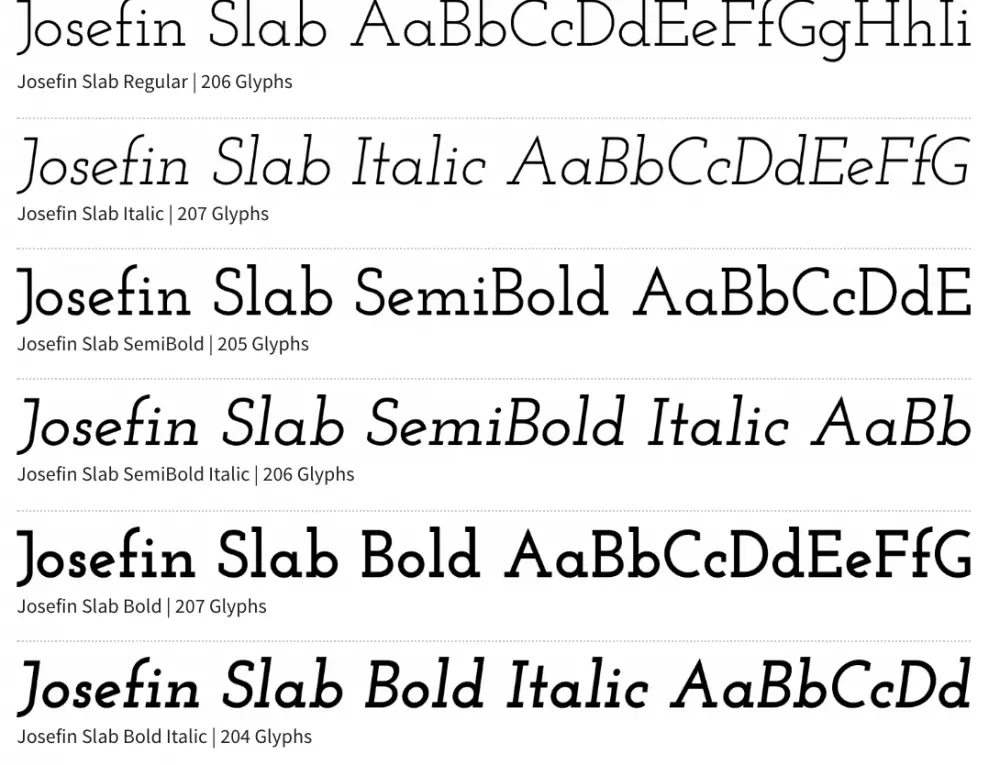
20. Josefin Slab

Josefin Slab aslında Sans halinden sonra tasarlansa da ilk olarak tasarlanması düşünülmüştü. 1930’ların geometrik yazı şekillerinden esinlenerek tasarlanan Josefin Slab, yazı fontunun Sans hali gibi Kabel ve Memphis ile bir birliktelik oluşturulacak şekilde tasarlanmıştır.
21. De La Fuente
“De la fuente” aslında küçük harflerde bir serif, ductus içinde el yazılan fontlar bir dokunuş ile modern bir başlık amaçlı yazı tipi ile yepyeni bir sans-serif yazı tipi, Gotik kanal ve izleme botu hümanizm tarzı tüm sansserif bir görünüme sahiptir. Futura’nın geometrisinden ve Trebuchet, Helvetica, Univers, Gotham veya Avantgarde gibi yazı tiplerinden esinlenmiştir.
22. Big John & Slim Joe

Bu fantastik geometrik ve modern yazı tipleri Madrid, İspanya’dan Ion Lucin tarafından tasarlandı.
23. Moderne Sans

Moderne Sans, Marius Kempken tarafından tasarlanan ücretsiz bir sans-serif yazı tipidir. Moderne Sans 1920’lerin tipografisinden esinlenilmiş ücretsiz bir yazı tipidir. Bu Yazı Tipi büyük harflere dayanmaktadır, ancak küçük harfleri, sayıları ve bazı alternatif harfleri de oluşturabilirsin.
24. Motorless

Motorless, iyi, enkaz bahçeleri, yağ ve kirden esinlenilmiş üç stil ekran yazı tipidir. Motorless yazı tipi tip olarak cılız ve kusurludur.
25. Bebas Neue

Bebas Neue, Ryoichi Tsunekawa’nın orijinal Bebas Neue yazı tipini temel alan bir sans serif yazı tipi ailesidir. Popülerliği oldukça fazladır ve “ücretsiz fontların Helveticası” oldu. Artık ailenin Fontfabric Type Foundry tarafından eklenen dört yeni üyesi var: İnce, Hafif, Kitap ve Düzenli.
Elbette daha önce özellikle Sosyal medya görseli yapıyorsan Bebas Neue kesinlikle kullandığın bir yazı tipidir.
26. Anke Sans
Anke geometrik, basit ama okunaklı bir Sans Serif yazı tipidir. İlk deneysel olmayan tipim için, projelerim için ciddi ama her zaman havalı bir yazı tipinin gerekliliği anlayışı anlamına geliyordu, Futura arasında bir tür küre biçiminde yapıya sahip bir şey aklımda resmedildi.
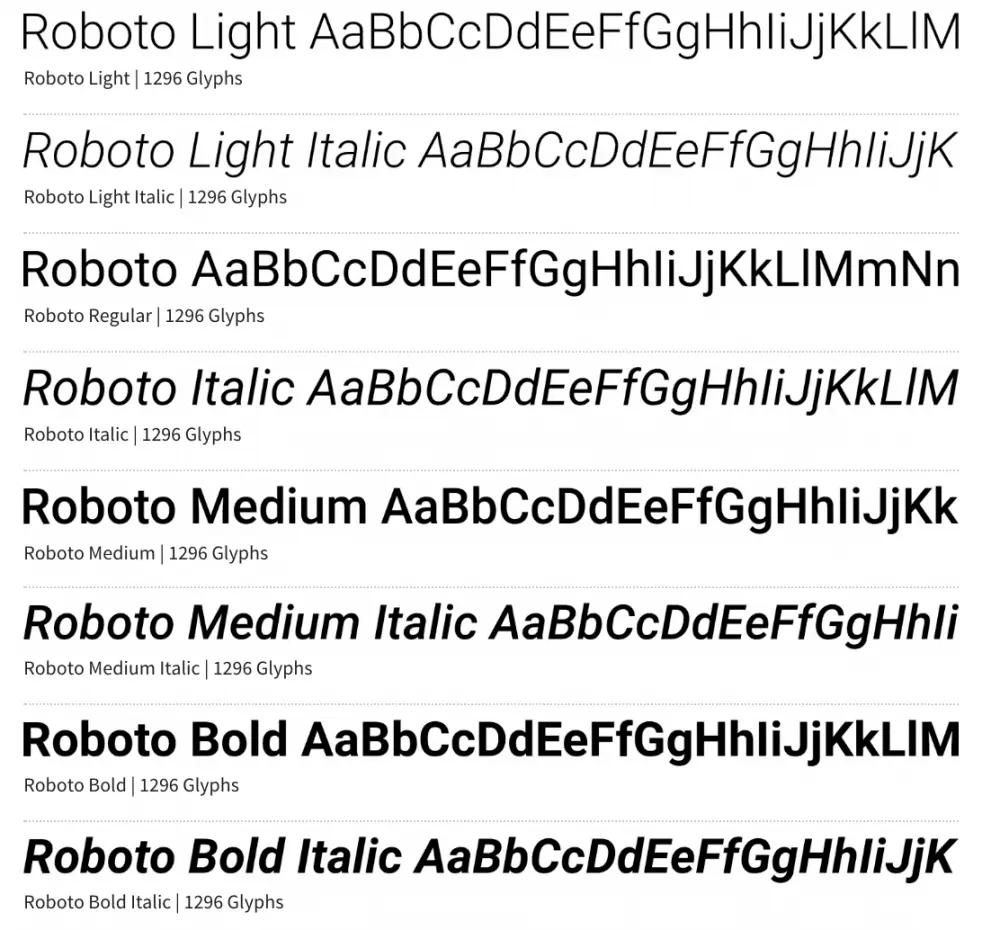
27. Roboto

Ice Cream Sandwich sürümünden bu yana, Roboto Android’de standart yazı tipi olmuştur. Froyo’dan bu yana, Noto, Android’de Roboto tarafından kapsanmayan tüm diller için standart yazı tipi olmuştur. Noto ayrıca Chrome OS’deki tüm diller için standart yazı tipidir.
28. Fenix STD

Fénix, ekran ve uzun metinler için tasarlanmış bir serif yazı tipidir. Bu yazı tipinin temelleri kaligrafiye dayanıyor, güçlü serifler ve kaba vuruşlarla destekleniyor. Oranları yükseklik ve genişlikte yer kazanmaya çalışır. Fénix büyük boyutlarda zariftir ve aynı zamanda okunabilir, küçük boyutlarda çok sayıda ritim vardır.
29. Nexa Rust
Fontfabric Type Foundry’den Nexa Rust, Sans, Slab, Script, Handmade ve Extras font alt ailelerinden oluşan çok yönlü bir font sistemidir.Bu alt ailelerin her birinde karakteristik sıcak, pürüzlü bir görünüme ve birkaç derece doygunluğa sahiptir.
30. Marta

Marta. Eklektik, kazara sahip olduğu serifs kenarlı bir yazı tipidir. 3 farklı seçenek ile birlikte gelir: normal, bold ve italik.
31. Varela
Varela, birçok harika yazı tipinin stillerini harmanlayan modern bir sans-serif yazı tipidir. Benzersizliği, “a, c, e, g, s” gibi küçük harfler ve “C, G, J, S” gibi büyük harfler üzerindeki dikey kesimlerden kaynaklanır.
32. EXO

Exo, zarif bir tasarımı korurken teknolojik ve fütüristik bir his vermeye çalışan çağdaş bir geometrik sans serif yazı tipidir. Exo’nun çok yönlü bir yazı tipi olması gerekiyordu, bu yüzden her biri gerçek bir italik versiyona sahip 9 tipe (web’de maksimum) sahip şekilde tasarlanmıştır. Ana görsellerde ana yazı tipi olarak harika bir yer ediniyor, aynı zamanda küçük ila orta boy metinler için de iyi çalışuyor.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Son Olarak
Flat Tasarım kullanarak websiteleri ve tasarımlar yapmak günümüzde oldukça yaygın bir hale geldi.. Flat tasarıma kadar güncel kalmak, mesleğini gösterir, ancak süslemek için en uygun yazı tipini seçmek gerçekten kendi stilini ortaya koymana izin verir.
Gerçekten Flat Tasarımı kullanmalı mısın ve kullanırsan hangi yazı tipini tercih etmelisin? Diğerlerine göre daha iyi olan kesin bir cevap yoktur. Bu açıkça projene ve kullanıcılarına bağlıdır.
Kullanmaya karar verdiysen de hangisini kullanacağını yoruma yaz bekliyorum.












Yeni yazı tipleri öğrendim. Bilmediğim bir çok yazı tipi mevcutmuş.
Ama makeleyi okurken biraz sıkıldım daha sade ve kısa şekilde olabilirdi.
Değerli yorumunuz için teşekkür ederiz söylediklerinizi dikkate alacağımızdan emin olabilirsiniz.
her tasarımcının okuması gerkeen bir yazı
Evet, kesinlikle! 🙂