Mobil cihazların insanların web deneyimini birincil şekilde ele geçirmesiyle, Responsive Website Tasarım her zamankinden daha önemlidir. Ancak Responsive Website Tasarım yalnızca tutarlı bir mobil deneyim yaratmakla kalmaz.
Ayrıca tüm ekranlar için tasarlama şeklimizi de etkileyerek daha basit düzenleri ve daha akıcı deneyimleri teşvik etti. İster duyarlı bir yeniden tasarım gerçekleştirin ister sıfırdan başlayın, bu ipuçları ve püf noktaları size yol boyunca yardımcı olacaktır. İşte bu da Responsive Website Tasarım sürecinden geçmektir.
Bugünlerde hemen hemen her yeni müşteri web sitesinin mobil versiyonunu istiyor. Ne de olsa pratiktir: BlackBerry için bir tasarım, iPhone, iPad, netbook, Kindle için bir tasarım – ve tüm ekran çözünürlükleri de uyumlu olmalıdır. Önümüzdeki beş yıl içinde, muhtemelen bir dizi ek buluş için tasarım yapmamız gerekecek. Delilik ne zaman duracak? Tabii ki olmayacak.
Responsive Website Tasarım ve geliştirme alanında, sonsuz yeni çözünürlük ve cihazlara ayak uydurama noktasına geliyoruz. Birçok web sitesi için, her çözünürlük ve yeni cihaz için bir web sitesi sürümü oluşturmak imkansız veya en azından pratik değildir. Başka bir cihazdan ziyaretçi kazanmanın yararına bir cihazdan ziyaretçi kaybetmenin sonuçlarına katlanmalı mıyız? Yoksa başka bir seçenek var mı?
Responsive Website Tasarım Nedir?
Responsive Website Tasarım, tasarım ve geliştirmenin, kullanıcının ekran boyutuna, platformuna ve yönelime dayalı davranış ve ortamına yanıt vermesini öneren yaklaşımdır.
Uygulama, esnek ızgaraların ve düzenlerin, görüntülerin ve CSS medya sorgularının akıllıca kullanımının bir karışımından oluşur. Kullanıcı dizüstü bilgisayarından iPad’e geçerken, web sitesinin otomatik olarak çözünürlük, görüntü boyutu ve komut dosyası yazma yeteneklerine uyum sağlaması gerekir. Ayrıca cihazlarındaki ayarları da dikkate almak gerekebilir; iPad’lerinde iOS için bir VPN varsa web sitesi kullanıcının sayfaya erişimini engellememelidir.
Başka bir deyişle, web sitesi, kullanıcının tercihlerine otomatik olarak yanıt verecek teknolojiye sahip olmalıdır . Bu, piyasadaki her yeni aygıt için farklı bir tasarım ve geliştirme aşamasına olan ihtiyacı ortadan kaldıracaktır.
Ekran Çözünürlüğünü Ayarlama
Daha fazla cihaz ile çeşitli ekran çözünürlükleri, tanımlar ve yönler gelir. Her gün yeni ekran boyutlarına sahip yeni cihazlar geliştirilmektedir ve bu cihazların her biri boyut, işlevsellik ve hatta renk farklılıklarını kaldırabilir.
Bazıları manzarada, bazıları portre, bazıları ise tamamen kare. iPhone, iPad ve gelişmiş akıllı telefonların artan popülaritesinden bildiğimiz gibi, birçok yeni cihaz kullanıcının kaprisinde dikeyden manzaraya geçebilir. Bu durumlar için nasıl tasarım yapılır?
Hem manzara hem de portre için tasarım yapmanın yanı sıra (ve bu yönlendirmelerin sayfa yüklendiğinde anında geçiş yapmasını sağlamaya ek olarak), yüzlerce farklı ekran boyutunu dikkate almalıyız. Evet, bunları büyük kategorilere ayırmak, her biri için tasarım yapmak ve her tasarımı gerektiği kadar esnek hale getirmek mümkündür. Ancak bu çok zor olabilir ve beş yıl içinde kullanım rakamlarının ne olacağını kim bilebilir? Ayrıca, birçok kullanıcı tarayıcılarını en üst düzeye çıkarmaz , bu da ekran boyutları arasında çeşitlilik için çok fazla alan bırakır.
Morten Hjerde ve birkaç meslektaşı 2005-2008 yılları arasında satılan yaklaşık 400 cihaz hakkında istatistik belirledi. Aşağıda en yaygın olanlardan bazıları:
O zamandan beri daha da fazla cihaz çıktı. Her biri için özel çözümler üretmeye devam edemeyeceğimiz açıktır. Peki, durumla nasıl başa çıkabiliriz?
Navigasyonuna Dikkat Et
Responsive Website Tasarım benimsenmesi, site navigasyonu üzerinde büyük bir etkiye sahiptir. Sadece 2007’nin herhangi bir web sitesine bir göz atın. Sol taraftaki navigasyona yığılmış kategorilerin dağları tarafından bunalmış hissetmemek neredeyse imkansız.
Daha küçük ekranlar için tasarladığından, tasarımının bu sınırlamalar dahilinde çalışması gerekir. Gezinme seçimlerini basitleştirmeye çalış ve insanların gitmeleri gereken yere ulaşmak için metin, sayfa içi bağlantılar, daraltılabilir menüler ve açılır listelerle eşleştirilen simgeleri kullan. Unutma, gizli navigasyon bölümü keşfedilebilir belirgin olanları ve tam görevlere uzatmak süre olarak çekirdek sayfalarına erişim görsel olarak belirgin hale getirmek için elinden geleni yapman gerekir.
Genel olarak, yalnızca dört veya beş temel bağlantı için yerin olacaktır. Bu, yalnızca sitenin gezinmesini değil, aynı zamanda tüm içerik stratejisini ve bilgi mimarisini de etkiler. Bu dört veya beş bağlantının insanların gitmek isteyeceği ya da gitmesi gereken yerleri temsil ettiğinden ve bu sayfaların daha derin kazma fırsatları sunduğundan emin olmak isteyebilirsin.

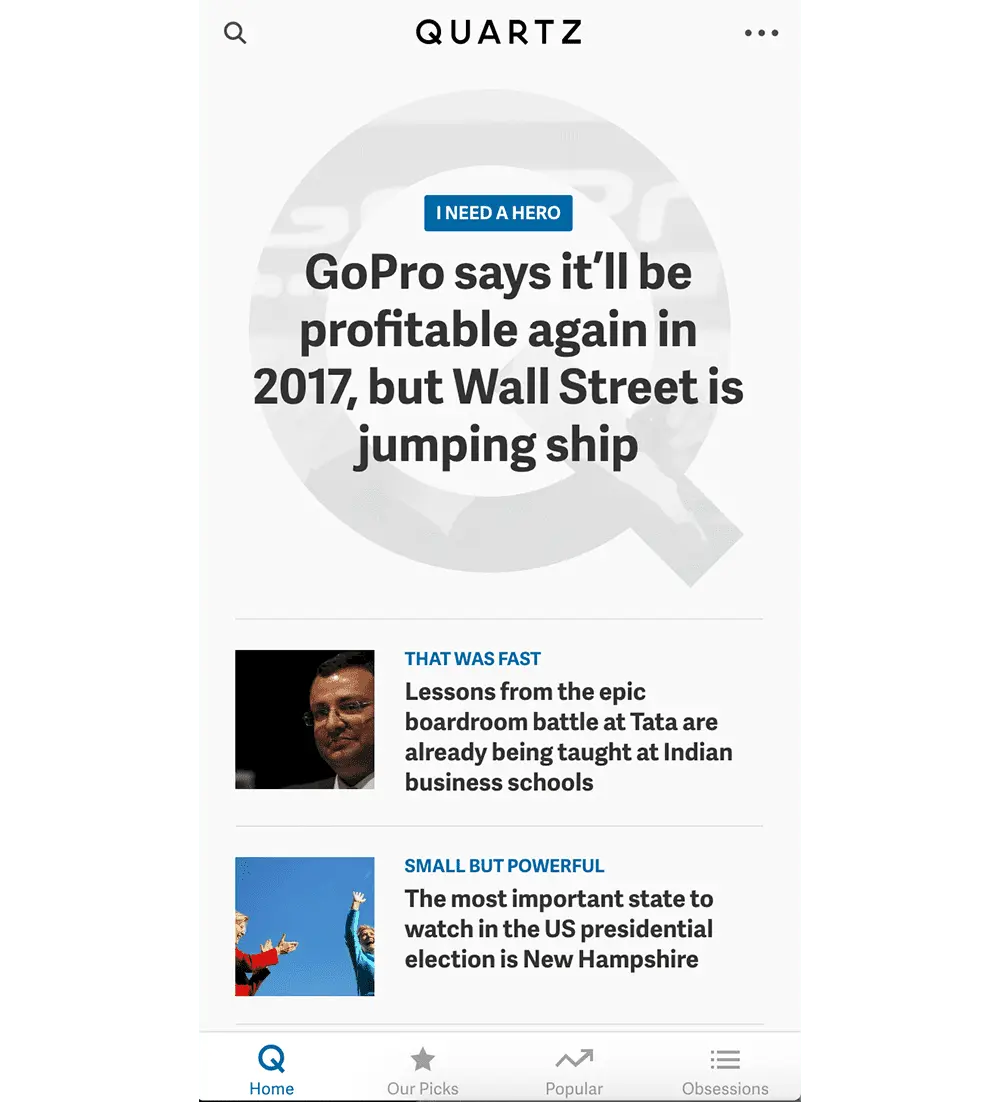
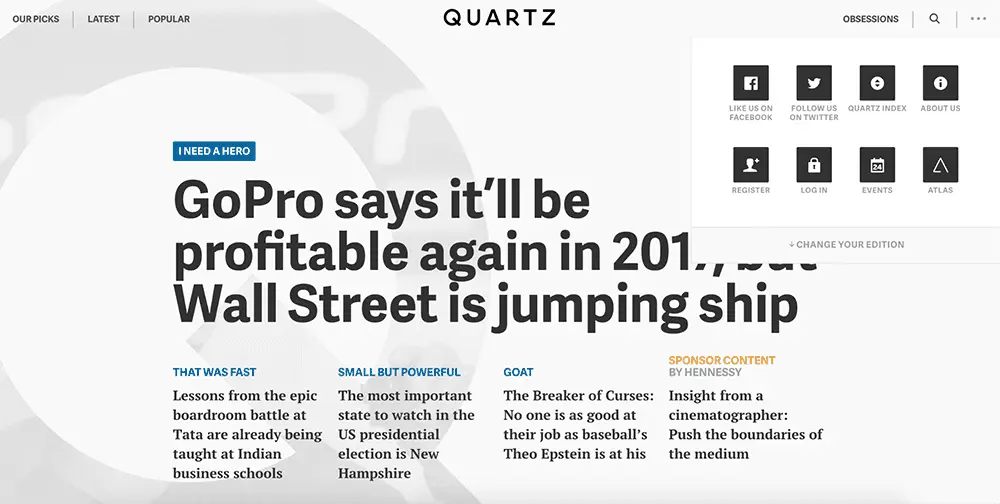
Mobil boyutlarda Quartz, ana navigasyonunu, birçok yerel uygulama gibi dört bağlantılı bir alt çubuğa daraltır.

Ancak bu dört kategori, hamburger benzeri bir simgenin arkasına gizlenmiş daha fazla seçenekle masaüstü boyutlarında (sol üst ve sağ) kalır.
Kenar çubukları zor olabilir.
Masaüstü bilgisayarlar bize çalışmak için bir ton yatay alan veriyor, bu yüzden tüm ekstra bağlantıları bir kenar çubuğuna atmak çok kolay oldu. Ancak Responsive Website Tasarım, tasarımcıların birisinin dikkatini dağıtmadan izlemesini istediğimiz en basit yolu yaratmamızı gerektirir. Kenar çubuklarını ortadan kaldırmak bunu başarmanın bir yoludur.

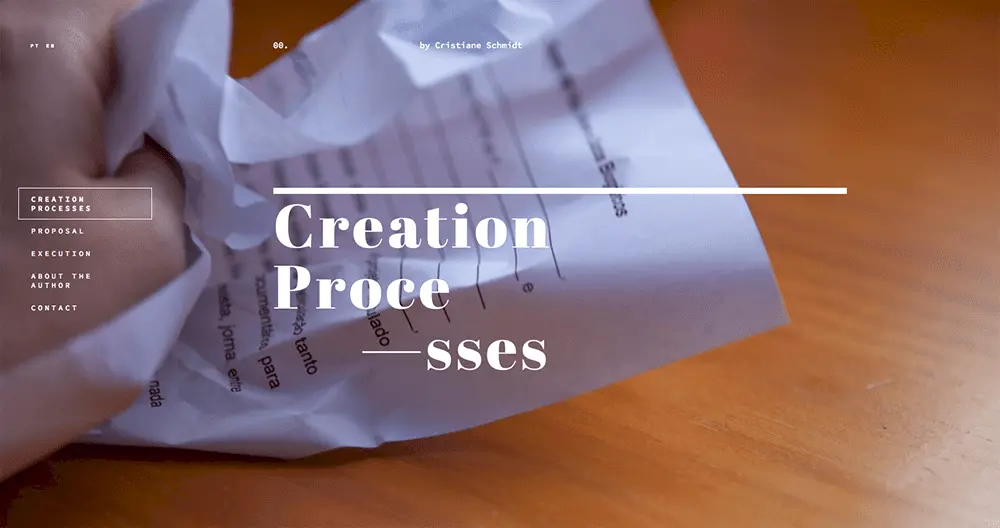
Oluşturma Süreçleri onun tek bir sayfanın çeşitli bölümlerine, ana navigasyon gibi bir kenar çubuğu kullanır ve yatay bir menü olarak bu tekrar etmez.

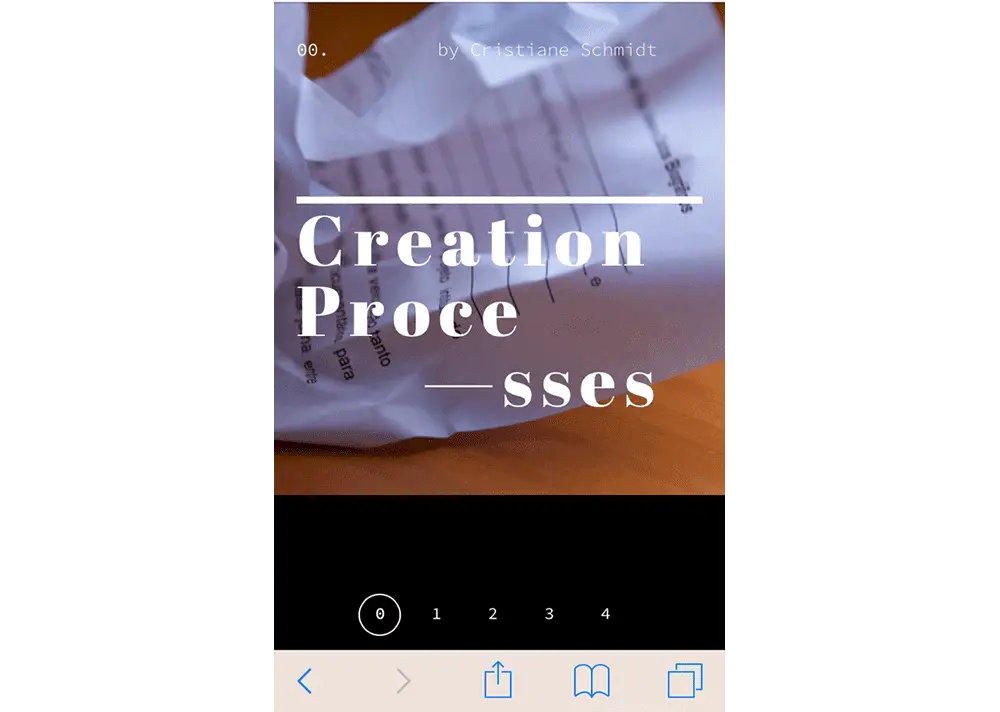
Bu tasarım, basit gezinmenin alt kısımdaki sabit bir menüden erişebileceğiniz beş bölüm olarak göründüğü mobil cihazlara iyi bir şekilde dönüşür.
Geçmişte, uzun kaydırma sayfaları zayıf bir tasarım kararı olarak kabul edildi, ancak mobil cihazlar kesinlikle bunu değiştirdi. Sadece uzun kaydırma sayfalarının navigasyona geri dönmeyi bir acı haline getirebileceğini unutma. Bu nedenle, ekranın altına veya üstüne sabitlenmiş basit bir yapışkan gezinme çubuğu veya bir başa dön düğmesi kullanabilirsin. Tek elle kullanım için, alttaki navigasyonda çok işe yarayacaktır.

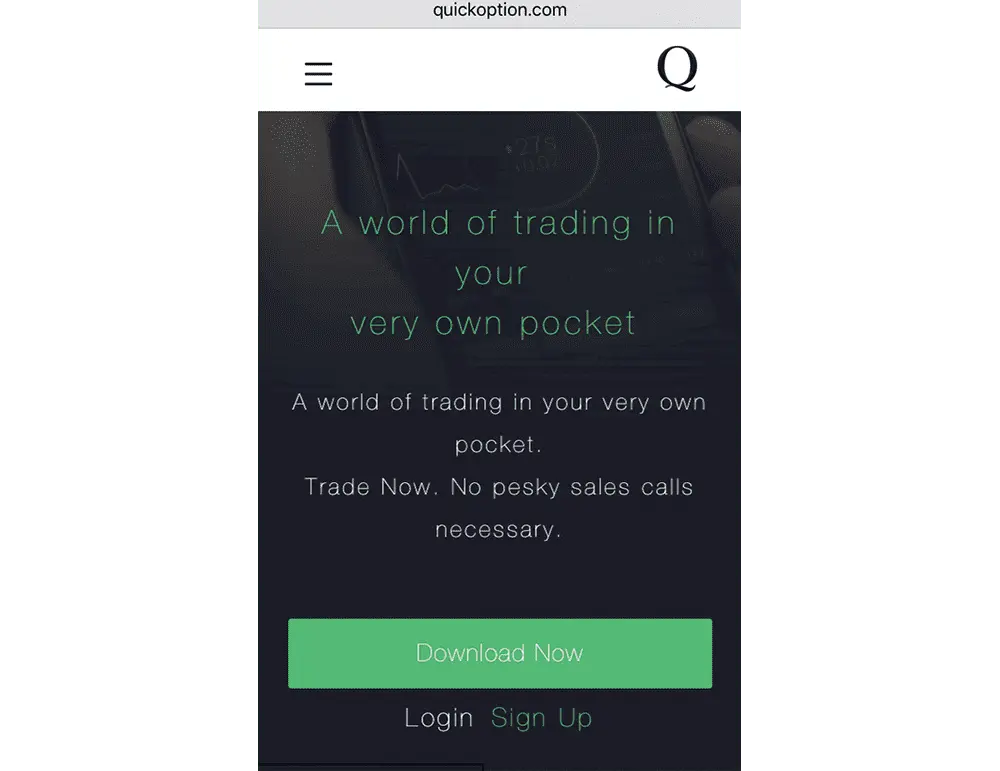
Düğmelerinin tanımlanması ve anlaşılması kolay olmalıdır.
Harekete geçirici mesaj düğmeleriniz sayfadan hem renkli hem de stil olarak görünmelidir.
Düğmelerinin boyutu ve şekli, renkleri kadar önemlidir. Genellikle, dairesel ve dikdörtgen elemanlar en çok düğme olarak tanınır. Sadece bir asansörde veya akıllı telefonunuzdaki tuş takımında ne bastığınızı düşün. Düğmelerinin şekliyle çok yaratıcı olmak bir kullanıcıyı şaşırtabilir, hoşlarına belki gidebilir ama genelde yadırganma da görebilirsin. Bu yüzden tanıdık formlara sadık kal.
Boyut, özellikle engelli olanlar için büyük bir fark yaratabilir. Ancak hepimiz kendimizi bir mobil web sayfasındaki doğru bağlantıya çarpmakta zorlanıyoruz. Bu yüzden kitlenizi mücadele et ve düğmelerinin süper parmak dostu olduğundan emin ol. Material tasarımı düğmeler için aşağıdaki özellikleri sağlar:
Engelliler için kullanılabilirliği sağlamak için düğmelere 36dp yükseklik ve dokunmatik hedeflere minimum 48dp yükseklik ver.
1dp, 1px’e eşittir.
Ayrıca, yanlış tıklamaları önlemek için düğmeler ve metin bağlantılarının etrafında bolca boşluk olmasını sağlamak istersin. Ayrıca düğmelerinin açıkça etkileşimli nesneler olduğundan emin olmak da isteyebilirsin. Alt gölgeler, degradeler ve diğer boyut ödünç veren stilistik eklemeler, insanların düğmelerini tıklatabileceklerinden emin olmana yardımcı olacaklardır.
Tasarımına Mobil Cihazları Düşünerek Başla
İyi tasarım mümkün olduğunca az tasarımdır.
Dieter Rams
Bu, Responsive Website Tasarım temellerinden biridir.
İçeriğinin, navigasyonunun ve grafiklerinin organizasyonu bir akıllı telefonda mantıklıysa, bir tablette veya masaüstü gibi daha büyük bir cihazda da anlaşılır olacaktır.
Responsive Website Tasarım avantajlarından biri budur. Bir tasarımın çeşitli ekran boyutları üzerinde çalışması gerektiğinde, işlevselliği ve içeriği yalnızca gerekli olan şeylere ayırmaya yardımcı olur. Bu sadece bir uygulamadan daha fazlasıdır, kullanıcı deneyimini geliştiren bir felsefedir.
Tasarım Yapmadan Önce Her Adımı Planla
İçerik yapılarını güçlü bir şekilde hissetmeden bir web sitesi tasarlamak, aslında bir resim oluşturmadan önce süslü bir çerçeve seçmek gibidir. Daha büyük resmi görebilmek için içeriğin nasıl düzenleneceği hakkında bir fikrin olması gerekir.
İçerik ve tasarım birlikte geliştirildiğinde gelişir.
İçerik organizasyonu, bir sayfaya sığacaklarını görmek için metin bloklarını kopyalayıp yapıştırmaktan daha fazlasıdır. İçeriğin, kitlene anlatmaya çalıştığın hikayedir.
İletmek istediğiniz iletilere öncelik veren bir liste yap. Bu fikirlerin birinden diğerine nasıl aktığını öğren. İçerik etrafında tasarım yap ve gezinmeni kuruluşuna dayandır. Doğrusal bir yol, birisinin web sitenizle etkileşime girmesini sağlar ve daha iyi dönüşüm oranları sağlar (mesajın kendisi kitlenle rezonansa girdiği sürece).
Yalnızca İhtiyacın Olan Kelimeleri Kullan

Masaüstü bilgisayarlar daha fazla metin sağlar. Yalnız bu her zaman iyi bir şey değildir.
Mobil cihazlarla, daha küçük ekranların sınırları dahilinde çalışmalısın. Bu, daha ekonomik yazmak, her kelimenin hikayeni ilerletmesine yardımcı olmak anlamına gelir.
Bir masaüstü sitesinden yazı alıyorsan, biraz düzenleme yapılması gerekebilir. Metnini birleştir, hedef noktalarını ve diğer yapısal cihazları kullan ve mümkün olduğunca satır aralarını düzene sok.
Tipografi Küçük Ekranlarda Çok Daha Önemli Olacaktır

Yazı tipi boyutunu, satır yüksekliğini ve genişliği farklı ekran boyutlarına en iyi uyacak şekilde ölçeklediğinizden emin ol.
Herhangi bir ekrandaki küçük türün okunmasının zor olduğunu bilmek için bir göz doktoruna gitmene gerek yoktur.
Daha büyük yazı tipi boyutları kullanmak okunabilirliği önemli ölçüde artırabilir. Bu nedenle gövde kopyası için 16 piksel aralığında bir şey kullan ve yazı tipinin tasarımına bağlı olarak yukarı veya aşağı ayarla. (Yine de ems kullanmanı öneririz, ancak 1’den 1,25’e kadar.)
Özellikle okunaklı yazı tipi kullandığından emin ol, özellikle gezinti etiketleri gibi önemli metin parçaları için bu oldukça önemlidir. Kimse menünde bir komut dosyası yazı tipi görmek istemeyecektir.
Harf aralığı, daha küçük ekranlarda da bir faktördür. Çizgi yüksekliğinin uygun bir miktara ayarlandığından emin ol. Çok fazla metin boşluk içinde yüzen bırakır ve çok az kelime yeni yapılmış krepler gibi yığılmış görür.
Genellikle 1,25 ila 1,5 aralığında bir şey iyi çalışır, ancak tek tek yazı biçimleri değişir.
Tasarım süreci boyunca, satır yüksekliğinin metnin sunumunu nasıl etkileyeceğini görmek için metnini farklı cihazlarda kontrol et.
Mobil cihazlar düşünülerek tasarlanırken, büyük bir yazı tipinin bir kullanıcının sayfada daha fazla okumasını istediğin önemli içeriği itebileceğini unutma.
Farklılık eklemek için araç setindeki diğer tüm tasarım yöntemlerini göz önünde bulundur: yazı tipi ağırlıklarını değiştir, tüm büyük harfleri veya tüm küçük harfleri kullanın veya içerik bölümlerini sayfadaki diğer öğelerden ayırmak için renk kullan.
Negatif Alan İle İlgilen
Responsive Website Tasarım oluştururken ince bir çizgide yürürsün. Evet, içerik ve gezinme konusunda minimalist bir yaklaşım benimsemek istiyorsun ama aynı zamanda hayati bir şeyi dışarıda bırakmak istemiyorsun.
Tasarımında aralar oluşturmak ve içeriğin kimsenin kaçırmasını istemediğin alanları vurgulamak için negatif boşluk (diğer bir deyişle boşluk) kullanmalısın.
Esnek Ol
Birkaç yıl önce, esnek düzenler web siteleri için neredeyse bir “lüks” olduğunda, bir tasarımda esnek olan tek şey düzen sütunları (yapısal öğeler) ve metindi. Görüntüler düzenleri kolayca kırabilir ve esnek yapısal öğeler bile yeterince itildiğinde bir düzenin formunu kırdı. Esnek tasarımlar o kadar esnek değildi; birkaç yüz piksel verebilir veya alabilirler, ancak genellikle büyük bir bilgisayar ekranından bir netbook’a uyum sağlayamazlardı.
Şimdi işleri daha esnek hale getirebiliriz. Görüntüler otomatik olarak ayarlanabilir ve düzenler asla kırılmayacak şekilde geçici çözümlere sahibiz (işlem sırasında ezilmeye ve okunaksız hale gelmelerine rağmen). Tam bir düzeltme olmasa da, çözüm bize çok daha fazla seçenek sunuyor. Anında portre yönünden manzaraya geçiş yapan cihazlar veya kullanıcılar büyük bir bilgisayar ekranından iPad’e geçtiklerinde mükemmeldir.
Tüm tasarım, gerektiğinde akışkan ızgaraları , akışkan görüntüleri ve akıllı işaretlemenin güzel bir karışımıdır . Akışkan ızgaraları oluşturmak oldukça yaygın bir uygulamadır ve akışkan görüntüleri oluşturmak için bir dizi teknik vardır:
- Görüntülerin Bölümlerini Gizleme ve Gösterme
- Kayan Bileşik Görüntüler Oluşturma
- Mizanpajla Ölçeklenen Ön Plan Görüntüleri
Filament Group Tarafından Responsive Website Tasarım İçindeki Görüntüler
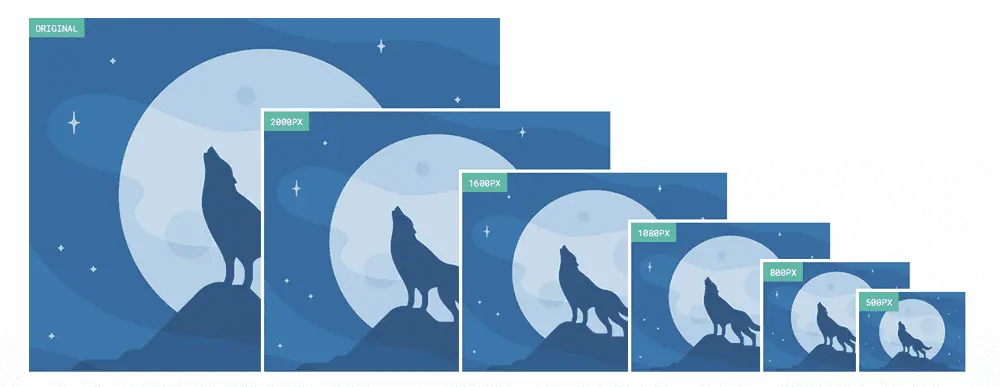
Filament Grubu tarafından sunulan bu teknik, bu sorunu dikkate alır ve görüntüleri orantılı olarak yeniden boyutlandırmaz. Aynı zamanda daha küçük cihazlarda görüntü çözünürlüğünü daraltır. Bu nedenle çok büyük görüntüler küçük ekranlarda gereksiz yere yer kaplamaz.
Demo sayfasına buradan göz atabilirsin.
Bu teknik, tümü Github’da bulunan birkaç dosya gerektirmektedir.
İlk olarak, bir JavaScript dosyası ( rwd-images.js ), .htaccess dosyası ve bir görüntü dosyasını ( rwd.gif ) al. Daha sonra, hem daha büyük hem de daha küçük çözünürlüklü görüntülere başvurmak için sadece biraz HTML kullanabiliriz: ilk olarak, yanıt vermesi gerektiğini açıklamak için .r önekine sahip küçük resim ve ardından daha büyük resme referans data-fullsrc kodlarını kullanman gerekir.
<img src="smallRes.jpg" data-fullsrc="largeRes.jpg" /> Bu data-fullsrc, yukarıda bağlantılı dosyalarda tanımlanan özel bir HTML5 özelliğidir.
480 pikselden daha geniş ekranlar için daha büyük çözünürlüklü görüntü (largeRes.jpg ) yüklenir; daha küçük ekranların daha büyük görüntüyü yüklemesi gerekmez ve bu nedenle daha küçük görüntü ( smallRes.jpg ) yüklenir.
JavaScript dosyası, sayfanın duyarlı resimleri diğerlerinden ayırmasını ve gerektiği gibi yönlendirmesini sağlayan bir temel öğe ekler. Sayfa yüklendiğinde, tüm dosyalar orijinal formlarına yeniden yazılır ve yalnızca büyük veya küçük görüntüler gerektiği gibi yüklenir.
Diğer tekniklerle, daha büyük sürümler asla kullanılmasa bile, tüm yüksek çözünürlüklü görüntülerin indirilmesi gerekiyordu. Özellikle çok fazla resim içeren web siteleri için bu teknik, bant genişliği ve yükleme süresinde büyük bir tasarruf sağlayabilir.
Bu teknik, IE8 +, Safari, Chrome ve Opera gibi modern tarayıcılarda ve aynı tarayıcıları kullanan mobil cihazlarda (iPad, iPhone, vb.) tamamen desteklenmektedir. Eski tarayıcılar ve Firefox, her iki çözünürlüğün birlikte indirilmesi dışında, duyarlı bir görüntüden beklendiği gibi yeniden boyutlandırılır ve yine de yeniden boyutlandırılır, bu nedenle bu teknikle yerden tasarruf etmenin nihai yararı geçersizdir.
Özel Düzen Yapısı
Aşırı boyut değişiklikleri için, düzeni ayrı bir stil sayfası aracılığıyla veya daha verimli bir şekilde bir CSS medya sorgusu yoluyla değiştirmek isteyebiliriz. Bu zahmetli olmak zorunda değil; stillerin çoğu aynı kalabilir, ancak belirli stil sayfaları bu stilleri devralabilir ve öğeleri kayan nokta, genişlik, yükseklik gibi.
Örneğin, bu gibi ana yapısal elemanların, her tanımlamak (aynı zamanda, varsayılan olacaktır) bir ana tür tabaka olabilir. #wrapper, #content, #sidebar, #nav, renkler, arka plan ve tipografisiyle birlikte. Varsayılan esnek genişlikler ve şamandıralar da tanımlanabilir.
Bir stil sayfası düzeni çok dar, kısa, geniş veya uzun yaparsa, bunu tespit edebilir ve yeni bir stil sayfasına geçebiliriz. Bu yeni alt stil sayfası, varsayılan stil sayfasındaki her şeyi benimser ve ardından düzenin yapısını yeniden tanımlar.
Görseller

Her cihazda hızlı yüklenen resimlerle web sitenizi hareket halinde tut.
Duyarlı tasarımda insanların karşılaştığı sorunlardan biri, görüntüler daha küçük cihazlarda görsel olarak ölçeklenirken, yine de 3 MB boyutunda ve tarama için yavaş yükleme süreleri. Duyarlı görüntüler güçlü ve etkili bir geçici çözüm sunar, ancak el koduna zahmetli ve acı verir.
JavaScript
Kullanılabilecek diğer bir yöntem, özellikle tüm CSS3 ortam sorgusu seçeneklerini desteklemeyen cihazlara yedekleme olarak JavaScript’tir. Neyse ki, eski tarayıcıların (IE 5+, Firefox 1+, Safari 2) CSS3 medya sorgularını desteklemesini sağlayan önceden hazırlanmış bir JavaScript kitaplığı zaten var. Bu sorguları zaten kullanıyorsanız, kütüphanenin bir kopyasını alın ve css3-mediaqueries.js işaretine ekle.
İçeriği Gösterme Veya Gizleme
Ekran küçüldükçe her şeyi sığdırmak için (makul ölçüde iyi) işleri orantılı olarak küçültmek ve öğeleri yeniden düzenlemek mümkündür. Bunun mümkün olması harika, ancak her bir içeriği büyük bir ekrandan daha küçük bir ekranda veya mobil cihazda sunmak her zaman en iyi yanıt değildir. Mobil ortamlar için en iyi uygulamalarımız vardır: daha kolay gezinme, daha odaklı içerik, birden çok sütun yerine listeler veya satırlar.
Responsive Website Tasarım, çok çeşitli platformlarda ve ekran boyutlarında esnek bir düzenin nasıl oluşturulacağı ile ilgili olmamalıdır. Ayrıca kullanıcının içerik seçip seçebilmesi ile ilgili olmalıdır. Neyse ki, CSS yıllardır içeriği kolayca göstermemize ve gizlememize izin veriyor!
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Son Olarak
Tüm bir yazıda responsive website tasarımı hakkında konuştuk.
Elbette bu konuda altını çizmem gereken ve anlatmam gereken çok daha fazla nokta var ama öncelikle bilmen gerekenler bu yazıda.
Bu konuda seninde eklemek istediğin bir şeyler varsa yoruma yaz, bir sonraki yazımda yer verebilirim.