Server Side Testi ya da bir diğer adıyla Sunucu Taraflı Testi nedir diye sorduğunu duyar gibiyim. Ancak bazılarımız bu konuya geçmeden Server Side ne demektir diye de sorduğunun da farkındayım. 🙂
Bunun yanı sıra Client Side yani Müşteri Taraflı da oldukça yabancı bir kelime olarak kulağa gelebilir. Hele bir de yazılım konusunda daha başlangıçtaysanız.
Eğer öyleyse Server Side nedir ve Client Side ile arasındaki farklar nelerdir konularına dalmamız gerekiyor.
Server Side hakkında yeterince bilginiz varsa o zaman Server Side testi hakkında daha fazlasını öğrenmek için ikinci bölüme geçebilirsiniz.
Bölüm 1 : Server Side Nedir?
Server Side, eylemin bir web sunucusunda gerçekleştiği anlamına gelir.
Peki eylem derken neyden bahsediyor bu diyor musun?
Ya neden bazı eylemler sunucu da gerçekleşirken diğerlerinin gerçekleşmediğini sorguluyor musun?
Sorgulamıyorsan, şimdi başladın. 😀
Öncelikle eylem dediğimde, programlama dillerinin yaptığı tüm işlerden bahsediyorum demektir.
Ruby, Python ve JavaScript gibi programlama dilleri aşağıdaki eylemleri yapmanı sağlayacaktır:
- Bir e-posta göndermek
- Bankaya hesabında ne kadar para olduğunu sorma
- Ya da internet sitende yer alan slider’ın oynaması gibi
Bir programlama dilinin işini yapabilmesi için bilgisayarın konuştuğu dili anlaması gerekir.
Dünyadaki hemen hemen her bilgisayar ise bir programlama dilini anlayabilmektedir ve bu da JavaScript’dir.
Bu nedenle, JavaScript kullanılarak gerçekleştirilebilecek çoğu şey bir web sunucusuna erişmeye gerek kalmadan yapılabilir.
İnternet bağlantını kestikten sonra bilgisayarında da çalıştırabilir ve hatta önizlemesini görebilirsin.
Öte yandan, bir başka programlama dili (Ruby, PHP ve Python) kullanmak istiyorsan, dili anlayan bir sunucuya erişimin olması gerekir.
Bu programlama dilleri ile oluşturulan görevler ise sunucu üzerinde gerçekleştirilmelidir. Yani Server Side üzerinde çalışman gerekiyor.
Eğer eylemler, işlemler, hesaplamalar ve aklına gelebilecek diğer tüm yöntemler bir sunucu üzerinde gerçekleşiyorsa Server Side işlemi olarak kabul ediyoruz.
Örneğin bazı programlama dilleri özellikle server side üzerinde işlem yapabilmek adına tasarlanmıştır.
ASP, PHP ve Perl kodlamaları bunlara birer örnektir.
Bilinmesi gereken bir diğer durum ise, günümüzde neredeyse tüm web siteleri ve çevrimiçi uygulamalar, hem server side hem de client side üzerinde gerçekleşmektedir.
Server Side üzerinde işleme genellikle client side’a (istemci tarafınaI) göre daha yavaştır.
Bu nedenle programcılar mümkün olduğunda client side tarafı programlamayı kullanmayı tercih eder.
Client Side Dilleri
Client Side üzerinde geliştirme neredeyse tamamen JavaScript ile yapılır.
Temel HTML ve CSS kodları ile elbette.
JavaScript’in Client Side tarafı dili olarak adlandırılmasının diğer bir nedeni ise bir web sayfası yükledikten sonra bilgisayarında komut dosyalarını çalıştırabiliyor oluşundur.
Bir örneği yakından incelemeye ne dersin?
<script> document.getElementById('merhaba').innerHTML = 'Merhaba Dünya';</script>Bu JavaScript kodu ‘Merhaba Dünya’ metnini alır ve ‘merhaba’ kimliğine sahip öğelerin yerine yerleştirir. ,
Diyelim ki bir < h1 > koduna sahibiz.
Başlangıçta bu öğenin içinde yer alan öğeler değiştirilir, ancak o sayfanın kaynak kodunu açtığında ‘Merhaba Dünya’ metnini değil, orijinal metni görürüz.
Çünkü ‘Merhaba dünya!’ HTML belgesine dinamik olarak eklenmiştir ve tarayıcı tarafından yüklenen orijinal belgenin bir parçası değildir.
Bizim göreceğimiz ise bilgisayarımız tarafından çalıştırılan JavaScript kodu olacaktır.
Server Side Dilleri
Server Side veya Sunucu Tarafı dilleri, komut dosyalarını HTML’e yüklenmeden önce çalıştırır. Sonrasında değil.
Daha önce de bahsettiğim gibi internet üzerinde kullanılan çeşitli Server Side dilleri ile karşılaşacaksın.
Bunlar arasında PHP, en popüler dil olarak bilinmekle birlikte Ruby on Rails, ASP.NET gibi farklı dillerde bu işlemler için kullanılır.
Bu programlama dillerinin komut dosyaları bilgisayarının içinde değildir.
Bunlar web sitesini barındıran ve HTML kodunu gönderen sunucu üzerinde çalışır.
İşte bu yüzden Server Side Dilleri olarak adlandırılırlar.
Hadi aşağıya bir PHP kodu örneği ekledim. Beraber bakalım:
<h1 id="merhaba"><?php echo 'Merhaba Dünya'; ?></h1>Bu kod, önceki bölümde baktığında JavaScript koduyla tam olarak aynı etkiye sahiptir.
‘Merhaba dünya!’ metnini belirlenen yerlere yerleştirir.
Ancak HTML kaynağını görüntülediğinde seni karşılayacak şey çok daha farklı olacaktır.
Öte yandan, sunucu tarafından çalıştırılan PHP kodu hiçbir yerde görülmeyecektir. Bunun nedeni ise sunucunun PHP ile zaten ilgilenmiş olması ve bilgisayarından gönderilen saf HTML kodu olmasıdır.
Kısacası; çoğu web sitesi hem client side hem de server side dilini kullanır.
Her ikisinin de ortak yapabilecekleri noktalar var.
Ama unutmaman gereken şey, her ikisinin de sadece kendilerinde yapılacak görevleri vardır.
Server Side ve Client Side konusunun temellerini attıysak sırada asıl geldiğin konuya geçme zamanıdır.
Server Side testi nedir ve senin nasıl işine yarar?
Hadi arkana yaslan ve okumaya devam et. 😀
Bölüm 2 : Server Side (Sunucu Taraflı) Testi Nedir?
Server Side ve Client Side konusunda az da olsa bir fikrin varsa, artık sırada Server Side (Sunucu Taraflı) Test nedir diye keşfetmeye başlamanın zamanı gelmiş demektir.
Son on yılda A / B testi, dijital pazarlamacılar, ürün yöneticileri ve UX tasarımcıları tarafından büyüme için en popüler kullanılan stratejilerden biri olarak geliştirildi.
Kritik web sayfalarının dijital varyasyonları içinde kazananı belirlemelerine yardımcı olur ve deneyimlerini optimize etmelerine yardımcı olur.
Sonrasında ise doğrusal bir büyüme sağlamak için veri destekli tüketici öngörülerine dayanan dönüşüm hunilerini güçlendirir.
Server Side testinde belirli bir testin varyasyonlarının, doğrudan web sunucusundan yapıldığı ve daha sonra önceden ziyaretçinin cihazına gönderdiği bir A / B testi yöntemidir.
Doğrudan sunucuda uygulama, server side tarafında uygulandığında kullanıcı deneyimini aksatabilecek daha karmaşık testler çalıştırmana da izin verir.
Buna ek olarak, Client side tarafında deneme yapmanın mümkün olmadığı durumlarda Server Side testi de tercih edilir.
Örneğin, bir e-Ticaret web sitesi için iki farklı ürün önerme algoritmasını test etme konusunda Server Side’dan yararlanabiliriz.
Bu konuyu daha farklı bir şekilde bakmak gerekirse;
Server Side testi, teknoloji yığınının derinliklerinde test yapmamızı ve kullanıcı arayüzü veya değişikliklerinin kapsamı dışında gelişmiş testler geliştirmemize izin veren yepyeni bir deney olanakları dünyasının kapısını açar.
Tüm ağır işlemler server yani sunucu kısmında gerçekleştiği içinde kullanıcı deneyimi önemli ölçüde pürüzsüz ve hızlı hale gelir.
Daha da önemlisi, Server Side testi web sitenizin ötesine bakmanı ve ürün, mobil uygulama veya IoT cihazlarının deneyimini bile optimize etmene de olanak tanır.
Böylece, gerçekten devrim niteliğinde, deneyimi optimize edilmiş ürünleri sorunsuz bir şekilde oluşturmak için ürün ve geliştirme ekiplerini güçlendirmen gerekir.
Hadi bir örnek üzerinden ilerleyelim:
Daha iyi dönüşümleri optimize etmek amacıyla bir e-ticaret mağazası sahibi, hem web sitesinde hem de mobil uygulamasında aynı anda iki farklı ödeme akışını test etmek istiyor.
Bunu yapmak için, sürecin daha doğal olan ve sorunsuz bir kullanıcı deneyimi sağlamak için web sitesi ile entegre olmuş gelişmiş bir test yöntemine ihtiyaçları olacaktır.
Bunların hiçbiri client side tarafında basit bir A / B testi yapılarak ulaşılması mümkün bir şey değildir. İşte tam da bu anda sizin ihtiyacınız olan şey Server Side Testi olacaktır.
Ziyaretçilerin tarayıcısında (Client Side) kalan bir web sayfasının varyasyonlarını içeren client side tarafı testinin aksine Server Side testi, testlerin doğrudan web sunucusunda yapılmasına ve daha sonra aynı web sunucusunda yer alarak yardımcı olmasına olanak sağlar.
Bununla birlikte ziyaretçinin tarayıcısı veya mobil uygulamasını da testinize dahil etmenize izin verir.
Her ikisi de farklı kapsamlara sahiptir ve çeşitli iş ihtiyaçlarına hizmet eder.
Unutmayın ki insanlar her iki cihazda Server Side testi daha sağlamdır ve oldukça karmaşık testler için üretilmiştir, istemci tarafı testi ise daha basit, kullanıcı arayüzü ile ilgili testlerle ilgilenmek içindir.
Hadi ikisi arasındaki farklara bakalım:
| Parametre | Client Side A / B Testi | Server Side A / B Testi |
| Başlangıç | Basit uygulama; tek bir kod gerektirir | Karmaşık uygulama; çok kanallı testleri çalıştırmak için dağıtılacak ek kod |
| Testlerin Uygulanması | Test varyasyonları oluşturmak için WYSIWYG / DIY editörü gerekir | Her varyasyonun ayrı olarak kodlanması gerekir, sürükle / bırak özelliği yoktur |
| Kapsam | Yüzeysel değişikliklerle sınırlıdır; denemeler bir web sayfasındaki temel öğelerin tasarımı, yerleşimi ve mesajlaşması etrafında döner | Derinlemesine test yapabilme özelliğine sahiptir; deneyler ürünlerin UX, algoritmaların verimliliği, kayıt akışları ile yapılmaktadır. |
| Verim | Eşzamansız kod Flicker Etkisine neden olabilir Eşzamanlı kod sayfa yükleme süresini artırabilir. | Fark edilir bir performans etkisi yoktur. |
| Gizlilik | Deneme özellikleri son kullanıcının client side tarafında görülebildiğinden gizlilik tehlikeye girebilir. | Şirketin/markanın sunucusu ile deneme özellikleri güvenli olduğundan daha güvenli bir tercih olacaktır. |
| Kanallar | Masaüstü ve mobil web ile sınırlıdır. Uygulamalar için çalışmaz. Kanallar arası ve çok kanallı testler aynı anda sorunsuz şekilde gerçekleştirilemiyor. | Hem web hem de uygulama için çalışır. Çapraz kanal ve çok kanallı testleri aynı anda sorunsuz bir şekilde çalıştırabilir. |
Client Side testi, dönüşüm hunisini olumlu yönde etkileyebilecek web sitenizde hızlı bir şekilde anlamamıza ve daha basit iyileştirmeler yapmamıza yardımcı olabilirken, server side testi ürünlerinizin tüm yaşam döngüsünü optimize etmek için daha derine inmemize ve gelişmiş testler gerçekleştirebilmemize yardımcı olabilir.
Tekniklerin her biri diğerini tamamlar ve optimizasyon yolculuğunuzda benzersiz birlikte gösterimlerin üstesinden gelmenize yardımcı olur.
Bu nedenle, ikisi arasında karar vermek tamamen eldeki senaryoya, kaynakların kullanılabilirliğine, iş hedeflerine ve ekiplerin optimizasyon olgunluğuna bağlıdır.
Bölüm 3 : Server Side Deneme Uygulamaları
Dizinler İçinde A / B Testi
Server Side testinin en temel kullanımlarından biri, herhangi bir web sayfasının veya mobil uygulamanın iki veya daha fazla varyasyonunu test etmektir.
Bu, client side testi gibi çalışmasına rağmen, tek fark varyasyonların oluşturulma şeklidir.
Server Side için, doğrudan sunucu üzerinden yapılırken, client side tarafı için değişiklikler tarayıcıya uygulanır.
Testlerin kullanıcı arayüzünün kapsamı dışındaki karmaşık veya dinamik öğeler üzerinde çalıştırılması veya yapılacak değişikliklerin temel bir görsel veya kodun kapsamı dışında olması durumunda, client side tarafı yerine bir Server Side test aracı kullanılır.
Bunun bir örneği, bir e-Ticaret mağazasının gönderim tutarı üzerinde bir A / B testi çalıştırmak olabilir.
Ekranda gösterilen fiyatlar sunucudan dinamik olarak oluşturulduğundan, bu testi çalıştırmak için karmaşık bir Server Side test aracı gerekir.

Feature Testing İle Potansiyel Müşteriye Sunulmadan Önce Özelliklerinizi Değerlendirin
Özellik Testi ile en iyi olanı sunduğunuzdan emin oluncaya kadar birden fazla ürün özelliğini ve bir özelliğin birden çok varyasyonunu test edebilirsin.
Server Side testi, farklı ürün özellikleriyle veya bir ürün özelliğinin farklı varyasyonları ile test varyasyonları oluşturmana da olanak tanır.
Böylece onlarla iyice denemeler yapabilir, etkilerini kritik metriklere göre ölçebilir ve daha sonra kazanan varyasyonu sunabilirsin.
En önemlisi, ürünlerinizin özelliklerinin performansı hakkında gerçek zamanlı görünürlük elde edersin.
Örneğin, bir SaaS şirketiyseniz ve ürünün için ücretsiz deneme sürümü başlatmak istiyorsan, farklı ücretsiz deneme süresi ile birden çok varyasyon oluşturabilir, kazanan varyasyonu belirleyebilir ve ardından evrensel olarak kullanılabilir hale getirebilirsin.

Feature Flag Management İle Özelliklerin Döngüsünü Yönetin
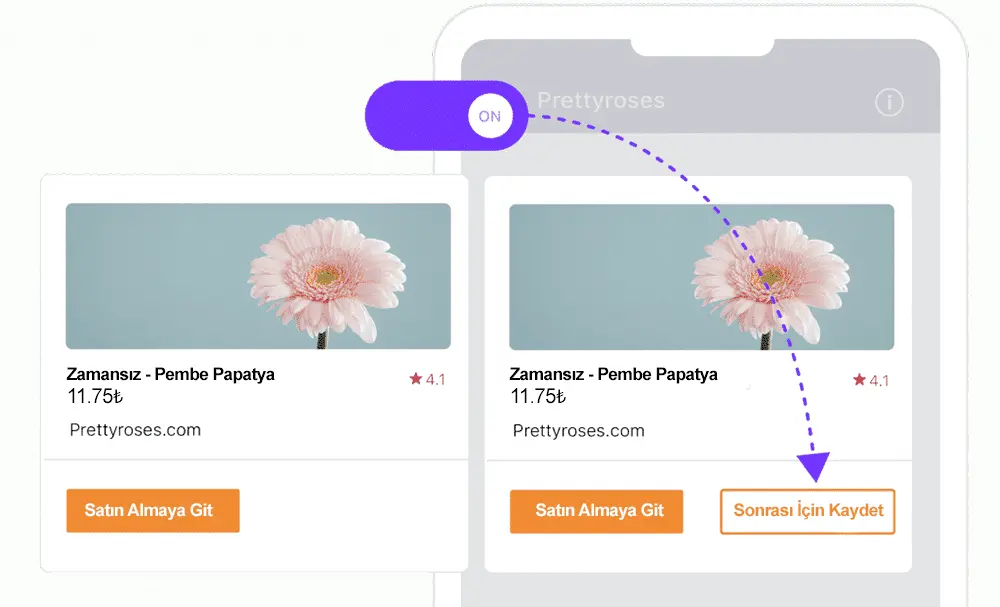
Feature Flag Management olarak adlandırılan bu test ile yeni kod dağıtımına gerek kalmadan özelliklerini AÇIK / KAPALI konuma getirmeni ve böylece kullanıcı deneyimini değiştirmeni sağlar.
Bir kere başladığı andan itibaren özelliklerini kendin kontrol edebilirsin. Bazı kullanıcılar için etkinleştirebilirken diğer yandan devre dışı da bırakabilirsin.
Belirli bir süre için gizlemek gerekirse, eksik bir özelliği kullanıma sunabilir ve canlı hale getirdiğinden emin olana kadar gizleyebilirsin.
Belirli bir özelliğe kullanıcı tepkisini incelemekten, onu AÇIK / KAPALI duruma getirmeye kadar hepsi gerçek zamanlı olarak yapılabilir.

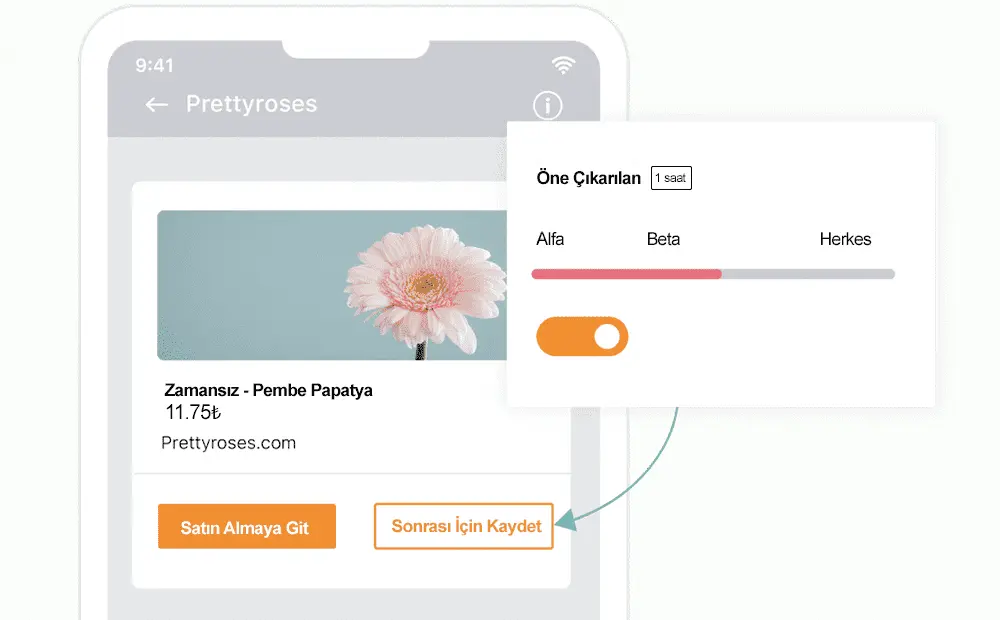
Staged Feature (Aşamalı Özellik) Sunumlarıyla Özellikleri Güvenle Sun
Server Side da test yapmak, özellikleri aşamalı olarak sunarak riski azaltmana olanak tanır.
Kitleni segmentlere ayırabilir, belirli bir özelliği yalnızca küçük bir yüzdesi için kullanılabilir hale getirebilirsin.
Bu esnada performansı ölçebilir ve ilerici aşamalarda tüm müşterilerine sistematik olarak sunabilirsin (hatta alfa ve beta başlatma gruplarını oluşturabilirsin).
Ayrıca bir hatanın bulunması durumunda bir özelliği hemen geri alabilir, değiştirebilir ve hareket halindeyken yeniden başlatabilirsin.
Bu iterasyonlardan elde edilen değerli veriler ve geri bildirimler, sürekli inovasyonu sürdürmene ve ürün özelliklerini hızla geliştirmene yardımcı olabilir.

Neden Server Side Testi Kullanmalısınız?
Atiklik İle Dünya Çapında Ürünler İnşa Etme
Server yöneticileri, ürün yöneticilerinin tüm ürün yaşam döngüsünü ve mimarisini denemelerine yardımcı olarak atik ürün yönetimini kolaylaştırmak için dev bir adım atmaktadır.
Bir ürün yöneticisi olarak, sayısız gelişmiş testler yapmak, neyin işe yaradığını bulmak, ürün kullanıcı deneyimini hassaslaştırmak için daha iyi fikirler üretmek ve gelişmiş özellikler sunmak ve pazara hazır ürünler geliştirmek için daha hızlı deneyler kullanabilirsin.
Gelişmiş testler yaparak ürün özelliklerini daha iyi anlayabilir ve sürekli sunabilirsin.
Zamanla daha iyi deneyler, verimli kararlar almanı sağlayan daha güçlü ve kesin sonuçlar üretmene de yardımcı olabilir.
Özelliği Yayınlarken Riski Azaltma
Server Side testini kullanarak, özelliklerini test edebilir, etkilerini ölçebilirsin.
Aynı zamanda bunları evrensel olarak tüm kullanıcıların aynı anda deneyimlemesi yerine aşamalı olarak kullanıma sunmak için iyileştirmeler ve iyileştirmeler yapabilirsin.
Bu şekilde riski azalabilir, sonuçsuz testlerden daha hızlı ve yinelemeli olarak öğrenebilir ve sonuç olarak özellikleri güvenle başlatabilirsin.
Çok Kanallı ve Platformlar Arası Optimizasyondan Yararlanma
Server Side testinin temel yetkinliklerinden biri, çok kanallı ve platformlar arası denemeleri sağlamaktır.
Web uygulamaları, mobil uygulamalar, OTT’ler, işaretçiler veya bağlı cihazlar olsun; derin ve sonsuz deneyler yapabilirsin.
Her platform için özel olarak test tasarlamana da gerek yok.
Bunun yerine sadece platformlar, kanallar ve cihazlar arasında aynı testi yapabilir ve tutarlı deneyimler sunabilirsin.
Tabi bu arada tüm dijital özelliklerindeki kullanıcı davranışlarını tek bir çatı altında kaydedebilirsin.
Bu şekilde, kullanıcıların farklı platformlardaki testlere nasıl farklı tepkiler verdikleri hakkında bilgi toplayabilir ve bir kanalla başka bir veriyi karşılaştırabilirsin.
Peki tüm bu bilgileri nasıl mı kullanacaksın?
Müşteriye sunduğun özelliklerde deneyimleri çok daha iyiye doğru ilerletmek için optimize ederken bir yol haritası için kullanabilirsin.
Performansı ve Kullanılabilirliği Etkilemeden Ölçekte Test Etme
Eşzamansız bir kod kullanarak basit bir client side A / B testi çalıştırmanın kaçınılmaz yan etkilerinden biri Flicker (Titreşim) Efekti’dir.
Bir sayfanın orijinal içeriğinin, varyasyon yüklenmeden çok kısa bir süre önce göründüğü olgusunu ifade eder.
Zamanı en aza indirmek için hızlı düzeltmeler olsa da, ondan tamamen kurtulmak neredeyse imkansızdır.
Flicket Etkisi yalnızca kullanıcı deneyimini engellemekle kalmaz, aynı zamanda gerçek testlerden elde edilen test sonuçlarında da önemli bir kontrast oluşturabilir.
Bir ziyaretçinin sayfanın yüklendiğini belirten belirli bir öğeyi fark edip etmediğini düşün.
Hemen bir deneyin bir parçası olduklarını fark ederler ve bu nedenle web sayfasındaki davranışlarını değiştirme eğilimi gösterirler.
Server Side testi ise Flicker Etkisine veya performansla ilgili diğer etkilere karşı bağışıktır;
bu nedenle, sunucuda sınama yaparken doğru sonuçlar bekleyebilirsin
Kesintisiz Ürün Teslimi İçin Sürekli Bir Temel Oluşturma
Server Side testi, yazılım geliştirme yaşam döngüsünde sürekli entegrasyonu ve sürekli konuşlandırmayı (CI / CD) kolaylaştırmaya yardımcı olur.
Feature Flagging, küçük kod parçalarının ana yazılım dalına entegre edilmesini ve ardından izleyici kitlesinin bir segmenti için yavaş yavaş ve daha sonraki aşamalarda geri kalanı için yavaşça konuşlandırılmasını sağlar.
Ürün yöneticileri ve geliştirici ekiplerinin üretimdeki özelliklerini test etmelerine, yinelemeli değişiklikler yapmalarına ve bunları kademeli olarak sunmalarına izin vererek Server Side testi gelişmiş geliştirme, teslimat ve iyileştirme hızı sağlar.
Server Side Testi Ne Zaman Kullanılmalı?
Server Side testinin yararlanı ve özelliklerini anladık mı?
O zaman artık ne zaman bu testi kullanman gerektiğini de merak etmenin tam sırası olsa gerek. Hadi bakalım!
Tek Sayfa Uygulamalarında Denemeler Yapma (SPA’lar)
Statik web sitelerinin aksine Tek Sayfa Uygulamaları (SPA’lar), belirli bir sayfanın belirli öğelerini, sunucudan tamamen yenilerini yüklemek yerine kullanıcıların onunla etkileşimine göre değiştirmeyi ifade eden dinamik içerik sunar.
Bu tür web sitelerine örnek olarak Facebook, Instagram ve bir girişin arkasında çalışan diğer tüm siteler ve uygulamalar verilebilir.
Dinamik içeriği test etmek teknik olarak daha karmaşıktır ve bu nedenle yalnızca Server Side test araçlarıyla ele alınabilir.
Birden çok dinamik öğeye dayanan karmaşık bir web sitesinde, geliştiriciler, kullanıcının tarayıcısında oluşturulan sayfanın yükleme süresi üzerinde sınırlı kontrole sahip olduğundan, client side testi sayfa yükleme süresini yavaşlatabilir.
Ayrıca, web sitelerdeki tüm dinamik öğeler web sunucusu tarafından oluşturulduğundan ve denetlendiğinden, bunları sunucu tarafında esnek bir şekilde test edebilirsin.
Yeni Ürünleri ve Özellikleri Güvenle Kullanma
Bir ürünün veya ürün özelliğinin lansmanından önce, ürün yöneticilerinin lanse edilen ürünün tam olarak öngördüğü gibi olmasını sağlamak için doğrulamak isteyebilecekleri pek çok fikir vardır.
Server Side testi, ürün ve UX ekiplerinin yığının derinliklerinde test etmelerini ve ürün özellikleriyle kapsamlı bir şekilde deney yapmalarını, performanslarını ve etkilerini ölçmelerini, hipotezleri doğrulamalarını ve ürünleri ve özellikleri güvenle sunmalarını sağlar.
Toplanan veri destekli görüşler, öncü ürünlerin verimli bir şekilde kullanılmasına yardımcı olan daha iyi kararlar almalarını sağlar.
Veri Güvenliğinin Çok Önemli Olduğu Testleri Çalıştırma
Web sayfaları veya e-Ticaret ödeme sayfaları ve internet bankacılığı uygulamaları gibi hassas verilerle çalışan uygulamalar söz konusu olduğunda, veri güvenliği bu tür işletmelerin karşılayamayacağı en uzlaşmaz özellik olduğundan client side testi zor olabilir.
Birçok pazarlamacının ve ürün yöneticisinin A / B testlerini bu sayfalara yerleştirmekte tereddüt etmesinin nedeni budur.
Server Side testi, test özelliklerinin sunucu ile dahili olarak güvenli olmasını sağladığından, bu tür web sitelerinde veya uygulamalarda test yapmak için bariz bir seçim haline gelir.
Server Side testiyle, gizli verileri için herhangi bir güvenlik tehdidi hakkında endişelenmeden kritik sayfaları ile istediğin her şeyi deneyebilirsin.
Web Sitesi Yenilemesi Veya UX Revizyonu Gerçekleştirme
Günümüz çağında, dijital özelliklerinizin kullanılabilirliği ve kullanıcı deneyimi ile işletmenin kaderini belirlemede çok önemli bir rol oynamaktadır.
Giderek daha fazla pazarlamacı, ürün yöneticisi ve UX uzmanları bunu fark etmeye başladıkça periyodik web sitesi yenilemeleri veya UX revizyonları dünyanın önde gelen işletmelerinin büyüme yol haritalarının ayrılmaz bir parçası haline geldi.
Web sitenin veya mobil uygulamanın yeni sürümünün, aynı anda milyonlarca kullanıcıya önemli ölçüde geliştirilmiş ve sorunsuz bir kullanıcı deneyimi sunmasını sağlamak için işletmelerin ölçekte deneme yapmaları gerekir.
Server Side testi, site gezintisi, mimari veya kullanıcı deneyimi ile ilgili kusurları tanımlamak ve düzeltmek için derinlemesine ve kapsamlı bir şekilde test etmene izin verdiği için bariz bir seçim haline gelir.
Mobil Uygulama İçi Kullanıcı Deneyimini Geliştirme
Mobil uygulama teknolojisi web teknolojisinden oldukça farklıdır. Bu nedenle, web sitelerindeki client side denemeleri için tam mantık mobil uygulamalar için çoğaltılamaz.
Mobil uygulamanda client side testi uygulamaya karar versen bile, sonuç yalnızca kötü kullanıcı deneyimi değil, aynı zamanda tonlarca kullanıcı arayüzü hatası olacaktır.
Mobil uygulamalardaki hataları düzeltmek, web sitelerinde olduğundan çok daha fazla adım içerir.
Uygulamanın yeni bir sürümünü gönderemez ve bir web sitesi gibi anında kullanıcılarına canlı hale getiremezsin.
Ancak Android ve iOS mağazalarından onay beklemek ve ardından kullanıcıların uygulamalarını güncellemelerini beklemek zorunda kalacaksın.
Bu nedenle, mobil uygulamalarda denemeleri başarıyla çalıştırmak için, bir mobil uygulamanın karmaşıklığını kaldırabilecek karmaşık bir Server Side test aracına ihtiyacın olacaktır.
Server Side testiyle, kullanıcıların uygulamalarının birden çok varyasyonunu indirmesine gerek kalmadan mobil uygulama içi UX testlerini sorunsuz bir şekilde yapabilirsin.
Bu, uygulama içi kullanıcı deneyimini sürekli olarak geliştirmene, dönüşüm oranlarını artıran özellikleri sunmana ve müşteri katılımı ile elde tutma gibi temel metrikleri geliştirmene olanak tanır.
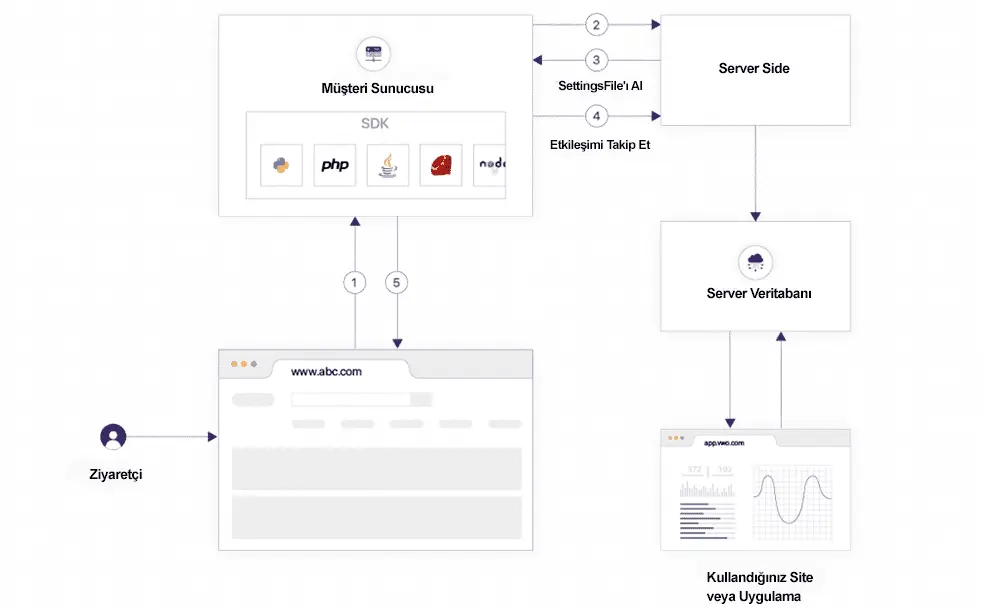
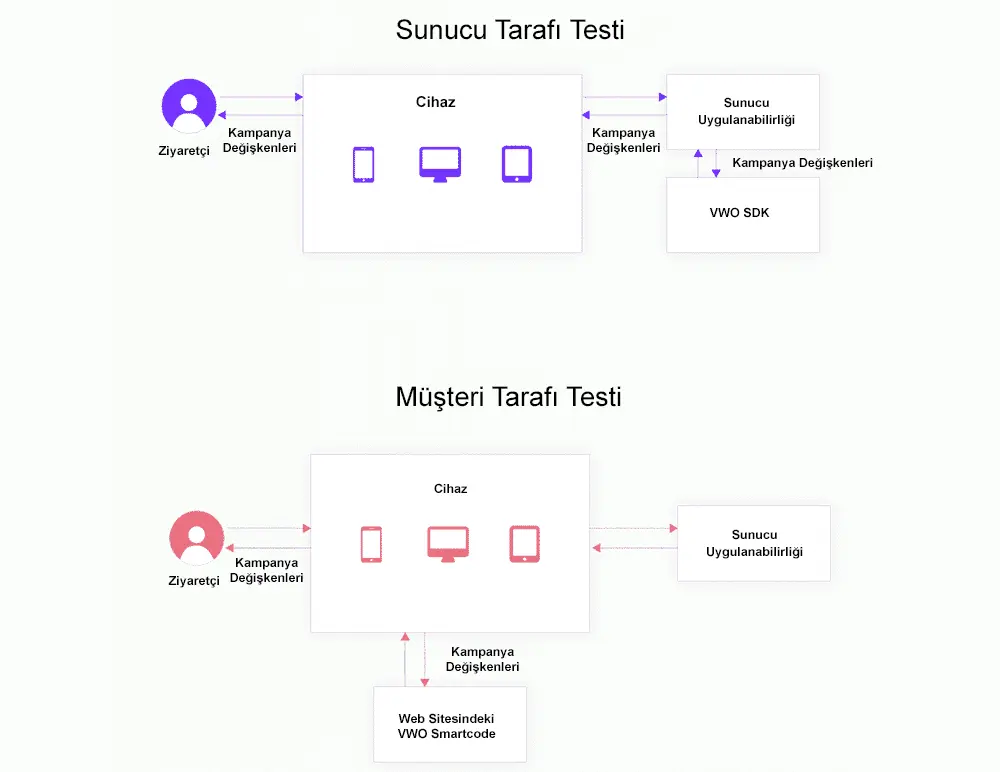
Sunucu Tarafı Testi Nasıl Çalışır?

- Server Side testi için bir defalık SDK kurulumu gerekir. SDK genellikle NodeJ’ler, PHP, Python, Java, .NET, Ruby gibi tüm yaygın arka uç dillerinde ve iOS ve Android gibi platformlarda kullanılabilir.
Kurulduktan sonra SDK, sunucu uygulamanıza yalnızca gereksinim duyarak entegre edilebilir. Bu yine tek seferlik bir görevdir. - Bir ziyaretçi client side tarayıcısına her ulaştığında, server side test aracının SDK’sının yüklendiği arka uç sunucusuna bir çağrı gönderilir.
- SDK, web sitesi sunucusu ile test aracının sunucusu arasında bir arayüz görevi görür. Kampanya ile ilgili tüm bilgileri, aracın varyasyonundan sahip olduğu varyasyon sayısı, içerdiği hedef sayısı, genel trafik dağıtımı ve varyasyon düzeyi trafik dağıtımı gibi JSON biçiminde almaktan sorumludur.

- Bu ayarlar daha sonra, belirli bir kullanıcıya bir varyasyon sağlayarak A / B testi gibi çeşitli yetenekler sunan bir ziyaretçi örneği oluşturma, hedefleri izleme gibi ölçümler için bir SDK istemci örneği oluşturmak için kullanılır.
- Varyasyon atandığında veya sunucu tarafında hedef izlendikten sonra veriler izleme amacıyla araca gönderilir. Bu veriler, kampanyanın raporu veya uygulama gösterge tablosu görüntülenirken getirilir.
Bölüm 4 : Server Side Test Kullanım Yerleri
Bir rehberde konuyu iyice anlattıktan sonra sıra neye gelir?
Tam da tahmin ettiğiniz gibi kullanım yerleri üzerinden incelemeye başlamamız gerekir. O zaman bu testleri nerelerde kullanabiliyoruz birlikte bakalım.
e-Ticaret
Ürün Öneri Motoru
Satışları arttırmak için, e-Ticaret mağazalarının ürün sayfalarının altındaki birkaç küratörlü ve alakalı ürünü önermesi neredeyse gelenekseldir.
Her kullanıcı için bu ürün kişiselleştirmesi, tarama geçmişi, ürünlerin diğer kullanıcılar arasında popülerliği gibi parametrelere dayanır.
Şimdi, mevcut çoklu algoritmalardan hangilerinin satış ve gelirde daha yüksek bir artışa yol açtığını bulmak için bu ürün tavsiye algoritmalarının etkinliğini test etmemiz gerekir.
Server Side testi, birden fazla algoritmayı test etmene ve satış ile gelirde artışa neden olabilecek önerilen ürünlerin optimum seçimini belirlemene olanak tanır.

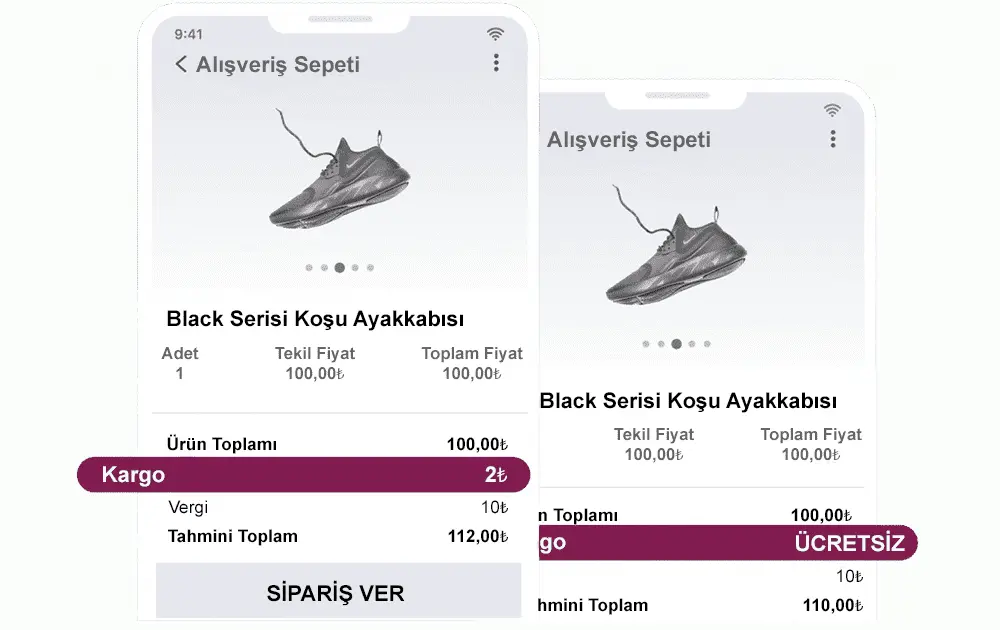
Ücretsiz Kargolama İçin Sepet Değer Eşiği
Ücretsiz gönderim için ideal alışveriş sepeti değeri sınırı, mutlu ve geri dönen müşteriler ile bir çevrimiçi mağazanın kârlılığı arasındaki tatlı noktadır.
Kargolama ücreti, müşterilerin satın alma kararlarını etkilemede önemli metriklerden biri olduğundan, ücretsiz gönderim siparişlerini nitelemek için alışveriş sepeti eşiğine dikkatle karar vermek çevrimiçi perakendeciler için zorunlu hale gelir.
Altyapı açısından bakıldığında, ücretsiz gönderim için alışveriş sepeti değerini test etmek UI düzeyinde mümkün değildir.
Artan ortalama alışveriş sepeti değerine ve geri dönen müşterilere yol açan ideal ücretsiz gönderim eşiğini bulmak için Server Side test etmek gerekir.

Arama Algoritması
Sonsuz ürünlerden oluşan çarpıcı bir kataloğun olduğunu düşünelim. Ancak, ziyaretçilerinin kolayca göz atmasını ve asla hayal kırıklığına uğramamasını nasıl sağlıyorsun?
Daha da önemlisi, aradıklarını hızlı bir şekilde bulabildiklerinden nasıl emin olabilirsin?
Ziyaretçilerin istedikleri yere gelip gelmedikleri ve hatta satın alma işlemi yapmayı düşünüp düşünmedikleri, ürünlerini arama sonuçları sayfalarında nasıl sergilediğine bağlıdır.
Bu da arama motoru algoritmanın etkinliğine bağlıdır.
Bu sayfada gösterilecek ürünlerin fiyatlandırması, popülerliği, markası, yorumları veya en yeni görünümleri temelinde depolanıp depolanmayacağı; bunların tümü arama algoritmanla deneme yaparak belirleyebilirsin.
Bunlardan herhangi birini yapmak, mevcut kodunda değişiklik yapılmasını gerektireceğinden, derinlemesine test edebilmek için sağlamlık ve esneklik gerektirdiğinden, Server Side testlerine dönüşmek zahmetsiz hale gelir.

SaaS
Ücretsiz Deneme Süresinin ve Diğer Web Sitesi Formlarının Uzunluğu
Bir SaaS işletmesi için, ücretsiz deneme ve talep demo formları vazgeçilmezdir.
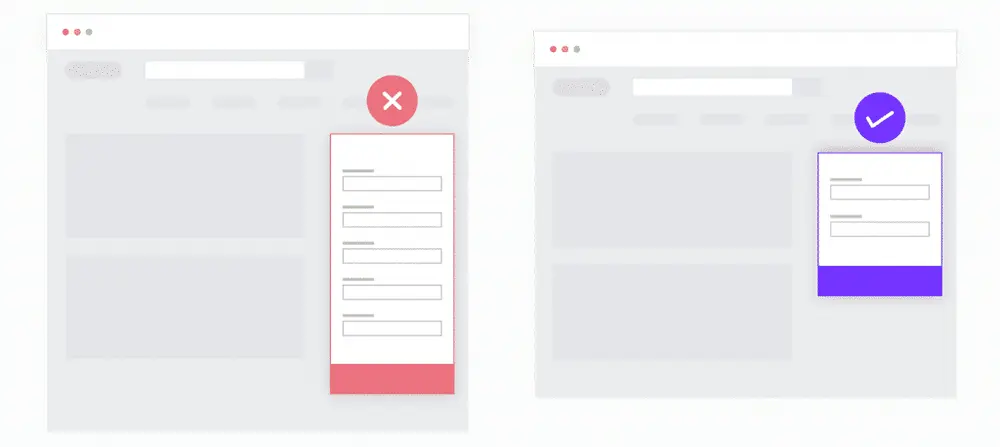
Dönüşüm oranlarını yüksek tutarken bir ziyaretçiden doğru bilgileri alabilmelerini sağlamak için uzunluklarının optimize edilmesi gerekir.
Çok uzun bir form yüksek oranda siteden ayrılmalara neden olabilirken, çok kısa bir form gerekli tüm bilgileri kapsayamayabilir.
Server Side testi, dönüşüm oranını olumlu yönde etkileyen ideal form uzunluğunu tahmin etmene yardımcı olabilir.
Bunun nedeni, formlarının veritabanında nasıl yapılandırıldığına doğrudan bağlı olmasıdır.
Bir alan zorunluysa, formun doğrulanması Server Side’ında başarısız olacağından, JavaScript kullanarak gizleyemezsin.
Bir formun uzunluğunu ve karmaşıklığını test etmek yalnızca Server Side’da yapılabilir.

Seyahat
Ana Sayfada Yer Alan İndirimler ve Fırsatlar
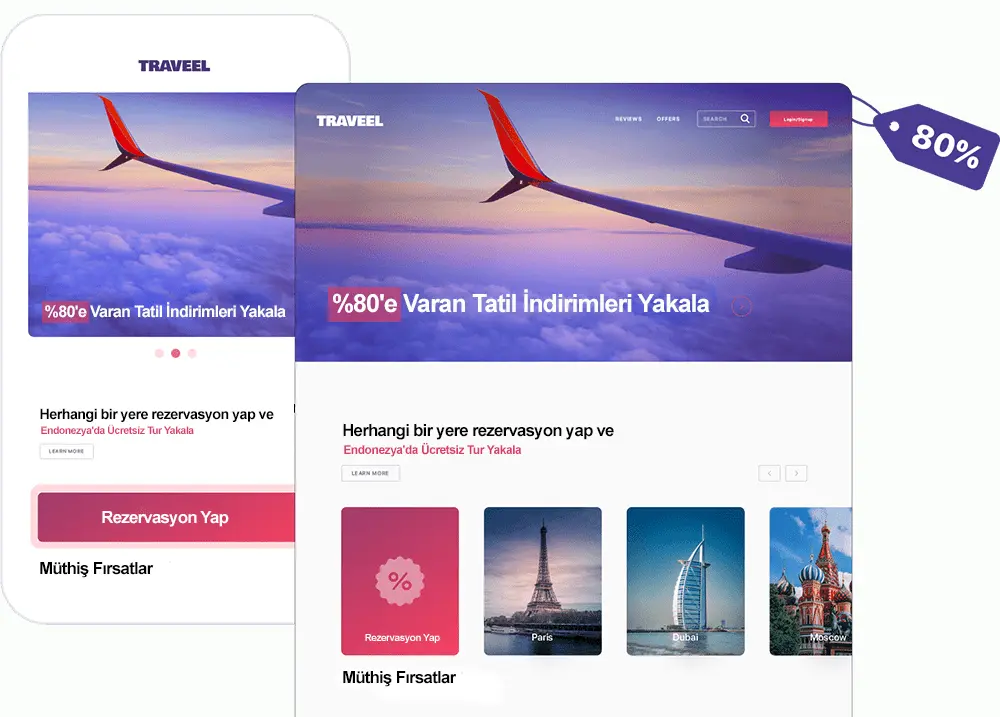
Ziyaretçileri web sitende hızlı bir şekilde rezervasyon yapmaya ikna etmek için ana sayfanda fırsatlar ve indirimler sergilemek çok eski bir taktiktir.
Ancak, indirimin değeri, süresi veya belirli bir teklif için uygunluk kriterleri gibi faktörler rastgele seçilemez.
Dönüşümlerin artmasına neden olan tüm bu değişkenler için en uygun değerleri belirlemek için test etmen gerekir.
Ayrıca, bu değerlerin belirli bir kullanıcı için her kanalda tutarlı olması gerekir.
Bu değerleri dinamik olarak değiştirmek, bunları rastgele kullanıcılara sunmak ve etkileşimde bulundukları her cihaz veya kanalda kullanıcıya aynı varyasyonun gönderildiğinden emin olmak için sağlam bir server side test aracı gerekir.

Medya ve Eğlence
Abonelik Akışı
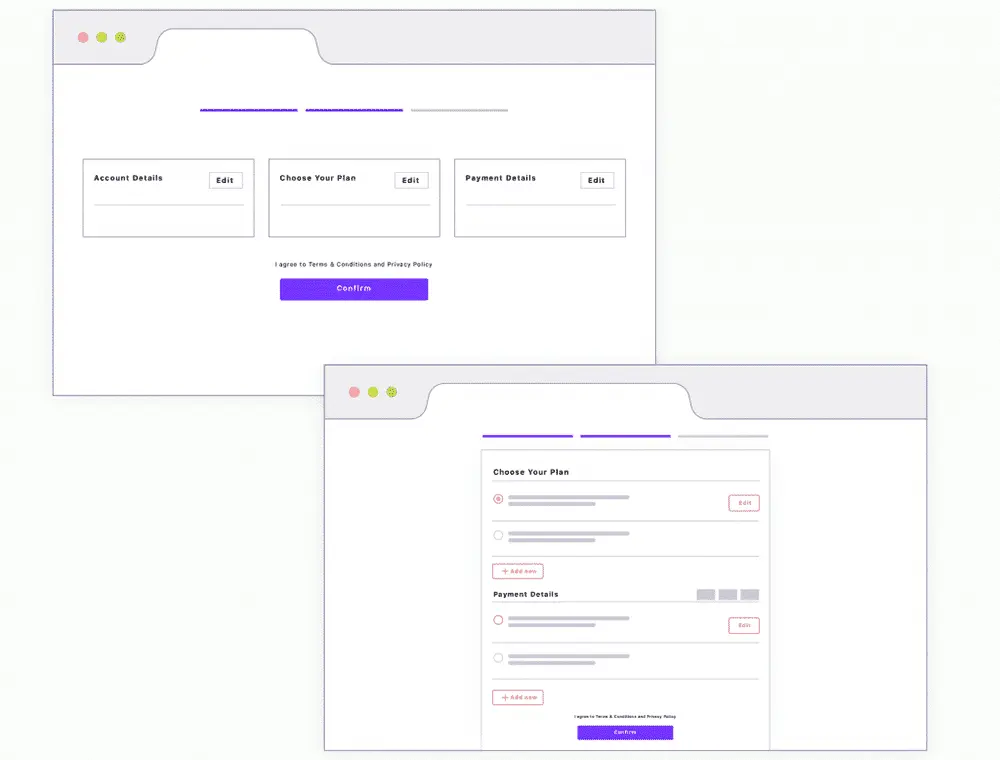
İlgili adımların sayısına bakılmaksızın, bir video akışı sitesinin abonelik akışı kullanıcı deneyimini engellememelidir.
Karmaşık bir akış, siteden ayrılmalarda artışa neden olabilir.
İşin zor kısmı, akışın organik ve kesintisiz olmasını sağlamaktır.
Bunu yapmak için, abonelik akışının sosyal girişlerin sağlanıp sağlanmayacağı, ödeme işleminde yer alan ideal adım sayısı, çeşitli planların özelliklerinin nasıl görüntülenmesi gerektiği gibi birden fazla yönünü test etmek gerekir.
Tüm bu unsurların tüm IT sistemi ile etkileşime girmesi gerekir, istemci tarafındaki en ufak bir değişiklik bile arka uçta çok sayıda sonuca yol açabilir.
Bu nedenle, bir video akış platformunun abonelik akışıyla denemeler yalnızca server side test aracı tarafından başarıyla gerçekleştirilebilir.

Ödeme Duvarı Erişimi
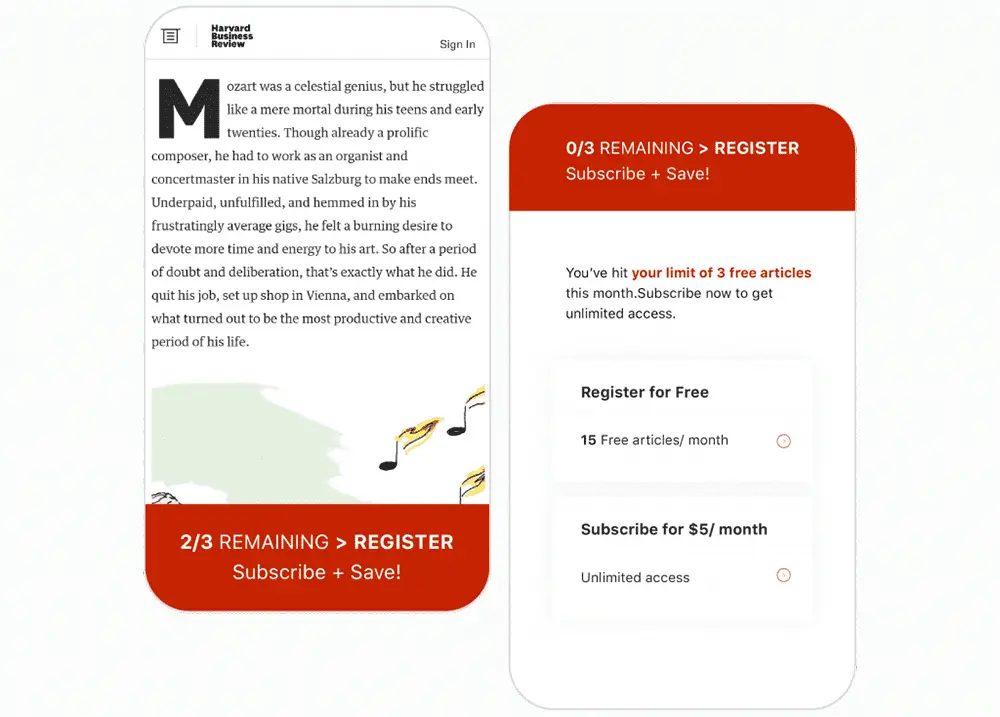
Ödeme duvarı ya da Paywall, bir ödeme sistemiyle bir web sitesindeki veya uygulamadaki belirli içeriğe erişimi kısıtlamak için kullanılır.
Bir ziyaretçinin abonelik olmadan erişebileceği miktardaki serbest içeriği sınırlar.
Yayıncılar, OTT platformları, medya ve eğlence web siteleri için, para kazanma çabalarını artırmak için ödeme duvarı erişimini optimize etmek önemlidir.
Bunu yapmak için, ödeme duvarının, kullanıcı deneyimini engellemeden daha fazla gelire yol açan ideal yerleşimini test etmeleri gerekir.
Ödeme duvarının test edilmesi hem client hem de server side tarafında yapılabilir.
Ancak client side testi, bu durumda, ziyaretçilerin etrafta dolaşabileceği ve yalnızca tarayıcı geçmişlerini silerek veya çerezleri devre dışı bırakarak kısıtlı içeriğe erişebileceği için kusursuz değildir.
Ödeme duvarı yerleşiminin farklı varyasyonlarının sahip olduğun abonelik oranı üzerindeki etkisini doğru bir şekilde ölçmek için testlerin server side tarafında yapılması gerekir.

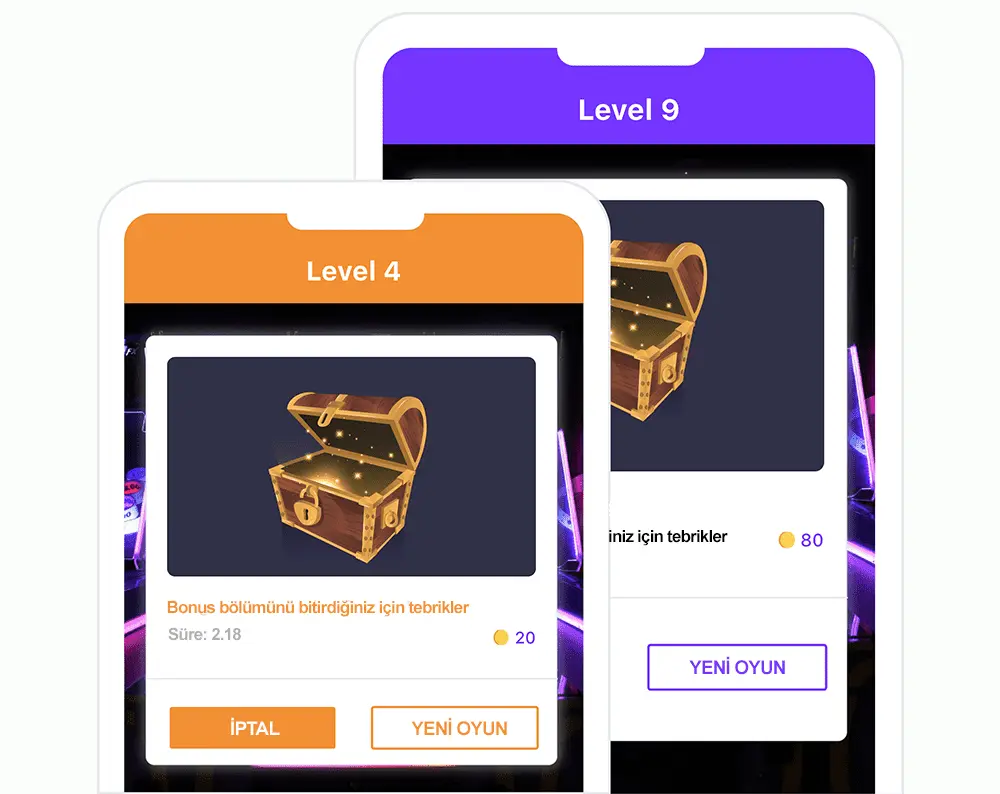
Oyun Uygulamalarında Açılır Pencereler (Pop-up)
Pop-up’lar kullanıcıların oyun deneyimini daha iyi yapabilir veya bozabilir.
Kabul edelim.
Kim tam bir oyunda tam bir şey yapacakken önüne bir pop-up çıkmasını ister ki? Tabi bu durum inanılmaz bir avantaj sağlamıyorsa?
İşte tamda bundan bahsediyorum.
İyi ya da kötü bir deneyim yaşatsa da Pop-uplar oyun deneyimini büyük ölçüde etkileyecektir.
Uygulama içi satın alımlar, ödüller veya ipuçları için kullanılan pop-up’lar çekici olmalı ve doğru aşamada gösterilmelidir.
Temel metrikleri olumlu yönde etkileyecek ve hangi oyuncuyu hangi seviyeye göndereceğini belirlemek için server side tarafında çok sayıda test gerçekleştirebilirsin.
Örneğin, belirli bir ipucunu, seviye 4’te bir oyuncuya ve 9’da diğer oyuncuya oyundan ayrılmaları üzerinde etkisi olup olmadığını belirlemek için deneyebilirsin.
Sonuçta oyuncuların tüm verileri server’ında toplanıyor değil mi?
Bu verileri test etmek ne kadar çok çıkarım yapabileceğini gösterir.
Server side tarafındaki tüm testlerin en iyi yanı, kullanıcıların oyun deneyimini bozmadan yapmana izin verecek olmalarıdır. 😉

BFSI
Mobil Bankacılık Deneyimi

İnsanların finansal hayatlarını fazlasıyla çevrimiçi hale getirmesiyle, bankalar birkaç tıklamayla çok sayıda hizmet sunan sağlam mobil bankacılık uygulamaları oluşturmaya başladı.
Hepimizin telefonunda sayısız banka uygulaması var. (En azından benim var. 🙂 )
Bununla birlikte, tüketicilerin kesintisiz bir dijital bankacılık deneyiminden yararlanmasını sağlamak açıkçası hala bankalar için zor olabiliyor.
İster bir kredi için kayıt akışı isterse kredi kartı ödeme sayfası olsun, kullanıcı deneyimini iyileştirmek ve mobil bankacılığı daha az talepkar hale getirmek için optimize edilebilen birden fazla öğeye sahiptir.
Veri güvenliği çok önemli olduğundan ve herhangi bir bankacılık uygulamasında tehlikeye atılamayacağından, bunlarla yalnızca sunucu tarafında deneme yapılması önerilir.
Sonuçta bu uygulamalar bankaların kullanıcılar karşısındaki yüzleri.
Bölüm 5 : Server Side Test Zorluklar ve Case Study
Ne olursa olsun bir işi yaparken ya da bir test sırasında elbette karşına birçok zorluk ve sorun çıkacaktır.
Hayat bu sonuçta değil mi? İşte Server Side testlerinde de karşımıza bazı zorluklar çıkabiliyor.
Bu zorlukları en azından önceden bilebilirsek ya da bizden önce bu testleri yapmış ve başarıya ilerlemiş case studyleri yakından incelersek işimiz daha kolay olmaz mı?
Geliştiricilere Bağımlılık
Bir test oluşturmaktan ve çalıştırmaktan, kazanan bir varyasyon ilan edildikten sonra değişiklik yapmaya kadar, uçtan uca server side testi yapmak için özel bir geliştirme ekibi gerekir.
Bu durum açıkçası sana iki zorluk doğuracaktır.
- Pazarlamacıları, ürün yöneticilerini ve UXer’leri daha az özerk yapar. Tek elle testleri gerçekleştiremez ve kullanıcı deneyimlerini optimize edemez. Bu durumda da deneyimleri yalnızca sonunda iyileştiremezler.
- Buna adanmış kaynakları işe almak için ek bir yatırım gereklidir. Bununla birlikte, server side testlerini sürekli ve stratejik olarak kullanır. Bunu da işini büyütmenin doğal bir parçası yaparsan, yatırıma değer bir getiriden emin olabilirsin.
Nispeten Yavaş Uygulama ve Yürütme
Karşı tarafı ile karşılaştırılırsa, server side testi daha karmaşıktır çünkü test başlamadan önce varyasyonlar kodlanmalıdır.
Bu nedenle, server side test kampanyasının tamamını uygulamak ve yürütmek, client side olan kampanyayı yürütmekten daha yavaş olabilir.
Bununla birlikte server side testi, daha etkili web sitesi öğelerini ve önemli ürün özelliklerini test etmek için kullanıldığından, ekstra sürenin UX’in yanı sıra tüm yığını nasıl optimize edebileceğin konusunda derin bir anlayışla ödüllendirildiğini belirtmektir.
Sektörlerdeki Server Side Case Studyler
SaaS – Twilio
Bulut tabanlı bir iletişim platformu olan Twilio, 2016’da test odaklı denemelere doğru rotasını çevirdi.
Geliştirmeden önce özelliklerini geliştirmeyi denemek ve geliştiricilerinin daha iyi ürünler ve ürün ekipleri oluşturmasına yardımcı olacak içgörüler ortaya çıkarmak için çeşitli kullanıcı segmentlerine hedeflemek istediler.
Denemeleri ölçekte gerçekleştirmek için gerekli belirlenmiş altyapıyı inşa ederek başladılar.
Bir bulut veri ambarı, bir veri görselleştirme aracı, bir veri analizi aracı ve toplanan verileri rapor etmek için bir gösterge tablosundan oluşuyordu.
Daha sonra, teknoloji yığınları ve gösterge panolarıyla sorunsuz bir şekilde entegre olabilecek bir hedefleme motoru benimsediler.
Bu motor, kullanıcıları davranışlarına göre segmentlere ayırdı, farklı özellik varyasyonlarıyla hedefledi ve veri ambarındaki bilgileri kaydetti.
Twilio’daki mühendisler artık kullanıma sunulmadan önce yüksek etkili özelliklerini test edebilmeye başladı.
Özelliklerini güvenle sunabiliyor ve müşterilerini daha iyi anlayabiliyorlardı. Spesifik deneyler aynı zamanda hipotezlerini doğrulayarak bazı karmaşık iç tartışmalarını çözmelerine yardımcı oldu.
Yaptıkları deneylerden biri kayıt akışlarıydı.
Bir ekip, müşterilerin ihtiyaçlarını kapsamlı bir şekilde anlamak için kayıt sürecinde ek soruları olduğu için kefil olmakla birlikte, diğeri daha fazla sayıda sorunun müşterileri erteleyebileceğini ve kaydolma olasılığını ortadan kaldırabileceğini savundu.
Deneyi çalıştırdıktan bir ay sonra, kazanan varyasyonun ek soruları olan ilan edildiği bildirildi. Popüler inanışın aksine, ekiplerin bu testten kazandıkları bilgiler, ekstra soruların her zaman zararlı olmadığı veya kötü UX’e yol açtığıydı.
Seyahat – Travelodge
İngiltere’deki otelcilik endüstrisinin en büyük isimlerinden biri olan Travelodge, her zaman dijital kanallarında mükemmel bir müşteri deneyimi sağlamaya odaklanmıştır.
Ancak ne kadar müşteri deneyimini ilk sıraya koysalarda kişiselleştirme çabaları beklenen sonuçları vermiyordu.
Bunun bir sonucu da ağır maliyet ve yavaş deneme hızı oluyordu. Bu durumda da marka kendisini çok fazla kayıp ile karşı karşıya buluyordu.
Basit bir A / B testinden kazanan bir varyasyon belirledikten sonra geliştiricilerine tamamen karmaşık testleri web sitelerine yeniden kodlama konusunda bağımlıydılar.
Sonuç olarak, 2017’nin tamamında sadece dört testi başarıyla gerçekleştirebildiler.
Gelişmiş kodları etkin bir şekilde çalıştırmalarını ve değişiklikleri mevcut kod şubesine entegre ederek değişiklikleri anında gerçekleştirmelerini sağlayan etkin bir sisteme ihtiyaçları vardı.
Server Side testine geçmek, testleri web sitesine yeniden kodlamak için daha küçük bir geliştirme ekibi ile aynı sonucu elde ederek maliyetlerini azaltmalarına yardımcı olmakla kalmadı. Aynı zamanda testlerinin sıklığını ve kalitesini önemli ölçüde artırmalarını sağladı. Ayrıca, etiket entegrasyonu ile titreme ve güvenlik endişeleri gibi client side A / B testleriyle ilişkili sorunların üstesinden gelmelerine de yardımcı oldu.
Artık kod tabanlarından testler yapabilir ve müşteri deneyimlerini olumsuz etkilemeden anında değişiklik yapabilir hale geldiler.
Sonuç olarak, daha karmaşık ve daha derin testler yapmaya başladılar ve pazarlama hedeflerine değer kattılar.
İlk yılın sonunda 30’a yakın test yapmışlardı ve gelirlerinde en az 15 kat yatırım getirisi artışına sahip olduklarını görebiliyorlardı.
Finans – Intuit
Hızla ilerleyen bir sektöre ayak uydurmak için bir Amerikan iş ve finans yazılımı şirketi olan Intuit, ürünlerinin sadece sınıfının en iyisi değil, aynı zamanda uyarlanabilir ve ölçeklenebilir olmasını da sağlamak zorundaydı.
Geliştiricileri için bu, daha fazla uygulama özelliğini daha hızlı bir şekilde sunmaları ve test etmeleri gerektiği anlamına geliyordu.
Bunu başarabilmek için üretim sırasında kod değişiklikleriyle başa çıkmak için sağlam bir sisteme sahip olmaları gerekiyordu.
Bunun için güvenilir ve merkezi bir özellik işaretleme sistemine ihtiyaç duyduklarını fark ettiler.
Bu sistemin benimsenmesi, Intuit’teki ekiplerin özellikleri üzerinde daha fazla kontrol sahibi olmalarını sağladı.
Artık özelliklerini AÇIK / KAPALI konuma getirerek işlevleri değiştirebilir ve farklı özellik varyasyonlarına sahip kullanıcıları hedefleyebilirlerdi.
Beta sürümde bir özellik sunmaktan bunları tüm müşterilere sunmaya kadar; artık hangi kullanıcının neyi göreceğini ve dolayısıyla onları mikroskobik olarak hedeflediğini kontrol edebiliyorlardı.
Sistem aynı zamanda özellik bayraklarının tam olarak görülmesini sağladı ve tüm bağımlılıkların net bir şekilde anlaşılmasını sağladı.
Ekipler ayrıca dahili olarak kimlerin bayrak ekleyebileceğini veya kontrol edebileceğini kontrol edebilirler.
Ayrıca, tam veri gizliliği ve hedef kullanıcılar arasında neredeyse gerçek zamanlı olarak tutarlı bir kullanıcı deneyimi sağlamak için uygulanan bayraklar saniyeler içinde yayınlanabiliyor.
İlk altı ayda ekip 600’den fazla özellik bayrağı yarattı. Ürün ve mühendislik ekipleri, stratejik ve sistematik olarak kullanıma sunulmadan önce birden fazla test yapabildikleri için yeni bir özellik sağlama konusunda artık daha emindi.
Riski en aza indirebilir, özellikleri sorunsuz bir şekilde sunabilir ve sonuçta serbest bırakma döngülerini iyileştirebilirler.
e-Ticaret – thredUP
İkinci el moda çevrimiçi perakendeci, thredUP her zaman müşterileri ile etkileşim kurmak için yaratıcı çözümler arıyordu.
2016’daki Black Friday satışında, kontrollü özellik sunumlarını kullanarak benzersiz müşteri deneyimleri sunmak için sunucu tarafı testini kullandılar.
Hangi müşterinin web sitesinde ve e-postada hangi promosyonun gösterildiğini kontrol etmekten, her müşteri için gerçek zamanlı olarak özel teklif kodları üretmeye ve sunmaya; büyük satış hafta sonu için pazarlama planlarını tamamen değiştirdiler.
Belirli bir promosyon kodunu AÇMAK / KAPATMAK için özellik işaretlemesini değil, aynı zamanda farklı promosyonlara sahip çeşitli müşteri segmentlerini hedeflemek ve her gün yeni içerik ve promosyonlar sunmak için özellik işaretlemeyi kullandılar.
Medya ve Eğlence – Netflix
Netflix, test ve deney alanında büyük bir isimdir. Sen en sevdiğin diziyi izlemek için Netflix’i açtığında bile sana kişiselleştirilmiş bir deneyim sunmak için birçok testi çalıştırmaktadır.
Sağladıkları harika akış deneyimi, sayısız teste dayanan kararların bir sonucudur.
Bunun bir örneği, Netflix Kanada’nın en entegre özelliklerinden biri olan ücretsiz deneme süresi ile deneme yapmak oldu.
Mayıs 2019’a kadar Netflix, tüm Kanadalı müşterilerine 30 günlük ücretsiz deneme sürümü sunuyordu. Ücretsiz deneme süresi olarak 0, 7, 14 ve 30 gün olmak üzere dört varyasyon oluşturdular.
Tüm varyasyonlar müşterilerden kredi kartı bilgilerini kaydolmasını isterken, birincisi hemen ücretlendirildi.
Deneyi birkaç ay yürüttükten sonra kazanan varyasyon ilk olarak ilan edildi.
Ücretsiz deneme sürümü sunmak, kayıt işlemlerini artırmaya yardımcı olmadığından, hemen ortadan kaldırıldı ve Netflix Kanada, müşterilerini ilk günden itibaren ücretlendirme klasmanına soktu.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Sonuç
Günümüzün rekabetçi dijital ortamında, müşteriler işletmenin ihtiyaç duyduğu nihai doğrulama kaynağıdır.
Müşterilerin için neyin işe yarayıp neyin düzeltilmesi gerektiğine karar vermesini sağlamak zor ama imkansız değildir.
Bu yüzden de tüm verilerin derinliklerinde ve ürün özelliklerinde sana en yardımcı olan yolu benimsemen gerekir. O da test yapmaktır!
Server Side testi ile fikirlerini geri almana da gerek kalmaz.
En karmaşık mobil uygulama sayfaları veya en karmaşık ürün özelliklerinde bile dönüşümleri artırmak ve kârlılığını yükseltmek için optimize edebilir hale gelirsin.
Web sitenin, ürünün ve aslında müşterin/hedef kitlenle olan her dijital temas noktanın en iyi, en sorunsuz kullanıcı deneyimi için optimize edildiğinden emin olmak için pazarlama ve ürün çabalarına bu tarz testler eklediğinden emin olman gerekir.
İşte bende bu Server Side testi rehberinde bu derin deneme yol haritanı oluşturman için bir adım attım.
Umarım rehberi beğenmişsindir.
Aklına bir soru takıldıysa ya da bu rehberde eksik bir şeyler var diyorsan yoruma alalım seni.
O zaman şimdilik bizden bu kadar!











Elinize, emeğinize sağlık. Ne zamandır emektar içeriklerinizden mahzun kalmıştık. Başarılarınızın devamını dilerim.
Çok teşekkür ederim.
Emeğinize sağlık, içeriği sonuna kadar okudum..
Teşekkürler 🙂
Merhaba sitenizi yeni keşfettim. İnanılmaz derece faydalı içerikler paylasiyirsunuz. Çok teşekkür ederim.
Teşekkürler Durangül yazıyı beğenmene çok sevindim.
harikasınız teşekkürler
beni çok mutlu ettiniz Akyüz.
Faydalı bilgi.teşekkürler
Teşekkürler Oral. 🙂
Elinize, emeğinize sağlık. Ne zamandır emektar içeriklerinizden mahzun kalmıştık. Başarılarınızın devamını dilerim.
teşekkürler, kolay gelsin 🙂
Güzel bilgiler paylaşımları için teşekkürler
İşinize yaramasına çok sevindim Koramaz.
Çok değerli ve aydınlatıcı bir yazı olmuş.
Teşekkürler Aygönenç, yardımcı olmasına çok sevindim 🙂
Güzel paylaşımınız için teşekkürler.
Selamlar, yardımcı olduysa çok sevindim.
yazı için ellerinize sağlık, daima işlerinizde başarı nasip etmesi dileği ile…
Teşekkürler.
güzel bilgiler için teşekkür ederim.
Merhaba Olgunay makalemizi beğenmene çok sevindim.
öncelikle bu değerli yazınız için teşekkür ediyorum.
Teşekkürler Özaltuğ. 🙂
Her zamanki gibi harika bir yazı olmuş emeklerinize sağlık.
Çok daha iyisini sunacağız Göymen Teşekkürler.
Güzel bilgiler paylaşımları için teşekkürler
Rica ederim 🙂