Bir web sitesi veya mobil uygulamanın kullanıcı arayüzü tasarımı bağlantılarla birbirine bağlı bir kaç sayfadan çok daha fazlasıdır.
Bir UI Design (kullanıcı arayüzü tasarımı) bir kişi, bir şirketin veya bireyin web veya mobil varlığının buluştuğu, iletişim kurduğu ve birbirlerini etkilediği ilk ve en önemli alandır.
Bu etkileşim, ziyaretçi için bir deneyim yaratır ve bir web tasarımcısı olarak, deneyimin olabildiğince iyi olmasını sağlamak sizin görevinizdir.
Ve bunun anahtarı, önce kullanıcıyı her şeyden önce ve her zaman düşünmektir.
Neyse ki, web tasarımı nispeten yeni bir disiplin olsa da insan-bilgisayar etkileşiminin (HCI) bilimsel çalışmasına çok şey borçludur.
Doğrudan HCI araştırmasından elde edilen bu 9 kullanışlı yönerge, web siteleri ve uygulamalar tasarlarken kullanıcılarınıza odaklanmanıza yardımcı olacaktır.
Arayüzlerin işlevselliği düzenine odaklanan UI Design, daha büyük resme odaklanan kullanıcı deneyimi tasarımının bir alt kümesidir: yani sadece arayüz değil, tüm deneyim önemlidir.
İşte bu rehberde bizler UI Design konusunda işinize yarayacak olan önerileri ve tüyoları bir araya getirdik.
Bu şekilde ihtiyacınız olan tüm her şeyi not alabilir ve öğrenebilirsiniz.
Hazırsanız başlayalım!

Bölüm 1: Kullanıcı Arayüzü Tasarımı UI Design
Bölüm 1 : UI Design Tüyoları
Bu bölümde ihtiyacınız olan UI Design hakkında uygulayabileceğiniz birçok tüyo ve öneri bulabilirsiniz.
Kullanıcılarınızı tanıyın
Her şeyden önce, kullanıcılarınızın içeride ve dışarıda kim olduğunu bilmelisiniz.
Bu, analiz uygulamalarınızın çekebileceği tüm demografik verileri bilmek anlamına gelir, yani evet tanımanız gerekir.
Ama daha da önemlisi, neye ihtiyaç duyduklarını ve hedeflerine ulaşmalarının önünde neyin durduğunu bilmek anlamına gelir.
Bu empati düzeyine ulaşmak, istatistiklerin dikkatli analizinden daha fazlasını gerektirir.
Web sitenizi kullanan kişileri tanımalısınız. Onlarla yüz yüze konuşmak, ürününüzü (ve belki de başkalarını) kullanmalarını izlemek ve onlara “Bu tasarım hakkında ne düşünüyorsunuz?” demek oldukça önemlidir.
Amaçları nelerdir? Bu hedeflere ulaşmalarının önünde ne durur?
Bir web sitesi bu zorlukların üstesinden gelmesine veya bu sorunları çözmesine nasıl yardımcı olabilir?
Kullanıcılarınızın ne istediğini bilmekten vazgeçmeyin.
Daha derine in ve neye ihtiyaçları olduğunu öğrenin.
Sonuçta, arzular sadece ihtiyaçların büyümesidir.
Bir kullanıcının derinlemesine ihtiyacını karşılayabilirseniz, daha temel gereksinimleri yerine getirirken isteklerine de cevap verebilirsiniz.
Verileri analiz etmekten ve kullanıcılarla konuşmadan elde edeceğiniz bilgiler, insanların UI Design sayesinde nasıl kullandığından o arayüzde ne tür içerikleri vurgulayacağınıza kadar, verdiğiniz her kararı size bildirir.
UI Design hakkında kullanıcılarınızın arayüzü nasıl kullanıldığını öğrenin
Arayüzünüzü tasarlamadan önce, insanların arayüzü nasıl kullanacağını tanımlamanız gerekir.
Dokunmatik tabanlı cihazların artan yaygınlığıyla, düşündüğünüzden daha önemli bir endişedir.
Tinder: Uygulamanın kullanıcı deneyimi, basit bir kaydırmanın kolaylığı ve dürtüselliği ile tanımlanır.
Kullanıcılar web sitelerini ve uygulamaları iki şekilde kullanır:
doğrudan (ürünün UI Design öğeleriyle etkileşime girerek) ve dolaylı olarak (ürünün dışındaki kullanıcı arabirimi öğeleriyle etkileşime girerek).
- Doğrudan etkileşim örnekleri
- Bir düğmeye dokunarak
- Bir kartın kaydırılması
- Bir öğeyi parmak ucuyla sürükleme ve bırakma
Dolaylı etkileşim örnekleri
- Fare ile işaret etme ve tıklama
- Tuş komutlarını / kısayolları kullanma
- Form alanına yazma
- Wacom tablet üzerinde çizim
Kullanıcılarınızın kim olduğu ve hangi cihazları kullandıkları kararlarınızı burada derinden bilgilendirmelidir.
Yaşlılar veya sınırlı el becerisi olan kişiler için tasarlıyorsanız, kaydırmaya dayanmak istemezsiniz.
Öncelikle klavye aracılığıyla uygulamalarla etkileşim kuran yazarlar veya kodlayıcılar için tasarlıyorsanız, fare ile çalışma süresini en aza indirmek için tüm yaygın klavye kısayollarını desteklemek istersiniz.
Beklentileri belirleyin
Bir site veya uygulama ile birçok etkileşimin sonuçları vardır: bir düğmeyi tıklamak, para harcamak, bir web sitesini silmek veya büyükannenin doğum günü pastası hakkında aşağılayıcı bir yorum yapmak anlamına gelebilir.
Ve sonuçların olduğu her an, kaygı da vardır.
Bu nedenle, kullanıcılara bu düğmeyi tıklamadan önce ne olacağını bildirdiğinizden emin olun.
Bunu tasarım ve / veya kopya ile yapabilirsiniz.
Tasarımla beklentileri belirlemek
- İstenen eyleme karşılık gelen düğmeyi vurgulama
- Kopyalama ile birlikte yaygın olarak anlaşılan bir sembolü (silme düğmesi için çöp tenekesi, bir şey eklemek için artı işareti veya arama için büyüteç gibi) kullanma
- İlgili anlamı olan bir renk seçme (“git” düğmesi için yeşil, “dur” için kırmızı)
Kopya ile beklentileri belirleme
- Temizle düğme kopyası yazma
- Boş durumlarda yönlü / teşvik edici kopya sağlama
- Uyarıların verilmesi ve onay istenmesi
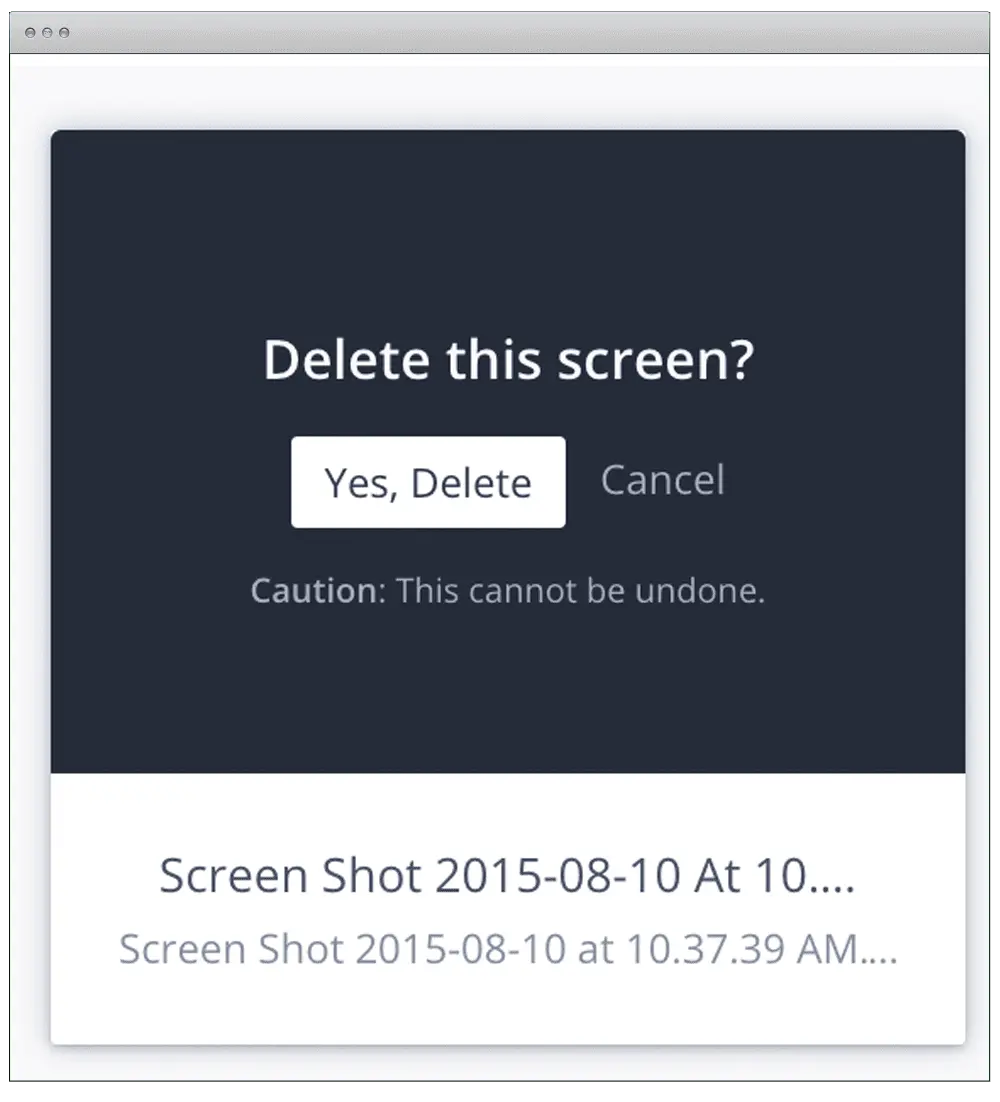
Bir şeyi kalıcı olarak silmek gibi geri dönüşü olmayan sonuçları olan eylemler için, insanlara emin olup olmadıklarını sormak mantıklıdır.

VInVision’da, çöp kutusu simgesine tıklamak hemen bir ekranı silmez.
Bunun yerine, emin olup olmadığınızı sorar ve geri alınamayacağını bildirir.
Hataları Tahmin Edin
Hata insandır; affetmek, ilahi.
Alexander Pope, “Eleştiri Üzerine Bir Deneme” demiştir.
İnsanlar hata yaparlar, ama sonuçlarına katlanmak zorunda kalmamalıdırlar.
İnsan hatasının etkisini azaltmanın iki yolu vardır:
- Hataları gerçekleşmeden önce önleyin
- Onları olduktan sonra düzeltmek için yollar sağlayın
E-ticaret ve form tasarımında birçok hata önleme tekniği görüyorsunuz.
Tüm alanları doldurana kadar düğmeler devre dışı kalır.
Formlar, bir e-posta adresinin düzgün girilmediğini algılar.
Pop-up’lar, alışveriş sepetinizi gerçekten terk etmek isteyip istemediğinizi sorar.
Hataları tahmin etmek, olaydan sonra bunları düzeltmeye çalışmaktan daha az sinir bozucudur.
Çünkü ortaya çıkmadan önce tatmin edici bir tamamlanma duygusu ile gelip “İleri” ya da “Gönder” butonuna tıklayabilirsiniz.
Bununla birlikte, bazen kazaların gerçekleşmesine izin vermek zorundasınız.
İşte o zaman ayrıntılı hata mesajları gerçekten kendiliğinden gelir.
Hata mesajları yazarken, iki şey yaptıklarından emin olun:
Sorunu açıklayın. Örneğin, “İnsanların kolonileşmediği Mars’ta doğduğunu söylemiştin. Hala.”
Nasıl düzeltileceğini açıklayın.
Örneğin, “Lütfen buraya Dünya’da bir doğum yeri girin.”
Hata olmayan durumlar için aynı kitaptan bir sayfa alabileceğinizi unutmayın.
Örneğin, bir şeyi silersem, ancak geri yüklemek mümkünse, “Çöp Kutunuza gidip Geri Yükle’yi tıklayarak her zaman silinen öğeleri geri yükleyebilirsiniz.”
Kullanıcı hatası öngörme ilkesine poka-yoke ilkesi denir. Poka-yoke, “hata geçirmezlik” anlamına gelen Japonca bir terimdir.
Geri bildirimde bulunun – hızlı bir şekilde
Gerçek dünyada, çevre bize geri bildirimde bulunur. Konuşuyoruz ve diğerleri yanıt veriyor (genellikle).
Bir kediyi kaşıyoruz ve mırıldanıyor veya tıslıyor (huysuzluğuna ve kedi tırmalamasında ne kadar emdiğimize bağlı olarak).
Çoğu zaman, dijital arayüzler çok fazla geri vermiyor ve sayfayı yeniden yüklemememiz, dizüstü bilgisayarı yeniden başlatmamız veya sadece en yakın pencereden fırlatmamızı merak ediyor.
Bu yükleme animasyonunu bana ver.
Düğmeye bastığında patlayıp geri dönen bir animasyon yap ama çok yüklenme.
Sonrasında da ikimizde iyi bir şey olduğuna inandığımızda virtual bir beşlik çak!
(Teşekkürler, MailChimp.)

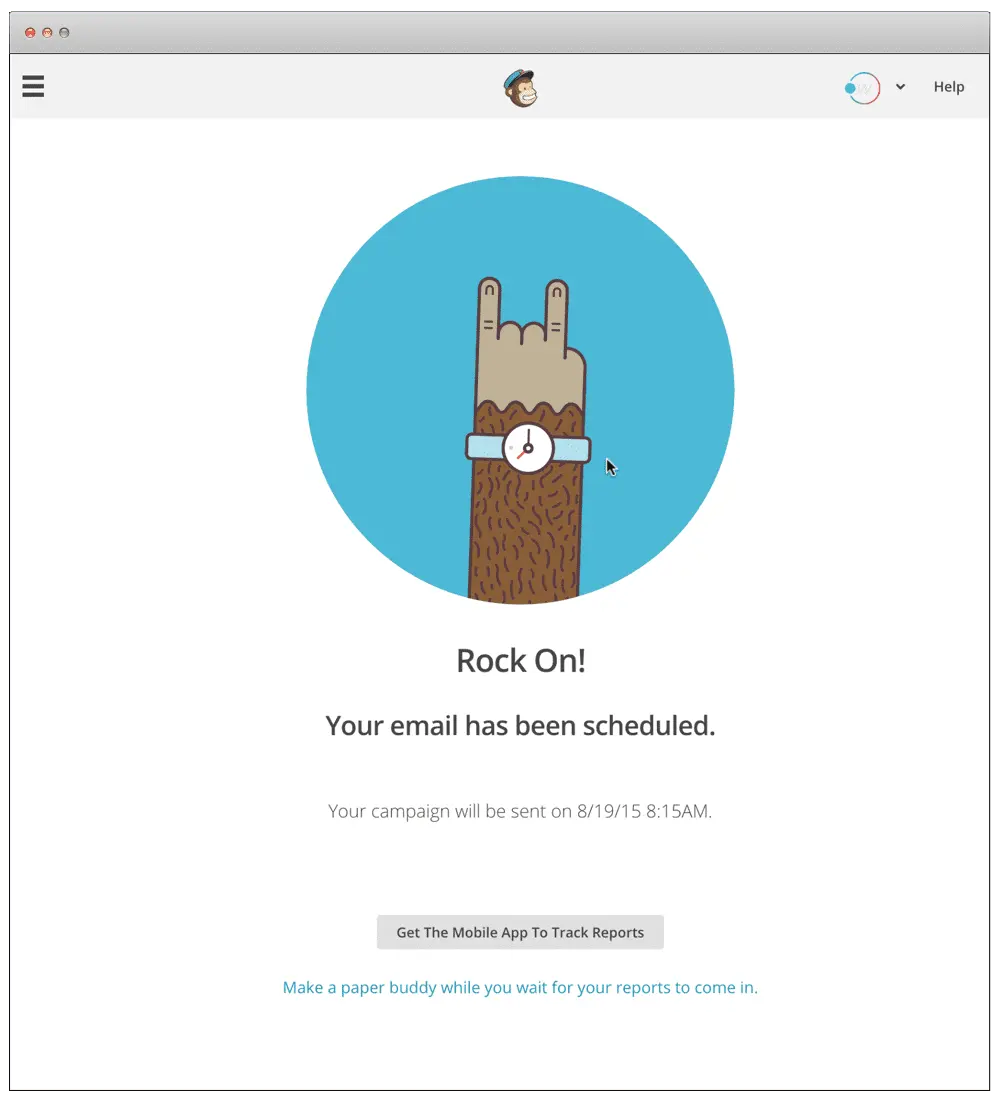
MailChimp, bir e-posta planladığınızda veya gönderdiğinizde geri bildirim ve teşvik sunar.
MailChimp, bir e-posta planladığınızda veya gönderdiğinizde geri bildirim ve teşvik sunar.
Her şeyin hızlı gerçekleştiğinden emin olun. Usability.gov, 1 saniyenin üzerindeki gecikmeleri kesinti olarak tanımlar.
10 saniyeden fazla bir kesintidir bu.
Ve ikincisi cömertlik:
ABD nüfusunun yaklaşık yarısı için, sıçramaya neden olmak için 3 saniye yeterlidir.
Bir sayfa 5 saniyenin altında yüklenirse, yükleme süresini daha uzun göstereceği için ilerleme çubuğu görüntülemeyin.
Bunun yerine, Mac’in meşhur “ölüm fırıldakı” gibi ilerleme anlamına gelmeyen bir görselleştirme kullanın.
Sitenizde ilerleme çubukları kullanıyorsanız, yükün daha hızlı görünmesi için bazı görsel püf noktaları denemeyi düşünün.
Eleman Yerleşimi ve Boyutu Hakkında Dikkatlice Düşünün
İnsan-bilgisayar etkileşiminin (HCI) temel ilkesi olan Fitts Yasası şunları belirtmektedir:
Bir hedefe ulaşma süresi, hedefe olan uzaklığın ve büyüklüğünün bir fonksiyonudur.
Başka bir deyişle: bir şey ne kadar yakın ve / veya büyükse, imlecinizi (veya parmağınızı) o kadar hızlı koyabilirsiniz.
Bunun, etkileşim ve UI Design teknikleri için her türlü etkisi vardır, ancak en önemlilerinden üçü şöyledir:
Düğmeleri ve diğer “tıklama hedeflerini” (simgeler ve metin bağlantıları gibi) kolayca görüp tıklayacak kadar büyük yapın.
Bu, tipografi, menüler ve diğer bağlantı listeleri için özellikle önemlidir, çünkü yetersiz alan insanları tekrar tekrar yanlış bağlantılara tıklatacaktır.
En yaygın eylemlerin düğmelerini daha büyük ve daha belirgin hale getirin.
Gezinmeyi (ve arama çubukları gibi diğer yaygın etkileşimli görsel öğeleri) ekranın kenarlarına veya köşelerine yerleştirin.
Bu sonuncusu mantıksız görünebilir, ancak doğruluk ihtiyacını azalttığı için işe yarar: bir kullanıcının tıklama hedeflerini aşma konusunda endişelenmesine gerek yoktur.
Öğe yerleştirmeyi ve boyutu düşünürken, etkileşim modelinizi daima aklınızda bulundurun.
Siteniz dikey kaydırma yerine yatay kaydırma gerektiriyorsa, kullanıcıları bu olağandışı etkileşim türüne nerede ve nasıl yönlendireceğinizi düşünmeniz gerekir.
Standartları Yok Saymayın
Son derece yaratıcı türler olan tasarımcılar, şeyleri yeniden keşfetmeyi sevme eğilimindedir; ancak bu her zaman en iyi fikir değildir.
Neden mi?
Bilindik bir etkileşimin veya arayüzün yenilenmiş bir versiyonu “bilişsel yük” eklediğinden, insanların daha önce öğrendikleri bir süreç hakkında tekrar düşünmelerini sağlar.
Açıkçası, tekerleği istediğiniz gibi yeniden keşfedebilirsiniz.
Ancak sadece tasarımı geliştirirse bu olacaktır.
Bu temel kural, Google Dokümanlar’ın menü çubuğunun neden Vista’dan önceki Microsoft Word’lerle hemen hemen aynı seçeneklere sahip olduğunu açıklıyor:

Microsoft Word’ün Vista’dan önceki menü çubuğu.

Google Dokümanlar menü çubuğu, 2015
Ayrıca Pocket’in birkaç yıl önce Android uygulamalarındaki arşiv düğmesinin yerini neden değiştirmek zorunda kaldığını açıklıyor.
Tek bir düğmeyi Android’in tasarım desenleriyle daha tutarlı olacak şekilde değiştirmek, yeni kullanıcıların % 23 daha fazla Pocket kullanmasını sağladı.
2013 sonbaharına kadar arşiv düğmesi ekranın sol üst köşesindeydi.
Hani Android tasarım önerilerinde “Yukarı” düğmesinin olması gerektiğini söylediği yer.
Pocket, insanları okuma deneyimine odaklamak ve mevcut bir donanım kontrolünü çoğaltmak istemedi.
Ancak tutarsız yerleştirme, yeni kullanıcıların, bekledikleri gibi okuma listelerine dönmek yerine, okudukları makaleyi yanlışlıkla kapatmasına ve arşivlemesine neden oldu.
Bu küçük kullanıcı arayüzü tasarımı değişikliği ile: “Bu noktadan itibaren % 23 oranında kullanıcılarını artırmayı sağladı.”
UI Design(kullanıcı arayüzü tasarımı) ile Öğrenmeyi Kolaylaştırın
Basitlik söz konusu olduğunda, insanlar genellikle Harvard psikoloğu George Miller tarafından “Büyülü Sayı Yedi, Artı veya Eksi İki: Bilgi İşleme Kapasitemize İlişkin Bazı Sınırlar” adlı bir makaleden bahsediyorlar.
Makale, sorulduğunda insanların sadece 5 ila 9 sayısını tutabileceğini öne sürüyor.
Herhangi bir güvenilirlik ile kısa süreli bellekte olan şeylerden bahsedilmektedir.
Miller kendisi bunu tesadüf olarak nitelendiriyor, ama bu kimsenin bu fikri alıntı yapmasını engelleyecek gibi görünmüyor.
Bununla birlikte, daha basit bir şeyin kısa vadede hatırlanması daha kolay olduğu mantıklıdır.
Bu nedenle, mümkün olduğunda, bir kişinin aklında tutması gereken şeyler konusunda verimli ve etkili bir şekilde kullanmak için hatırlaması gereken şey sayısını sınırlayın.
Bu kullanıcı arayüzü tasarımını basit tutmanız gerektiğini gösterir.
Bunu, bilgiyi parçalayarak, yani küçük, sindirilebilir parçalara bölerek kolaylaştırabilirsiniz.
Bu fikir, UI tasarımcılarının arayüzlerini olabildiğince basit hale getirmesi gerektiğini belirten Tesler’in Karmaşıklığı Koruma Yasası ile ilgilidir.
Bu, mümkün olduğunda basitleştirilmiş bir UI Design arkasındaki uygulamanın karmaşıklığını maskelemek anlamına gelebilir.
Bu yasaya uymayan bir ürünün popüler bir örneği Microsoft Word’dür.
Çoğu insan Word’de sadece birkaç şey (örneğin, yazarak) yaparken, diğerleri bunu her türlü güçlü şeyi yapmak için kullanabilir.
Ancak dünyanın her yerinde herkes, aynı UI ile aynı Word sürümünü açar ve güçlü bir kullanıcı olmayan ortalama Joe’nuzu muhtemelen hiç kullanmayacakları çeşitli seçeneklerden bunalmış olarak bırakır.
Bu, gelişmiş özelliklerin ikincil UI Design içine gizlendiği ilerici açıklama adı verilen bir konsepte yol açtı.
Bunu genellikle, kısa kopya parçalarının bir ürün veya özellik tanıttığı web sitelerinin ana sayfalarında görür ve ardından kullanıcıların daha fazla bilgi edinebilecekleri bir sayfaya bağlanırsınız.
(Bu aynı zamanda, güçlü navigasyonun her zaman zorlu olduğu mobil tasarım için en iyi uygulamadır.)
Profesyonel ipucu: Bağlantılarda ve düğmelerde “daha fazla bilgi edinin” ve benzer şekilde spesifik olmayan metinler kullanmaktan kaçının.
Neden?
Çünkü kullanıcılara ne hakkında “daha fazla bilgi edineceklerini” söylemiyor.
Çoğu zaman, insanlar sadece gitmek istedikleri yere götüren bir bağlantı tarar ve 15 kez gördükleri “daha fazla bilgi” vereceğini söyleyen bağlantılar pek yardımcı olmaz.
Bu özellikle ekran okuyucu kullanan kullanıcılar için çok geçerlidir.
Karar Vermeyi Basitleştirin
İnternetin çok büyük bir kısmı bize haykırıyor: “Banner’lar” aniden tam ekran reklamlar olacak şekilde genişliyor.
Yardımcı Fiiller ortaya çıkıyor ve henüz okuma şansımız olmayan bloglara abone olmanızı ister.
Video geçiş reklamları bizi raylarımızda durdurarak, değerli saniyeleri yavaşça işaretlememize zorlar.
Bazen daha sakin bir ağ isterim ve Hicks Yasası bize bir tane oluşturmak için bir sebep verir.
Fikir nihai sonuç kadar basittir: bir kullanıcıya ne kadar çok kullanıcı arayüzü seçeneği sunarsanız, karar vermeleri o kadar zorlaşır.
Bu neredeyse inşa ettiğimiz her şeyi etkiler:
- Genel düzenler
- Gezinme menüleri
- Fiyatlandırma sayfaları
- Blog dizinleri
- İçerik özet akışları
Liste böylece devam ediyor.
Ancak sonuç şu ki: Tasarımlarımızı ne kadar basit yaparsak, kullanıcıların karar vermelerini istediğimiz kararları vermeleri o kadar hızlı ve kolay olur.
Bu yüzden açılış sayfalarının ve bülten dışı e-postaların yalnızca bir harekete geçirici mesajı olmalıdır.
Profesyonel ipucu: Bazen, kullanıcıların yavaşlamasını ve seçeneklerini dikkate almasını istersiniz.
Bu yüzden Pinterest, Dribbble ve birçok blogun döşenmiş tasarımları aslında iyi çalışıyor.
Sonuçta, aralarında karar vermeniz gereken daha fazla seçenek, sizin için uygun olanı bulma olasılığınız o kadar yüksektir.
UI Design sayesinde verileri dinleyin
Hepimiz tasarımlarımızın sadece sanatsal değerlerine göre değerlendirilmesini isteyebiliriz, ancak gerçek şu ki, tasarımınızı amacına uygun şekilde optimize etmek de aynı derecede önemlidir.
Hepimiz tasarımlarımızın sadece sanatsal değerlerine göre değerlendirilmesini isteyebiliriz, ancak gerçek şu ki, tasarımınızı amacına uygun şekilde optimize etmek de aynı derecede önemlidir.
Kullanıcı araştırması ve testi, tasarım kararlarınızı sitenizin hedefine ulaşmaya yönlendirmede inanılmaz derecede yardımcı olabilirken, lansmandan sonra toplanan veriler paha biçilmez kalmaktadır.
Bu nedenle siteniz için analizler oluşturun ve bunları düzenli olarak analiz edin.
Orada bir dizi farklı analiz aracı var, ancak proje türüne bağlı olarak Google Analytics veya Mixpanel’i öneriyoruz.
Mixpanel etkinliklere odaklanır, bu nedenle bir ziyaretçinin sitenizde gerçekleştirdiği işlemlere dayalı olarak veri toplarken, Google Analytics daha davranışlıdır ve oturum süreleri, trafik kaynakları vb. verir.
Her iki araç da her iki veri biçimini sunsa da, odak alanlarını seçin, bu yüzden ihtiyaçlarınıza en uygun olanı seçin.
Bu araçların her ikisi de belirli miktarda veri noktası için ücretsizdir.
Web akışı ve benzer platformlar genellikle basit bir API anahtar değişimi yoluyla analitik kurulumunu kolaylaştırır.

Bölüm 2 : Web Akışı Sitelerinde Mükemmel Etkileşim UI Design
Webflow kullanan birçok tasarımcı, sezgisel ve ilgi çekici etkileşimler oluşturmak için bu yönergeleri uygulandı.
Buna birkaç örnek istiyorsanız hadi bakalım:
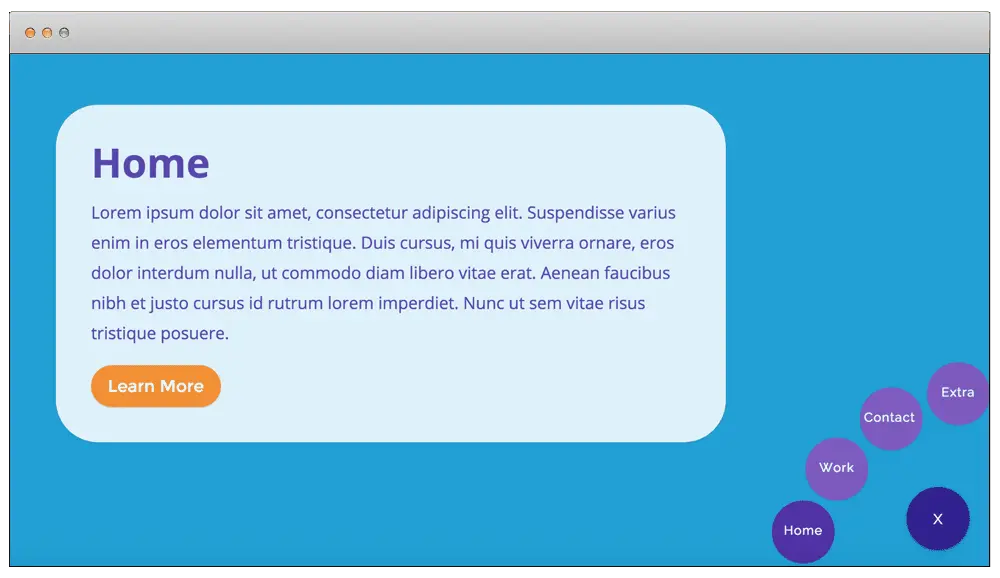
Genişleyen Çevre Navigasyonu

Waldo Broodryk, mobil ve masaüstü dostu eğlenceli bir menü oluşturdu. Sayfa yüklendiğinde, sağ alttaki dairede “Menü” okunur.
Tıklandığında, kullanılabilir sayfaları ortaya çıkarmak için genişler ve X’e dönüşerek kullanıcının menüyü kapatıp içeriğe yeniden odaklanmasını sağlar.
Net ve ilgi çekici tasarımın harika bir kombinasyonu ve Fitts Yasası’na çok dikkat ediyor: ekranın kenarındaki bağlantıları hedeflemek en kolayı.
Dairesel navigasyon, navigasyonunuzda hiyerarşi ima etmek istemediğinizde ilginç bir seçenek sunar.
Bir içki ısmarlayacak mısınız?

Tasarımcı Shane Hurt, bu kıza bir içki alıp almayacağınıza karar vermenize yardımcı olmak için bu şaşırtıcı etkileşimli karar ağacını bir araya getirmiştir.
Tasarım bir ton içerik içeriyor, ancak eldeki göreve lazer odaklı kalmanızı sağlıyor:
mevcut soruyu cevaplama ve kararınıza doğru ilerleme. İşte UI Design için basit tutmanın en güzel yolu!
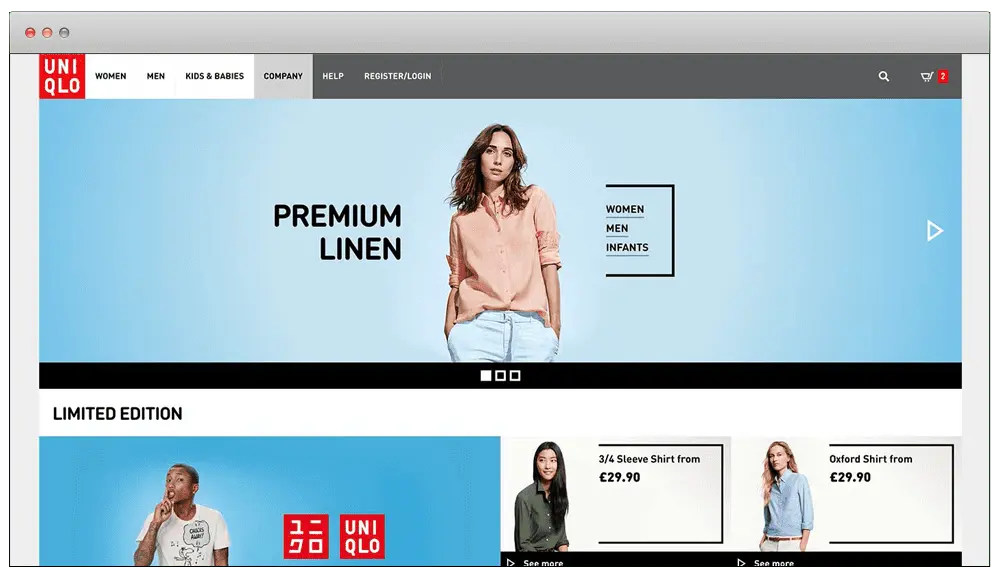
Uniqlo Markasının Yeniden Yapılan UI Design

Tasarımcı Tim Noah , navigasyon sistemlerinin ne kadar karmaşık ve benzersiz olduğunu fark ettiğinde bir gün Uniqlo web sitesinde alışveriş yapıyordu.
İlham verdi, “bunu yeniden yaratmaya karar verdi, ancak daha tablet ve mobil uyumlu bir şekilde”.
En sevdiğim şey, Uniqlo’nun markanın gerçek masaüstü web sitesinde dolaşmak için birkaç tıklama ve sayfa yükü alan çok düzeyli gezinmesini tek sayfalık bir deneyime dönüştürmesidir.
(Adil olmak gerekirse, Uniqlo mobil sitelerinde aynı şeyi yapar, ancak masaüstü sitelerinin duyarlı bir sürümü değil, mobil bir alt alan adıdır.)
Bu yeniden tasarım yalnızca kişisel bir projeydi ve hiçbir şekilde Uniqlo’ya bağlı değildi.
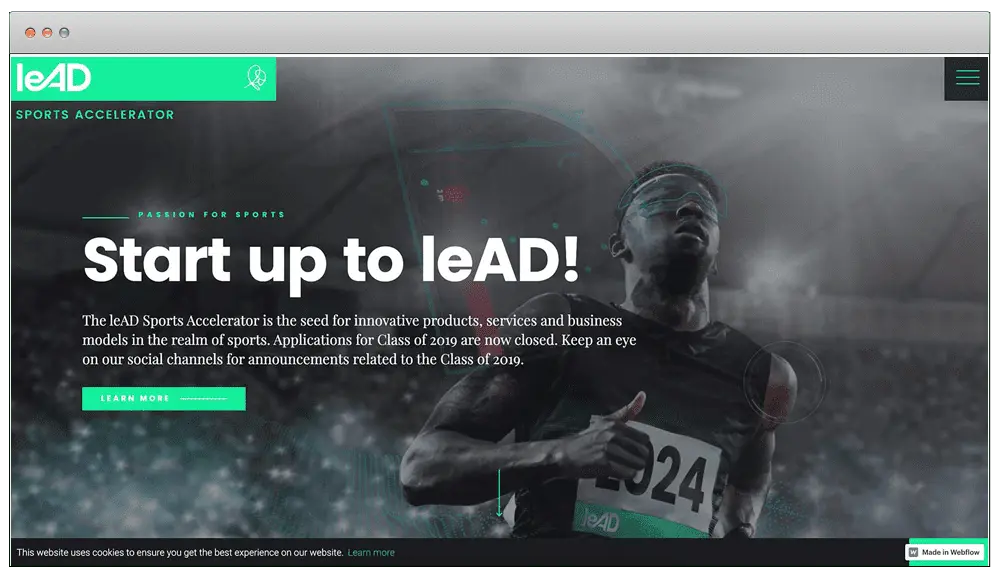
Lead Spor Hızlandırıcı

2017’nin başlarında tasarımcı Jaro Quastenberg, Webflow:
Lead Sport Accelerator’daki görsel etkileşimlerin gücünü gerçekten gösteren bir siteyi devreye soktu.
Site gerçekten de önerilen tüm her şeye uyarak örnekler arasından parıldıyor.
Hangi öneriler mi?
Birincisi: kullanıcılarınızı tanımak.
Lead Sports Accelerator, ürün geliştiricileri çekmeye çalıştıklarını ve web siteleri aracılığıyla harika bir ilk izlenim edinmeleri gerektiğini biliyor.
İkincisi: Geribildirim vermek.
Sayfadaki bir öğeyi kaydırıyor, üzerine geliyor veya tıklıyor olsanız da, hemen ziyaretçinin eylemine, genellikle dramatik ve keyifli yollarla yanıt verir.
Menüden kaydırma etkileşimlerine, bazılarının sanatın birleştirdiği neyi düşünebileceği konusunda optimize edilmiş fonksiyonun harika bir örneğidir.

İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Bölüm 3 : Hangi Araçlar UI Design Konusunda Yardımcı Olur
UI araçları, tasarımcılara doğru hi-fi tel kafesler, maketler ve prototipler tasarlamak ve minimal uygulanabilir ürünler oluşturmak için ihtiyaç duydukları şeyi sağlar.
Bir tasarımın işlevselliğini ileten somun ve cıvataları temsil ederler. İşte bu yüzden bu uygulamalar tüm bu adımlar boyunca ihtiyaçlarınızı karşılayacaktır.
Tasarım süreciniz için kullanışlı bulabileceğiniz bazı UI araçlarına göz atamaya ne dersiniz?
Sketch
Herhangi bir UI tasarım deneyiminiz varsa, Sketch’i duymuş olmalısınız. Bu kadar saygı duyulan tasarım araçlarından biri olmasının birkaç nedeni vardır.
İster semboller, katman stilleri veya metin stilleri kütüphanelerinden isterse evrensel yeniden boyutlandırma ve hizalama özelliklerinden bağımsız olarak evrensel değişiklikler yapabilmek, tasarımcıların tutarlı prototipler sunmaları için zaman kazandırır.
Sıkıcı olanı alır ve tasarımcıların içeri girmesini ve yaratmasını sağlar.
Ve sorunsuz bir şekilde entegre olan çok sayıda üçüncü taraf eklentisiyle, Sketch ile kullanılabilecek hiçbir araç sıkıntısı yok.
InVision Studio
Tam bir uygulama paketi ile InVision, tasarımcılara dinamik öğeler ve animasyonlarla tam olarak gerçekleşen ve işlevsel prototipler oluşturmak için ihtiyaç duydukları tüm UI Design araçlarını sunar.
Bu kullanımı kolay UI tasarım araçlarının yanı sıra, geliştiricilerin çalışmalarını tasarlarken paylaşmalarına, geri bildirim almalarına ve her adımda belgelenmiş değişiklikler yapmalarına olanak tanıyan işbirliği özellikleriyle iletişimi kolaylaştırırlar.
InVision’ın bir başka yararlı yönü de, ekip üyelerinin fikirlerini ortaya koymalarını, etkileşimlerini ve ilerlemeden önce tüm önemli imzaları almalarını sağlayan dijital beyaz tahtadır.
Axure
Prototiplemede ve iş akışını takip etmede Axure işlevleri oldukça avantajlıdır.
Gittiğinizde belgelemek için pürüzsüz bir arayüze sahiptir.
Yüksek sadakat, bu uygulamayı yönlendirir ve ayrıntılarla dolu prototiplere neden olur.
Axure, popüler prototipleme ve UI tasarım araçlarının diğer birçok özelliğini sunar.
İşlevselliğin test edilmesine izin verir ve geliştiricinin kolayca taşınması için her şeyi bir araya getirir.
Bu, iletişime vurgu ile birleştirildiğinde, bir projedeki herkesin gerçek zamanlı olarak gerçekleşen ilerleme ve değişikliklerden haberdar olmasını sağlar ve Axure’u UI tasarımı için sağlam bir seçim haline getirir.
Craft
InVision’ın bir eklentisi olan Craft, Photoshop veya Sketch’te yaptıklarınızın yanında, üzerinde çalıştığınız şeyi güncelleyen bir senkronizasyon işleviyle çalışır.
Bu zaman kazandıran özelliğin yanı sıra Craft, prototip oluşturma ve işbirliği için ihtiyacınız olan her şeyi sunar.
Stil, düzenlemeler ve diğer ince ayarlardaki değişiklikler, herkesin bir projenin aynı sürümüne başvurması ve bu sürümden çalışması için tüm tahtada güncellenir.
Craft, yer tutucu içeriği ile diğer UI tasarım araçlarından ayrılıyor. Hem Getty hem de iStock fotoğraflarına erişebilir, düzeninizi daha iyi görsellerle doldurmanıza izin verir.
Düzeninizde veri varsa, kendi verilerinizi kullanabilir veya diğer kaynaklardan getirebilirsiniz.
Pek çok UI tasarım aracı, maketlerinizi daha anlamlı içeriklerle doldurmanıza izin vermez.
Craft’ın bu özel özelliği, maketlerinize nihai bir tasarımın nasıl görünebileceğinin daha doğru bir temsilini sağlar.
Proto.io
Proto.io kendi ifadeleriyle UI tasarım yazılımlarını kullanmanın “gerçek hissettiren prototipler” ile sonuçlandığını söylüyor.
Ve Proto.io oluşturmak, düzenlemek, bütünleştirmek için ihtiyacın olanı veren ve test doğru maketi sunar.
Ayrıca, geri bildirim, Userlytics ve Validately gibi daha iyi bilinen test ürünleriyle entegre olmanın yanı sıra, yorumlar ve video geri bildirimleri yoluyla ekip üyeleri arasındaki iletişimi teşvik eden işbirliği sürecini de kolaylaştırır.
Adobe XD
Adobe’yi tasarım yazılımında incelememek imkansız.
Tasarım ürünleri krallığına sahip olan Adobe Adobe XD ile oldukça sağlıklı bir hizmet vermektedir.
Diğer Adobe ürünlerini kullanan herkese tanıdık bir arayüzle prototipler ve maketler oluşturmak için vektör tabanlı araçlar sunuyor.
Bu, gerçek zamanlı işbirliğinin yanı sıra, birçok UI Design tasarımcısı için bir tercih haline getiriyor.
Adobe XD, UI tasarımcıları için birçok gelişmiş araca sahiptir, ancak tasarımcıların etkileşimleri ve prototiplere veya maketlere entegre edilebilecek diğer dinamik öğeleri hızlandırmak için ihtiyaç duydukları şeylerle de doludur.
Farklı disiplinleri eksik bir şey olmadan bir araya getirebilen nadir tasarım platformlarından biridir.
Marvel
İster bir süreliğine bir UI tasarımcısı olun, isterse sadece rolüne giriyorsanız Marvel’in tasarım platformu işleri kolaylaştırıyor.
Hem düşük sadakat hem de hi-fi tel kafesler, etkileşimli prototipler oluşturma ve kullanıcı testi yapma yeteneği ile, bir UI tasarımcısına ihtiyaç duydukları her şeyi verir – hepsi sezgisel bir arayüze sarılır.
Marvel, geliştiricilere oluşturmaya başlamak için ihtiyaç duydukları tüm HTML kodunu ve CSS stillerini veren Handoff adlı bir özelliğe de sahiptir.
Tamam, Basit Noktaları Hallettik
Şimdi ilerlemenin tam zamanı ve bilmeniz gereken tüm UI Design tüyolarını, noktalarını ve önerilerini bu rehber ile öğrendiniz.
Ama bu noktada sizin ne düşündüğünüzü de çok merak ediyoruz.
Bu rehberi kullanarak muhteşem, kullanışlı arayüzler yaptınız mı yoksa kendi UI Design üzerinde inceleyerek bir sonuca vardınız mı?
Belki de eklemek istediğiniz noktalar olabilir.
Hepsini yorumda bizimle paylaşabilirsiniz, belki de güzel bir kullanıcı arayüzü tasarımını birlikte tasarlamış. veya temellerini birlikte atmış oluruz.











Yazı güzel ama çok uzun, kelimeler anlamsızlaşabiliyor.
Selamlar Hasret, yazıyı yeni sitemizle birlikte güncelleyeceğiz. Mükemmel şeyler hazırlıyoruz.
Yorumun için teşekkürler