Google’ın yaptığı bir araştırma bize şunu söyler:
- Kullanıcılar, web sitelerini saniyenin 1 / 50’si ile 1 / 20’si arasında güzel veya değil olarak değerlendirir.
“Görsel olarak karmaşık” web siteleri, daha basit muadillerinden daha az güzel olarak değerlendirilir. - Dahası kendi sektöründeki diğer siteler ile düzeni benzeyen “prototipik” siteler de güzel ve kullanıcı dostu siteler olarak puanlanmaktadır.
Başka bir deyişle, website tasarımı ne kadar basitse Google kullanıcıların çok daha sevdiğini ortaya koydu.
Şaşırtıcı değil mi? Ama neden böyle diye merak edebilirsin. Sonuçta daha komplike ve üzerinde saatlerini, günlerini harcadığın bir websitesini nasıl mı geçiyor?
İşte bu yazıda bende tam da bu noktaya parmak basmak istedim. Web tasarımını basitleştirmede kritik bir rol oynayan ve daha fazla dönüşüme yol açabilecek bilişsel akıcılık ve görsel bilgi işleme teorisinin rolünü incelediğimizde yukarıda sorduğum bu sorunun cevabını bulacağımıza emin olabilirsin.
Ayrıca, tasarımlarını çok daha sade bir hale getiren diğer websitelerinin case studylerini de yakından inceleyerek nasıl bir gelişim göstermişler bakacağız. Böylelikle nasıl tıklanma oranlarını arttırdıklarını ve kendi siten içinde nasıl ilerleyebileceğine yakından bakacağız.
Prototipik (Basit) Website Tasarımı Nedir?
“Mobilya” dersem, aklına hangi görüntü gelir?
Eğer insanların % 95’i gibiysen, bir koltuk düşünürsün. Eğer hangi rengin erkek çoğu temsil ettiğini sorsam cevabının “mavi” olacağından eminim. (Ama unutma erkek bebeklerde pembe ile çok şirin olur.)
Bu böyle gider. Twitter desem “cıvıldayan kuşunu”, kız çocuk desem “pembe” rengini düşünürsün.
Prototipiklik, beyninin etkileşime girdiği her şeyi kategorize etmek için oluşturduğu temel zihinsel görüntüdür.
Mobilyadan web sitelerine, beyninde şeylerin nasıl görünmesi ve hissetmesi gerektiğine dair bir şablon vardır.
Çevrimiçi alanlarda ise prototiplik daha küçük kategorilere ayrılıyor. Sosyal ağlar, e-ticaret siteleri ve bloglar için farklı ancak belirli zihinsel görsellere sahipsin.
Bu web sitelerinden herhangi biri zihinsel imajından eksikse, siteyi bilinçli ve bilinçaltı seviyelerde reddedersin.
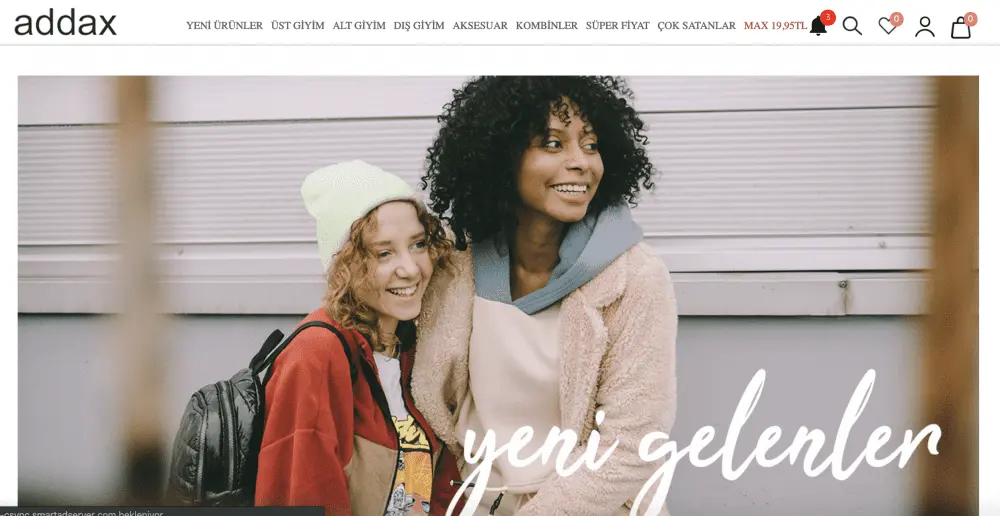
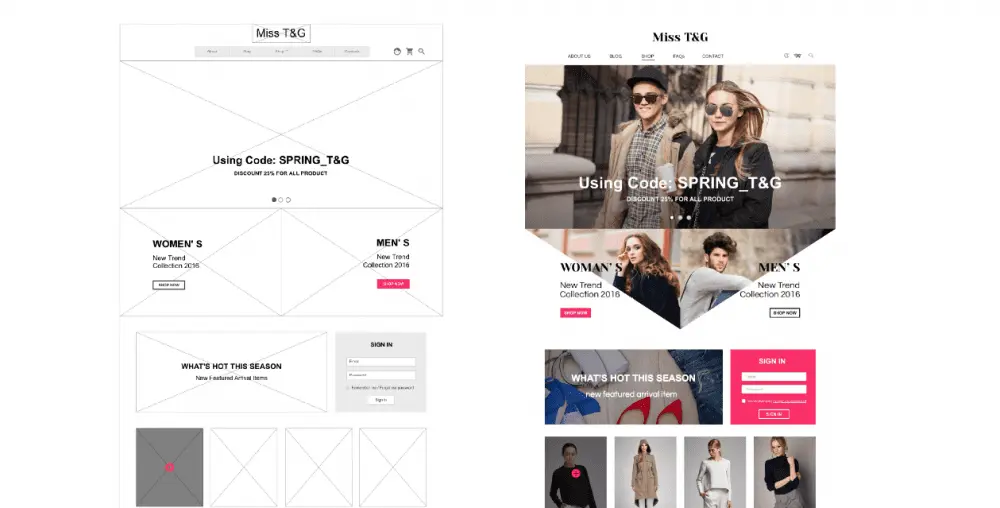
“Modaya uygun kadın giyim sitesi” dersem şöyle bir şey düşünebilirsin:

Bu, “çevrimiçi giyim mağazası” prototipini o kadar yakından takip ediyor ki, farklı bir demografiye satsalar bile, diğer çevrimiçi giyim mağazaları için tel kafeslerle birçok özelliği paylaşıyor.

Benzerlikler, sitelerin özgünlüğü olmadığı veya birbirlerinden “çaldığı” anlamına gelmez. Bunun yerine, bir e-ticaret sitesinin nasıl görünmesi gerektiğine dair temel beklentilerini yerine getirdiklerini gösterir.
Tabi içlerinde çok daha farklı website tasarımı ve düzenlerinin de olduğunu unutmamak gerekir.
Ancak onlarda bile çok benzer şekillerini bulabilirsin. Büyük markaların websitelerinin çok daha farklı olduğunu da söylediğini duyar gibiyim.
Hiç hepsine aynı anda baktın mı? İlk bakışta birbirinden farklı düzenler olarak görülseler de aslında birbirlerine çok benzerler.
Bilişsel akıcılık ne anlama geliyor?
Bilişsel akıcılığın arkasındaki temel fikir, beynin düşünmesi kolay şeyler hakkında düşünmeyi tercih etmesidir. Bu nedenle, her şeyin nerede olduğunu ve gerçekleştirmen gereken eylemleri içgüdüsel olarak bildiğin siteleri ziyaret etmeyi tercih edersin.
Bilişsel akıcılık “sadece maruz kalma etkisi” olarak bilinen başka bir davranış alanından kaynaklanır, bu da bir uyarana ne kadar çok maruz kalırsan, o kadar çok tercih edeceğini belirtir.
Yine altını çizerim ki kurallar çevrimiçi ortamlar için aynıdır.
Blogların sağ kenar çubuğunda yer alması veya e-ticaret sitelerinin, ekranın sol üst köşesinde dikkat çekici bir başlık ve şirket logosuna sahip büyük, yüksek çözünürlüklü görüntüler sunması “oldukça tanıdıktır”.
Bununla beraber sol üst köşede görülen “Giriş” kısmı, “Hesap” bölümü ve birçok şeyi içine attığımız “Sepet” kısmı da burada yerini alıyor.
Bu düzen dışında bir başka e-ticaret sitesine girdiğinde vereceğin ilk tepkinin “Nasıl site ya bir şey bulamıyorum” olacağına eminim.
Çünkü beynin direk olarak bu düzene alışmıştır ve sepet simgesinin sol alt kısımda olması sana garip gelecek ve belki de hiç görmeyeceksin bile.
Ziyaretçilerin kategorindeki belirli site tasarımlarına şartlandırılmışsa, onlardan sapmak seni bilinçsizce “daha az güzel” kategorisine sokabilir. İnsanlar bu sitenin kullanıcı dostu olmadığını düşünebilir ve anında siteden çıkabilir.
Ancak bu, sadece “herkesin ne yaptığını” yapman gerektiği anlamına da gelmez.
Hangi site tasarım seçeneklerinin kategorin için prototip olduğunu bilmek önemli olsa da bu tasarım seçeneklerini destekleyen kanıtlar bulmak çok daha önemlidir.
Açıkçası şu anda dünyanın dört bir yanında birçok tasarımcı kötü seçimler yapıyor. Sonuçta websiteni hiç bir şeye bakmadan ve araştırma yapmadan da yapabilirsin. Sonunda bu kötü tercihleri sende yapabilirsin.
Belki yapmayacaksın ama araştırma yapmadan ya da sektörü iyi bir şekilde tanımadan en iyi websitesi tasarımını ve düzenini yapmak imkansıza yakındır.
Örneğin, birçok e-ticaret sitesi ürünlerini göstermek için website tasarımı içinde otomatik bir şekilde hareket eden görüntü sliderlarını kullanmaktadır.
Ama araştırmaların bu slider’ın trafiğini kötü etkilediğini söylediğini biliyor muydun?
Neden mi?
Aslında bunun cevabı araştırmanın içinde yerini alıyor. Kullanıcı dostu araştırmacılarından biri olan Jakob Nielsen bu durumu araştırmasında bazı başlıklar altında inceliyor.
İnsan gözü harekete cevap verir: Beynimizin üç farklı katmanı vardır ve en eski katmanı aslında sürüngenlerle ortak sahip olduğumuz yerdir.
Bu ne mi demek?
Bu da hareket gördüğümüzde bu kısma direk olarak baktığımızı anlatır.
Şimdi böyle diyince bunun iyi bir şey olduğunu düşünebilirsin ama aslında değil. Neden mi? Slider’lar websitenin içinde bulunan tek şey değildir. Bu hareket kullanıcılarını tekliflerden, site içeriğinden ve ürünlerinden uzaklaştırabilir.
Çok fazla mesaj iyi değildir: Bu aslında klasik bir mantıktır.
Bir mesajı mı vermek daha etkilidir yoksa birçok mesajı aynı anda vermek mi?
Açıkçası İletişim fakültesinde hepimize öğrettikleri ilk şey buydu. Bir mesajı vermek istiyorsan başka mesajlar ile kirletme. Tek bir mesaj seç ve onu destekle.
Bu iki neden Sliderların çok fazla ve hatta hiç kullanılmamasına neden olmalıdır.
Case Study: Basit Website Tasarımı Beklentileri Karşıladığında Neler Bekliyor?
Akıcılığı yüksek bir site, ziyaretçilerin doğru ürünü veya düğmeyi bulmak için zihinsel çaba sarf etmeleri gerekmediği ve bunun yerine sitende neden olduklarına odaklanabilecek kadar tanıdık gelecektir.
Ancak deneyim akıcı olduğunda bunu hemen hissedeceksindir.
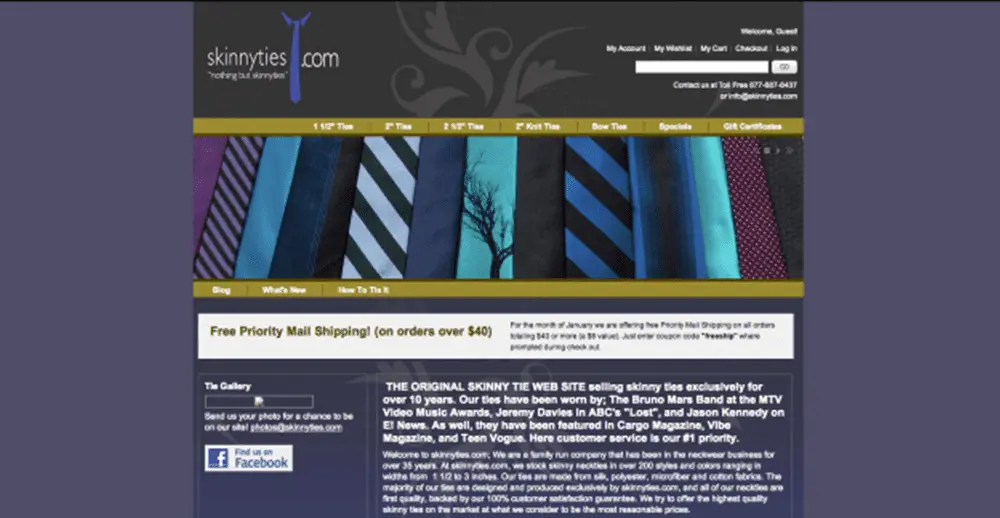
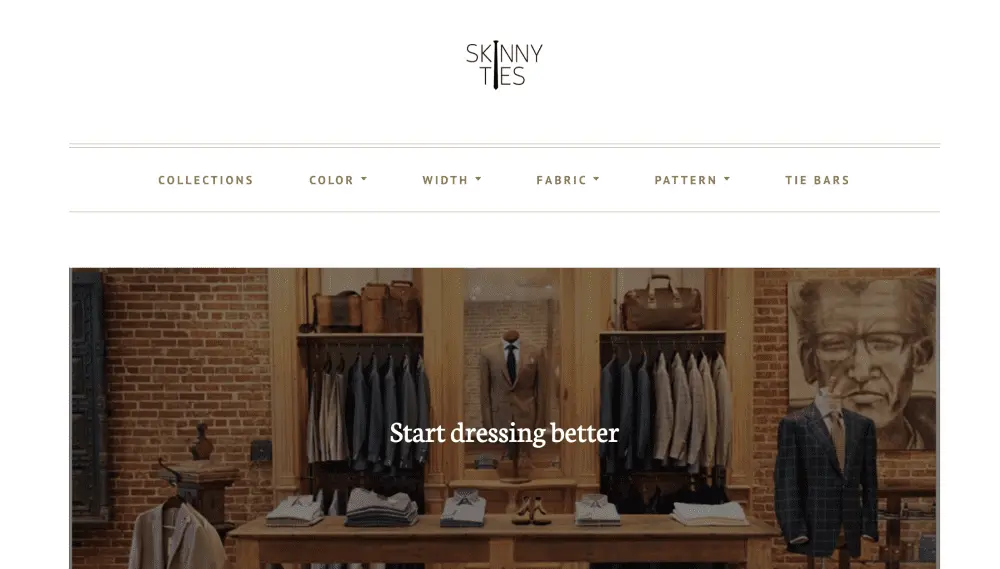
Yeniden tasarlanıncaya kadar bir e-ticaret sitesi gibi görünmeyen çevrimiçi kravat satıcısı Skinnyties.com’u örnek alalım:
Websitesinin düzenini değştirmeden önce:

Websitesinin düzenini değştirmeden sonra:

Bu websitenin tasarımında yapılan değişikliklerin farklılıklar birkaç sonucu ortaya çıkardı:
- Takip edilen prototip e-ticaret düzeni temaları;
- Boşluk kullanarak çok daha “açık”;
- Görüntüler, yüksek çözünürlüklü görüntüler ve kontrast renkler içeren tek bir ürün içerir.
Bir siteyi prototip standartlara “uyacak” şekilde güncellediğinde nelerin mümkün olduğunu gösterdiğinden, bu özel yeniden tasarımla ilgili örnek olay incelemesine göz at.

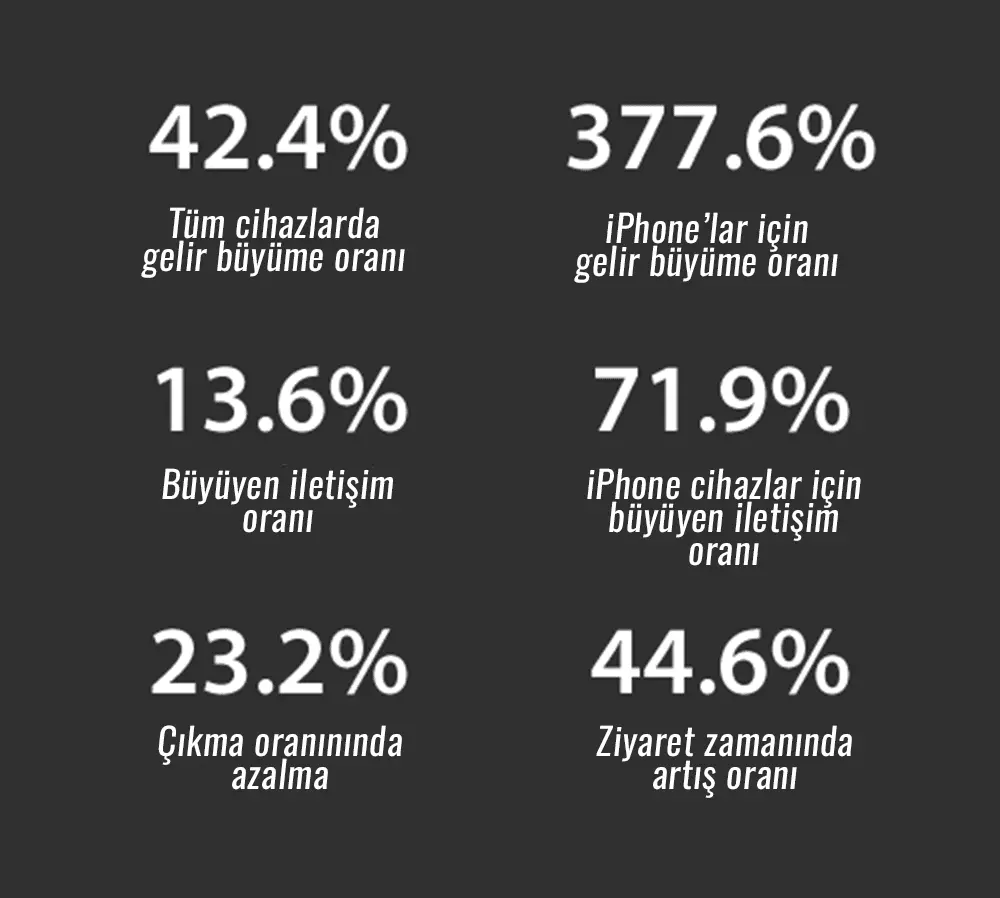
Sadece iki buçuk hafta geçmesine rağmen çok şaşırtıcı sonuçlar elde ettiler desem?
Yeniden tasarımın kendisi güzel olsa da çığır açan bir şey yapmıyor. Modern bir online giyim perakendecisinin ne olması gerektiği ile ilgili beklentileri tam olarak karşılar.
“Açık”, duyarlı ve tüm ürün sayfalarında tutarlı bir tasarım diline sahip olması onu hepsinin önüne geçirir. Denklem bu kadar basittir.
Görsel Bilgi İşleme ve Site Karmaşıklığı
Harvard Üniversitesi, Maryland Üniversitesi ve Colorado Üniversitesi’nin ortak çalışmasında araştırmacılar, farklı demografik özellikler arasında “estetik açıdan hoş” web siteleri için güçlü korelasyonlar buldular.
Örneğin, doktora yapan katılımcılar çok renkli web sitelerini beğenmemişlerdi.
Sonuçta çalışmadan spesifik, evrensel bir tasarım kılavuzu ortaya çıkamadı. Evrensel olan tek şey, daha görsel olarak karmaşık bir web sitesinin daha az görsel çekiciliğe sahip olmasıydı.
Bilimsel olarak işlenmesi neden basittir?
Daha az “görsel olarak karmaşık” web sitelerinin daha güzel olarak görülmesinin nedeni, kısmen düşük karmaşıklıktaki web sitelerinin, gözlerimizin ve beynimizin bilgilerin kodunu çözmek, depolamak ve işlemek için çok çalışmasını gerektirmemesidir.
Ne demek istediğimi anlamak için gözün beyne nasıl bilgi gönderdiğiyle ilgili bu kısa videoyu izleyebilirsin.
Ama bu zahmetten seni kurtarmama izin ver. Temel olarak, retinan görsel bilgileri gerçek dünyadan elektriksel uyarılara dönüştürür.
Bu anlık gelişler daha sonra renk ve ışık bilgisini beyne iletmek için uygun fotoreseptör hücrelerden geçiriliyor.
Sayfada ne kadar fazla renk ve ışık varyasyonu varsa (yani görsel karmaşıklık da o kadar fazla olur), gözün beyne bilgi göndermek için daha fazla iş yapması gerekir.
Araştırmacı Saul McLeod bu durumu şöyle açıklıyor:
Göz görsel bilgiyi alır ve bilgiyi “saklandığı” ve “kodlandığı” beyine geri gönderilen elektriksel sinirsel aktiviteyi kodlar. Bu bilgi, beyin, hafıza, algı ve dikkat gibi zihinsel aktivitelerle ilgili diğer bölümleri tarafından kullanılabilir.
Her unsur ince bilgileri iletir

Bir web sitesi tasarlarken, her öğenin ( tipografi , logo ve renk seçimi) marka hakkında ince bilgileri ilettiğini bilmende fayda var.
Bu öğeler işlerini yapmadığında, web yöneticisi genellikle gereksiz kopya veya görüntüler ekleyerek, böylece web sitesinin görsel karmaşıklığına katkıda bulunarak ve genel estetiği azaltarak telafi eder.
Bir sayfayı görsel bilgi işlemek için optimize etmek, özellikle de bilginin gözden beyne yolculuğunu basitleştirmek mümkün olduğunca az unsurda olabildiğince çok iletişim kurmakla ilgilidir.
Bu konuda bir örnek üzerinde ilerleyelim. Bir website tasarımı örneği değil belki ama oldukça dikkati çeken bir örnek:
MailChimp’in logo yeniden tasarımını düşünelim. Markanın “büyümesini” istediklerinde, her zamanki cümlelerine sahiplerdi. “2001’den beri e-posta yapıyoruz! Üç milyon insan bize güveniyor! İşte bu yüzden harikayız! Falan, filan, filan… ”

Bunun yerine, yazıyı sıkılaştırdılar, web sitesini basitleştirdiler (üst başlık basitçe “Daha İyi E-posta Gönder” yazıyor) ve ana ürün için daha da basit bir açıklayıcı animasyon eklediler.
Mailchimp, 2018’de başka bir logo tasarımını daha yaptı:

İkinci büyük yeniden tasarım için yol gösterici ilkeler nelerdi? Sadelik onlar için çok önemliydi:
Freddie simgesi uzun zamandır markamın birincil markası olduğu için onu korumak önemliydi.
Her boyutta harika görünmesini sağlamak için şeklini ve ince ayrıntılarını ayarlayarak biraz basitleştirdiler.
Sonucunda ise daha dikkat çeken ve sadeliğin öne çıktığı bu logoyu oluşturdular.
“Çalışma belleği” ve Kutsal Kâse
Princeton psikolog George A. Miller’ın ünlü araştırmasına göre ortalama bir yetişkin beyni kısa süreli veya “çalışan” belleklerinde beş ila dokuz “yığın” bilgi depolayabilir.
Çalışma belleği, beyninin bilgileri birkaç saniye içinde geçici olarak depolayan ve işleyen kısmıdır. Dikkatini odaklamana, dikkat dağınıklıklarına direnmene ve en önemlisi karar vermeye rehberlik etmenize izin veren şey budur.
“Düşük karmaşıklığa sahip, son derece prototipik bir web sitesinde”, çalışma belleğinin beş ila dokuz “parçası”, nereye tıklayacağını bulmak için zaman harcamak yerine garantiler, ürün açıklamaları, fiyatlar veya teklifler gibi şeyleri işleyebilir.
Beklentilerden saptığın zaman, fiyat beklenenden daha yüksekti, renk şeması ve simetri kapalı, site yeterince hızlı yüklenmedi.
Fotoğraflar yüksek çözünürlük değildi. Çalışan bellek, bu akıntılı “parçaları” yerine önemli bir yer kaplıyor.
Çünkü çalışan bellek, görevi gerçekleştirmek için bildiklerini kullanmak için uzun süreli belleği çağırır. Uzun süreli bellek bilginin işlenmesine yardımcı olamadığında, akış bozulur ve çalışan bellek ayrılır ve devam eder.

Bu nedenle ziyaretçinin maruz kalma düzeyini anlamak, sadece kategorindeki siteler için değil, genel olarak web siteleri için tasarımla çalışma belleğini “kesmek” istiyorsan hayati bir önem taşıyacaktır.
Okudukları bloglar, alışveriş yaptıkları siteler, tarayıcıları, yaşı, cinsiyeti ve fiziksel konumları, ilk izlenime aşina olacakları ima ediyor.
Daha Basit Website Tasarımı Oluşturmanın 7 Farklı Yolu
Kitleni ve en çok ziyaret ettikleri siteleri araştırmak oldukça önemlidir. Çünkü her şeyde olduğu gibi karşılaştırma rakiplerinin önüne geçmek için anahtar bir görev üstlenir.
Söz konusu sitelerden tasarım değişiklikleri ve bunların kilit alanları nasıl etkilediğine ilişkin örnek olay incelemelerine bakman oldukça önemlidir.
Sektöründe oluşan değişiklikler kendi yolunu çizmekte önemli bir harita görevi görebilir.
Ortaya çıkardığın tüm “çalışan” bileşenlerle kendi siten için bir karma oluşturabilirsin.
Tasarımını düzenlerken bilişsel akıcılık kurallarına uymayı da unutmamak oldukça önemlidir.
Ve en önemli noktalardan birisi de ziyaretçilerin onları bulmayı beklediği yerlere koymaktır.
Net ve zarif iletişim kurmak için kendi renklerine, logona ve yazı tipine güvenmelisin. Ziyaretçinin önem verdiği bir şey bildirmedikçe metin ve görsel eklemektir.
Şüphe duyduğunda, daha azı daha fazladır. Bir büyük görüntü genellikle bir grup küçük görüntüden daha iyidir; üç yerine bir sütun; daha fazla “şey” yerine daha fazla boşluk olabilir.
Sitenin fiyatlandırma, estetik, hız gibi önemli belirlemelerinde beklentilere uyduğundan emin olmalısın.
Tüm bu değişiklikleri yaparken dikkat etmen gereken en önemli şey, özgünlüğü korumaktır.
“Prototipik” bir site, sitenin her yönünün bu kalıba uyması gerektiği anlamına gelmez.
Siteni bir tür sanat eseri olarak düşünmemelisin. Bunun yerine sektörünün de getirdiği birçok yenilik ve gereklilikleri sana özgün noktalar ile birleştirerek iyi bir entegre oluşturmak olmalıdır.
Basit Bir Website Tasarımı İçin Dikkate Değer Örnekler
Bir örnekten daha iyi öğretmen yoktur. Genelde bir şeyi öğrenirken öncelikle nasıl olduğuna bakarız, sonrasında ise örnekleri inceleriz.
Misal video anlatımlarında da bir şeyi öğrenirken örneklem üzerinden ilerlenmesi de bunun en güzel örneğidir.
İşte tam da bu yüzden biraz internette dolaşmaya karar verdim. Website tasarımı konusunda çok dolu bir kaynak sonuçta.
Sonucunda da internette bulduğum en iyi ana sayfa tasarım örneklerinden bazılarını göstermeye karar verdim ve sana tam olarak neden çalıştıklarını anlatacağım.
Böylece aynı taktikleri kendi siten içinde uygulayabilirsin.
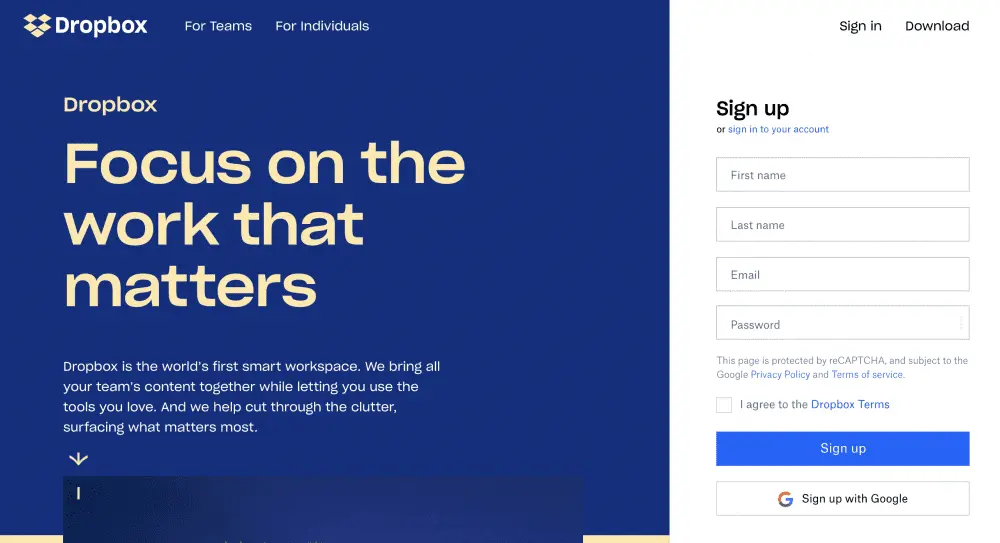
1. Dropbox

Dropbox’ı daha önce birçok kez örnek olarak göstermiştim. Daha önceki rehberlerime baktıysan çok iyi hatırlayacaksın bu konuyu. Her seferinde de övdüğüme eminim.
Bu seferde övmeyeceğimi sanıyorsan yanılıyorsun. 🙂
Şirketin anasayfası da bu övgüleri hak eden bir sayfa.
İlk baktığında dikkatini çeken ne?
İki farklı CTA yani harekete geçirici mesaj metni ve bunların yanında ana bir görsel.
Bunlardan biri aracın ücretli sürümü için daha fazla dikkat çekmek için koyu bir arka plan kullanıyor.
Pazarlama metni işte tam da burada çok basit. Dropbox hedef kitlesini tanıyor ve verimlilik ve güvenlik de dahil olmak üzere kendilerini etkileyen engel noktalarını indirgiyor.
Ayrıca, navigasyon sayesinde de “Planları karşılaştır” seçeneği ile oldukça aşağıya çekiliyor.
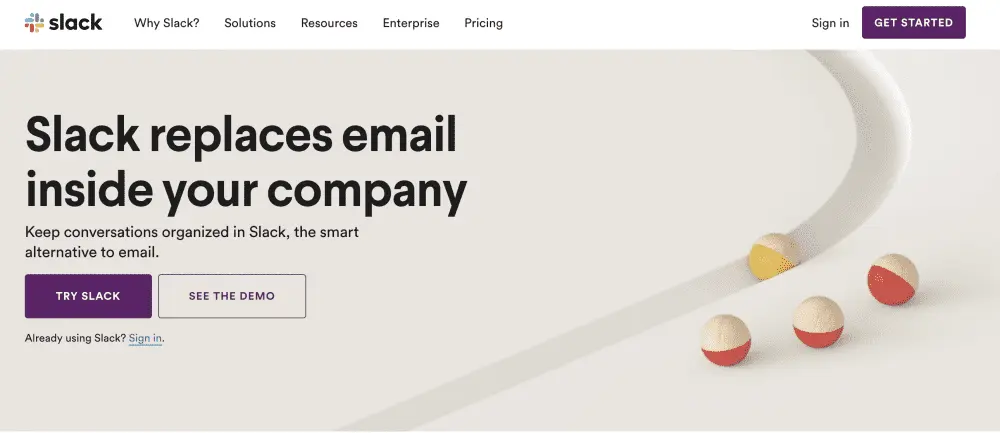
2.Slack

Daha önce hiç Slack kullandın mı? Konudan uzaklaşıyorum belki ama bir işletmen ya da bir firman varsa Slack kesinlikle isteyebileceğin bir sistem olacaktır.
Slack, basit yerleşimi ve kullanılan basit görseli nedeniyle ana sayfa tasarımını da sistem kadar çok seviyorum. Özel grafiklerle hiçbir zaman yanlış gidemezsin.
Ayrıca sloganları da oldukça dikkat çekicidir. Çünkü yaratıcı, ama aynı zamanda aracın amacını da kapsıyor.
Slack, ziyaretçilerin ne yapması gerektiğini netleştirir. Oturum açabilir veya hesap oluşturabilirler.
Burada, Dropbox’ın sunduğundan daha fazla gezinme seçeneğin var, ancak her biri ziyaretçilerin istediklerini bulmalarına yardımcı olmak amacı ile yerleştirilmiş halde.
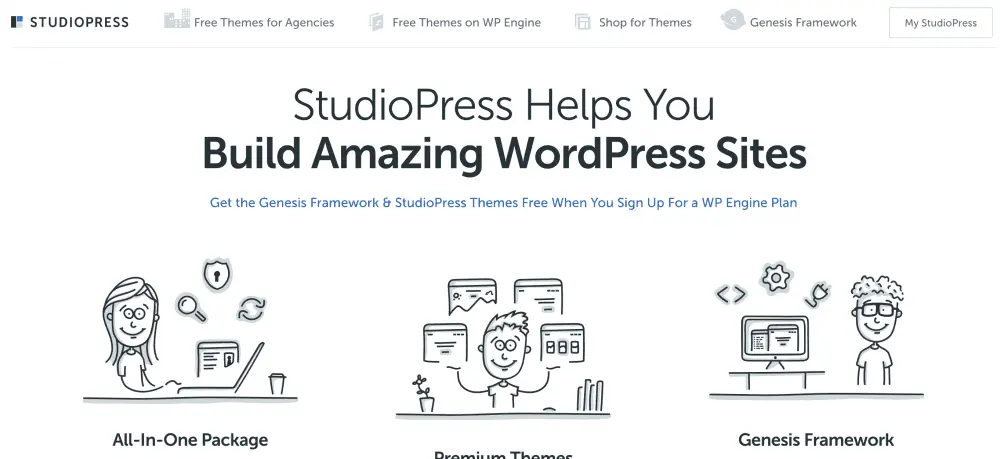
3.StudioPress

Minimal öğeler, düz tasarım çizimler ve sessiz renkler StudioPress ana sayfası tasarımının parlak olmasını sağlar.
Sahip olduğu metin sayesinde StudioPress’in müşterileri için tam olarak ne yaptığını biliyorsun:
“İnanılmaz WordPress Siteleri Oluşturun.”
Ardından, nasıl devam etmek istediğine bağlı olarak seçebileceğin üç CTA’da karşılıyor.
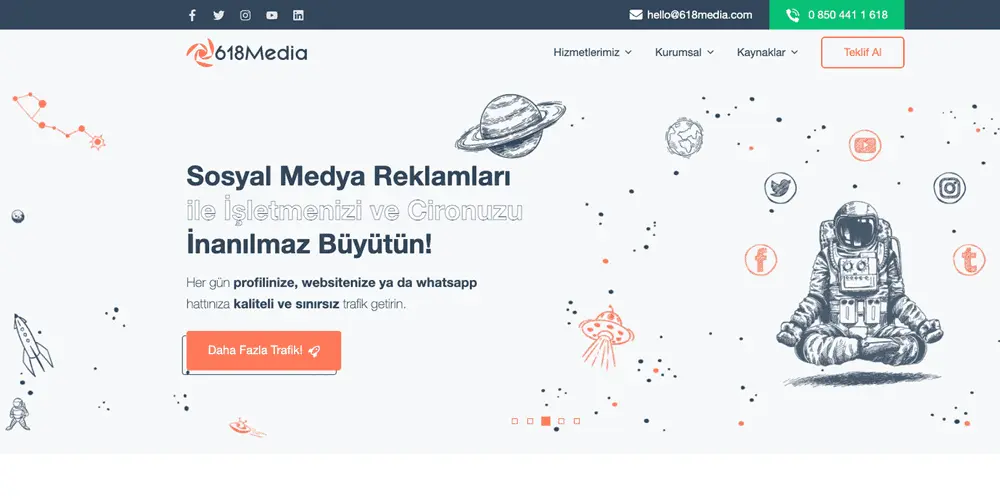
4.618media.com

Bu listeye kendimizi eklemeyi seviyorum. Çünkü her ne kadar anasayfa’ya girdiğinde fazla şey olduğunu düşünsen de açıkçası sektörümüzün en önemli düzenine sahibiz.
Website tasarımı oldukça yerinde bir siteye sahip olduğumuzu söylemek kendimizi övmek oluyor değil mi? 😀
Yukarı kısımda navigasyon noktaları site içerisinde istediğin yeri bulmanı sağlarken hiç kafa karıştırıcı bir nokta yer almamaktadır. Başlıklar da özellikle de direk olmalarından dolayı istediğiniz yeri hızlı bir şekilde bulmana yardımcı oluyor.
Alt kısımda ise en son paylaşılan rehber ve yazıları hızlı bir şekilde bulmana yardımcı olurken aşağıya doğru gittiğinde paylaşılan içerikleri sırasıyla bulabiliyorsun.
Yan kısımda ise E-mail aboneliğine kayıt olman içinde basit ve direk mesaja sahip bir CTA kısmı yer alıyor.
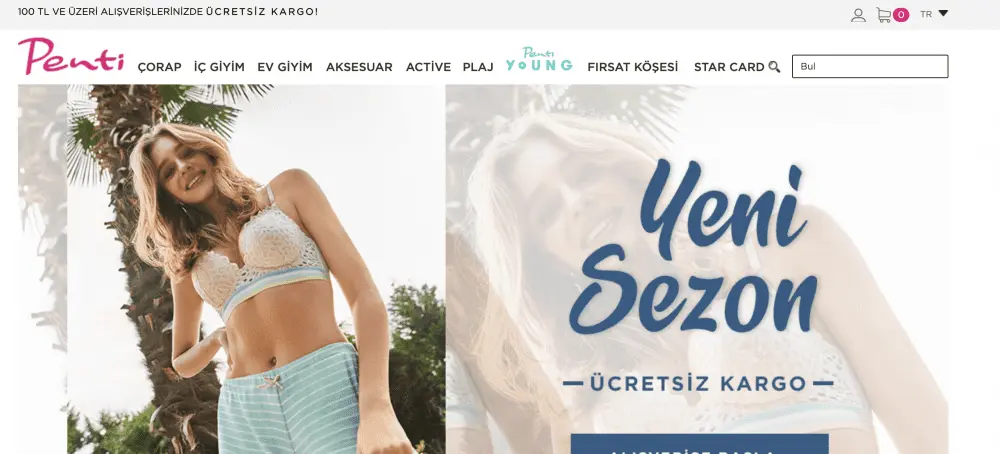
5.Penti

Bir iç çamaşırı ve ev giyim markası olan Penti, bu listedeki yerini basit ve prototipik bir website tasarımı sayesinde ile kazandı. Girdiğinde oldukça basit ve sıradan gözüken bu tasarım kesinlikle Penti’nin doğru adımlarla ilerlediğinin bir göstergesidir.
E-ticaret sitelerinde insanların ana sayfadan istedikleri her yere hızlı bir şekilde gidebiliyor olması oldukça önemlidir. Penti’de bu ihtiyacı anasayfasında yer alan yönlendirici görselleri ve CTA’ları ile sağlamaktadır.
İlk gördüğünde çok fazla şey varmış gibi görünen bu anasayfa, sektörün ihtiyaçlarını karşılıyor.
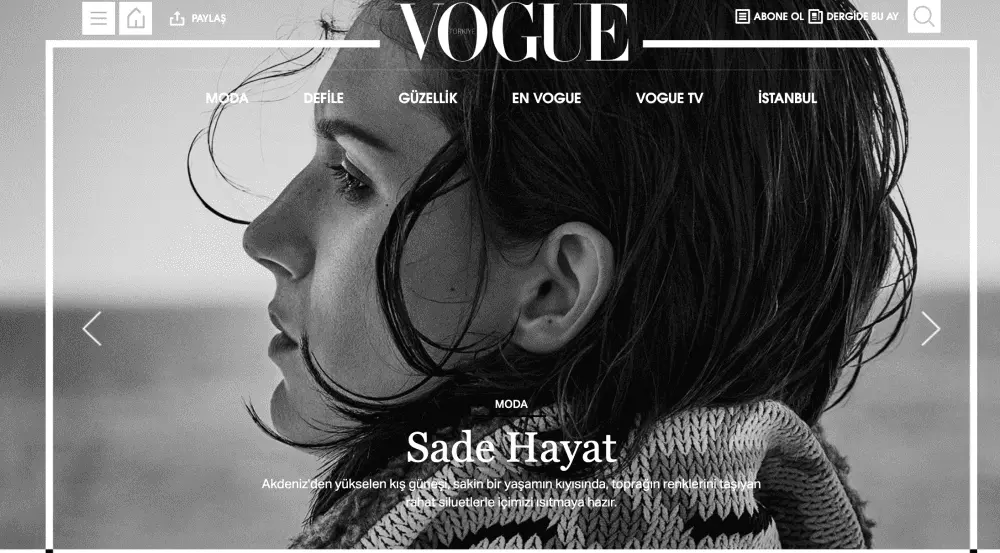
6.Vogue Türkiye

Sonuçta Vogue.
Dergilerinde bile iç kısımlarında minimalizm ve sadeliği seven ama görselleri ile öne çıkan bu moda dergisi kesinlikle websitesi tasarımında da ihtiyacınlarının en yüksek seviyede karşılanmasını sağlayan bir websitesine sahip.
Basit bir website tasarımı ve düzenine sahip olan Vogue Türkiye, belki de ilk girdiğinde hayal kırıklığına uğratabilir. Neden mi?
Çünkü Vogue denildiğinde daha “sanat eseri” bir websitesi bekleme iç güdün olabilir. Ama unutma Vogue’un sitesine bir şeyler satın alıp çıkmak için girmiyorsun. Buraya içerikleri okumak için giriyorsun.
Ve karşısına bu tasarım çıkıyor. Bu yazının başında bahsettiğim “Okunabilirlik” işte tam da bu anda bu websitesi için devreye giriyor.
Vogue Türkiye, okunabilirliği hedefleyen bir websitesidir. Bu yüzden kesinlikle doğru bir seçim yaptıklarını söyleyebilirim.
İyi bir websitesi için iyi bir web tasarım şart! uzman bir web tasarım ajansıyla çalışmak istiyorsan hizmet sayfamıza bakabilirsin.
Son Olarak
Ziyaretçi önceki deneyimlerine güvenemezse, website tasarımı ne kadar yenilikçi olduğunu düşünmez.
Sadece şeylerin neden “olması gerektiği yerde” olmadığını merak ediyor olurlar. İşte bu yüzden kendi ayağına sıkmak deyimini website tasarımı ile dijital alanda da yaşarsın.
Bir şey satın almasını istiyorsan, bu en iyi zihin çerçevesi değildir. Bilişsel akıcılığa sahip bir tasarım oluşturarak, ziyaretçilerin çalışma bellekleriyle “evet” demelerini kolaylaştıran diğer şeyleri işlemesine izin verirsin.
Doğru adımları attığın sürece ister içeriklerini okutmak iste, istersen de bir şeyler satmaya devam et, ziyaretçilerin seni seçmeye devam edecektir.
Doğru adımlar demek doğru bir websitesi ve doğru tercihler demektir.
İşte bu yazımızında sonuna geldik. Bu konu hakkında merak ettiğin ya da sormak istediğin bir şey varsa her zaman olduğu gibi yorum kısmına yazabilirsin. O zaman benden bu kadar. 😉