Tasarımcılar, yeni bir yıla başlarken tasarım trendi konusunda oldukça endişeli bir ilişkiye sahip olurlar. Özellikle de belirlemek ve uymak anlamında.
Herkesin yaptığını takip etmek bir tasarımcıya yanlış hissettiriyor olabilirler, sonuçta yaratıcılık herkesin yaptığı şeyden başka bir şeyi ortaya koymak olunca?
Bu düşünce tarzına göre, neyin moda olduğunu bilmenin tek değeri neye karşı bastırdığınızı bilmektir. Elbette bir trendin tam tersini yapabilirsin. Ancak en son web tasarım trendlerinin ne olduğunu bilmek, bunları ince bir şekilde yorumlamayı ve / veya eleştirmeyi kolaylaştırır.
Öte yandan, “yaratıcılığın kaynaklarını nasıl gizleyeceğini bilmektir” fikri vardır.
Her iki durumda da, neyin moda olduğunu bilmek zor değil. Tek yapman gereken gözlerini telefonundan kaldırarak etrafına bakmak olacaktır. Çünkü trendleri canlı olarak gündelik yaşamının her bir anında yaşıyor olacaksın.
Önemli olan, trendlerin ortaya çıkışı ve benimsenmesinin nasıl ve neden olduğunu anlamaktır. Çünkü günün sonunda, trendler bize kültürel anımız hakkında anlatacak çok şey vermektedir.
Neyi sevdiğimizi, neyden nefret ettiğimizi, neye doğru ilerlemek istediğimizi bu şekilde belirleriz. Bu şeyleri anlamaya ne kadar yaklaşırsak, başkalarının kafalarına girmeye ve onlarla empati kurmaya o kadar yaklaşırız. Ve gerçekten, kendimizi anlamak için bu çok önemli bir noktadır.
Sonuçta, sanat tarihçileri, moda eleştirmenleri ve geleceğin web tasarımcıları şimdiki çağımıza geri döndüklerinde, görecekleri ve yorum yapacakları günümüzün en önemli eğilimleri olacaktır. 20 yaşlarındaki gençlerin estetiğini tartıştıklarında, gerçekten neyin moda olduğunu ve trendleri neyin engellediğini tartışılacaktır.
Yani trendler, hatta tasarım trendi olarak adlandırdıklarımız da dahil, tarihtir.
Şimdi gelecekteki tarihçilerin bugün hakkında ne söyleyeceklerini görelim. Dribbble’ın CEO’su Zack Onisko, havalı baba ve gitar hayranı, ile başlayan birkaç modern takipçiden biraz yardım alarak bu 2020 yılının tasarım trendi rehberini oluşturduk.
Hadi başlayalım.
2020 Tasarım Trendi : Neler Vardı Neler
2020 Tasarım Trendi : 3 Boyutlu Çizimler

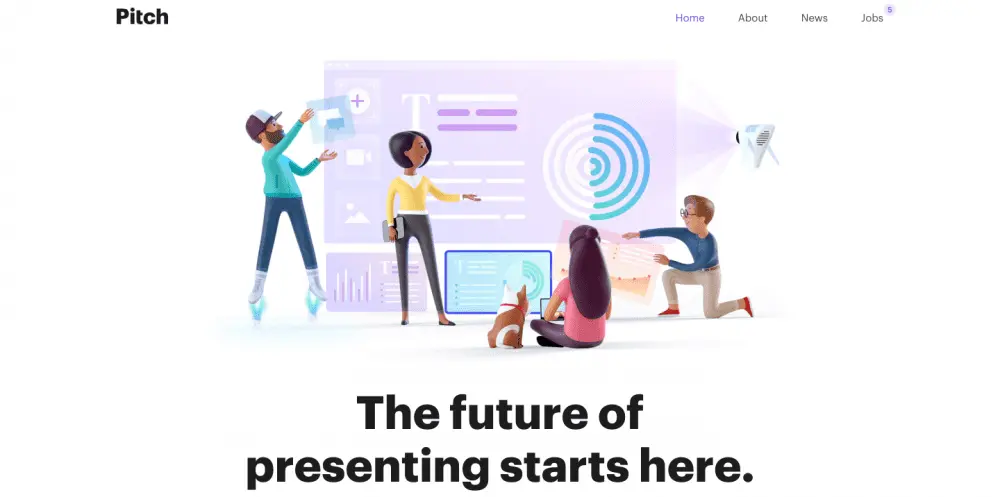
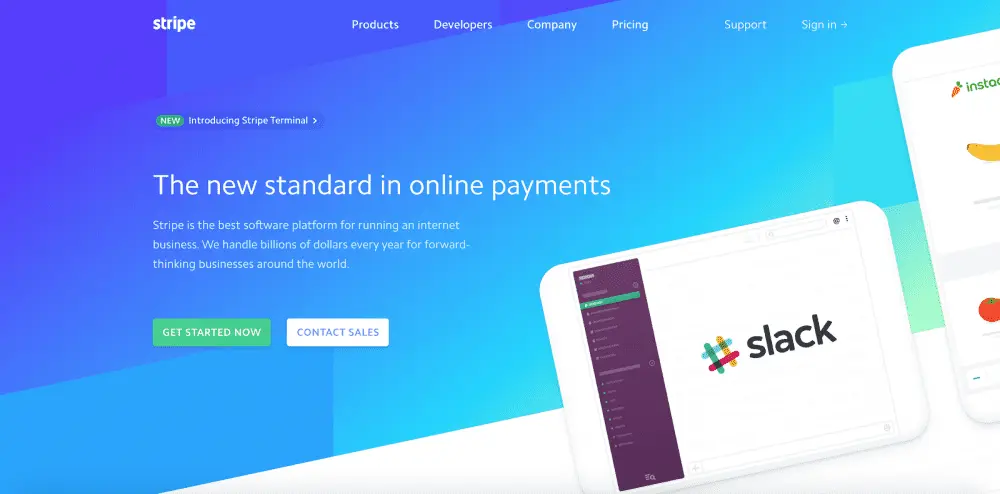
Geleceğin düz olduğunu düşündüğünde, Pitch ve Stripe gibi markalar marka ağırlıklarını eski moda bir illüstrasyon biçiminin arkasına atıyorlar: 3D.
Slack tarafından popüler hale getirilen boşaltma çizim stilinden memnun olmayan tasarımcılar, dijital ve fiziksel dünyalar arasındaki sınırları bulanıklaştırmak için tasarlanmış grafiklere derinlik, gerçekçilik ve organik şekiller eklemek istiyorlar.
Bir anlamda, dijital ürünler ve insanlar arasındaki kontrastı keskinleştirir, çünkü onları dijital unsurları kavrayarak ve manipüle edebilen hayali alanlara (Pitch’in kahraman bölümündeki grafikler ve simgeler gibi) birleştirir.
Tabii ki, eğer durum buysa, bu sadece artımlı bir evrim gibi geliyor. Bu tasarımlar insanlara insanlıklarını düz resimlerden karikatürlere dönüştürecek kadar fazla vermiyor.
Bunu göz önünde bulundurarak, belki de Stripe’nin çok daha gerçekçi kredi kartı animasyonu, fiziksel ve dijitalin bu şekilde oluşturulabileceği bir geleceğe bir bakış sunuyor.
2020 Tasarım Trendi : Eğlenceli Kelime İşaretlerinden Ciddi Bir Logoya – Marka Kimliğinin Helveticazasyonu
2018’de son derece görünür birkaç markanın nefis eksantrik marka kimliklerinden daha fazla… *öksürük* … beklenen… sans serifs’e dönüştüğünü gördük.
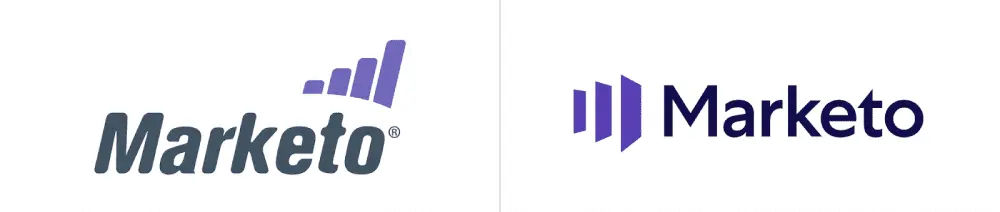
Ya da belirtmek istediğim: Tüm marka kimlikleri sonunda Helvetica versiyonuyla sonuçlanıyor. Tasarım trendi olarak gördüğümüz bu değişiklik bizi şaşırttı mı? Açıkçası hayır.

Solda eski Marketo logosu, sağda ki ise yeni.
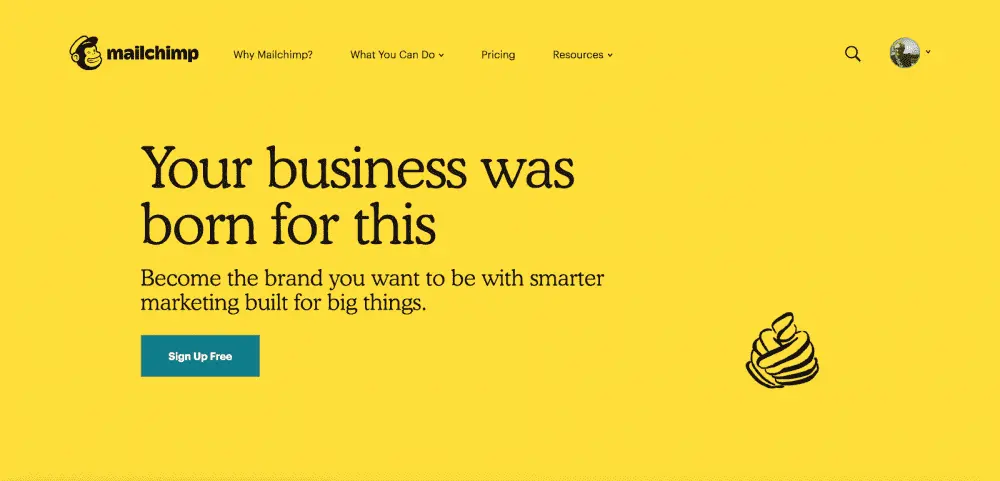
Muhtemelen en kabul edilebilir yeniden kurumsal yapısını kuran markadan bir örnek bu. Solda MailChimp klasiği, sağda Mailchimp 2.0. Gövdedeki değişikliği de unutma!

Solda, maalesef dünya kullanırken bizim kullanamadığımız Uber, Sağda kötü geçmişini yok etmeye çalışan Uber:

Ancak, aklımızdaki üç markanın hiçbiri doğrudan eski haline gitmedi. Ve bir – Mailchimp – ayırt edici taraf ve eğlenceli marka materyalleri ile pazarlamalarının temel taşı haline getiren bir marka için dürüstçe daha uygun hisseden bir yönde gelişti.
Yine de, bu şirketlerin her biri için, markaları haksız yere adi ve sıkıcı korporatizm olarak adlandıramayacağınız şey için biraz tanıdık bir evrim gibi hissedebilirler.
Bununla birlikte, bu tuhaf bir şekilde her yerde sessizce kaymanın bu bilişsel akıcılık kavramıyla ilgisi olup olmadığını merak etmelisiniz: daha önce deneyimlediğimiz şeyden en rahat olduğumuz fikri.
Serif olmayan logolara sahip dünyanın en büyük, en tanıdık markaları ile, bu yönde bir adımın olgunluğa ulaşan bir şirketin ayırt edici özelliği olarak görülmesi şaşırtıcı değildir. Bu anlamda, bu tekrar tekrar görmeyi umduğumuz bir tür meta-trend, tasarım trendi oldu. 2020’de da bu şekilde ilerleyen trendi 2020’de de görür müyüz sence?
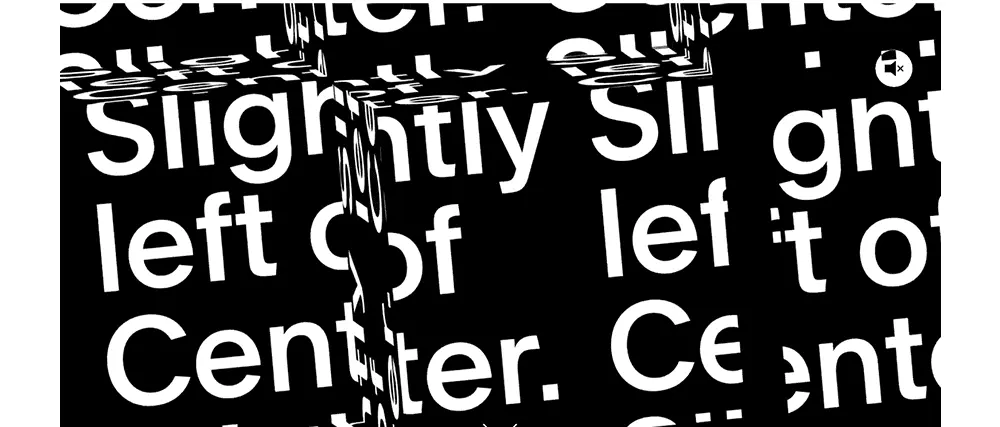
2020 Tasarım Trendi : Kenarları Belirlenmiş Yazı Türü
Tasarım odaklı herhangi bir marka ve ajans gibi, 618media da tipografinin büyük hayranlarıyız, bu nedenle her zaman metindeki yeni tasarım trendi olarak onu arıyoruz.
İşte bu yüzden kenarları belirlenmiş tip tasarım trendi ortaya çıktığında heyecanla incelemeye koyulduk diyebiliriz. Çünkü bizi nasıl bir tipografinin beklediğini aşırı derecede merak ettik. Meğersek içi boşmuş!


Bu tür yarı-yarı, metnin hemen içine giren ve gözünü tutan ve harfleri doğal sonuçlarına kadar takip etmenizi talep eden bir şey var. Bu da unutulmaz bir marka için oldukça kullanışlı bir tekniktir.
Tıknaz sans seriflerin markalaşmaya hakim olduğu bir dünyada, görsel olarak daha hafif bir mektup formu kesinlikle geleneksel bir tutuş yakalar. Ancak farklı bir his yakalar. Bu da bizi markaların ihtiyacı olan bir duruma götürür: Güvenilir ve yenilikçi bir yaklaşım!
2020 Tasarım Trendi : Acımasızlığın Yükselişine Devam
Geçen sene söyledik ve bu sene tekrar söylüyoruz:
Gelecek acımasız olacak.
(Çok mu gerçek? Biliyorum. Üzgünüm.)
Bugünlerde acımasızlığın yüz yüze estetiği hakkında özellikle çekici bir şey var gibi görünüyor. İster son zamanlarda internete egemen olan “temiz” ve minimalist tarzdan uzaklaşan doğal bir sarkaç gibi olsun. Bir milyon markanın sesinin ve çizimlerinin şirin arkadaşlığının reddi, sözde “homojen web’in karşısında bir orta parmak , ”Veya web’in bizi günlük olarak ortaya koyduğu gerçeküstü ve gerçek dışı harman karışımına karşı bir direniş eylemi – acımasızlığın tasarımın alt kültüründen ve tamamen markalı spot ışığına taşındığını inkar etmek yok.
Örneklere mi ihtiyacınız var? İşte birkaç tasarım trendi örneği:

Asana’da bir “Tasarım Spike” için poster konseptlerini buna örnek gösterebilirim.
İç toplantı posterleri ve yinelemeli kavramların ötesine geçiyor. Squarespace’in yakın zamandaki yeniden markası, New York’un cesur görsel estetiği ve küstah kişiliği sayesinde vahşiliği kucaklıyor:

Brutalism’in kalma gücü, 90’ların sonlarındaki pop punk fenomenini hatırlatan ilginç bir tasarım trendlerinin ortaya çıkması ve benimsenmesi için ilginç bir öneri: Trend ne olursa olsun, yüzünde ne kadar “asi” veya “olursa olsun” ilk bakışta görünebilir, popüler pazar için tercih edilebilir ve seçilecektir. Bununla birlikte “alt kültürel” trendden ana akım dayanağına doğru büyümenin birkaç yıl boyunca uzayabildiğini de gördük.
Cesur bir iz bırakan acımasızlığın hayranı olduğum kadar, tasarımcılara bir şey sorardım:
Unutma, dışarılarda bir yerde bu tarzdaki animasyonları baş döndürücü, dikkat dağıtıcı ve parlayan ışıkları oldukça rahatsız edici bulan birçok insan var. Bunu lütfen hatırla, olur mu?
Tasarım, başka herhangi bir yaratıcı peşinde gibi, herkes için her zaman olmak zorunda değildir. Ancak tasarım çalışmalarında böyle şeyler eklemeyi seçerseniz unutma, olan iş olduğunu karar değil olanlar için kim olacak baş döndürücü, mide bulandırıcı ve ezicidir.
Ancak bunlar acımasız bir tasarım için gerekli değildir. Brutalist estetiği erişilebilir bir şekilde oluşturmak istiyorsanız bize hatırlatan David Copeland’ın Brutalist Tasarım Kuralları’na bakmanız yeterli olacaktır.
Varsayılan olarak, amaçlandığı şekilde HTML kullanan ve özel stil içermeyen bir web sitesi tüm ekranlarda ve cihazlarda okunabilir. Sadece tasarım eylemi içeriği daha az okunabilir hale getirebilir, ancak kesinlikle daha fazlasını yapabilir.

2020 Tasarım Trendi : Daha Çeşitli, İkonoklastik İllüstrasyon Stilleri
İllüstratör Alice Lee, Slack için yaptığı çalışmaların şaşırtıcı derecede ayrıntılı ve iyice büyüleyici vaka çalışmasında şunları hatırlatıyor:
Resimdeki ilham kaynakları için yakın akranlarımızın, rakiplerimizin ve endüstrimizin ötesine baktığımızda gerçekten harika şeyler oluyor.
Ve Alice’in çalışmalarını SaaS ürün şirketleri ve diğer yeni şirketler arasında giderek homojen bir açıklayıcı stile benzetmek kolay olsa da, Alice dışındaki tasarımcıların diğer alanlardaki fotoğraf ve ötesine grafik tasarım örneklerin zengin iş damarlarını incelemesi için çok fazla bakmaya da gerek yok.
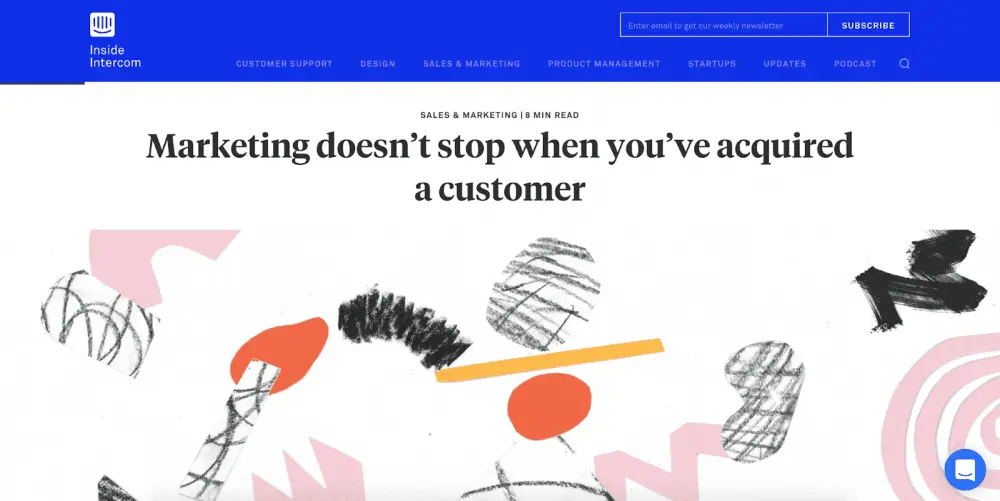
Medium ve Intercom’daki fotoğraf kolajları işte bahsettiğimiz seçeneklerden sadece birkaçıdır.


Ama aynı zamanda kağıt gemilerin fizikselliğinden ilham alan insanları da görüyoruz:

Üç boyutlu, Alice’in çoğunlukla düz kesme stilini alır:

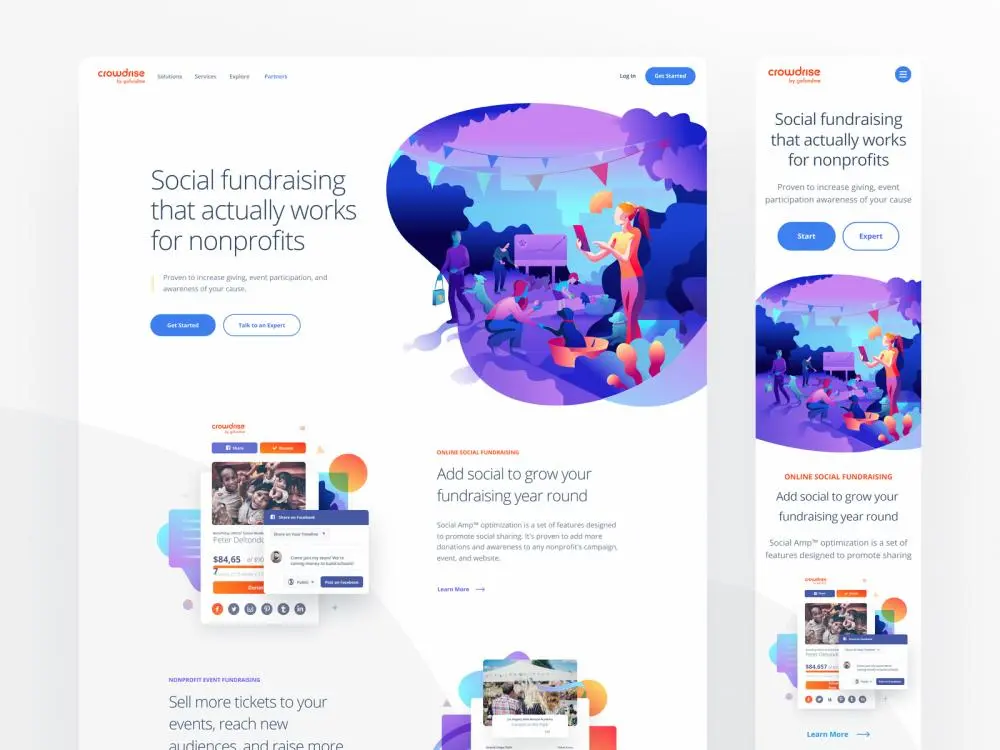
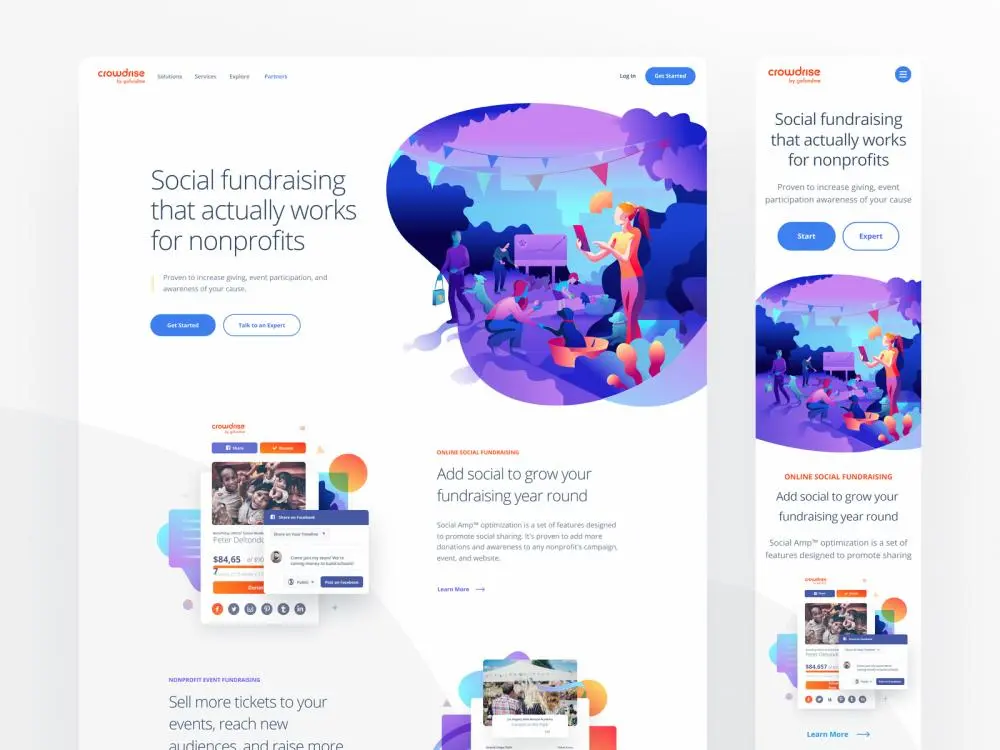
Ve CrowdRise’ın mevcut ana sayfasında göründüğü gibi çılgınca renkli fiziksel ve dijital manzaralardan oluşmaktadır:

Bunların hepsinde Alice Lee’nin Slack için yaptığı çalışmaların yankılarını görmek zor değil. Alice Lee’nin dokunuşları modern tasarımın genel görüşünün bir parçası haline geldi. Ancak her biri, sesini ilgi çekici, ilgi çekici yollarla genişletiyor, herkesin ne yaptığının dışına bakmanın yaratıcı potansiyelini gösteriyor ve geçici olarak başka bir tasarımcının izin olsa bile parlıyorlar.
Daha fazla somut fikirleri göstermek için daha az somut ve gerçeküstü yaklaşımları benimseyen tasarımcıları bile görüyoruz:

Veya “yaşam döngüsü pazarlaması”:

Bir soyut sanat hayranı olarak, web’de bu gibi daha etkileyici, aldatıcı parçalar görmeyi dört gözle bekliyorum.
6. Tasarım Trendi Örnekleri İçinde Daha Maceracı ve Vintage Tarzı
Logo tasarım çalışmaları homojenliğe yönelmeye devam ederken, biz Mailchimp’in marka yazı tipinin (içinde) ünlü Cooper Black yazı tipini (Tootsie Roll şöhretinin!) venimsemesi gibi daha eksantrik seçeneklerin de arttığını görüyoruz :

Grilli Type’ın America Mono ile Vesterbro Black (ve Düzenli ve Ağır) sallayan soyut çalışmasını nefesinizi tutarak bakabileceğin örneklerden biri olarak listeye koyuyoruz:

Ve Humaaans, Pablo Stanley’nin son illüstrasyon kütüphanesinde ( Alice Lee’nin yankılarıyla dolu !) Recoleta yazı tipi ile dolu olan mükemmel bir çalışma bizi karşılıyor:

Serif yazı tiplerini yazı tiplerinin rönesansı olarak 2018 yılında duyurmuş olabiliriz, ancak 2020 daha nostaljik ve eğlenceli fontların öne çıkmasını sağladı. Yukarıdaki retro tarzı yüzlerin her biri, tam ağırlık aralıklarına sahiptir, bu da onları editöryel çalışmanın talep ettiği esneklik için mükemmel hale getiriyor.
Bir sonraki önemli konumuz Japonya’nın Kyoto şehrinde yaşayan bir tasarımcı, geliştirici ve girişimci olan Sacha Grief. Onu muhteşem (ve minimal) küratörlüğünden ve bülteninden, Sidebar.io’dan veya Vulcan.js’den tanıyabilirsiniz. Onun Tasarım Trendi noktalarına da bu yazımızda yer verdik.
7. Kapsamlı Tasarım Trendi

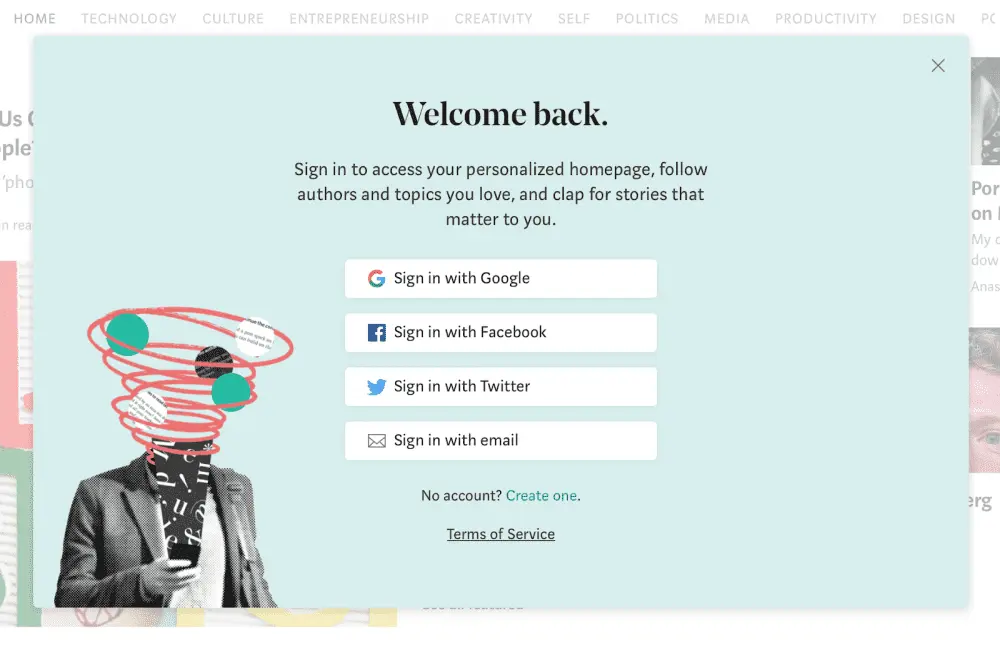
Hakkında belki birçok makale ve kitap yazılmış olabilir. Hatta neden bu kadar önemli olduğu hakkında sayfaları okumuş olabilirsiniz. Ancak izin verin söyleyelim. Kapsamlı Tasarım hakkında daha sayfalarca yazabiliriz.
İşin şakası bir yana, farklı bir kullanıcı grubunun ihtiyaçlarını düşünmek asla kötü bir şey değildir ve bunu yapmamıza yardımcı olmak için modaya uygun bir kavram gerekiyorsa, onu yapacağız.
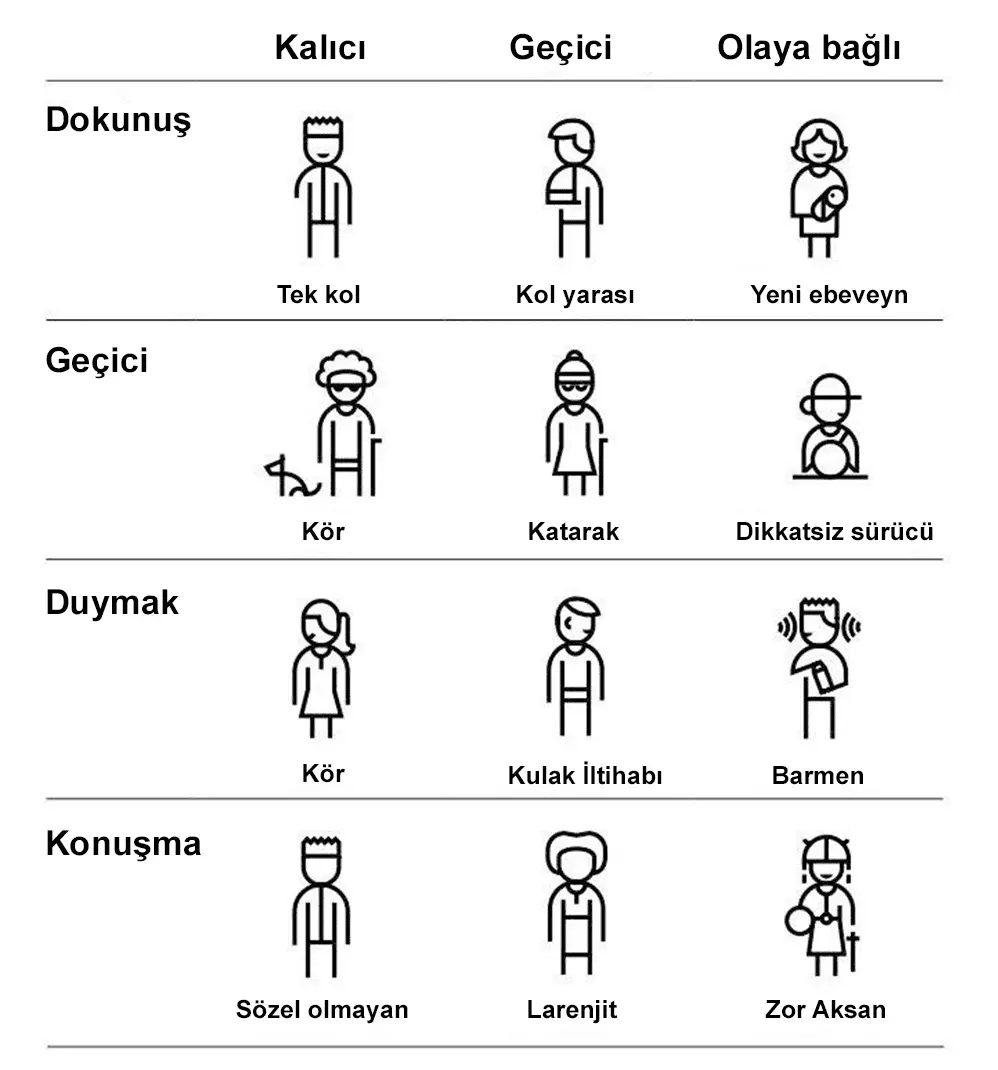
Yukarıdaki ekran görüntüsünde de görebileceğiniz gibi, daha kapsayıcı tasarım stilleri savunucuları genellikle kapsayıcı / erişilebilir tasarımın markaların iş hedeflerine ulaşmasına nasıl yardımcı olabileceğine hitap ediyor. Mantık sağlam, ama mecbur değiller.
Bu, başkalarına yer açmak ve başkalarına uyum sağlamak için basit bir insanlık eylemidir ve tasarım sürecinize kapsamlı bir düşünmeyi inşa ederseniz, maliyetler artımlıdan daha fazla değildir ve sonuçta herkes için kullanıcı deneyiminizi geliştirebilir.
Sonuçta: hepimiz bazen engelliyiz.

8. Tasarım + Kod Tasarım Trendi
Hepimiz tasarımcıların kod yazmayı öğrenip öğrenmeyeceği konusunda acı çekerken, bazılarımız sessizce bunu yaptı. Ve daha yeni tasarım araçlarını geliştirmek için yeni öğrendiklerimizi kullandık. Figma veya Framer X gibi API’lar ve eklenti sistemleri ile kodlamayla daha sıkı entegrasyon sağlayan yeni bir tasarım araçları görüyoruz.
Kod tasarlamanıza izin veren API ve eklentilerin üzerinden atlayan araçlardan bahsetmiyoruz.
Bir tasarımcının kriptoniti gelişmedir. Bazen belirli bir zaman çizelgesi, bütçe veya ekip içinde uygulanması imkansız olan şeyleri tasarlarız. Bazı tasarımcılar kodlamayı ve “tehlikeli” olmayı öğreniyorlar çünkü tartışacak kadar iyi biliyorlar, ama gerçekten yapmak için yeterli değiller.
Bu ikilik 2020’de sona ermeli ve size bu konuda yardımcı olacak araçlar nedeniyle gelecek olacaktır. Üstelik bu konuda size yardımcı olacak birçok ajansında olduğunu unutmamak gerekir. Temel olarak, HTML ve CSS’de yapılabildiği sürece istediğiniz her şeyi tasarlamanızı sağlayan görsel bir araçtır. Her piksel hareketi bir kod değişikliğidir, bu da bu yaklaşımı tasarımcıların kodlamaya başlaması için mükemmel bir yol haline getirir.
Her şey etkileşime dayalı tasarıma yöneldiğinde, etkileşimin nasıl çalışması ve görünmesi gerektiğini açıklamak zorlaşır. Bunun gibi görsel bir araca verilen önemi ve ihtiyacını abartmak zor.
9. Kalın Tipografi Tasarım Trendi
Bazı nedenlerden dolayı, herhangi bir tasarım eğilimi listesi daima “kalın tipografi” içermelidir. Tipografi olarak 1439’dan beri görüyorsunuz, bu konuda gerçekten yanlış gidemezsiniz. (Eh, Apple’ın her şeyin şimdi Helvetica Neue Ultra Light’da ayarlanması gerektiğine karar verdiği 2013’teki kısa dönem hariç).
Açıkçası kalın tipografi 2020 yılında da gitmeyecek gözüküyor. Özellikle sosyal medya görsellerinde iki farklı tipografiyi kullanan tasarımcıların metinlerini sağlam bir temele oturtabilmek adına kalın tipografileri kullandığını görmeye devam edeceğiz.
Çünkü sadece ince tip yazı fontu kullandığınızda, sayfadan veya ekrandan bu yazılar kaybolabilir. Yazdırıldığında, formların parçalanması muhtemeldir ve yazıcı bu ince çizgileri tutamayabilir. Arkadan aydınlatmalı bir ekranda daha da ince görünüyorlar.
Ve ne zaman sadece kalın tipografi kullandığınızda sayfanda ya da görsende inanılmaz derecede kalabalık ve kalınlık olacaktır. Hatta sayfanın asıl tasarımı kapanacaktır. Yazdırıldığında, küçük bir açık ve kapalı sayaçlar mürekkeple dolduracaktır. Arkadan aydınlatmalı bir ekranda bu olmayabilir, ancak ultra siyah veya ağır formlar küçük boyutlarda iyi tanımlanmamıştır ve okunabilirliği etkiler.
10. CSS Izgara Tasarım Trendi

Birçok web tasarımcısı ve geliştiricisi için flexbox bir tür kutsal kâse sağlamıştır. Bu, hem dikey hem de yatay olarak şeylerin düzgün bir şekilde nasıl merkezleneceği sorusuna cevap veriyor. Daha önce karmaşık olan yerleşimlerin uygulanmasını nispeten kolaylaştırır. Hatta (tam anlamıyla) efsanevi “kutsal kâse ” düzenini mümkün kılar.
Mesele şu ki, öğelerin yatay ve dikey konumları üzerinde aynı anda kontrol sahibi olmuyor . Yani, bu ya da bu araç.
CSS ızgarasını gir: bir öğeyi tam olarak istediğiniz yere hem dikey hem de yatay olarak yerleştirmenize olanak tanır. Basit görünüyor, ancak gerçek şu ki, daha önce sadece baskının bize verebileceği bir ifade özgürlüğü ve kontrolü ortaya çıkarıyor.
Ve yine de: kimse kullanmıyor.
Neredeyse hiç kimse. Özellikle flexbox’a göre baktığında.
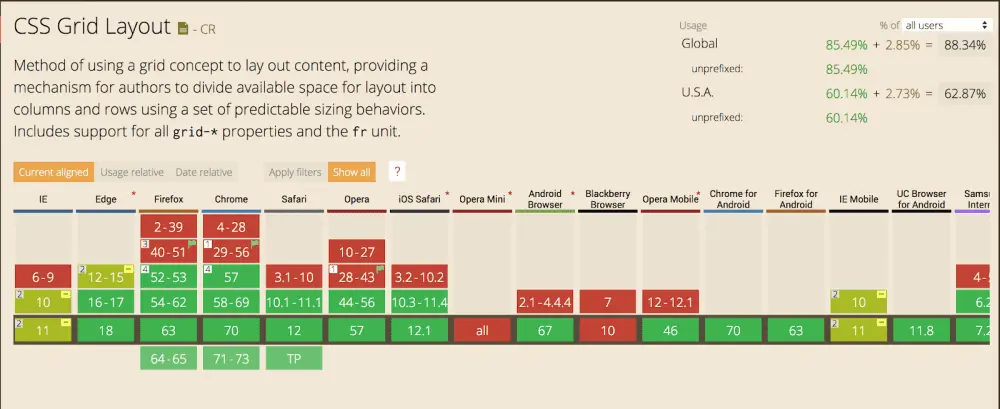
Chrome Platform Durumu’na göre, sayfa görüntülemelerinin yaklaşık % 83’ünde flexbox bulunmaktadır. CSS ızgarası? Sadece % 1.5, o da kabaca.
Neden diye mi soruyorsun? Yanıt, genellikle web düzeni araçlarında olduğu gibi, eşit olmayan bir destektir.

Ya da daha spesifik olarak, Microsoft tarafından kullanımdan kaldırılmasına rağmen, birçok işletme tarafından hala orantısız bir şekilde güvenilen Internet Explorer (IE) tarafından sunulan beklenmedik destek (iffy desteğinin) olmaması.
Yine de, IE kullanımı, şebekenin benimsenmesinin eksikliğini tam olarak açıklayacak kadar önemli değildir. Bu nedenle, yukarıda belirtilen istatistiklerin sayfalara değil sayfa görüntülerine odaklandığını düşün. Bu, büyük web siteleri tarafından şebekenin benimsenmemesi anlamına geliyor.
Bu mantıklı. Bu büyük platformlar muhtemelen son zamanlarda flexbox’ta her şeyden önce gitti. Milyarlarca kullanıcıyı çeken sitelerin yerleşimlerini yeniden düzenlemek küçük bir iş değildir.
11. Sektördeki Konuma Göre Zıt Renkler Tasarım Trendi
2020’de, diğer önemli markaların liderliğini takip eden ve daha yumuşak ve daha ulaşılabilir, hatta ince, renk paletleri peşinde koşan daha fazla şirket görmeyi umuyorum.
Buna karşılık, bağımsız tasarımcıların ve yapımcıların şirketlerini daha cesur, daha doygun ve düşünülmüş renklerle dikkat çekmeye devam edeceğiz. Teknolojiyi insancıllaştırmak ve daha da önemlisi markayı insanileştirmek için illüstrasyonların yoğun olarak kullanılmaya devam edeceğini görüyoruz.
12. Izgarayı Izgara Yener Tasarım Trendi
CSS ızgara kullanımını “belirli olandan” çıkmak için temel bir çerçeve olarak göreceğiz. CSS ızgaraları teknolojilerinin yaygınlaşması ve erişilebilirliği, tasarımcıların ve geliştiricilerin eski tarzda görünen belirli düzenleri yıkmasını ve daha modern ve sıradışı etkiler yaratmasını sağlamıştır.
13. Mobil Cihazı Birinci Sıraya Alan Animasyon Tasarım Trendi
2018’in sonundaki web tasarımı bize bir dizi kaydırma tabanlı animasyon ve bir pazarlama sayfasını izlemenize yardımcı olmak için “zamanlanmış animasyonlar” ın dahil olduğunu gösterdi.
Bu, masaüstü kırılma noktasında iyi çalışıyor olsa da, 2020’de etkileşimlere daha mobil bir yaklaşım görmemizi sağladı. Tasarımcıların ve geliştiricilerin “masaüstü web tasarımı” özelliklerini mobil web tasarımına nasıl getirdiğini gördük ve açıkçası 2020’de daha neler bizi bekliyor heyecanla bekliyoruz.
14. Mükemmel Yazı Yılı Tasarım Trendi
Tüm bunların 2018’de gördüklerimizden doğal gelişmeler olduğuna inanıyorum. Bir anlamda, hem web hem de ürün için görsel tasarım stabilize oldu. Altımızda web ve ürün tasarımı için test edilmiş ve kanıtlanmış UX akışları ve etkileşimleri içeren sağlam bir platformumuz var. Sonuç, kardeş olmasa da yakın kuzenlere benzeyen dijital ürünler ve web siteleridir.
Bu nedenle, insanların sevdiği bir marka oluşturmak istiyorsanız ve işin [İstenen Başlığı Ekle] Tasarımcı ise, hikaye anlatımı becerilerini ve bir yazar olarak etkinliğini güçlendirmen gerekir.
Görsel tasarım açısından harika bir lezzet geliştirmek çok kolay. Öğrenebileceğin çok sayıda güzel tasarım örneğin var.
Kolayca erişilebilen kanıtlanmış pazarlama hunisi akışlarına ve dijital ürün UX akışlarına sahipsiniz, böylece müşterilerin çoğunluğu tarafından kolayca anlaşılabilecek bir deneyim tasarlayabilirsin.
Bu kapsamla, 2020 büyük bir yazı yılı oldu. Harika hikaye anlatımı ve anlatıların yılıydı. Bir web sitesindeki renkleri, animasyonları, ızgaraları ve çizimleri ayır ve geride bıraktığın şeyler çoğunlukla kelimelerdir.
Bir web sitesinde kelimeler ve ürün tasarımında kelimeler önemlidir. Müşterilerinle uygulamanda yolculuk ederken nasıl ve ne zaman iletişim kurduğun, sana geri dönüp uygulamanı tekrar işe alma şansı vermek için çok önemlidir.
İşlerin etkili bir şekilde yapılması için ekibinle nasıl iletişim kurduğun sözcüklerdir.
Kelimeler, bir müşterinin markana aşık olmasına nasıl yardımcı olduğundur.
Kelimeler, insanlara neden yaptığını önemsemeleri gerektiğini nasıl anlattığındır.
2020, sevilmeye değer bir şey inşa etme yılı oldu.
Mükemmel metinler, mesajı taşıyan paragraflar ve kelimeler ile ses çıkaran tasarımların yılı oldu!
15. Çok Daha Fazla Hareket Tasarım Trendi
Tasarım trendi denildiğinde aklına bu listede gördüğünden daha başka şeyler, belki de daha klasikleşmiş haberler gelmiş olabilir ama unutma bir görseli, sayfayı ve hatta videoyu oluşturan materyallerin her biridir.
Shakespeare’in Size Nasıl Geliyorsa’sında Rosalind’in sorduğu soruyu hatırlıyor musun?: “Bir kişi çok fazla iyi şeyler isteyebilir mi?”
Şimdi, muhtemelen 1599’da yazılmış bir pastoral komediyi web tasarımındaki 2020 trendleriyle nasıl ilişkilendirebileceğimizi merak ediyorsun.
İki kelime: hareket tasarımı yani Motion Design.
Animasyonlu ve etkileşimli öğelere yönelik eğilim yeni bir şey değil ve daha da önemlisi, hiçbir yere gitmiyor. Hareket tasarımı, kullanıcıların sitelerde gezinmesine yardımcı olduğunda web tasarımında “iyi” bir şey olabilir.
Kullanılabilirlik değil, görsel yetenek uğruna animasyon ve etkileşim eklemenin sonuçları, kullanıcının dikkatini dağıtmaktan çok daha büyük olabilir. Bazı durumlarda, kullanıcıların sitenizde gezinmesini imkansız ve hatta tehlikeli hale getirebilirler.
Örneğin, titreyen, yanıp sönen veya yanıp sönen herhangi bir ekran, ışığa duyarlı epilepsisi olan kişileri tetikleyebilir. Bu tasarım öğesi bir siteyi kesinlikle unutulmaz kılar, ancak doğru kullanılmazsa hızlı bir şekilde zararlı olabilir.
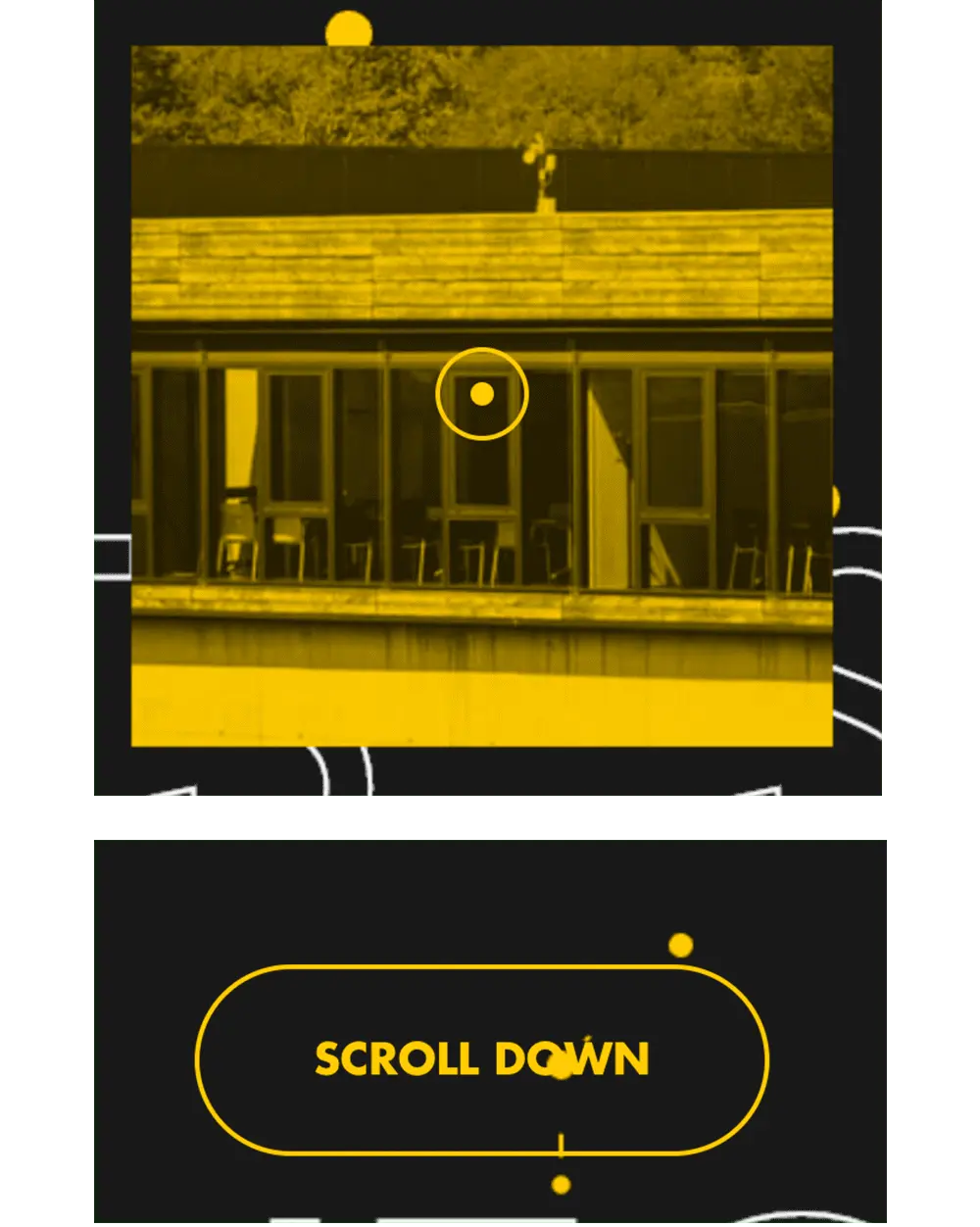
Belirli kullanıcılar için zararlı olabilecek yanıp sönen ekran türünü göstermek için aşağıdaki siteyi ekledik. Flaşlara veya yanıp sönmeye karşı hassassanız lütfen siteyi tıklama:

16. Büyük ve Ekranı Kaplayan Metin Tasarım Trendi
Metin yazarları ve diğer içerik uzmanları uzun zamandır içeriğin tasarım sürecinde her zaman önce gelmesi gerektiğini savunuyorlar. Sonuçta, web için yayıncılık hala yayınlıyor. Ve nihayet dünyayı içeriğin değeri konusunda ikna etmeyi başarabildiysek ya da tasarımcılar mektup formlarıyla gerçekten ilgilenmeye başlamış olsa da, gerçekten metinsel içerik merkezi aşaması veren web sitelerini görmeye başlıyoruz.
Sigara içilebilir ürünler üreticisi Rolling Flowers’ın yukarıdaki atışına tanık olun. Yuvarlanan tütüne alternatif olarak yuvarlanan Rolling Flowers, metnin (çoğunlukla) minimum e-ticaret sitesinde konuşmasını sağlar.
Ve inanılmaz derecede büyük bazı satın alma düğmelerinde yükseltir.
Bu, kopyayı o kadar büyük ayarlar ki, cümleyi bütün ifadelerle değil, parçalar halinde işlemek zorunda kalırsın. (Bu nedenle, teorik olarak dikkatinizi odakla.)
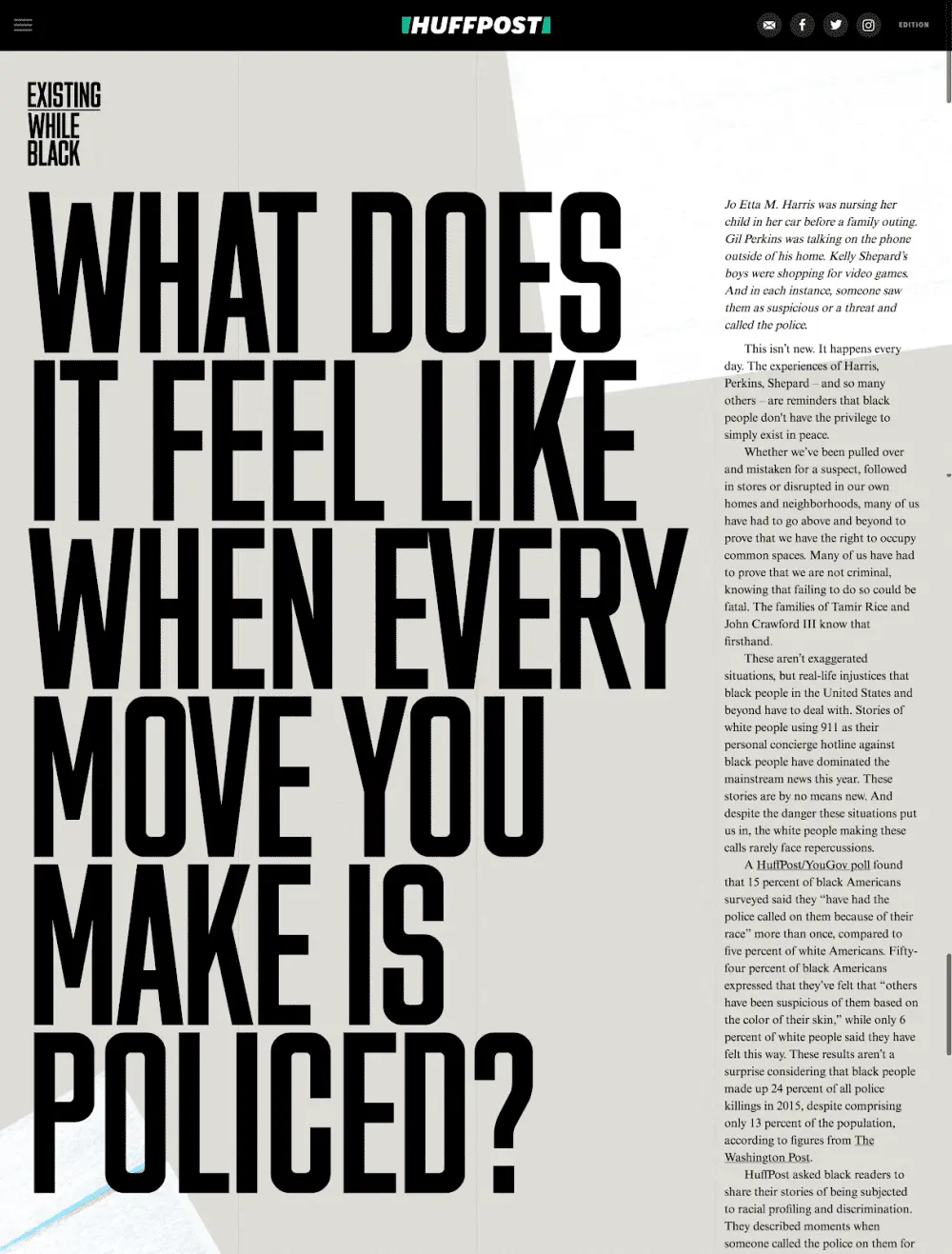
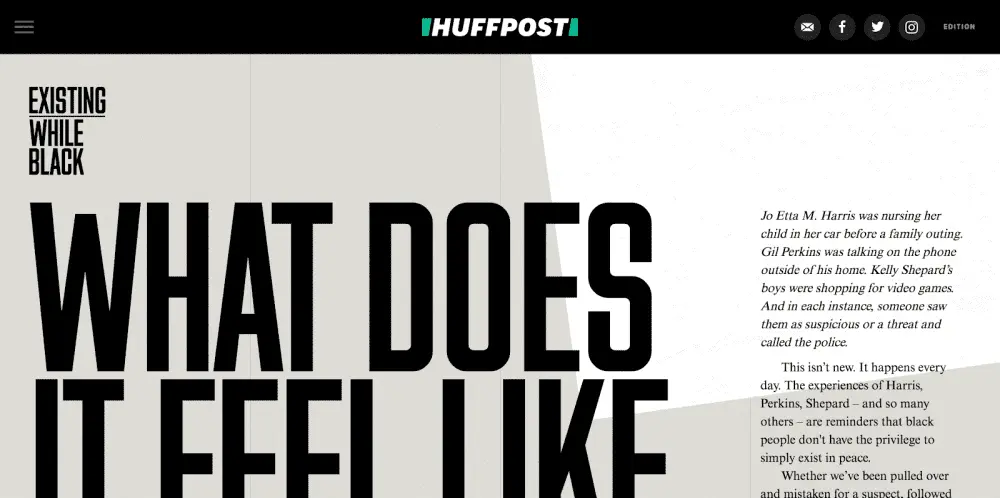
Huffpost bile dramatik olarak büyük metin oyunlarına giriyor:

Referans olarak, iMac’im de gördüğüm tek şey bu:

Ayrıca bu devasa metin trendinin yaratıcı menü tasarımlarında ortaya çıktığını görüyoruz, çünkü mimarlık firması Dot to Dot sitesinde görebileceğin gibi:

İlginç bir şekilde, menü, merkez sahne almak için ekranın üst kısmındaki bir çubuğun göreli gettosundan çıkarıldı, böylece yol bulma sistemi, en azından ana sayfada, sitenin “eti” haline gelir.
17. Hareket Eden İmleç Tasarımı Ve Animasyonu Tasarım Trendi
Bir an için Noktadan Noktaya sadık kalmak için, insan-bilgisayar etkileşiminin en önde gelen aracı olan mütevazi imleçten en iyi şekilde yararlanma eğilimi de ortaya çıkmaya değer.
İnsanların dijital mekanlarla etkileşiminin dinamiklerinde böylesine hayati bir rol oynadığı için, çoğumuz imleçle uğraşmak istemiyoruz. Ama hepimiz değil.
Dot to Dot sitesine girdiysen kesinlikle bu şekilde bir düzeni görmüşsün demektir.

18. Tüm Alkışlar Yeni Homojen Ana Sayfa Görseli Tasarım Trendi
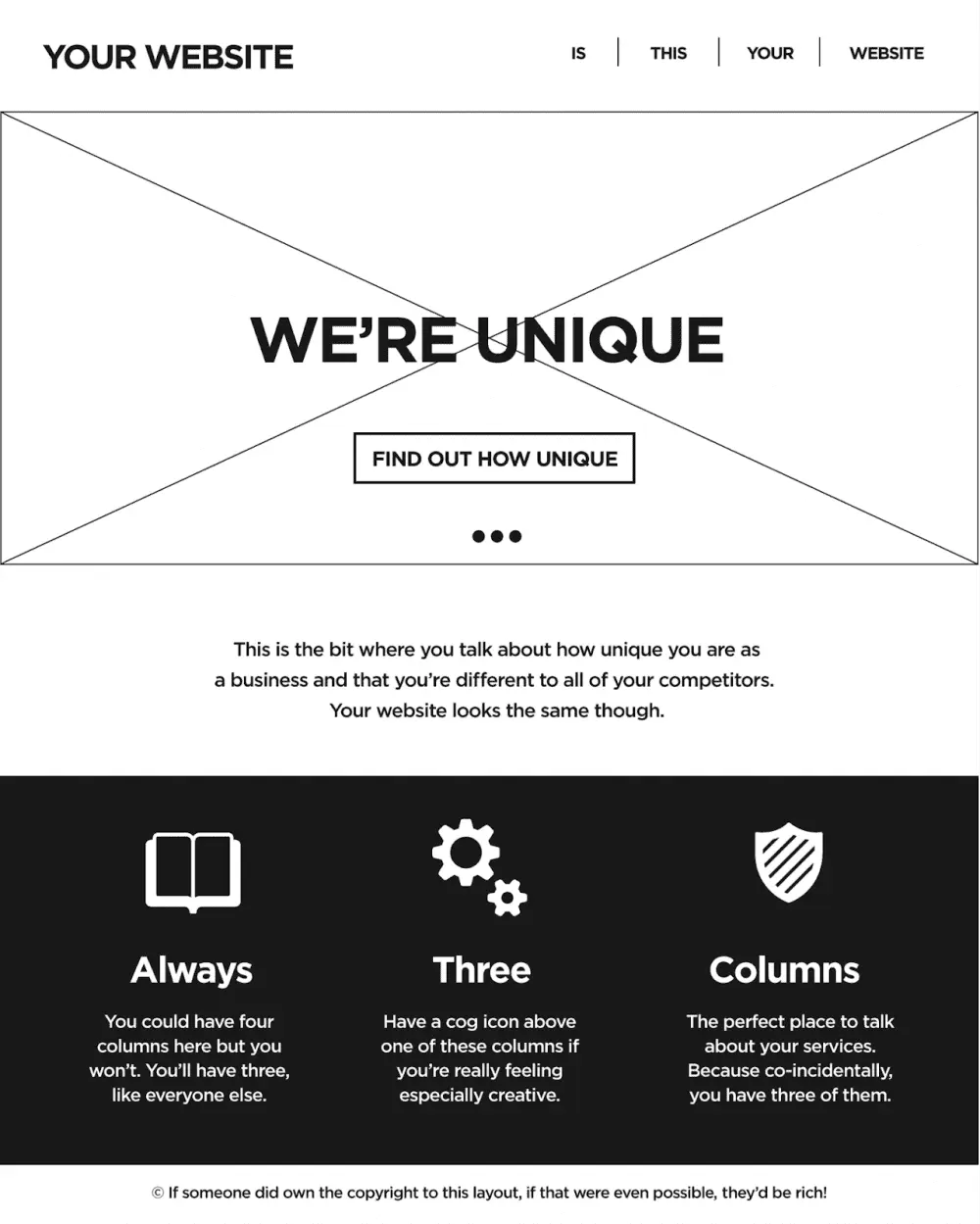
Çok yakın zamana kadar hepimiz her yerde bulunan bir vizyonu paylaştık. Biraz şuna benziyordu:

Ancak 2018’de bu tasarım başkalaşım yapmaya başladı. Web tasarımcıları güzel fotoğrafın üstünde ortalanmış başlık ve düğmelerden bıkmışlardı.
Bunun yerine ne yaptılar? Başlığı ve CTA’yı sola taşıyın. Sonra görüntüyü daralt, sağa ayarla ve belki de özel bir örnek olsun?




Açık olmak gerekirse: Kişisel olarak bununla ilgili yanlış bir şey olduğunu sanmıyorum. Manşetler netleşiyor. Alt başlıklar çok ihtiyaç duyulan bağlamı ekler. Harekete geçirici mesajınızı nerede bulacağınızı her zaman bilirsiniz. Bilişsel akıcılık dürtümüz, tanıdık şeylerle çalışırken elde ettiğimiz ustalık duygusu yerine getirilir.
Ve ortalanmış metin hiçbir zaman düğün davetiyeleri dışında hiçbir yerde görülmedi.
Ama kesinlikle modaya uygun.
19. Ortak Alan Kullanımı Tasarım Trendi

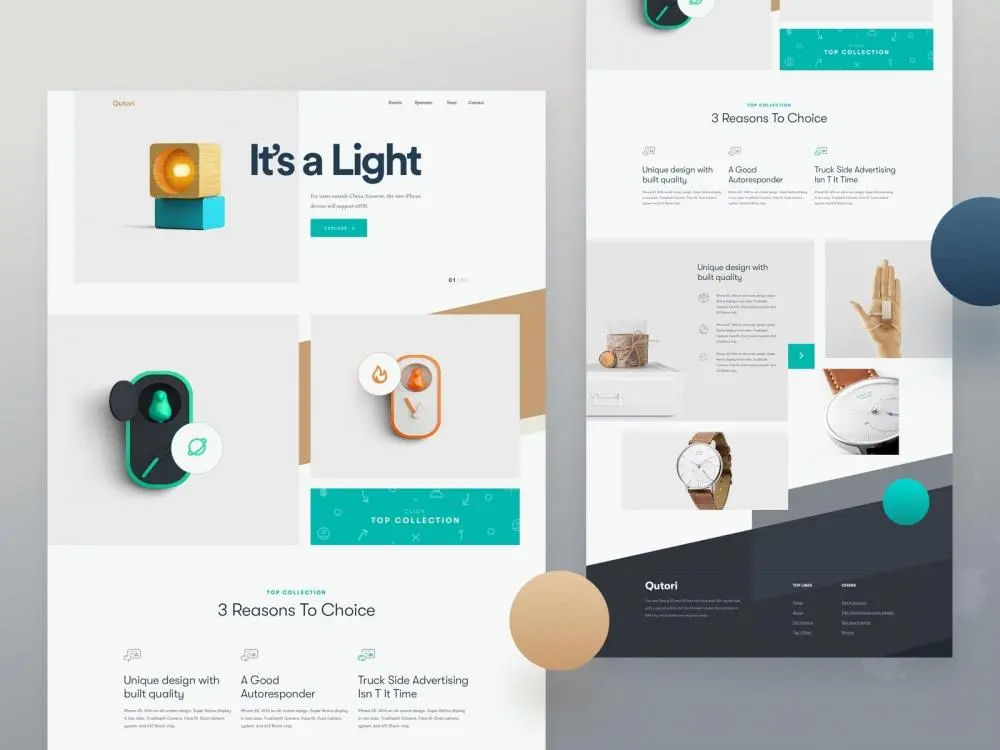
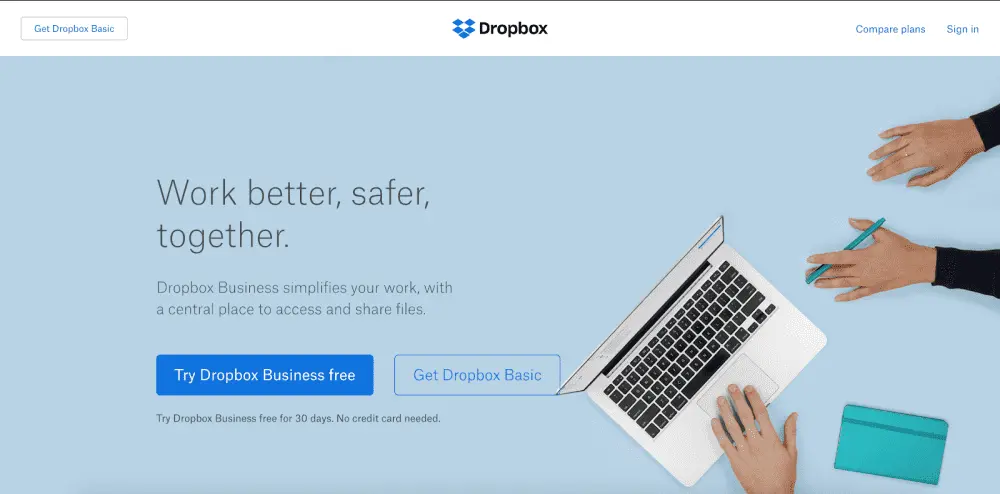
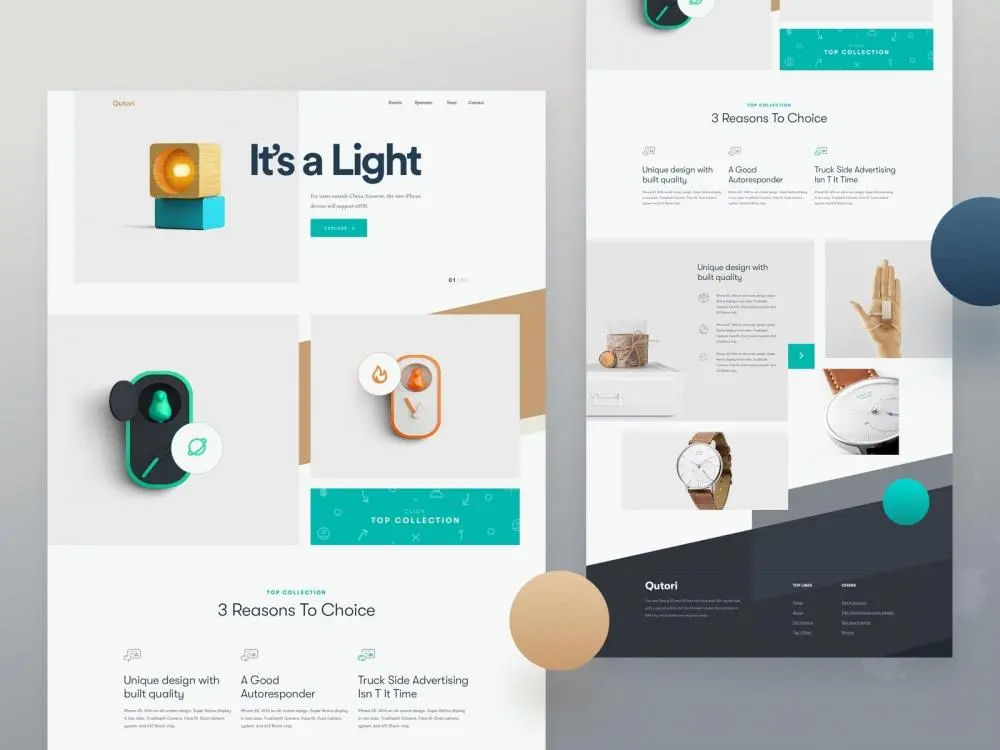
Kart tabanlı tasarım dönemi hepimizi çok net, açık gruplarla ayrık nesnelere dönüştürdü. Gestalt psikolojisinin ortak bölgeler yasası göz önüne alındığında mantıklı bir seçimdir.
Ancak ortak bölgeler, farklı tasarım öğelerini görsel olarak bağlamanın tek yolu değildir. Ayrıca, yukarıdaki tasarımda “It’s a Light” ın solda gösterilen lambaya atıfta bulunduğunu açık bir şekilde açıklayan tekdüze bağlılık yasası da vardır.
Bu nedenle 2020’de, NBC’nin sitesindeki bu bülten modülü gibi, bağlantı kurmanın yollarını çok daha fazla keşfetmeyi bekliyoruz:

Ve bu özelleştirilebilir fotoğraf ve metin kolajı:

Japon yaratıcı ajansı SONICJAM’ın sitesinde:

20. Kullanıcıların “Karşılık” Verdiği Yıl Tasarım Trendi

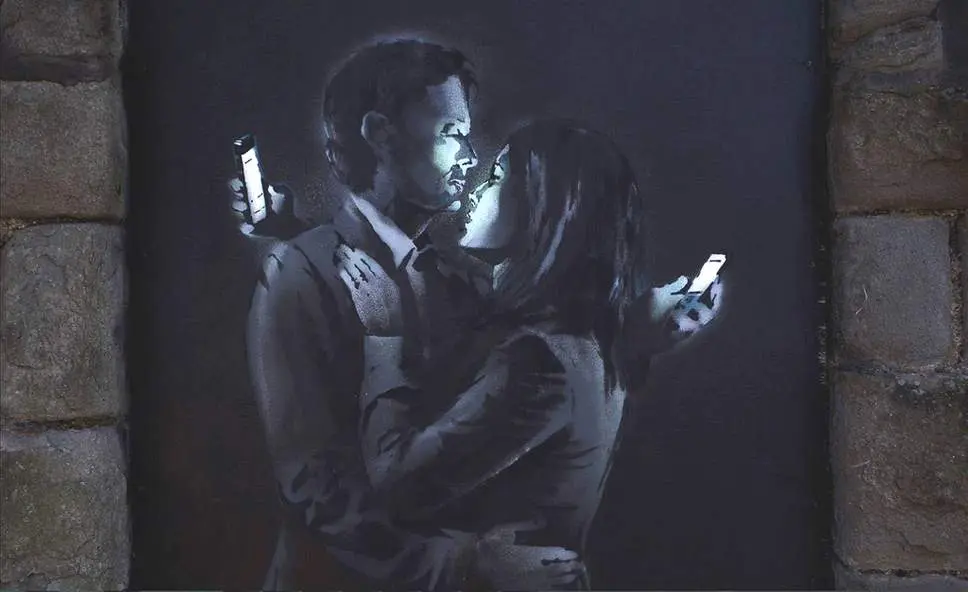
Banksy
Akıllı telefonların piyasaya sürülmesinden ve sosyal ağların yükselişinden bu yana, tamamen yeni bir bağlılık seviyesinde revizyon yapıyoruz.
Dünyanın bilgisi parmaklarımızın ucunda.
“Arkadaş olabiliriz” hemen hemen herkes, her yerde sosyal medya aracılığıyla bunu birbirine sadece birkaç tuşla söyleyebiliyor.
Ve hepsinden bıktık. İstilacılıktan bıktık. Yanlış yönlendirme ve sahtekârlık. Sızıntılar, medya manipülasyonu ve (belki?) Hileli seçimlerle ilgili haberler karşısında dünyayı birbirine bağlayan yüksek uçucu söylem.
Sırtımızda bir maymun olduğunu fark ediyoruz. Ve ceplerimizde yaşıyor. Ve her zaman ve sonsuza dek sadece bizim için en iyisi anlamına geldi.
Ancak bu gerçekleşmenin çoğumuzun “kullanıcıları” merak ediyor: Kabul fiyatı yatırımın geri dönüşüne değer mi? Mobil “telefondan” cep boyutuna kadar süper bilgisayara geçiş bize getirilenden daha pahalı mı?
Ve eğer durum buysa: dengesizliği nasıl düzeltebiliriz? Pastanızı alıp yiyebilir miyiz?
Peki 2020 Tasarım Trendleri Neler Olacak?
Geçen senenin trendlerine baktıysak biraz da bn ize getirceklerini düşünmemiz gerekmez mi sence de?
Bakalım şimdi tahmin ettiklerimden kaç tanesi bu senenin sonunda gerçekten de çıkacak.
2020’de grafik tasarım dünyası çok daha ayrılmış, uyumlu ve doğal hissedeceğini düşünüyorum. Çizimler hariç, bu yıl çok daha soyut tasarımların karşımıza çıkacağını düşünüyorum. Bu değişim muhtemelen önceki grafik tasarım trendlerinin bazılarının aşırı kullanımına tepki olarak görülüyor.
Birkaç yıl önce çok benzersiz olan tasarım stilleri, büyük şirketler tarafından kullanılan bir başka ortak taktik haline geldi.
İşte tüm bu nedenlerle 2020 için olabilecek tasarım trendleri…
1.Yumuşatılmış Renk Paletleri
Son birkaç yıldır, markalar kendilerini rakiplerinden farklılaştırmaya çalışırken tasarımda cesur renklerin yükselişini gördük. Yıllık grafik tasarım trendlerinin her yerinde görünen parlak maviler, elektrikli sarılar ve toksik yeşillikler yerlerini aldı. Bunun devam edeceğini düşünebilirsin. Ancak 2020’de tasarımcıların ve markaların bu canlı renklerden daha yumuşatılmış renk paletlerine doğru bir adım geri gittiğini göreceğiz.
Yumuşatılmış renkler siyah, beyaz veya tamamlayıcı bir renkle biraz doygunlaştırılmıştır. Temel olarak canlı renklerin tersidir.
Şimdiden bir örnek göstereyim mi?

LinkedIn bu yumuşatılmış renk paletlerini çok başarılı bir şekilde kullanıyor.
Şimdi endişelenme, tasarım dünyası bu yıl daha az renklenmeyecek. Renkler tahtada biraz daha ayrılmış olabilir.
Yumuşatılmış renkleri “kenarları” siyah veya beyaz infüzyonla çıkaran canlı renkler olarak düşünmeyi seviyorum.
Beyaz bir arka planla çalışırken, daha açık yumuşak renkleri kullanmayı deneyebilirsin veya siyah arka planlar için tam tersini öneririm. Bu seçim çok fazla kontrast oluşturmak yerine renklerin iyi karışmasını sağlayacaktır.
Ayrıca, basit metin veya içeriği daha kolay okunur hale getirmek için yumuşatılmış bir arka plan rengi kullanabilirsin.
2. Renk Degradeleri
Üst üste üçüncü yıl için, degradeler grafik tasarım dünyasında büyük bir trend olacak.
Degradelerin popülerliği, bu parçayı araştırırken karşılaştığım en büyük sürprizlerden biriydi. Dürüst olmak gerekirse, nostaljik geri dönüş turlarından sonra dünyanın yeni bir şeye geçeceğini düşündüm.
Ancak her yıl tasarımcılar, tasarımlarında degradeleri kullanmak için yeni yollar bulmaya devam ediyor gibi görünüyor.
Şimdi yenilik yıpranmaya başladığında, degradelerin sadece başka bir standart tasarım öğesi olarak kullanılacağına inanıyorum.
Kulağa olumsuz bir ifade gibi gelebileceğini biliyorum, ama değil! Geçişler, başka bir geçici heves olarak atılmak yerine, tasarım dünyasında bir hayat buluyor.
Bu trendin çıkışını aslında biraz da sosyal medya görselleri sayesinde gördüğümü söylemem gerek. Temelde görsel kullanmayan, metin üzerinden ya da çizimler üzerinden ilerlemek isteyenlerin en çok seçtiği şeylerdi.
Trello’nun bu tasarımları kesinlikle en sevdiklerim arasında:

Degradeler, bu tasarımların ana odak noktası olmak yerine, grafiği yükselten başka bir unsurdur. Bu degradeleri karmaşık görsellerde derinlik katmak amacı ile de kullanabilirsin.
3. Soyut ve Rüyamsı Çizimler
İllüstrasyonları kullanmanın en iyi yanlarından biri, başka hiçbir şirketin bunları tam olarak kopyalayamayacağıdır. Casper, bu trendi benimseyen ilk büyük şirketlerden biri oldu ve o zamandan beri ona bunu devam ettirmeyi sürdürdü.
Sence de çok tatlı değiller mi?
Burada bir çizgi çekmek istiyorum. Benim için çizim görselleri inanılmaz dikkat çekici ve güzeller ancak Casper’ın hedef kitlesi için ne kadar doğru diyebilirsin?
Aslında nokta atışı yaptılar çünkü son çıkardıkları birkaç bilgisayarları özellikle çizim yapan sanatçıları hedefliyor.
Markan bu illüstrasyonları ürettiği için, konuna veya fikrine de son derece spesifik olabilirler. Artık makalelerde veya sosyal medyada sıkıcı stok fotoğrafları kullanmaya gerek yok! Dikkat çekici bu çizim görselleri kullan.
Aynı zamanda bu soyut grafikler üzerinde çalışırken hatırlanması gereken önemli bir şey olduğunu düşünüyorum. Kitlenin, özellikle bir işletme veya pazarlama kapasitesinde kullanılıyorsa, söylediklerini yorumlayabildiğinden emin olabilirsin.
Apple mağazaları illüstrasyon oyunlarını bu yıl yepyeni bir soyut seviyeye taşıyor gibi görünüyor. Arcade uygulaması ve özellikle Apple Store’un çok uzun zamandır çizimler üzerine eğilmesi de buna bir göstergedir.
4. Ağır Ama Basit Fontları
Son birkaç yıldır, minimalist ve el yazısı yazı tiplerinin popülerliklerinin çoğunu kaybettiğini görüyorum. Özellikle büyük markalarla.
Son zamanlarda tasarım dünyasına dikkat eden insanlar için bu büyük bir sürpriz olmamalı.
Geçen yıl, aşağıdaki Samsung reklamında olduğu gibi cesur marka yazı tiplerinin çok popüler olacağını tahmin ettim. Özellikle tasarım dünyası önceki grafik tasarım trendlerinden bazılarını kovalamaya devam ettikçe.
Ama bu yıl işler daha da cesurlaşıyor, çok ağırlıklı fontlar daha sık kullanılıyor.
Her biri arasında birkaç adım olacak şekilde, ince ve düzenli arasında kalın yazı tipleri için bir ton ağırlık vardır.
Ağır fontlar genellikle kalın veya fazla kalın yazı tipidir; bu, onlara “ağır” bir görünüm verir. Bu yazı tipleri, tasarımlarınıza modern ve çağdaş bir his verebilir.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Son Olarak
Bu yazıda hem geçen senenin tasarım trendlerine bakarken biraz da bu sene için biraz tahmin yürütmeye çalıştım.
Sen de bunu okurken bana katıldın mı yoksa hayır ya mı dedin? Bir tasarımcı olarak ya da hedef kitleler olarak geçen senenin trendleri konusunda ne düşünüyorsun? 2020’de de neler olacağını tahmin edebiliyor musun?